Tendance de conception: couleurs vives de l'arc-en-ciel
Si rien d'autre, 2017 a été une année de couleur dans la conception de sites Web. Les tendances des couleurs ont dominé la conversation sur le design, avec des teintes plus vives et plus audacieuses comme une grande partie du paysage.
Il y a une nouvelle tendance de couleur qui combine beaucoup de ces options lumineuses dans des palettes de couleurs plus grandes que vous pourriez attendre maintenant - des motifs de couleurs arc-en-ciel. C'est vrai, de plus en plus de designers prennent un changement avec beaucoup de couleurs et incorporent des couleurs dégradées arc-en-ciel vives dans les projets de conception. Et c'est plutôt cool!
Voici un aperçu de la tendance et quelques idées pour utiliser des couleurs vives qui ne sont pas criardes.
Explorez les ressources de conception
Animation arc-en-ciel pour l'engagement

Presque depuis que Spotify est apparu sur la scène, il a façonné les tendances du design et repoussé les limites de ce à quoi ressemble un design cool. Le site de musique met constamment à jour et modifie sa conception et utilise des microsites pour mettre en évidence des genres et des artistes spécifiques.
La conception du site Web London Grammar Moodmix utilise un blob de couleur rebondissant pour attirer l'attention des utilisateurs. L'animation est intéressante et donne envie de presque tendre la main et de la toucher. Et c'est le but de cette animation arc-en-ciel. Notez que l'appel à l'action est au milieu de toute cette couleur.
Le résultat est un design simple avec une animation intéressante qui conduit les utilisateurs directement au but du design. L'animation fonctionne avec beaucoup de couleurs à cause du mouvement. Le blob ne serait pas aussi intéressant dans une seule couleur.
Couleur vs. Foncé


Les couleurs arc-en-ciel peuvent être difficiles à utiliser en raison de problèmes de contraste. Mettre des teintes lumineuses de style arc-en-ciel sur un fond sombre peut résoudre la plupart de ces problèmes.
Les couleurs vives sauteront presque d'un fond sombre.
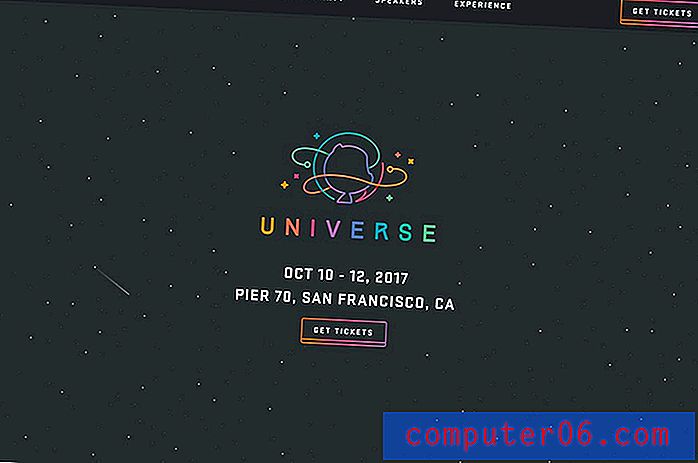
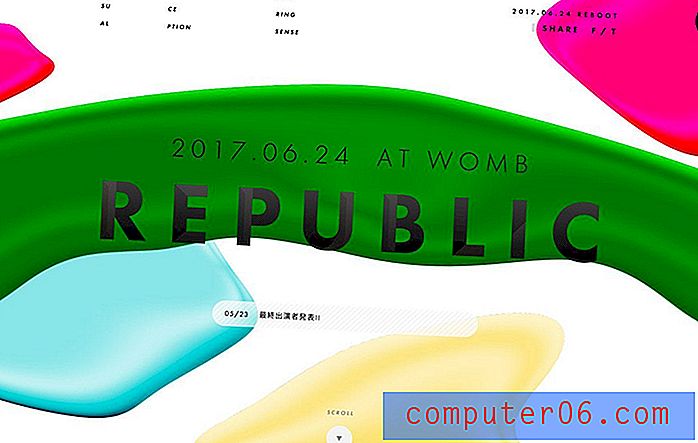
Un autre nom bien connu dans la conception et le développement de sites Web, Github, utilise les couleurs arc-en-ciel pour promouvoir sa conférence cette année. Le site Web simple utilise un logo amusant de style arc-en-ciel et des boutons d'appel à l'action pour la vente de billets. Ce qui diffère de ce design de beaucoup d'autres esthétiques arc-en-ciel, c'est que le design est assez plat et qu'il n'y a pas d'utilisation d'un dégradé pour les couleurs. Chaque ligne du logo est d'une couleur différente, tout comme les lettres. Un dégradé est utilisé uniquement pour le bouton CTA.
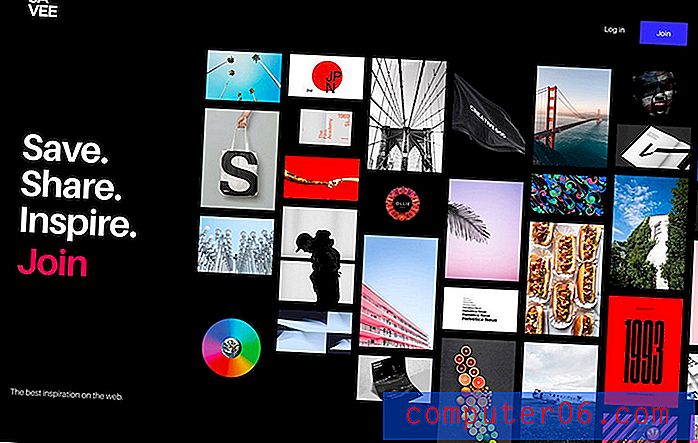
Savee va dans une autre direction avec la couleur arc-en-ciel sur un fond sombre, en utilisant beaucoup d'images en couleurs pour créer une mosaïque avec une sensation arc-en-ciel. Bien que la plupart des utilisations de la couleur arc-en-ciel fournissent une graduation du rouge au jaune au vert au bleu, ce n'est pas toujours le cas. Les palettes de couleurs arc-en-ciel peuvent être n'importe quoi avec une large gamme de teintes.
Couleur subtile

