Comment personnaliser un modèle de maquette de site Web
Un modèle de maquette de site Web peut vous sauver la vie. Il permet de montrer facilement un concept de conception de site Web dans un cadre qui représente l'utilisation réelle (sur de nombreux appareils différents). Mais comment pouvez-vous personnaliser un modèle de maquette de site Web et ajouter votre propre conception? Voici comment.
Il y a deux façons de commencer. Vous pouvez soit créer votre propre modèle de maquette de site Web à utiliser dans les projets, soit en télécharger un pour commencer rapidement. La grande chose est qu'il existe tellement d'options de modèles pour aider les clients à visualiser une nouvelle conception en temps réel.
Voici tout ce que vous devez savoir sur la personnalisation d'un modèle (ainsi que sur la recherche d'un excellent modèle, pour commencer).
Explorez les maquettes de sites Web
Qu'est-ce qu'un modèle de maquette de site Web?
 Les clients aiment voir une conception terminée dans un modèle de maquette, car cela leur donne une meilleure idée de ce que pense l'équipe de conception.
Les clients aiment voir une conception terminée dans un modèle de maquette, car cela leur donne une meilleure idée de ce que pense l'équipe de conception. La plupart des modèles de maquette de site Web se présentent sous la forme d'un fichier Adobe Photoshop modifiable. La conception est faite de manière à ce que vous puissiez coller une capture d'écran de votre site Web dans un cadre réaliste, par exemple en affichant une page d'accueil de site Web sur un ordinateur, une tablette ou un appareil mobile.
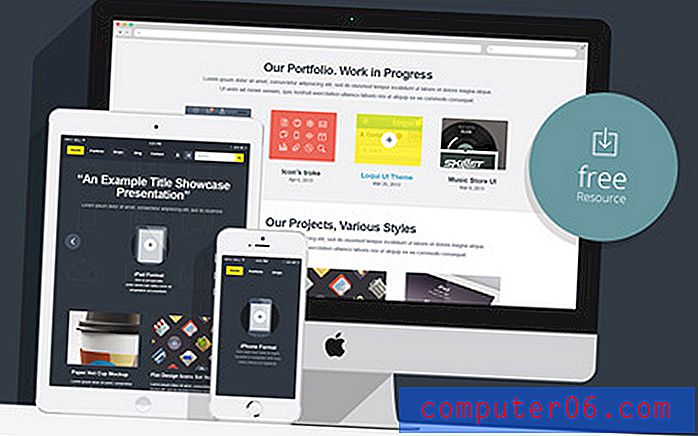
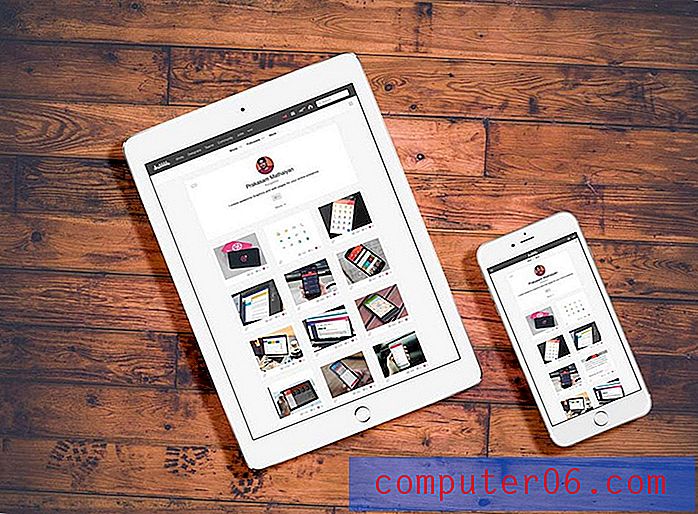
Les modèles de maquette de site Web peuvent inclure une seule image, plusieurs images et des rendus selon différentes orientations. Une bonne maquette peut fournir une excellente visualisation de ce à quoi ressemblera un produit fini en utilisation réelle.
Bien que vous puissiez créer vos propres maquettes, de nombreuses options sont disponibles en téléchargement. La plupart de ces modèles sont créés sous forme de fichiers PSD à l'aide de couches et d'objets intelligents pour créer la conception finale, tout en conservant les propriétés visuelles du fichier. Cela est pratique lorsque vous utilisez une maquette qui utilise une orientation intéressante, telle que la vue 3D ou en perspective.
La plupart des modèles de maquette de site Web incluent un mélange d'images vectorielles et d'images raster, alors exportez avec soin. Vous voulez vous assurer que l'image de votre site Web est aussi belle que possible avant de la montrer.
Comment personnaliser un modèle de maquette
Bien qu'un fichier Photoshop avec plusieurs couches d'aspect étrange puisse être un peu intimidant, la personnalisation d'un modèle de maquette n'est pas un processus compliqué. Il vous suffit de:
- Trouvez un modèle de maquette de site Web que vous aimez. (Vous pouvez créer le vôtre, mais avec autant d'options disponibles, nous avons recommandé l'option de téléchargement.) Recherchez un modèle qui met en évidence les fonctionnalités de votre conception, telles que les vues multiples pour les sites Web réactifs (ordinateur de bureau, tablette et téléphone), avec un arrière-plan qui correspond au style du projet (blanc ou noir contre un arrière-plan coloré ou un style photo-réaliste).
- Décompressez le téléchargement et confirmez que vous disposez de toutes les pièces nécessaires: un fichier PSD avec la maquette modifiable, un JPG qui vous montre à quoi devrait ressembler la conception (facultatif) et un fichier d'informations ou de fichier Lisez-moi avec toutes les informations et instructions de licence.
