Tendance de conception: animation liquide dans la conception Web
Des accents de conception délicieux peuvent être l'une de ces choses qui créent une expérience utilisateur inattendue qui garde les visiteurs sur votre site Web.
Une technique de tendance qui fait exactement cela est l'utilisation de l'animation liquide dans la conception Web. Ce qui est génial avec sa tendance, c'est que vous pouvez l'utiliser de nombreuses manières différentes pour créer une interface qui fonctionne avec votre contenu.
Ici, nous allons examiner divers exemples de cette tendance et comment vous pouvez la faire fonctionner pour vous. (Assurez-vous de cliquer sur les exemples pour avoir une bonne idée du fonctionnement de chacune de ces animations.)
Explorez Envato Elements
Qu'est-ce que Liquid Animation?

Les animations liquides sont des mouvements sur l'écran qui ressemblent à de l'eau. Ces animations ont souvent un mouvement lent et fluide qui peut onduler ou refluer et couler. (Et c'est ce qui fait que cela fonctionne; les animations liquides doivent être réalistes.)
Les animations liquides peuvent prendre effet sous la forme d'un survol ou dans le cadre d'une vidéo ou d'une animation continue. Vous pouvez même activer une animation liquide sur le parchemin.
Cette technique a vraiment commencé à exploser en popularité, principalement parce que les ordinateurs et les petits appareils Web et navigateurs ont la capacité de rendre la technique efficacement.
Les racines de cette tendance pourraient revenir à l'utilisation de formes d'objets blob dans la conception avec animation. Beaucoup de ces designs (y compris Fleava, ci-dessus), qui étaient plutôt à la mode l'année dernière, avaient en quelque sorte un élément d'animation liquide.
Couches liquides

L'animation liquide est une technique populaire sur les sites Web de portefeuille et pour les agences de création, probablement parce que c'est un endroit où de nombreux concepteurs se sentent à l'aise pour tester et jouer avec de nouveaux concepts de conception.
L'animation liquide fonctionne de concert avec d'autres tendances, telles que les effets en couches. (Vous verrez également des aperçus d'autres tendances dans la plupart des exemples ici.)
Ilya Kulbachny utilise deux couches d'animation liquide de deux manières différentes pour ajouter beaucoup d'intérêt visuel à une conception simple. La couche supérieure comprend du texte qui se déplace avec une animation liquide et un rythme qui ne sont pas affectés par l'interaction de l'utilisateur.
La couche d'arrière-plan semble être une image, mais lorsque vous survolez l'image, les bords se déplacent dans un flux de liquide. L'image se déplace avec le mouvement de la souris en vol stationnaire avec un mouvement semblable à de l'eau.
Actions de survol liquide

Les états d'animation de vol stationnaire liquide pourraient être l'une des utilisations les plus populaires de cette tendance. Il n'y a rien pour vous guider dans l'animation liquide jusqu'à ce que la souris passe sur l'élément avec l'état de survol animé.
C'est un outil simple et agréable qui peut engager les utilisateurs.
La chose à propos des animations liquides est que le mouvement est si réaliste et fluide qu'il encourage réellement les gens à continuer à jouer avec lui pour voir comment le mouvement se produit et fonctionne.
«Scroll» liquide

L'animation liquide est un excellent outil de «défilement» ou de navigation. (Vous voudrez certainement cliquer sur l'exemple ci-dessus.)
En tirant et en tirant la souris sur l'écran, le mouvement de l'image donne l'impression de tourner dans un aquarium. Vous pouvez voir tous les éléments se déplacer autour de vous sans aller nulle part.
Puis quand vous vous arrêtez, il y a ce petit moment d'animation où les ondulations et la vitesse qui accompagnent vos mouvements semblent s'installer sur l'écran.
Le mouvement est incroyablement réel et transporte les utilisateurs dans l'espace du design.
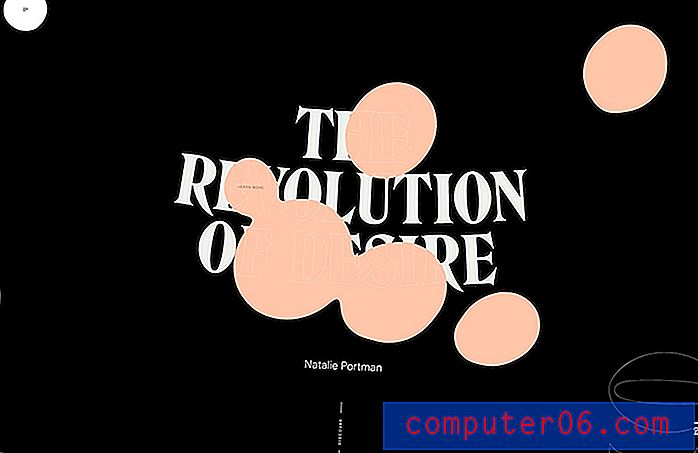
Fond liquide / premier plan

