Conception basée sur les données: une introduction simple
Les applications Web sont de plus en plus répandues sur Internet. Certains diront qu'il s'agit simplement de sites Web plus compliqués. Quelle que soit leur définition; que se passe-t-il lorsque vous concevez de grandes quantités de données fluctuant constamment?
Il existe quelques exemples d'interfaces pilotées par les données et elles doivent toutes gérer un grand nombre de données variées en constante évolution. Les plus courants sont les zones d'administration et les tableaux de bord analytiques. Les données peuvent prendre plusieurs formes; graphiques, tableaux, tableaux ou texte. Chacun peut être affiché de différentes manières selon le contexte et la signification que vous essayez de transmettre avec les données. Une chose à retenir est que vous pouvez rarement être sûr de la longueur ou de la quantité de données dont vous avez besoin pour répondre; alors pensez simple pour commencer…
Explorez Envato Elements
Cohérence et prévisibilité
L'un des aspects les plus importants de la conception d'interfaces fortement axées sur les données est de les rendre cohérentes. La cohérence permet aux utilisateurs de se familiariser avec une zone d'une interface et de pouvoir utiliser n'importe quelle autre zone simplement par les schémas créés avec la zone précédente. C'est ainsi que vous rendez une interface prévisible; jouer sur les modèles mentaux existants et les comportements appris.
Afin de rendre les zones cohérentes, vous devez comprendre le contexte plus large de l'interface et voir dans quelle mesure vos idées d'interface initiales peuvent résister à l'examen de données variées.
Par exemple: un tableau peut ne pas avoir besoin d'être filtré ou trié dans une vue - mais que se passe-t-il lorsque vous êtes présenté avec un autre tableau dans une zone différente? Pouvez-vous utiliser la même interface que vous venez de créer si la deuxième table doit être filtrée et possède des surbrillances qui nécessitent une clé ou une légende?
La cohérence consiste à permettre à la conception de s'adapter rétrospectivement, en fonction de votre connaissance croissante de la complexité. C'est pourquoi il est préférable de commencer avec des prototypes lo-fi et de tester vos idées avec des cas de bord (des choses qui ne se produiront pas très souvent mais qui pourraient briser la conception).
Le modèle de table sera-t-il utilisé dans d'autres domaines pouvant avoir des fonctions supplémentaires? Si la plupart des tableaux doivent être triés, créez-les dans cet esprit. Le but n'est pas de devoir «boulonner» quoi que ce soit à un composant existant pour qu'il se sente hors de propos. Il est plus facile de supprimer un bouton d'une barre d'outils que de comprendre comment l'incorporer sans barre d'outils.
Modèles, états et composants réutilisables
Afin de faire de la cohérence une réalité, vous devez construire intelligemment. Si vous ne concevez pas pour chaque vue individuelle, vous pouvez à la place produire un ensemble de règles qui peuvent être appliquées à n'importe quelle vue. Une peinture par numéros si vous voulez. Cela permet à votre client ou à d'autres concepteurs d'assembler rapidement de nouvelles pages ou mises en page avec un minimum d'agitation.
Motifs
Un motif est un petit ensemble d'éléments qui vont de pair. Cela peut être une section d'une barre d'outils, ou peut-être un ensemble de boutons d'évaluation, et sont généralement un moyen d'organiser les informations connectées. Une étiquette et une entrée seraient également un modèle dans un formulaire.
Voici quelques groupes de modèles de produits Google:
- Liste déroulante de tri
- Navigation gauche et droite
- Sélecteur de plage de dates
- Liste déroulante des cases à cocher

Les modèles proviennent de différents produits mais sont cohérents et sont donc prévisibles pour les utilisateurs. Ensemble, ils forment le composant de la barre d'outils.
