Tendance du design: vagues et lignes «douces»
Il y a une tendance de conception plus douce qui prend le pas sur les projets de sites Web - vagues et lignes douces. Là où les arrière-plans ont été dominés par une seule couleur «plate», nous constatons un changement vers des lignes courbes et des vagues.
Les éléments sont plus légers, plus doux et évoquent une sensation globale différente pour le design. Ce qui est particulièrement agréable, c'est que les vagues et les lignes plus douces peuvent être utilisées de différentes manières afin que chaque conception soit totalement différente. (C'est l'une de ces tendances qui peut presque vous faufiler car elle apparaît sous tant de formes.)
Voici un aperçu de la tendance des vagues et des lignes «douces» dans la conception de sites Web.
Accents de conception

Lorsque les rectangles et les cercles ne fonctionnent tout simplement pas pour l'ambiance d'un projet, les taches et les vagues peuvent être la solution. Pour de minuscules taches pour des éléments spécifiques à des éléments plus gros qui nécessitent de l'attention, les lignes plus douces inciteront les utilisateurs à contourner la conception.
Le festival Papillons de Nuit fait un excellent travail en utilisant des vagues pour mettre en évidence des éléments de l'événement. Les éléments basés sur les vagues sont séparés sur un fond clair et chacun inclut quelque chose de spécial: le coin supérieur a une touche d'animation, l'élément "zapping" comprend plusieurs vagues et le coin inférieur vous attire vers les liens des médias sociaux. Sur le défilement, plus de vagues et de divots doux aident à connecter les photos et les artistes lors de l'événement.
Bien que cette conception puisse être trop pour un site de commerce électronique ou une institution financière, c'est une excellente solution pour une page d'événement. Le look est amusant, engageant et léger (tous les éléments qui aident à générer du trafic d'événements.)
Attirer l'œil sur un CTA

Les schémas de conception de style minimal et les illustrations plates sont toujours un élément de conception populaire. L'ajout d'ondes peut aider à attirer l'œil sur des parties spécifiques de la conception, y compris un appel à l'action.
Bien que vous puissiez accomplir cela avec une flèche ou un élément triangulaire, la vague fournit une directive plus subtile. Les utilisateurs n'ont pas l'impression d'être contraints à l'élément ou au message cliquable.
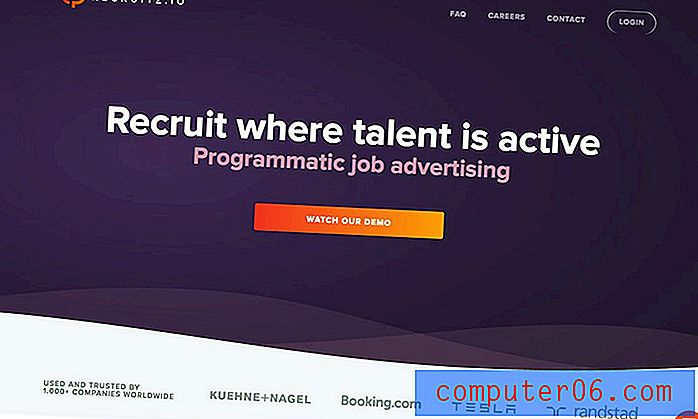
Recruitz utilise des vagues pour créer une séparation entre l'appel à l'action et les informations de témoignage en bas de l'écran. Le diviseur doux aide l'œil à aller et venir facilement entre les éléments et crée de la profondeur entre les éléments pour que le design ne soit pas simple. (Le jeu de couleurs vives aide également.)
Illustrations de vagues

Bien que les vagues puissent être un élément autonome impactant pour un arrière-plan, elles peuvent également être incorporées dans une illustration. Cette sensation plus douce est quelque peu différente de la plupart des lignes dures et des icônes minimales qui ont été populaires récemment, mais le résultat est un visuel facile que les utilisateurs peuvent utiliser directement.
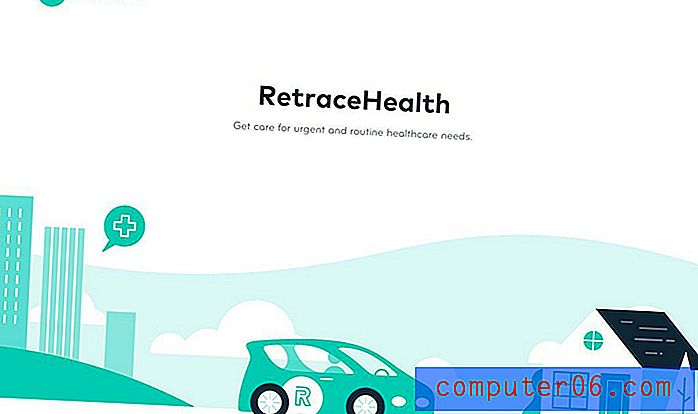
Les vagues peuvent également aider à créer un espace blanc plus doux. Retrace Health utilise un arrière-plan avec une vague pour le ciel qui se déplace lentement sur l'écran. Le flux et le reflux de l'onde augmentent et diminuent l'espace entre l'image et le titre, aidant à pousser l'œil vers le haut, en modifiant subtilement la quantité d'espace blanc entre les éléments.
Équilibrer les lignes dures

