Tendance de conception: dispositions à concept ouvert
Si vous regardez des émissions de rénovation domiciliaire à la télévision, l'expression la plus répétée pourrait être «disposition à concept ouvert». Saviez-vous que vous pouvez également créer vous-même une mise en page à concept ouvert dans la conception de sites Web? Cette tendance de conception est plus qu'une simple idée d'amélioration de l'habitat.
Les concepts ouverts sont un modèle visuel amusant et fonctionnel qui peut aider les utilisateurs à naviguer sur votre site Web tout en contrôlant l'encombrement numérique. Voici comment vous le faites avec 10 mini études de cas et exemples!
Apprêt pour concept ouvert
Dans la conception de la maison, une disposition à concept ouvert est celle où plusieurs espaces se réunissent de manière à avoir un flux qui maximise l'espace d'une pièce à l'autre, comme un grand plan d'étage pour une cuisine et un espace de vie.
"Le flux visuel doit être évident pour les utilisateurs, afin qu'ils sachent exactement quoi faire"Dans la conception web, le concept est très similaire. Une disposition à aire ouverte crée un excellent flux entre les éléments d'une manière lumineuse et aérée. La conception maximisera l'utilisation de l'espace blanc et utilisera des éléments simples avec beaucoup d'harmonie, d'équilibre et un flux simple.
L'utilisation de la couleur peut être en gras ou rationalisée et les pages peuvent inclure un défilement court ou long.
Ces dispositions fonctionnent souvent mieux avec un plan et un flux détaillés pour la conception qui se termine par un seul appel à l'action. Essayer de mélanger et de faire correspondre trop d'éléments et de pièces peut entraîner un design brouillé. La chose clé à garder à l'esprit lorsque vous travaillez avec une tendance de conception à concept ouvert est que le flux visuel doit être évident pour les utilisateurs afin qu'ils sachent exactement quoi faire avec la conception et comment y naviguer.
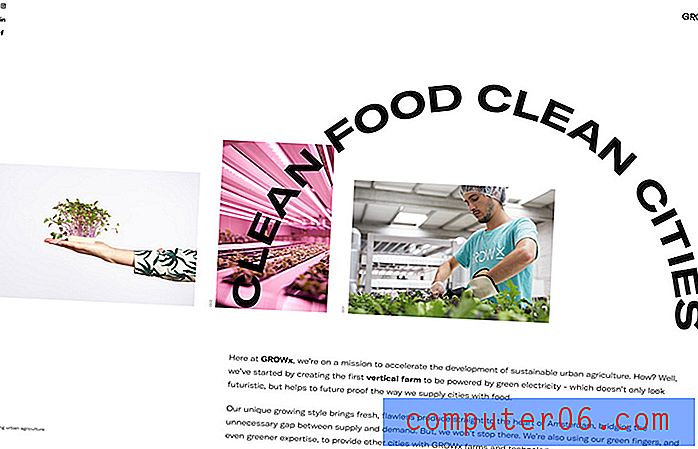
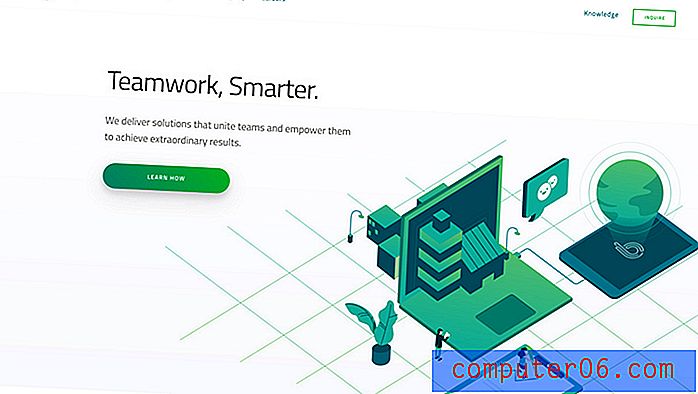
GrowX

GrowX utilise une excellente combinaison d'espace blanc, d'images et de texte propres et une fonctionnalité intéressante avec un titre arqué pour mélanger les éléments dans un espace ouvert.
L'effet de superposition utilisé ici avec du texte et des images est une technique courante avec les conceptions à aire ouverte. L'utilisation de couches peut aider à dessiner l'utilisateur d'un élément à l'autre et à maintenir le flux visuel en mouvement.
La prudence avec les conceptions ouvertes est que les utilisateurs peuvent se perdre dans l'espace. Grâce à une astuce intelligente et à des éléments en couches, les utilisateurs savent exactement où chercher sur ce site.
NooFlow