- Ouvrez le fichier PSD dans Photoshop et jetez un œil aux calques. Recherchez le calque qui dit "Drop Your Design Here", ou similaire (il y en a toujours un qui se démarque avec cette instruction!)
- Double-cliquez sur ce calque pour l'ouvrir.
- Prenez les captures d'écran appropriées de votre conception, dimensionnées pour une résolution optimale et pour montrer exactement ce que vous voulez que les gens voient dans la conception finale de la maquette.)
- Copiez-collez ou glissez-déposez vos images ou votre contenu dans le calque approprié, en redimensionnant selon les besoins pour remplir l'espace.
- Appuyez sur Ctrl-S ou Cmd-S pour enregistrer le calque intelligent, puis revenez à l'image d'origine. Voila! Vous devriez voir votre nouvelle capture d'écran dans la maquette.
- Exportez le fichier, en utilisant la taille et le format dont vous avez besoin, pour l'affichage.
Comment utiliser un modèle de maquette de site Web
Une fois que vous avez personnalisé un modèle de maquette de site Web, qu'en faites-vous? Ces conceptions apparemment simples ont de nombreuses applications pratiques. Vous pouvez utiliser un modèle de maquette de site Web pour:
- Aperçu des conceptions pour les clients
- Préparer le marketing et les promotions après le lancement
- Inclure dans les portefeuilles imprimés
- Récapitulez les entrées du concours lorsque vous prévoyez de montrer le design final
Tout ce que vous avez à faire pour utiliser un modèle de maquette de site Web est d'exporter votre conception personnalisée dans un format utilisable. La plupart du temps, cela comprend deux options: un fichier image haute résolution pour les applications d'impression et un fichier de résolution Web à utiliser en ligne ou pour le partage de courriels.
Où trouver un modèle de maquette de site Web
Donc, tout cela soulève probablement la question: où trouvez-vous l'un de ces modèles de maquette de site Web pratiques? Il existe de nombreuses options gratuites et payantes disponibles à partir d'une variété de sources.
Nous avons également quelques excellents rassemblements qui incluent de nombreuses maquettes avec lesquelles vous pouvez commencer immédiatement.
- 20+ meilleurs modèles de maquette de site Web et d'application réactifs
- 20+ meilleures maquettes de perspective PSD de site Web
10 maquettes de sites Web gratuits pour commencer
Pour vous assurer que vous êtes tous prêts à commencer à utiliser une maquette de site Web, nous avons trouvé 10 excellentes - et gratuites - options pour vous aider à démarrer. Certaines de ces maquettes peuvent également être trouvées dans d'autres rafles de Design Shack.)
2 maquettes de bureau MacBook Pro

Maquettes PSD de vitrine réactive

Vector Apple Outline Device PSD

Vitrine réactive plate

Maquette de plancher blanche pour iPad et iPhone

MacBook et iPhone sur maquette de table

Maquettes de filaire d'appareil Apple

Maquette de vitrine de conception Web adaptative

Maquette MacBook Air

Écran MacBook Pro Retina PSD

Conclusion
La personnalisation d'un modèle de maquette de site Web pour montrer un projet est un excellent outil à avoir dans votre arsenal. Même si vous n'avez que quelques minutes pour préparer une présentation, vous pouvez insérer la conception de votre site Web dans un scénario réel pour un look soigné.
Bien que vous ne vous souciez pas de la présentation globale d'un design ou d'une idée, les clients le remarqueront certainement. C'est l'un de ces raccourcis rapides et faciles que les concepteurs (et les pigistes) peuvent utiliser pour faire bonne impression. Amusez-vous à personnaliser un modèle pour vos projets!