5 alternatives aux menus déroulants de survol
L'ère des menus déroulants survolés est-elle révolue? Il se pourrait bien. Ce modèle de conception ne fonctionne pas pour les utilisateurs d'aujourd'hui. Le concept est maladroit et ne se traduit pas toujours bien sur des écrans plus petits.
Les utilisateurs veulent des menus et des options de navigation plus faciles à utiliser, simples à comprendre et qui ne proposent pas plus d'options qu'ils ne le pensent en quelques secondes. Les menus de navigation doivent être indépendants de l'appareil et fonctionner de la même manière, créant une expérience unique, pour tous les types d'appareils. Alors, que pouvez-vous faire pour dire au revoir à ces menus déroulants? Nous avons cinq alternatives.
1. Panneaux de défilement

Peu importe comment vous aimez votre défilement, l'utilisation d'effets de défilement tels que la parallaxe ou des panneaux pour diriger les utilisateurs vers une autre partie du site est un style de navigation efficace. Alors que beaucoup d'entre nous (moi y compris) ont abandonné le défilement il y a quelques années, un écran plus petit a aidé à faire réapparaître les modèles de défilement en tant que fonctionnalité très utilisable sur tous les types d'appareils.
Les utilisateurs n'ont pas peur de descendre la page, vous n'avez donc pas à entasser chaque lien ou bit d'information sur ce premier écran. Utilisez HTML5 à votre avantage et créez un site qui fait de la navigation une expérience utilisateur immersive. (Si immersif en fait que les utilisateurs pourraient même ne pas reconnaître la navigation pour ce qu'elle est.)
Pour le faire fonctionner, vous devez faire plus que simplement créer une longue page avec un tas de liens. La conception doit avoir un impact. Indiquez aux utilisateurs ce que vous faites. Créez une séparation visuelle avec des couleurs entre les «écrans» et incluez de grandes zones cliquables qui indiquent aux utilisateurs où ils iront ensuite.
Si vous craignez que certains utilisateurs aient besoin de ce menu de style de plan de site plus traditionnel, pensez à le ranger dans le pied de page. Vous vous retrouverez avec une conception plus rationalisée et conserverez toujours ces éléments pouvant être liés dans un seul emplacement pour les utilisateurs de la vieille école.
2. Hamburgers cachés

Avant de vous lancer dans la diatribe «Je déteste les icônes de hamburger», pensez-y un instant. Qu'on le veuille ou non, cette icône minuscule s'est transformée en un symbole de menu contextuel, de bas en bas ou autrement caché. Les utilisateurs semblent le comprendre. Et bien que de nombreux concepteurs semblent le détester, vous finirez probablement par l'utiliser de toute façon.
Alors arrête de le combattre.
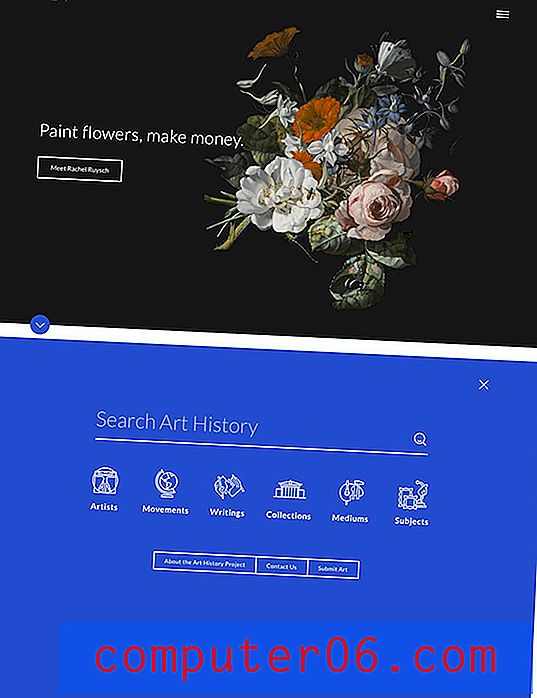
Au lieu de cela, travaillez à développer de meilleures façons d'incorporer l'icône dans votre motif de navigation global. Je suis en train de creuser totalement les icônes de hamburger qui s'ouvrent dans des menus en plein écran minimalistes en ce moment, comme Trivium Art History, ci-dessus.
L'astuce ici est la simplicité. Le menu est en gras, offre aux utilisateurs quelques choix et est facile à utiliser sur n'importe quel appareil. De toute façon, qui a besoin de dizaines d'options de menu? Une partie importante des utilisateurs atterrira sur votre site Web à partir d'un moteur de recherche sur une page intérieure; le nombre d'utilisateurs saisissant directement votre URL, puis parcourant la navigation sur site diminue constamment.
3. Navigation de type carte