Alors que la plupart des idées de concept ouvert vous font immédiatement penser à un espace blanc qui est en fait blanc, NooFlow prouve que la couleur peut être tout aussi étonnante.
Le design mélange des éléments avec un texte équilibré par rapport à une image dans une esthétique presque à écran partagé. Ce qui rassemble tout cela, c'est que bien que lumineuse, la palette de couleurs est simple. En éliminant les autres teintes, la conception ouverte a un flux qui semble simple et encourage les utilisateurs à se déplacer dans la conception.
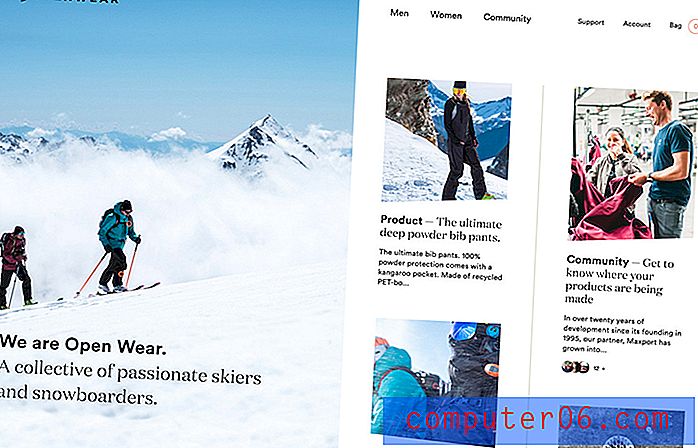
Open Wear

Open Wear utilise un concept d'écran partagé complet, mais avec des images directionnelles qui poussent les utilisateurs dans la direction du contenu.
Cette conception semble encore plus ouverte grâce aux choix de photos. Le contenu ici se prête à beaucoup de blanc dans les images qui équilibrent le fond blanc. Dans l'ensemble, le contour visuel est aéré et frais même s'il y a beaucoup d'éléments et de points d'entrée visuels.
Pensez à ce même design avec une photo de gauche qui est principalement sombre. Cela changerait le concept et le flux de conception.
Brightscout

Brightscout crée un flux en diagonale du logo et de la navigation aux éléments de texte en passant par une image (ou vice versa, selon l'endroit où votre œil va en premier).
Le concept ouvert ici ressemble et fonctionne beaucoup comme le plan d'étage d'une maison en utilisant la technique de conception du même nom. Il existe des points d'entrée distincts avec des lignes imaginaires qui indiquent à l'utilisateur où aller ensuite.
Et l'appel à l'action est accentué par un gros bouton et une couleur. La fonctionnalité est évidente et facile.
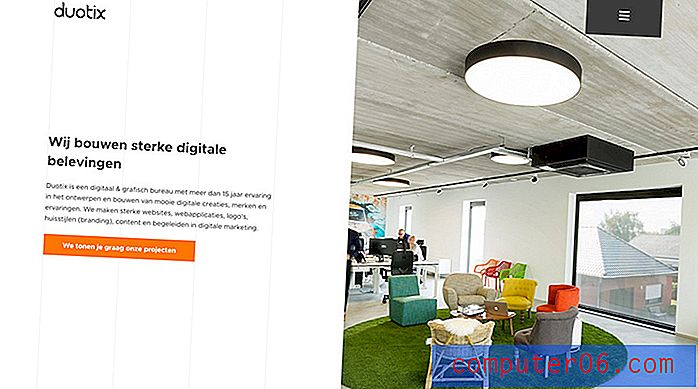
Duotix

L'utilisation exagérée de l'espace est un thème commun lorsqu'il s'agit de concepts ouverts. L'espace indique à l'utilisateur où une chose se termine et une autre commence.
Duotix utilise ce modèle d'espace tout au long de la conception pour créer une distinction visuelle entre les blocs de contenu, chacun avec ses propres appels à l'action. De plus, sur le défilement, des arrière-plans blancs et colorés alternent pour aider l'utilisateur à bouger. (C'est là que le flux de concept ouvert entre en jeu.)
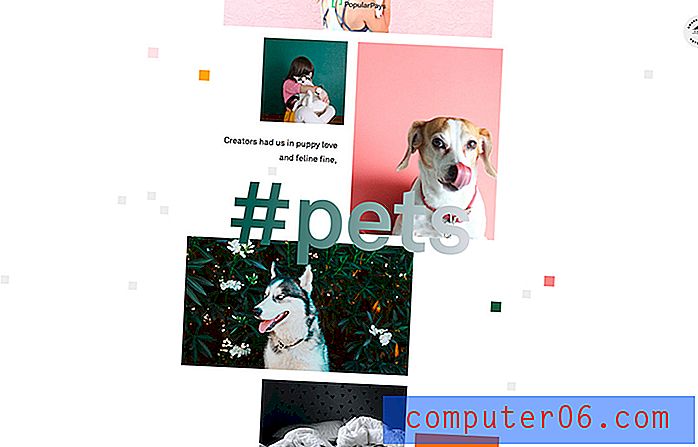
PopularPays