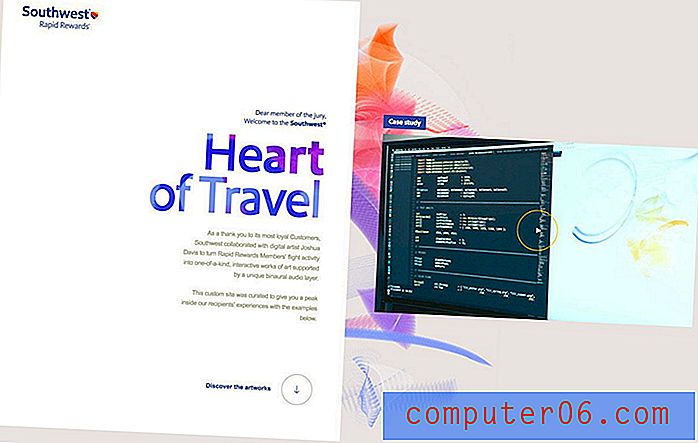
Parfois, les meilleures utilisations des styles arc-en-ciel ne sautent pas directement de l'écran. Le sud-ouest utilise une palette plus subtile avec des tons arc-en-ciel en arrière-plan.
Le choix intéressant bat presque la plupart des autres tendances de couleur de l'année et le résultat est rafraîchissant. Vous regardez le design presque parce qu'il est si différent de la plupart des autres designs de sites Web actuellement.
Même avec une palette de couleurs arc-en-ciel plus discrète, mettez l'accent sur le contraste entre les éléments d'arrière-plan et de premier plan pour vous assurer que chaque élément est facile à voir et à lire. C'est le problème le plus courant avec les conceptions de style arc-en-ciel - pas assez de contraste et une lisibilité difficile.
Logo arc-en-ciel

Envisagez d'utiliser des couleurs arc-en-ciel pour un logo simple. C'est probablement l'utilisation la plus difficile de la couleur arc-en-ciel, mais elle peut avoir un effet saisissant.
C'est difficile à cause de tous les endroits - et de toutes les façons - qu'un logo peut être utilisé. Opter pour les couleurs arc-en-ciel pourrait mieux fonctionner pour les petites marques qui n'utilisent pas le logo dans de nombreuses applications. Vous voudrez certainement une option secondaire également lorsque beaucoup de couleurs ne fonctionnent tout simplement pas.
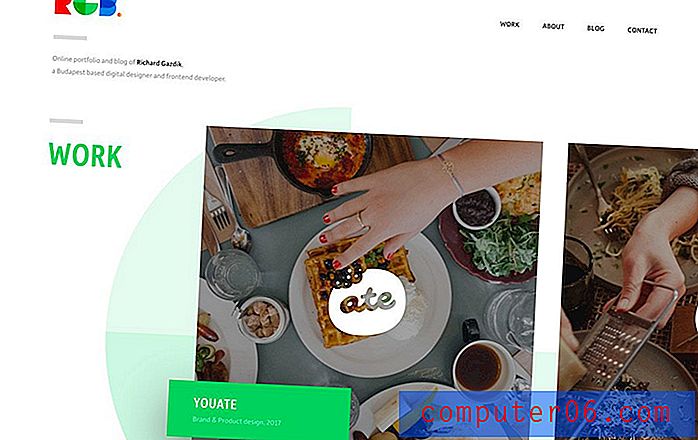
Richard Gazdik utilise un logo arc-en-ciel pour son portfolio - et la navigation ultérieure. Il fonctionne presque parfaitement grâce à ses initiales - RVB - et à la relation avec les couleurs sélectionnées. Tout le monde n'aura pas cette chance, mais cela montre comment un logo en couleur peut être efficace dans un simple design.
La couleur comme point focal