Cartes, cartes et plus de cartes. Il semble que les concepteurs (et les utilisateurs) puissent en avoir assez. Alors pourquoi ne pas faire des cartes votre option de navigation / menu préférée?
Commencez avec un motif de carte sur la page d'accueil qui est une expérience plein écran. Chaque carte emmène ensuite les utilisateurs vers une partie différente du site. L'idée est si simple et intuitive que tout utilisateur devrait pouvoir naviguer dans le flux et trouver facilement ce qu'il cherche.
En prime, les cartes réactives «se mettent en place» sur les écrans des appareils mobiles afin que l'expérience soit similaire d'une plate-forme à l'autre. (Les utilisateurs vous aimeront pour cela.)
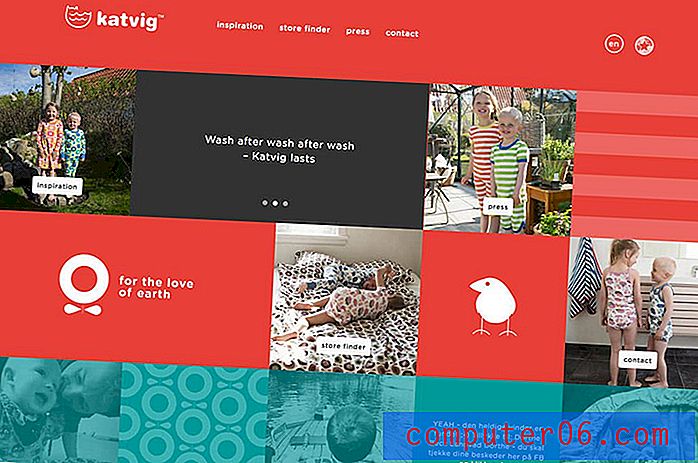
Pour mélanger le design, sortez des sentiers battus avec votre interface de type carte. Mélangez différents styles de cartes - texte, images, vidéo - de sorte que les utilisateurs soient attirés pour regarder à travers l'écran et interagir avec plusieurs éléments. Katvig, ci-dessus, fait un bon travail en incorporant plusieurs styles de cartes, couleurs et animations simples pour attirer l'attention sur des éléments spécifiques.
4. Menus collants

Simple et utilisable. Les menus collants sont un moyen simple d'aider les utilisateurs à parcourir votre site. Créez une structure de menu simple avec seulement quelques éléments importants et assurez-vous que l'élément collant trouve et se verrouille à une position spécifique sur l'écran.
La plupart du temps, ces barres de menus sont grandes, puis se réduisent en une version plus petite que le haut de l'écran sur chaque page. (Il est difficile d'être plus convivial que cela.)
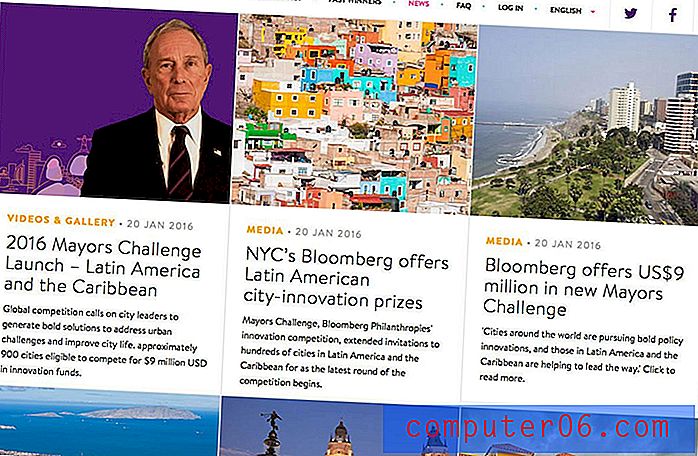
Le site Bloomberg Mayors Challenge fait un excellent travail avec son menu collant. La position du menu se déplace du milieu de l'écran vers le haut de la page d'accueil (et sur toutes les pages de menu de niveau supérieur), offrant un intérêt visuel et se collant à toutes les autres pages du site. De plus, le menu vous donne quelques autres choses que les utilisateurs peuvent souhaiter, comme des icônes de médias sociaux pour un accès rapide et un sélecteur de changement rapide pour la langue.
Cette solution simple est l'une des choses les plus conviviales que vous puissiez faire. C'est pourquoi les menus collants sont une fonctionnalité de vente populaire pour de nombreux thèmes de sites Web «en boîte». (Il est quelque peu surprenant que davantage de sites ne les utilisent pas.)
5. Menu latéral vertical

