Cette semaine dans le design: 28 mars 2014
C'est cette période de l'année où il y a quelque chose de frais, amusant et propre dans l'air. Et cette semaine, le design reflète ce sentiment. D'un court métrage sur le type à 60 ans de logos emblématiques en passant par des phrases de créateurs sales, cette semaine est consacrée au plaisir.
Chaque semaine, nous prévoyons de consulter les principales mises à jour et mises à niveau de produits, les outils et les astuces et même certaines des choses les plus populaires dont vous parlez sur les réseaux sociaux. Et nous aimerions également savoir ce qui se passe dans votre monde. Avons-nous oublié quelque chose? Envoyez-moi une ligne à [protégé par e-mail].
Explorez les ressources de conception
Un beau regard sur la typographie

Avec une grande partie de notre travail de conception et de typographie effectué numériquement, le court métrage de Danny Cooke «À l'envers, de gauche à droite: un film typographique» est une excellente leçon et une introduction à l'histoire de l'impression.
Le film, d'une durée de moins de 8 minutes, est présenté dans les rares imprimeries mobiles au Royaume-Uni à l'Université de Plymouth. Cela vaut chaque minute de visionnage.
Le film nous rappelle à quel point il est facile (en termes d'impression numérique) et le travail et les soins impliqués dans la typographie «à l'ancienne». C'est une montre incontournable pour tous ceux qui aiment le design et la typographie. (Et assurez-vous de rester pour les crédits.)
Vous pouvez en savoir plus sur le cinéaste indépendant et voir d'autres œuvres dans son portfolio.
La conception réactive continue d'évoluer
En raison de la conception réactive, la communauté du design pense à des choses comme la conception réactive «responsable», le contenu adaptatif et une approche standard des images réactives.Les termes «responsive design» et «rwd» sont assez nouveaux. Mais l'une des personnes qui a aidé à inventer le terme dit qu'il pourrait être temps d'évoluer.
Jeffrey Zeldman a publié «Evolving Responsive Web Design» sur son blog plus tôt ce mois-ci, disant qu'en raison de la conception réactive, la communauté du design pense à des choses comme la conception réactive «responsable», le contenu adaptatif et une approche standard des images réactives.
Il explique la racine de la terminologie et comment elle a évolué. Il est étonnant de regarder en arrière et de voir à quel point la conception Web et la conception Web réactive ont progressé en quelques années très courtes.
Alors que le terme n'était pas nécessairement inclusif au début, il l'est maintenant. Vous auriez du mal à trouver un concepteur ou un développeur qui ne pourrait pas vous parler des mérites d'une conception réactive. Ce sera encore plus intéressant de voir où nous en sommes dans trois ans.
Qu'est-ce qui fait un super logo de fin de soirée?

Après plus de 60 ans de télévision tard le soir (et plus de logos que vous pouvez compter), Emily Oberman de Pentagram a étudié toutes les variations pour trouver le meilleur et le pire des petites heures. (Pentagram est la firme qui a conçu le logo actuel de "The Tonight Show Starring Jimmy Fallon.")
Chacune des variantes du logo a montré des éléments de design amusants: un style populaire quand ils ont été utilisés, la personnalité des hôtes et une variété d'effets et de couleurs.
Mais la partie amusante de l'étude d'Oberman est son test décisif pour savoir si un logo est bon ou non: pouvez-vous imaginer le président des États-Unis en train de montrer avec ce logo? Pourriez-vous imaginer son nom dans ce style? En règle générale, si la réponse est oui, le logo est solide.
Tous les concepteurs peuvent utiliser le dernier conseil de l'étude: restez simple. Les meilleurs logos étaient simples et élégants et pouvaient se maintenir au fil du temps.
De nouveaux sites de médias sociaux émergent

