Pourquoi est presque un mot sale dans la conception
Presque. Cela semble assez innocent non? Il n'y a sûrement pas de mal caché dans ces six lettres. Vous pourriez même voir cela comme un mot positif. Cependant, en tant que designer, vous devez toujours être sur vos gardes lorsque ce mot peut décrire certains aspects de votre travail.
Poursuivez votre lecture pour voir pourquoi «presque» peut être un gros mot et comment il pourrait tout simplement faire baisser la qualité de votre travail. Nous examinerons également deux fondements sous-jacents d'une bonne conception qui fournissent des solutions prêtes à résoudre vos «presque» problèmes de conception.
Secrets cachés dans la vue ordinaire
Le design est un sujet intéressant. C'est quelque chose qui, par définition, doit être inné et intuitif dans une certaine mesure. Une conception efficace est agréable et logique pour le spectateur, donc en théorie, la conception pour un appel de masse devrait être quelque chose que presque tout le monde peut faire car elle exploite nos idées communes vers l'esthétique et l'organisation de l'information.
«Beaucoup de gens connaissent le bon design quand ils le voient, mais ils n'ont pas l'éducation fondamentale du design pour montrer exactement ce qui sépare le bon du mauvais.»Ce qui est fascinant, c'est que trouver et identifier ces points communs est beaucoup plus difficile que vous ne le pensez. Beaucoup de gens connaissent le bon design quand ils le voient, mais ils n'ont pas l'éducation de base pour concevoir exactement ce qui sépare le bon du mauvais, ou encore plus pour reproduire les bonnes pratiques de conception dans leur propre travail.
Ce type d'information, les simples éléments de connaissance qui sont cachés à la vue, est mon sujet de prédilection absolu à explorer. Cette discussion couvrira justement un tel concept. Un système si simple que tout le monde peut le comprendre, mais si secret que je vois d'innombrables personnes, des profanes aux designers professionnels, manquer complètement la marque avec ce principe au quotidien.
Presque la même chose est maladroitement différente
Assez de suspense, pourquoi dans le monde, demandez-vous, est «presque» un sale mot dans le design? Cela semble assez inoffensif non? Au lieu de vous dire pourquoi c'est dangereux, laissez-moi vous montrer .
Alignement et taille
L'inspiration pour cette pièce était un site Web que l'on m'a récemment demandé de critiquer. Le design comportait une image avec un bouton en dessous qui ressemblait à celle illustrée ci-dessous:

Quand je regarde cet exemple, je vois immédiatement un cas où «presque» fait des ravages sur la qualité d'un design. Ceci est plus clairement illustré si nous ajoutons dans certains guides:

Comme vous pouvez maintenant le voir clairement, le bouton a «presque» la même taille que l'image, mais pas tout à fait. Cela provoque une certaine dissonance conceptuelle et peut même être une distraction:
«Le designer a-t-il intentionnellement fabriqué les deux objets de tailles différentes? C'est difficile à dire. C'est peut-être une erreur! Il est certain que les deux sont de la même taille. »
Votre utilisateur a maintenant été dérouté et au lieu de se concentrer sur votre contenu, il se demande maintenant si vous avez foiré. Maintenant, certains pourraient être en désaccord et dire que l'exemple ci-dessus est un problème d'alignement et non un problème de taille, le bouton doit simplement être aligné au centre:

Certes, cela aide. Lorsque des écarts de taille sont présents entre deux objets simples, un alignement central peut s'avérer utile. Cependant, je vois toujours le même problème. Les deux objets sont trop proches.
La clé pour résoudre ce problème est de vous demander pourquoi vous avez fait les deux objets d'une taille différente pour commencer. Si c'est un accident, alors vous êtes simplement bâclé avec vos dimensions. Cependant, s'il s'agit d'une décision intentionnelle destinée à ajouter de la différenciation, attaquez cet objectif avec une nouvelle ferveur et faites en sorte que les deux objets soient différents:

Il n'y a aucun doute quand je vois cet exemple que le bouton est censé être plus petit que l'image. De même, si vous n'avez pas vraiment besoin de la différence, faites simplement les deux objets de la même largeur:

Mon point est, c'est à vous de décider si les objets méritent ou non la différenciation. Assurez-vous simplement que si c'est le cas, ne vous découragez pas et rendez-les légèrement différents. Aller en grand!
Typographie
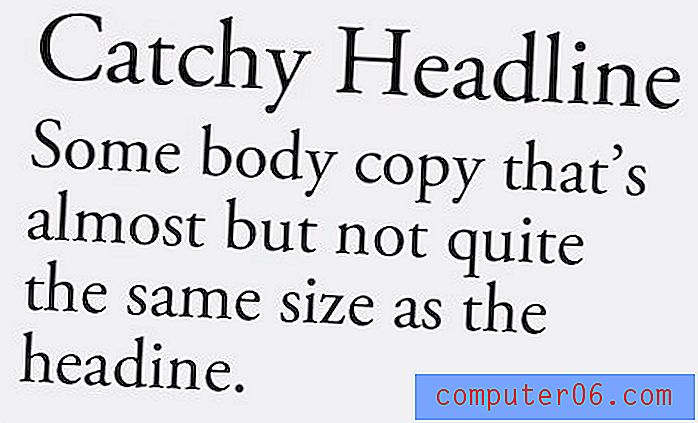
Il existe plusieurs endroits où ce principe se vérifie en typographie. Le premier qui me vient à l'esprit est encore une fois un problème de taille. L'endroit le plus courant où je vois cela se produire est lorsqu'un titre et un paragraphe ressemblent à ceci:

