Tendance de conception: incorporer la fantaisie
Fantaisie: humour ou disposition capricieuse; expression extravagante, fantaisiste ou excessivement ludique. Ajouter une touche de fantaisie à un projet est un moyen facile et amusant d'alléger l'ambiance du design.
De petits éléments à un design fantaisiste à grande échelle, ces touches peuvent attirer les utilisateurs en raison de leur charme simple. La fantaisie est le plus souvent associée à des projets plus féminins et courante pour les designs qui se concentrent sur les enfants, mais ce n'est pas toujours le cas. Beaucoup de styles rétro plus à la mode qui ont gagné en popularité incorporent également un sens distinct de la fantaisie. Voici quelques idées pour vous aider à intégrer la fantaisie dans vos projets.
Explorez les ressources de conception
Polices de caractères manuscrites

Une simple police manuscrite ajoute un élément de charme qui a un impact presque immédiat. Le style de lettrage doit sembler authentique et dépeindre l'ambiance du projet pour le plus grand impact.
La chose à éviter est les styles d'écriture manuscrits surutilisés, tels que les polices de caractères marqueurs permanents. Pour une meilleure utilisation des styles d'écriture manuscrite, il doit réellement avoir l'air réel et manuscrit. Trop d'options générées par ordinateur n'ont pas cette authenticité.
Lorsque vous sélectionnez une police manuscrite, tenez compte des éléments suivants:
- Recherchez une option avec d'autres styles de lettres. Si vous utilisez des lettres plusieurs fois, vous souhaitez qu'elles présentent de légères différences, tout comme si vous les aviez écrites à la main.
- Gardez le texte de style d'écriture au minimum et ne l'utilisez que pour quelques mots, comme un titre.
- Rappelez-vous le ton. Les polices de caractères légères s'associent à un contenu léger. Les styles plus lourds ont besoin d'un contenu plus lourd.
Aquarelle

L'aquarelle est l'une de ces choses qui peut être difficile à utiliser, mais qui a l'air incroyable lorsqu'elle est bien faite. Il existe de nombreuses façons de l'incorporer des arrière-plans aux parties de l'imagerie, comme avec Made of Sundays ci-dessus.
Lorsque vous utilisez l'aquarelle, il est important de savoir ce que vous voulez faire. Cela fonctionne mieux lorsque vous vous en sortez, comme dans le cas d'un arrière-plan, ou si vous l'utilisez pour des éléments plus petits.
Cela fonctionne également mieux lorsqu'il n'y a pas beaucoup d'autres visuels concurrents, tels que des photos ou d'autres grandes touches de couleur. Expérimentez-le et si cela vous semble le moins écrasant, reculez un peu.
Des illustrations

Rien n'attire l'attention comme un petit dessin sympa. C'est quelque chose qui peut aider les utilisateurs à s'identifier à vous. Cela peut devenir une partie de votre identité et quelque chose que vous «possédez».
Et vous n'avez pas besoin d'avoir une immense fresque illustrée pour y parvenir. Un petit croquis simple peut suffire.
Rachel's Ginger Beer, ci-dessus, fait exactement cela avec quelques petits dessins soignés qui se connectent à la marque. Ils ne sont pas le logo principal, mais sont utilisés pour accentuer et ajouter une touche de fantaisie à la conception globale. Les icônes illustrées et utilisées pour la conception du site Web et sur des produits tels que les sacs fourre-tout.
Couleur vive

Rien ne dit un plaisir léger comme des choix de couleurs vives. Les couleurs vives, lumineuses et saturées sont visuellement intéressantes et peuvent créer ce sentiment de plaisir et d'aventure.
Bien que de nombreux designers fantaisistes utilisent des jaunes, des oranges et des verts audacieux avec une saturation profonde, vous n'avez pas à le faire. Même des teintes de ces teintes joyeuses peuvent être efficaces.
Les tendances du design plat et des matériaux ont contribué à l'adoption de ces palettes de couleurs. Les palettes pour ces styles sont un excellent point de départ si vous ne savez pas comment obtenir une couleur qui communique fantaisie. Voici deux excellentes options de démarrage:
- Sélecteur de couleurs d'interface utilisateur plat
- Générateur de palette de couleurs
Lignes fines et traits