Bien qu'il semble que le paysage des médias sociaux ait été assez solide au cours des dernières années - dominé par Facebook et Twitter - les choses pourraient être sur le point de changer. Il existe une poignée de nouveaux sites de médias sociaux qui commencent à prendre pied.
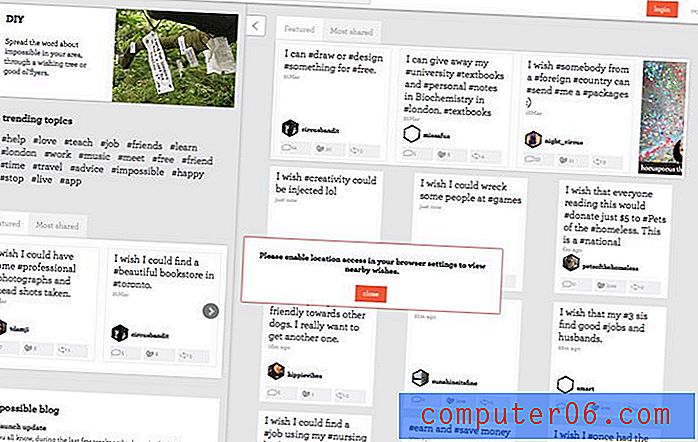
Medium, Nextdoor, Sportlobster, Impossible et We Heart It figurent au sommet des «sites de médias sociaux 2014 de Creative Market que vous devez connaître».
N'importe lequel de ces sites pourrait être le prochain endroit où vous devez présenter et même vendre votre travail. Impossible semble avoir le plus de potentiel quand on pense aux designers et aux indépendants. Le site est conçu pour aider les personnes qui ont besoin de travail et celles qui ont des compétences à se rencontrer. Cela fonctionne en faisant une demande de travail, puis les personnes possédant ces compétences peuvent répondre.
Raisons de penser à la conception 3D
Il semble que tout le monde parle de conception en trois dimensions. Avec l'émergence d'imprimantes 3D et d'outils tels que les capacités d'impression 3D dans Adobe Photoshop.
Mais est-ce quelque chose utilisable dans votre travail de conception? Serez-vous à bord avec la conception et l'impression 3D?
Dans un article récent pour Creative Bloq, l'écrivain Lance Evans dit oui. Non seulement la 3D est quelque chose à considérer, mais il propose 15 raisons pour lesquelles vous devriez l'apprendre en 2014.
Et les applications 3D sont plus répandues que vous ne le pensez. Il existe des applications pratiques pour les illustrations, l'animation, le multimédia, la conception de jeux vidéo, la conception de diffusion et bien plus encore. Les options sont presque illimitées. De plus, c'est vraiment cool.
Vous voyez-vous vous lancer dans le monde du design 3D? Comment l'utiliseriez-vous? Partagez vos idées dans les commentaires.
Juste pour le fun

Nous savons déjà que certains designers ont parfois, euh… enfin, des esprits sales. Ça fait partie du travail. Vous devez savoir quels mots et éléments visuels peuvent inciter les gens à rire de façon inappropriée ou donner à votre client une apparence idiote.
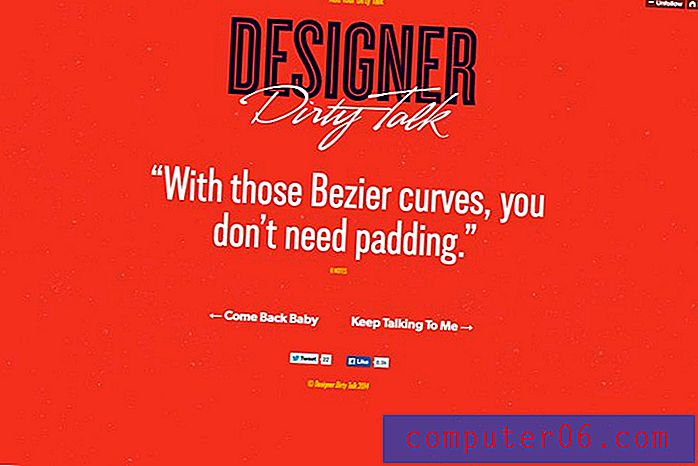
Entrez "Designer Dirty Talk". C'est peut-être mon nouveau Tumblr préféré.
La page simple, qui a également un design assez amusant, contient des phrases que nous prononçons tout le temps. Et cela peut être «pris dans le mauvais sens». De plus, vous pouvez ajouter vos propres phrases.
Certains des discours présentés comprennent:
- "Ça ne va pas se creuser."
- "Je veux cliquer sur votre souris."
- "Pouvez appliquer mes paramètres personnels à votre boîte à outils?"
- "Frappons ces feuilles de style."
- "Je connais HTML (Comment rencontrer des femmes)."