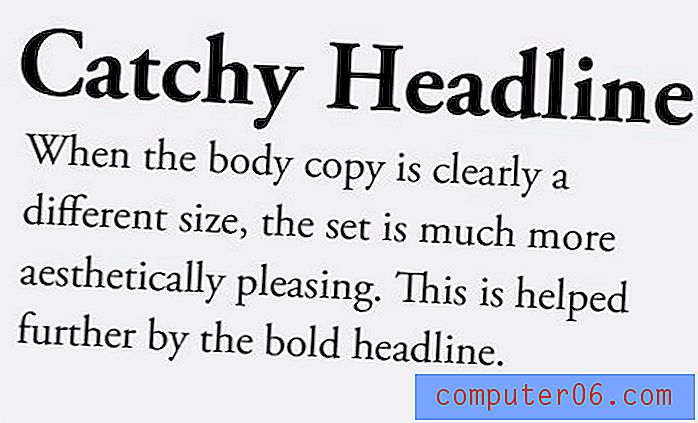
Là encore, nous nous heurtons à des ennuis que «presque» nous apporte. La copie du corps est «presque» de la même taille que le titre. Bien sûr, vous pouvez dire qu'ils sont différents, mais ce n'est pas quelque chose d'assez fort pour vraiment aider à présenter une hiérarchie d'information claire. Quand on laisse tomber «presque» et qu'on va gros, le résultat est bien meilleur:

Cette image montre qu'il y a également d'autres facteurs à considérer, comme l'audace. Prenons l'exemple suivant, qui compare une différence mineure avec une différence majeure:

Remarquez comment le mot «Big» est en gras dans le premier exemple, mais le résultat est toujours si subtil qu'il est inefficace. «Big» est presque le même que le reste de la phrase. Nous savons maintenant que si cette déclaration peut être dite, nous devons être un peu plus extrêmes. Dans le deuxième exemple, j'ai rendu la police encore plus audacieuse, puis j'ai utilisé toutes les majuscules sur le mot et j'ai agrandi la police.
Il en va de même pour le style de polices que vous sélectionnez. Dans cet exemple suivant, j'ai implémenté deux polices de caractères différentes dans le but d'ajouter des variations à mon titre: Garamond et Trajan.

Comme vous pouvez le voir, ces polices de caractères sont si similaires qu'elles sont difficiles à différencier. Pensez-vous qu'un non-designer remarquera la différence entre les deux? J'ai fait l'exemple et je peux à peine le repérer!
Cet exemple est probablement un peu extrême, je suis sûr que vous ne choisiriez pas deux polices aussi similaires. Cependant, il ramène à la maison un point qui est constamment oublié par les concepteurs du monde réel. Assurez-vous que vos polices de caractères ne sont jamais «presque» les mêmes. Essayez de varier le choix de l'empattement, l'audace, etc. Prenez quelque chose de simple et mélangez-le avec quelque chose de plus complexe. Le résultat est beaucoup plus esthétique:

Les principes sous-jacents
Je pourrais continuer encore et encore, mais je suis sûr que vous comprenez. Vous pouvez appliquer cette idée à n'importe quel domaine de conception que vous choisissez. L'idée de base est que «presque» est dangereux. Chaque fois que vous vous approchez «presque», n'oubliez pas que cela conduit généralement à des résultats moyens. Aucun designer ne devrait vouloir produire un travail moyen!
À ce jour, les fidèles lecteurs de Design Shack ont réalisé que je vous ai trompé en lisant un autre article sur le contraste. Oui, tout ce concept peut se résumer à ce seul mot magique. Le contraste est l'un des principaux piliers d'une bonne conception et apprendre à l'utiliser correctement fera de vous un concepteur infiniment meilleur.
Les informations ici encadrent simplement l'idée de contraste d'une manière différente qui pourrait ou non rendre le sujet plus clair pour vous: différent est bon, presque différent est mauvais.
"Lorsque le contraste ne semble pas approprié, la répétition est votre meilleur pari."Cela va encore plus loin que cela. Notez que le premier exemple avec le bouton présente une alternative qui suggère de rendre les deux objets exactement de la même largeur. C'est bien sûr le principe de la répétition. Lorsque le contraste ne semble pas approprié, la répétition est votre meilleur choix.
Conclusion: soyez prudent avec presque
Gardez à l'esprit qu'il existe en fait de nombreuses utilisations légitimes pour des similitudes étroites dans la conception. Par exemple, des variations subtiles d'une couleur peuvent fournir un jeu de couleurs simple et agréable. Cependant, même dans ce scénario, vous ne voulez pas que les deux soient si proches que personne ne puisse les distinguer.
Le message ici n'est pas d'éviter complètement le «presque syndrome» tout le temps, mais simplement de faire preuve de prudence lors de la conception de tout ce qui se rapproche de lui et de se demander si le résultat que vous recherchez peut être mieux obtenu avec le contraste ou la répétition.