Comment choisir des icônes efficaces et attrayantes dans vos conceptions
Les icônes peuvent être considérées comme l'une des universalités de la conception Web; presque tous les sites Web bénéficient de l'ajout d'au moins quelques-uns d'entre eux. Il est donc tentant de supposer que si vous saupoudrez une poignée de ces petites images, votre travail est terminé. Mais il y a beaucoup plus que cela: les bonnes icônes doivent avoir l'impression d'être visuellement intégrées dans le groupe d'images dans lesquelles elles se trouvent, ainsi que dans la conception du site dans son ensemble. Ils doivent avoir une clarté conceptuelle et un objectif qui vont au-delà du simple plaisir des yeux. Toute icône qui ne sert pas un objectif déclaré, ou qui ne transmet pas le bon concept dans son imagerie, doit être reconsidérée.
Bien sûr, il y a de la place pour l'interprétation et la généralisation avec tout type d'imagerie, mais les icônes ne sont pas de simples illustrations utilisées uniquement pour briser l'espace et ajouter de l'intérêt: ce sont des métaphores visuelles qui peuvent investir du sens dans un sujet en un seul coup d'œil; et en tant que tels, ils constituent un outil puissant pour améliorer l'expérience utilisateur.
Comment devez-vous utiliser des icônes?
L'iconographie peut être un sujet glissant, car elle englobe tant de types d'images et peut remplir de nombreux rôles. Les icônes peuvent être utilisées à de nombreuses fins, mais les deux plus courantes et importantes ont tendance à être:

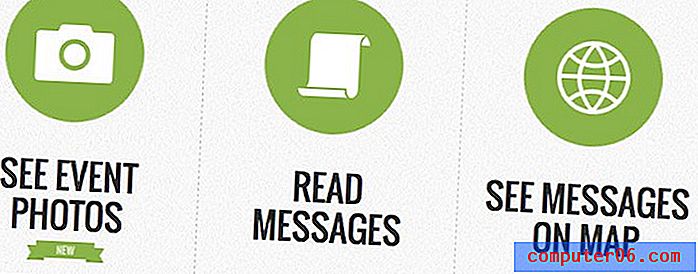
- Ruptures visuelles dans le contenu : le rendre plus attrayant et lisible. Cette application est souvent utilisée dans le corps du site Web, dans des listes (comme vu ci-dessus) ou d'autres éléments contenant du texte.

- Référence visuelle rapide pour un concept : cette utilisation apparaît le plus souvent dans les éléments de navigation (comme indiqué ci-dessus), et certains, tels que l'icône de la loupe qui signifie une recherche, sont si courants qu'ils n'ont même pas besoin d'un identifiant de texte.
Il est évident que même ces deux catégories représentent une multitude de façons et de raisons d'utiliser des icônes, vous êtes donc susceptible de les voir dans presque tous les éléments de la conception Web: en-têtes, pieds de page, barres de navigation, listes; pratiquement n'importe quelle partie d'une conception peut être améliorée par l'ajout d'icônes bien choisies.
Qu'est-ce qui fait une bonne icône?

Bien qu'il ne soit pas difficile de voir comment les icônes sont un composant essentiel de presque n'importe quelle bonne conception de site Web, il peut parfois être difficile de reconnaître quand elles ne fonctionnent pas aussi bien qu'elles le pourraient. Même un ensemble d'icônes mal conçu est généralement préférable à un mur de texte, mais un bel ensemble d'icônes significatives, comme celles ci-dessus, peut faire beaucoup plus.
Même si la conception d'icônes est un sujet compliqué qui change à chaque nouvelle situation, il existe encore quelques règles essentielles qui s'appliquent à une conception d'icônes efficace dans toutes les applications: les deux choses essentielles à considérer dans tout système d'icônes sont de savoir comment créer des icônes à la fois visuellement et conceptuellement efficace.
Comment rendre les icônes visuellement efficaces?
Les icônes réussissent mieux à regrouper le contenu associé et à attirer l'attention sur des informations importantes si elles ont des relations cohérentes et réfléchies avec les autres icônes de l'ensemble et avec la conception du site qui les entoure.
Les ensembles d'icônes devraient avoir une unification visuelle
Un groupe d'icônes qui n'a pas assez de cohésion semble incorrect, peu importe leur taille lorsqu'elles sont considérées individuellement. Il existe de nombreuses astuces qui peuvent créer un sentiment d'unité, notamment:

- En utilisant la même couleur ou le même schéma de couleurs, comme indiqué ci-dessus.