États
Les motifs peuvent avoir différents aspects visuels selon un ensemble spécifique de circonstances. Il y a peut-être une erreur, un bouton est désactivé ou un graphique n'a pas de données. Chacun doit être pris en considération. Généralement, ils entrent dans les catégories suivantes (certaines que vous reconnaîtrez à partir de différents pseudo-sélecteurs CSS):
- Défaut
- Flotter
- actif
- Concentrer
- Erreur
- désactivé
- Vide
Composants
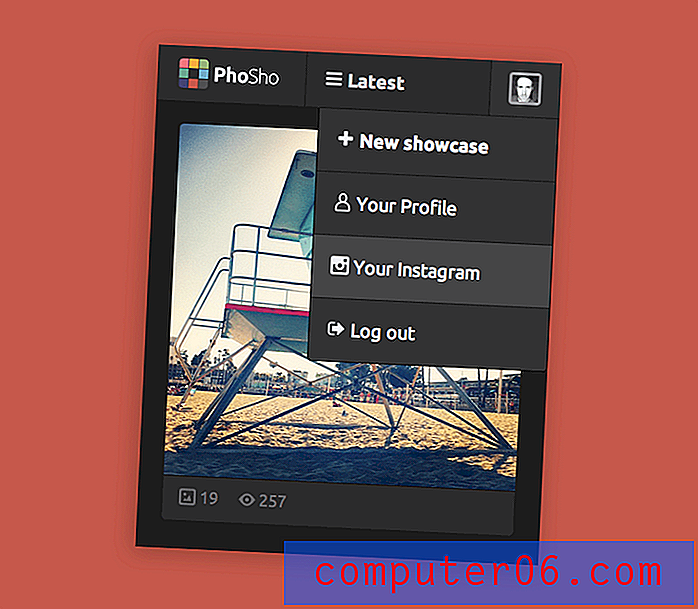
Un composant est plus grand et peut contenir plusieurs modèles ou même plusieurs composants. Lors de la conception de sites fortement axés sur les données, l'objectif est de fournir un ensemble de composants flexibles constitués de modèles réutilisables. En voici un pour http://phosho.co sur de petits écrans:

Travailler à partir d'un produit existant
Si vous travaillez à partir d'un produit existant et êtes limité par les flux d'utilisateurs existants (et dans certains cas, la mise en page), vous devez effectuer un `` audit de modèle ''. Énumérez certains flux d'utilisateurs clés et faites une capture d'écran pour chaque étape.
- Sur un Mac, appuyez simplement sur Commande + Maj + 3 pour enregistrer l'écran actuel sur le bureau.
- Sur PC, vous pouvez utiliser un enregistreur d'étapes de problèmes pour enregistrer vos étapes dans un fichier .mht. Vous pouvez ensuite enregistrer les images de ce fichier. Il y a un excellent tutoriel ici.
Une fois que vous avez terminé un flux d'utilisateurs; ajoutez les captures d'écran à un dossier qui décrit le flux utilisateur, comme «ajouter un nouvel enregistrement». Imprimez-les ensuite. Tout. Il y a quelque chose à dire pour que chaque écran soit impliqué dans un flux d'utilisateurs devant vous. Vous pouvez facilement repérer les similitudes et les différences.
L'idée d'un audit de modèle est de comprendre le nombre de modèles, le nombre de modèles sur chaque modèle (et l'état dans lequel ils se trouvent). La meilleure façon de le faire est de les épingler sur le mur dans une grille et d'attribuer une lettre pour les colonnes et un numéro pour les lignes (ou tout ce qui vous convient). Cela sert de référence lorsque vous notez chaque composant.
Par exemple, vous pouvez avoir:
- En-tête de table (A2)
- Corps de table (A2)
- Pied de page (A2)
- Menu latéral - Fermé (A1)
- Menu latéral - Ouvert (B1)
- Calendrier (C3)
- Calendrier - Désactivé (C4)
Cela vous permet de répertorier tous les modèles existants, mais aussi de les référencer afin de voir rapidement à quoi ils ressemblent. Un moyen de tester si vous avez répertorié tous les modèles et composants est de choisir un modèle et de voir si vous pouvez le recréer à partir de la liste des modèles et composants que vous venez de créer. Si vous tombez sur quelque chose qui n'est pas sur la liste; ajoutez-le.