Les vagues peuvent faire plus que se suffire à elles-mêmes; les vagues peuvent également servir d'éléments d'arrière-plan pour aider à équilibrer les lignes dures ou d'autres éléments du plan visuel. Si l'esthétique est trop sévère ou a besoin d'un peu d'équilibre pour se sentir bien, envisagez une correction d'élément de style vague,
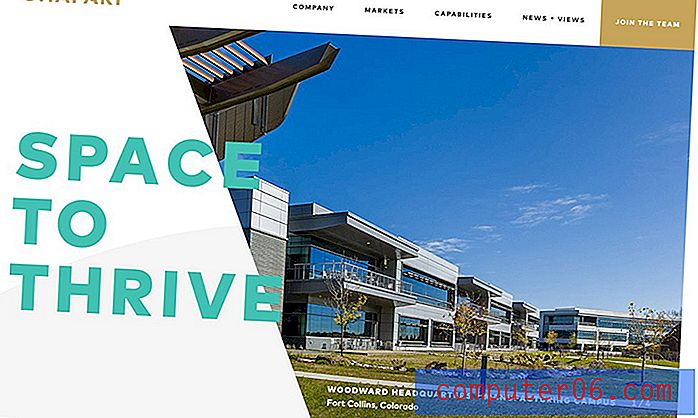
Le design de Ghafari comprend une vague subtile que vous pourriez même ne pas vraiment voir à première vue. L'œil est plus attiré par la forme intéressante de la photo, le texte de couleur vive et même le bouton doré dans le coin supérieur. Mais une vague grise est la pièce qui rassemble le tout. La vague équilibre les formes plus lourdes et plus dures afin que le design ne se sente pas déséquilibré ou décalé. C'est simple et tombe presque complètement en arrière-plan.
Cette technique est importante à considérer. Tous les éléments de conception ne sont pas là pour dire quelque chose aux utilisateurs. Parfois, les éléments de conception sont plus invisibles et jouent un rôle de soutien pour aider les projets à maintenir l'équilibre et à créer la sensation idéale.
Établir une séparation de l'arrière-plan

Les vagues et les lignes douces semblent être un élément qui peut rendre le design en couches basé sur les matériaux un peu moins formel. Plutôt que des rectangles et des cercles stricts pour les calques ou les éléments basés sur des cartes, les ondes de fond peuvent créer le même type de séparation.
Comme avec d'autres exemples, le résultat est un peu plus léger avec un ton moins exigeant.
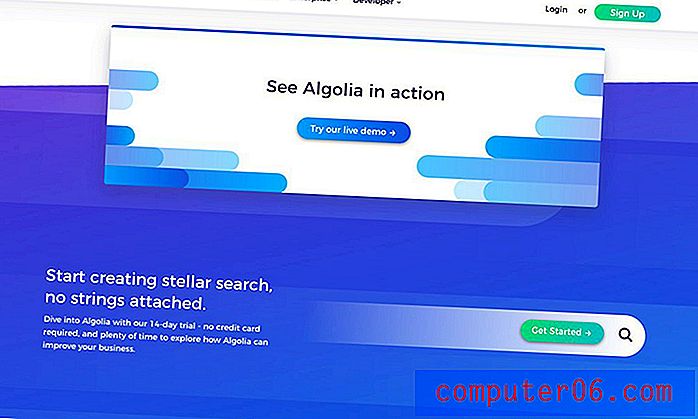
Les vagues peuvent également bien fonctionner avec une autre tendance - les gradients. L'Algolia fait un bon travail de superposition d'éléments dans les deux styles. Le design, même s'il utilise plusieurs effets, semble simple et facile à lire.
Créez des animations engageantes

Lorsque vous pensez «vague», l'océan vient probablement à l'esprit. Une animation de type vague standard a été enregistrée jusqu'à la fin pour empêcher cette association logique de vous faire vibrer en ce qui concerne cette tendance de conception.
Mais c'est un parfait utilisateur des vagues. Les vagues animées peuvent imiter les rythmes et l'écoulement naturel de l'océan pour créer un visuel apaisant et harmonieux.
Futuramo le fait avec le site de la relativité du temps. Les vagues de fond s'écoulent de manière transparente les unes dans les autres. Ils sont simples et se déplacent de manière naturelle. Ce qui est différent, c'est que les manières n'ont en fait rien à voir avec le contenu à l'écran. Ils ont simplement préparé le terrain pour une expérience apaisante alors que l'utilisateur se déplace dans le reste du contenu.
Cet exemple montre comment capturer un public avec un thème visuel simple qui traverse le contenu. Il se connecte également bien en raison de l'aspect du temps dans l'histoire raconté à travers le contenu et la conception.
Conclusion
Les lignes avec plus de courbure créent un flux et une ambiance différents pour les projets. La simple addition d'une courbe à une ligne droite peut changer la sensation d'un projet entier, le rendant moins lourd et plus engageant.
Les utilisateurs semblent être attirés par ces éléments car ils les accueillent presque dans la conception. Que pensez-vous des vagues et des lignes douces? Partagez vos réflexions et exemples avec nous sur Twitter. (Assurez-vous de marquer Design Shack.)