Avec le défilement de parallaxe et, une animation simple et des marges extrêmes, PopularPays, crée plusieurs espaces pour le contenu tout en établissant la fonctionnalité.
Les images et le texte sont attrayants, en particulier lorsqu'ils sont associés à des effets animés.
Ce qui est bien avec ce design, c'est qu'il montre que plusieurs tendances peuvent travailler de concert pour créer quelque chose qui n'est pas écrasant mais qui a une touche résolument moderne. Il faut le bon type de contenu pour réaliser une conception en utilisant plusieurs tendances, et les plans de contenu généralement plus simples fonctionnent mieux.
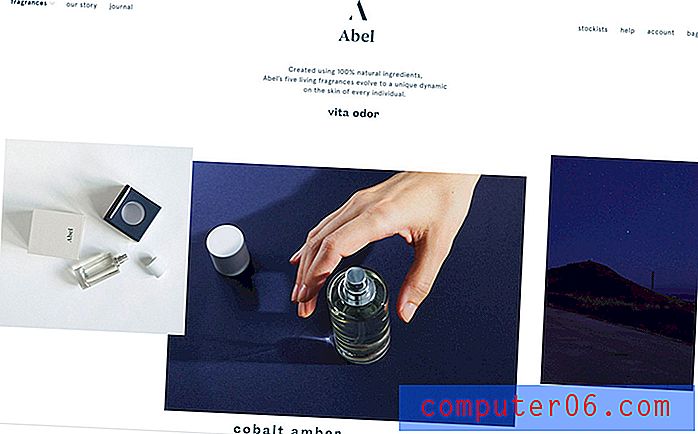
Abel

Comme certains des autres exemples, Abel superpose des éléments pour garder l'œil en mouvement d'un élément à l'autre. Ce qui est bien avec cette version du plan à aire ouverte, c'est qu'une grande partie de l'espace est en haut de la page avec des éléments plus lourds ci-dessous.
Le même thème visuel continue sur le défilement avec un espace au-dessus et en dessous des éléments pour créer des espaces séparés dans la conception à aire ouverte.
Cet exemple montre que tous les sites de commerce électronique ne doivent pas avoir une sensation complète et encombrée pour être efficaces.
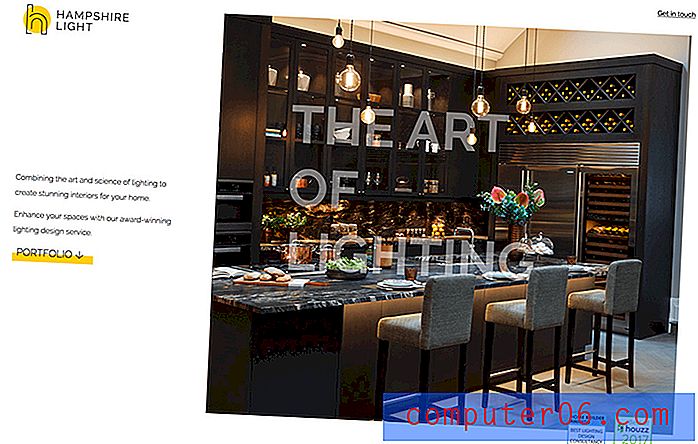
Hampshire Light

La beauté du design Hampshire Light est qu'il utilise une disposition Web à concept ouvert pour un produit de design domestique. (Parlez des tendances qui passent du monde numérique au monde physique!)
Ce qui fait que cette conception fonctionne, c'est l'utilisation d'un espace asymétrique et de couleurs vives. Tout dans le design implique une sensation ouverte et aérée, des accents jaunes à la typographie transparente sur l'image au logo ouvert «h».
Un autre détail clé de cette conception est l'espacement des lignes exagéré. La police de caractères sans empattement plus légère aurait pu être un choix risqué, mais grâce à de courtes lignes de texte et d'espacement, elle contribue à la sensation générale du concept à aire ouverte.
Hommes qui marchent

Avec une animation subtile, des couleurs douces et beaucoup d'espace, Walking Men pourrait vous faire penser à de hauts plafonds et à des possibilités. La structure de conception simple comprend un élément de contenu par page avec une fonction de défilement amusante.
L'esthétique est ouverte et constante et l'utilisateur a le sentiment de se déplacer d'un espace à l'autre, même s'il reste immobile (théoriquement) au format d'une page.
Nœud

Crux pourrait incarner le plan d'étage à aire ouverte de ma propre maison, avec les éléments de conception les plus lourds poussés vers les bords extérieurs.
Le logo central et l'appel à l'action fournissent un point focal évident pour que les autres éléments ne semblent pas encombrés ou déplacés. La navigation en bas de page rassemble tout cela comme une sorte de feuille de route pour la conception du stylet qui pourrait être un peu difficile pour certains utilisateurs à naviguer avec sa forme presque ronde sans points d'entrée ou de sortie distincts.
Conclusion
Il y a de fortes chances que vous incorporiez déjà des concepts ouverts dans vos conceptions. Est-ce une tendance que vous aimez?
Nous considérons la tendance de conception à concept ouvert comme quelque chose qui a une certaine capacité de résistance car elle est ancrée dans la théorie du design. Les mises en page qui utilisent bien l'espace ne seront jamais démodées (même si ce que nous appelons ces dernières a tendance à changer avec le temps).