Travailler à partir de zéro
Lorsque vous travaillez à partir de zéro, vous avez la liberté de créer les motifs que vous aimez, mais cela peut aussi être beaucoup plus difficile car vous n'avez rien à faire au début. Comme indiqué précédemment; lors de la conception de composants réutilisables, vous devez commencer le lo-fi avec des croquis. Ils ne doivent pas être incroyables, mais ils sont rapides et vous permettent d'explorer facilement différentes options sans être pris dans les détails qui se produisent si souvent dans Illustrator ou Photoshop.
- Créez un flux pour une tâche qui doit être terminée et répertoriez le contenu qui peut être inclus sur la page.
- Esquissez quelques directions et idées différentes. Plus c'est mieux. Ensuite, vous pouvez commencer à voir s'il y a des chevauchements avec le contenu et comment il peut être possible de le présenter.
- Affinez-les en wireframes et évaluez s'il existe des domaines qui ont des fonctions similaires mais des solutions différentes. Considérez comment ils peuvent être combinés pour créer une interface plus cohérente. Quels sont les modèles que vous utilisez?
- Casse le. Jouez délibérément l'avocat du diable et voyez ce que vous devez faire pour briser votre interface. Décidez si l'action de rupture est susceptible de se produire et si elle vaut la peine d'être abordée.

Iconographie
L'iconographie est un moyen de comprendre le sens d'un contenu par l'utilisation d'une image. Il y a des cas où le texte vaut mieux qu'une icône; généralement lorsque le concept est abstrait et a une faible accessibilité. Toutes les actions n'ont pas besoin d'une icône.
Si vous craignez que les utilisateurs ne puissent pas comprendre une icône. Vous avez probablement raison. Un moyen rapide de le tester consiste à isoler l'icône et à demander aux gens ce qu'ils pensent qu'elle fait. S'ils ont plusieurs suppositions et qu'aucun d'entre eux n'est proche à distance, vous pouvez avoir un problème. Asseyez l'icône dans son contexte et répétez le processus. Si le caractère abordable du contexte renforce l'utilisation correcte de l'icône (c'est-à-dire que les gens peuvent deviner ce qu'il fait à partir de sa position sur l'interface), alors c'est probablement ok. Si les gens ne peuvent toujours pas deviner, envisagez de changer l'icône ou d'ajouter du texte d'accompagnement ou une microcopie.
Réduction progressive
Il existe un concept intéressant appelé réduction progressive qui peut être appliqué dans les cas où vous souhaitez former les utilisateurs qu'une icône inhabituelle se rapporte à une action spécifique. En commençant par une icône accompagnée de texte (pour le rendre évident lors de la première utilisation) et en simplifiant progressivement l'interface plus elle est utilisée, les utilisateurs commencent à associer l'icône à une action qui serait impossible à deviner en utilisant simplement l'icône seule.
Livrables
Maintenant que vous avez créé des structures filaires raffinées exprimant des flux d'utilisateurs clés, englobant une masse de modèles et de composants réutilisables; que montrez-vous au client?
Il existe un certain nombre de mises en garde qui peuvent affecter ce que vous fournissez, par exemple si vous faites vous-même le code HTML / CSS / JS, ou si cela est géré par un tiers. Dans les deux cas, pour assurer la longévité de la conception et surtout la cohérence à mesure que davantage de fonctionnalités sont déployées, vous avez besoin d'une sorte de référence ou de guide que tout le monde peut consulter et (et même mettre à jour) qui est la base de toutes les décisions futures sur L'interface.