Une autre façon de garder la lumière de conception est de coller avec des lignes fines et des traits tout au long. Cela peut inclure des bordures pour les images, des traits pour la typographie et l'imagerie principale elle-même. Les éléments minces ont moins de poids et créent par eux-mêmes une sensation de légèreté. Ajoutez cela à d'autres fonctionnalités ou messages fantaisistes et vous obtenez un plan fantaisiste simple.
Pour avoir le plus d'impact, n'oubliez pas d'utiliser des éléments contrastés et ne vous laissez pas prendre par tout étant trop maigre. Notez comment Sonikpass, ci-dessus, mélange les lignes fines et lourdes. Ce qui est bien avec les éléments plus épais, c'est qu'ils ont des couleurs beaucoup plus sourdes, donc le poids n'est pas écrasant. C'est une bonne conception de style yin et yang qui est esthétiquement agréable, utilise bien la tendance et est facile à utiliser pour les utilisateurs.
Animation simple

Bien que l'animation soit principalement utilisée dans la conception de sites Web comme un outil pour aider à créer l'engagement des utilisateurs ou à fournir des instructions, elle peut également être amusante. Des effets de vol stationnaire aux changements de scène en passant par les éléments de danse ou de rebond, un simple mouvement est léger et favorise des sentiments positifs de la part de l'utilisateur.
Les meilleures utilisations de l'animation suivent actuellement ces concepts tout en ajoutant de la fantaisie. Pour ce faire, la plupart des concepteurs combinent l'animation avec l'une des autres techniques mentionnées ici - en particulier l'utilisation de couleurs vives ou d'illustrations - pour ravir et engager les utilisateurs.
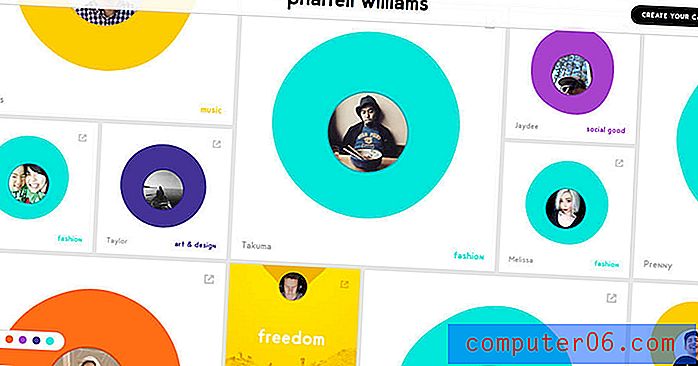
Le site de Pharrell Williams, ci-dessus, intègre de nombreux mouvements amusants. Les formes de style blob pulsent, une superposition de couleurs fournit un excellent état de vol stationnaire pour aider les utilisateurs à lire le texte et les actions animées vous aident à naviguer facilement dans le design (il se déplace dans toutes les directions).
Imperfection délibérée

L'une des meilleures façons d'incorporer la fantaisie est l'imperfection délibérée. Nous faisons tous de petites erreurs et c'est OK. Utilisez ces petites imperfections à votre avantage.
Les imperfections peuvent se produire n'importe où dans la conception et se présenter sous plusieurs formes:
- Un accident vasculaire cérébral qui est juste un peu plus épais ou plus mince que les autres.
- Différences subtiles dans les caractères d'une famille de caractères.
- Lignes et illustrations qui ne sont pas parfaitement droites, alignées ou carrées.
- Mélange et correspondance d'éléments qui n'appartiennent pas de façon innée, tels que l'échange de minuscules et de majuscules au hasard ou la combinaison de choix de couleurs inhabituels.
- Des animations un peu déséquilibrées.
- Alignements asymétriques.
- Juxtaposition de réalité et de fantaisie, comme un design qui comprend des photographies réelles et des croquis ou des polices dessinés à la main.
Conclusion
Si vous aimez les concepts fantaisistes mais avez peur de vous plonger trop profondément dans la tendance, commencez petit. Ajoutez un seul type d'élément avec une touche fantaisiste pour voir comment il s'intègre dans votre schéma de conception global.
Les modèles de conception fantaisistes ont tendance à fonctionner particulièrement bien sur les petits modèles, tels que les sites Web d'une page ou les éléments imprimés d'une page, car les techniques peuvent devenir un peu écrasantes lorsqu'elles sont utilisées en masse.