La couleur arc-en-ciel peut être ce qui attire les utilisateurs dans un design avec une forte première impression.
Mais il y a une fine ligne entre la couleur arc-en-ciel qui s'engage et la couleur arc-en-ciel qui peut détourner les utilisateurs. Vous vous souvenez de certaines des conceptions de sites Web de la fin des années 1990 et du début des années 2000, lorsque presque tous les sites Web avaient des couleurs vives éclaboussées partout (et clignotantes)? Ce type de traitement de couleur arc-en-ciel peut être désastreux et détourner les utilisateurs.
Lonsdale fait le contraire avec une vidéo en boucle de liquide arc-en-ciel qui est fascinante à regarder. Les changements de mouvement et de couleur sont audacieux et donnent envie de regarder. L'arrière-plan arc-en-ciel est compensé par le type blanc et les éléments de navigation pour inciter les utilisateurs à travers le reste de la conception, qui colle à la couleur des images sur un fond blanc.
Le code de couleur adopte une autre approche avec beaucoup de couleurs vives tout au long de la conception. La couleur est utilisée pour attirer l'attention visuelle sur le produit à l'écran - téléphones et montres affichant des applications.
Créer un arrière-plan engageant


Les gouttes arc-en-ciel pourraient presque être une tendance de couleur qui leur est propre - animations liquides, style d'encre, bulles de couleur en mouvement. En tant qu'élément de fond, la couleur arc-en-ciel peut aider à donner le ton à un projet et à stimuler l'engagement des utilisateurs. (Imaginez à quel point vous êtes plus attiré par la couleur qu'un simple fond beige.)
Bien que beaucoup de ces éléments d'arrière-plan aient un certain mouvement sous la forme d'une animation ou d'une vidéo, ils n'ont pas à le faire. Ce qui est courant parmi les sites Web avec des arrière-plans arc-en-ciel, c'est qu'ils sont souvent contenus dans la page d'accueil ou au-dessus du défilement et que le reste du site Web est moins occupé.
C'est une excellente technique en matière d'engagement. Les utilisateurs peuvent immédiatement se connecter avec quelque chose, les menant vers un contenu dans lequel ils peuvent plonger un peu plus profondément.
Plus de techniques de dégradé


Les couleurs arc-en-ciel peuvent être une extension d'une autre tendance de couleur à partir de cette année - le retour du dégradé.
Essayez une superposition dégradée avec une sensation arc-en-ciel. Optez pour un changement de couleur à grande échelle du rouge au bleu, comme SpicyWeb ou optez pour des couleurs qui sont un peu plus à la mode comme Talkd.
Quoi qu'il en soit, l'utilisation d'un dégradé peut être une façon amusante d'ajouter de la couleur sans se sentir écrasant. Il fonctionne en plein écran ou dans des éléments plus petits. Un dégradé peut également vous aider à incorporer les couleurs de la marque dans un schéma de couleurs de style arc-en-ciel sans refonte complète du site Web.
Mettez en surbrillance quelque chose de différent

Utilisez la tendance des couleurs arc-en-ciel pour mettre en évidence quelque chose d'inhabituel ou de différent dans votre conception. Parce que les couleurs de l'arc-en-ciel attirent tellement l'attention, elles peuvent aider les utilisateurs avec un modèle utilisateur non conventionnel, attirer l'attention sur un certain contenu ou une partie de l'écran ou aider à créer des clics et des conversions.
Jony Guedj utilise la couleur pour la navigation. Les éléments du menu ne sont pas composés de la manière habituelle, étant en bas de l'écran et ne fonctionnant qu'avec une action de défilement pour afficher différents clips vidéo. Bien que ce type de conception ne soit généralement pas conseillé, il fonctionne ici. Les couleurs arc-en-ciel incitent les utilisateurs à interagir avec eux et à aider les gens à comprendre comment utiliser le site Web.
Conclusion
La tendance des couleurs arc-en-ciel est très amusante.
Il peut être difficile à utiliser si la couleur vous intimide un peu. Mais commencez petit avec un élément de couleur arc-en-ciel pour voir comment cela fonctionne. La plupart des concepteurs ne convertissent pas des sites Web entiers en conceptions arc-en-ciel; ils utilisent la couleur arc-en-ciel pour créer des visuels efficaces qui attirent les utilisateurs. C'est probablement pourquoi la tendance a émergé.