L'évier de la cuisine
L'évier de cuisine est HTML / CSS et parfois JS qui montre tous les différents composants et modèles sur une seule page en veillant à ce que rien ne casse (design ou code) lorsqu'ils sont placés dans divers ordres. Dans sa forme la plus simple, ce ne sont que des éléments HTML natifs garantissant que les bases sont couvertes.
- Évier de cuisine HTML par Paul Randell
- Pattern Primer par Jeremy Keith
Kits d'interface utilisateur
Les kits d'interface utilisateur sont généralement des PSD statiques et contiennent des versions stylisées des éléments html fondamentaux. Ils comprennent généralement des boutons, des entrées, des zones de sélection ainsi que des curseurs et des sélecteurs de date. Certains peuvent être très complets et sont généralement livrés lorsque le processus de construction sera entrepris par un tiers. Ils vous empêchent d'avoir à produire une maquette de chaque écran dans chaque état.
- Kits d'interface utilisateur Dribbble
- Kit d'interface utilisateur transparent par Victor Erixon
- Kit d'interface utilisateur propre par Matt Gentile
- Interface utilisateur Silky Light par Okidoci
Guide de style visuel
Les guides de style visuels vont bien au-delà des simples références visuelles à un design. Ils sont pédagogiques et comprennent souvent des directives pour savoir quand et où les motifs et les composants doivent être affichés et dans quel état. Il est préférable de les produire en code et de les mettre à jour au fil du temps.
La clé de la cohérence et du maintien de cette cohérence dans un produit en expansion, fortement axé sur les données, est d'avoir une base à partir de laquelle toutes les décisions de conception découlent. Avoir une «copie maîtresse» et un ensemble de règles faciles à suivre signifie que n'importe qui peut construire (presque) n'importe quoi et l'adapter à la conception existante.
Lorsque vous rencontrez quelque chose qui n'est pas inclus dans le guide de style, vous pouvez créer une solution à votre problème et y ajouter des éléments, des motifs ou des composants supplémentaires avec des instructions qui le rendent accessible à tous.
Les guides de style sont évolutifs et ne sont jamais terminés. Ensuite, il faut cependant le maintenir. Si ce n'est pas le cas, les gens cesseront progressivement de l'utiliser à mesure qu'il devient obsolète et c'est à ce moment que les produits commencent à diverger.
- Twitter Bootstrap
- Google Styleguide
- Paul Robert Lloyd Styleguide
- BBC Global Experience Language
- Consignes relatives à l'interface humaine Apple
N'oubliez pas que vous définissez les attentes de vos clients . Si vous dites que vous allez fournir des maquettes parfaites en pixels, c'est ce à quoi ils vont s'attendre.
Conclusion
Les utilisateurs sont axés sur les tâches et sont souvent sur le `` chemin le plus court vers l'achèvement '', ce qui signifie que vous devez concevoir pour qu'ils accomplissent leur tâche de la meilleure façon possible avec un minimum d'agitation. Les modèles réutilisables accélèrent ce processus en permettant aux utilisateurs d'utiliser ce qui a appris d'un aspect de votre interface et de l'appliquer à un autre. Ils accomplissent rapidement de nouvelles tâches parce qu'ils sont plus confiants dans leurs actions.
Un mot de prudence de peur que vous ne soyez emporté par l'apparence de l'interface plutôt que par la fonction; l'apparence de quelque chose est la dernière chose dont les utilisateurs se soucient . Donc, avant de vous précipiter dans Photoshop, souvenez-vous de cela avant tout; les utilisateurs se soucient de savoir si quelque chose fonctionne . La cohérence et la prévisibilité ont un rôle énorme à jouer à cet égard.
Lecture supplémentaire
Des articles
- Guides de style frontaux par Anna Debenham
- Systèmes CSS par Natalie Downe
- Concevoir pour une hiérarchie des besoins par Steven Bradley
Ressources
- Tap Tap
- États vides
- Patternry
- Modèles d'interface utilisateur
- PTTRNS
- Galerie Elements of Design