- Ajuster toutes vos icônes dans la même forme, comme vu ci-dessus.

- Styliser vos icônes avec ou sans lignes ou autres attributs de bordure, comme indiqué ci-dessus.

- Ajouter des effets, tels que des dégradés, des transparents ou des ombres portées, comme indiqué ci-dessus.

À cette fin, il est important de réfléchir à la façon dont vous adapterez le style de vos illustrations aux sujets. Par exemple, vous voudrez peut-être représenter vos icônes avec un effet 3D, sous un angle. Mais que se passe-t-il si l'une des icônes de l'exemple ci-dessus devait représenter une carte-cadeau? Une icône représentant une carte aurait presque certainement besoin d'être en deux dimensions et ruinerait ainsi l'effet que vous recherchez.
Plus l'ensemble et la portée des icônes sont grands, plus ils devraient avoir de diversité

Bien que les icônes d'un même ensemble doivent avoir une conformité étroite, vous pouvez plier et même enfreindre les règles lorsqu'il s'agit de grands ensembles d'images. Ce site Web, vu ci-dessus, est un excellent exemple qui traite de la même question de dimensionnalité, car ils ont décidé d'embrasser les différentes dimensions de ses icônes. Les différences ne sont pas choquantes car les deux types sont séparés, ce qui en fait des systèmes d'icônes connexes qui fonctionnent bien ensemble sans se ressembler exactement.

En plus de ces petits changements, le site diverge encore plus dans les autres icônes que vous rencontrez, avec certaines qui ont des formes plus grandes et plus complexes, et d'autres qui reproduisent l'effet 3D, mais dans un style entièrement différent. Cependant, tous fonctionnent toujours bien ensemble car ils préservent quelques éléments communs, et ils sont présentés dans des instances suffisamment séparées pour ne pas submerger le spectateur.
Les icônes doivent s'harmoniser avec le reste de la conception de votre site
Bien sûr, il existe un nombre infini de méthodes que vous pouvez utiliser pour faire fonctionner vos icônes avec vos autres éléments de conception. Mais au niveau de base, les deux moyens les plus efficaces pour y parvenir sont:

- Icônes comme point de contraste avec le reste du site : Cette approche est particulièrement efficace si les icônes sont de navigation, comme ces liens vers les réseaux sociaux (voir ci-dessus), car le contraste les attire beaucoup d'attention.

- Styliser les icônes afin qu'elles soient intégrées à et similaires à d'autres éléments de conception : il s'agit d'une bonne option pour les images qui visent davantage à fournir un répit visuel et de la clarté, et n'ont pas besoin de l'accent supplémentaire que les éléments de navigation pourraient, comme indiqué ci-dessus.
Comment rendre les icônes conceptuellement efficaces?
Il est important que les icônes jouent le bon rôle pour diriger l'attention et ajouter à l'esthétique d'un design, mais il est tout aussi important qu'elles soient également logiques et cohérentes en termes de concepts qu'elles communiquent.
Les icônes doivent être facilement comprises

D'une part, l'imagerie peut être difficile car les interprétations ne sont jamais absolues. Mais de l'autre, ils sont beaucoup plus faciles à gérer que les mots, car s'ils sont suffisamment clairs, ils peuvent transcender le langage. Les directives simples dans lesquelles la conception Web abonde sont le véhicule parfait pour la communication universelle, comme vu ci-dessus.

Mais parfois, les concepteurs essaient de mettre des concepts plus compliqués dans l'iconographie, et l'effet est plus confus que clair, comme on l'a vu plus haut. Dans ces circonstances, il est bon de prendre du recul et d'essayer vraiment de distiller le contenu jusqu'à son essence de base. Si vous ne le pouvez pas, cela signifie qu'une icône n'est pas la bonne solution pour ce contenu. L'une des meilleures ressources pour trouver une iconographie intelligente qui repousse les limites de la communication picturale est la conception infographique, où le but est souvent de faire une icône de chaque information possible.
À mesure que la conception Web grandit et mûrit de façon exponentielle, la conception d'icônes fait de même. Des concepts qui étaient autrefois impossibles à représenter grâce à l'iconographie sont en train de devenir rapidement standardisés et ajoutés aux outils de communication du concepteur Web. Avec cette poussée vers l'universalité, c'est une prédiction sûre que les icônes deviendront une partie encore plus importante du design qu'elles ne le sont déjà. Et en gardant à l'esprit ces méthodes d'utilisation essentielles, vous pourrez les utiliser avec tout le talent et la clarté nécessaires pour créer des designs magnifiques, fonctionnels et efficaces pour tout projet.