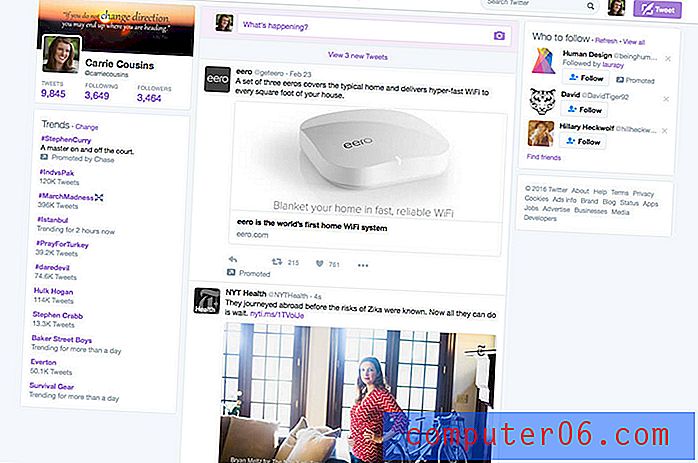
C'est une fonctionnalité populaire pour deux des sites les plus populaires au monde - Twitter et Facebook - mais peu d'autres sites Web profitent de la navigation dans les menus latéraux verticaux. Il est peut-être temps de commencer.
Les deux sites de médias sociaux regroupent des éléments importants dans des éléments de navigation de type barre latérale. La fine colonne verticale est idéale pour contenir de nombreuses informations textuelles simples et rendre les choses faciles à voir en un coup d'œil.
Que vous optiez pour un menu à gauche ou à droite de l'écran, c'est à vous de décider. (Il y a des avantages et des inconvénients avec les deux options.) Je penserais à cela en termes de fonctionnement de la navigation avec d'autres images. Le reste du site a-t-il une traction directionnelle d'un côté ou de l'autre? L'imagerie dominante pourrait-elle amener l'utilisateur à regarder la navigation? Pensez aux éléments ensemble d'une manière globale pour créer des pièces qui fonctionnent ensemble pour une sensation singulière et unifiée.
5 ressources impressionnantes
- Ebook des meilleures pratiques de conception de l'interface utilisateur Web
- Extraits CSS: navigation horizontale simple
- «Les listes déroulantes devraient être l'interface utilisateur de dernier recours» et comment créer de meilleurs formulaires
- Exemples de navigation adaptative NavNav
- «10 superbes modèles de menus HTML à télécharger»
Conclusion
Les modèles de navigation et les styles de menu sont une partie évolutive de la conception d'un site Web, mais de nombreuses tendances sont plus lentes à se développer que dans d'autres endroits. Cela pourrait être dû à la complexité de la conception de différents styles pour cet élément essentiel ou à la prudence des concepteurs qui hésitent à voir ce qui se traduit par des modèles utilisateur plus acceptés.
La leçon ici est la suivante: une navigation simple est meilleure. Si vous utilisez des listes déroulantes maladroites et écrasantes, il est temps de changer. Fonce.