L'animation liquide peut être un élément de conception à l'arrière-plan ou au premier plan de la conception et «s'exécuter» sans interaction de l'utilisateur.
Au-delà de la beauté, la révolution du désir a un élément d'arrière-plan / premier plan qui fait exactement cela. Les petites taches se déplacent sur l'écran et se connectent même entre elles. Ils animent et changent davantage lorsque la souris est impliquée dans un état de survol supplémentaire.
Le pointeur a également une sensation liquide avec un blog comme curseur et une sensation réaliste pour le mouvement sur l'écran. Le pointeur blob ralentit presque pour correspondre au mouvement des autres éléments.
Cinemagraph liquide

Les images cinématographiques sont devenues une tendance et réapparaissent avec des animations plus liquides.
Ces conceptions incluent une combinaison d'une image fixe et animée - souvent en arrière-plan - qui a un certain mouvement de liquide.
Dans l'exemple ci-dessus de 1 moins 1, la femme dans l'image semble être sous l'eau grâce au mouvement de sa robe. C'est simple mais visuellement intrigant. La conception du site Web utilise également diverses autres techniques d'animation sous le parchemin.
Mouvement sous-marin

Il a été fait allusion dans l'exemple ci-dessus - mouvement de style sous-marin - et ici c'est l'effet d'animation dominant.
Le mouvement sous-marin, un mouvement lent et fluide est un moyen populaire d'utiliser cette technique. Les Animals utilise une illustration animée qui ressemble à des plantes se déplaçant sous l'eau. Les formes changent et coulent de manière lente et apaisante.
Si vous interagissez avec la conception, il y a un état d'animation liquide supplémentaire sur le mouvement de la souris. Il est subtil et s'adapte parfaitement au reste de la conception de l'interface.
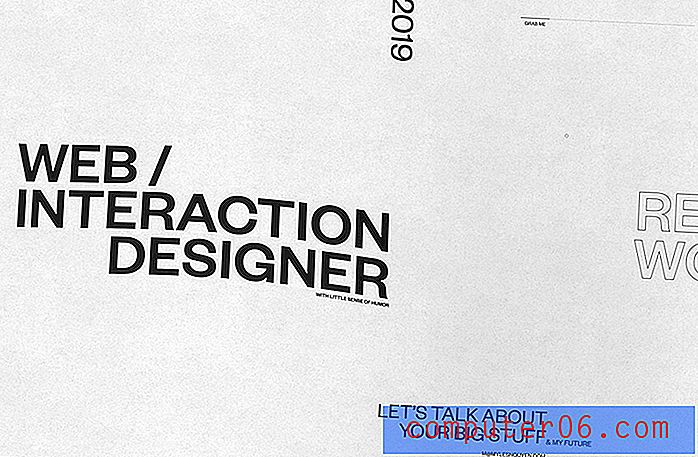
Typographie liquide

Nous en avons déjà vu un peu, mais des effets d'animation liquides peuvent également s'appliquer à la typographie.
L'astuce pour faire fonctionner cette technique sur le lettrage est de maintenir la lisibilité des mots. Si à tout moment le texte est étiré ou tiré à un point qu'il est illisible, l'animation est allée trop loin.
Cela peut être un équilibre plutôt délicat à atteindre, mais une fois bien fait, il peut être amusant de regarder et d'interagir avec. Une animation liquide sur des éléments de texte peut s'exécuter seule, comme l'exemple ci-dessus de Myles Ng, ou fonctionner comme un survol.
Conclusion
L'animation liquide est une technique de conception très tendance. Motion peut aider à garder les utilisateurs intéressés par la conception de votre site Web plus longtemps et fournir une raison supplémentaire d'interagir avec le contenu.
Cette technique de conception de site Web doit être simple et réaliste. Les mouvements trop rapides ou qui semblent forcés n'auront pas le même attrait délicieux que le mouvement subtil que vous attendez d'une animation liquide.