7 conseils de conception UX pour les applications mobiles
Vous avez un projet d'application mobile en préparation? Quel est votre plan de conception? Avez-vous sauté le pas ou vous êtes-vous arrêté pour réfléchir à l'expérience que l'utilisateur final va vivre lors de la première ouverture de l'application?
Il pourrait être utile de réfléchir à une esthétique comportant des techniques d'expérience utilisateur soigneusement étudiées. De nombreux concepts que nous voyons dans la conception de sites Web s'appliquent également aux applications mobiles, mais ils peuvent prendre une forme ou une forme légèrement différente pour mieux s'adapter à la plus petite taille d'écran.
Ici, nous allons examiner sept excellentes options et exemples que vous pouvez appliquer à la conception de votre propre application mobile.
1. Typographie audacieuse et austère

Un type plus simple est plus facile à lire sur un petit écran, en particulier contre le contre-jour ou dans des conditions environnementales médiocres. Ce fait à lui seul permet de comprendre pourquoi la typographie sans empattement simple est l'option idéale pour les applications mobiles.
Et alors qu'il était mince il y a quelques années, le pendule a basculé de sorte que les concepteurs optent pour des largeurs de course plus épaisses et des options de type plus audacieuses. La taille est également importante. De plus en plus d'applications utilisent des écrans de démarrage de type surdimensionné ou des écrans d'accueil avec des lettres en gras sur un fond contrasté pour aider les utilisateurs à s'engager et à naviguer dans l'application.
Ce qui est bien avec cette tendance, c'est que l'accent est mis sur la lisibilité. (Quel est l'intérêt de tout texte, n'est-ce pas?) La seule partie de cette tendance à laquelle il faut faire attention est d'utiliser trop de mots ou de phrases en majuscules. Bien que toutes les majuscules puissent être une bonne option pour un seul mot, comme «SUNNY» dans l'application The Weather Channel ci-dessus, cela peut devenir lourd pour les blocs de texte plus longs.
Pour utiliser cette tendance, gardez deux choses à l'esprit:
- La typographie et le langage doivent être simples.
- Le contraste entre l'arrière-plan et le lettrage doit être intense pour une lisibilité maximale.
2. Couches et profondeur

La conception matérielle a été maintes et maintes fois mise en évidence comme l'une des principales tendances du design à surveiller cette année. Et il y a une bonne raison.
Tout d'abord, c'est la plate-forme de conception que Google a adoptée. Quand un géant va à fond avec quelque chose, beaucoup d'autres suivront à coup sûr. (Et ils le sont.) Deuxièmement, c'est un concept très intuitif avec une conception d'interface facile à utiliser qui est également agréable pour les yeux.
L'une des parties les plus marquantes de Material Design est la création de couches pour aider les utilisateurs à interagir avec la conception. C'est le seul élément qui apparaît vraiment dans les interfaces partout, y compris dans les applications Apple.
L'astuce pour faire fonctionner ces couches est la subtilité. Les calques se superposent avec de petites ombres (presque invisibles, mais d'aspect naturel) pour différencier les éléments. Ces couches sont également des signaux d'interaction. La couche de base ou l'arrière-plan est le portail d'informations et les couches supérieures incluent des outils d'interaction.
Regardez Uber, ci-dessus, par exemple. La carte est en bas de l'écran. Appuyez sur le bouton d'emplacement de ramassage pour définir une adresse ou accédez aux couches d'adresses ci-dessus pour modifier les emplacements. Chaque couche donne à l'utilisateur plusieurs façons de travailler avec l'application.
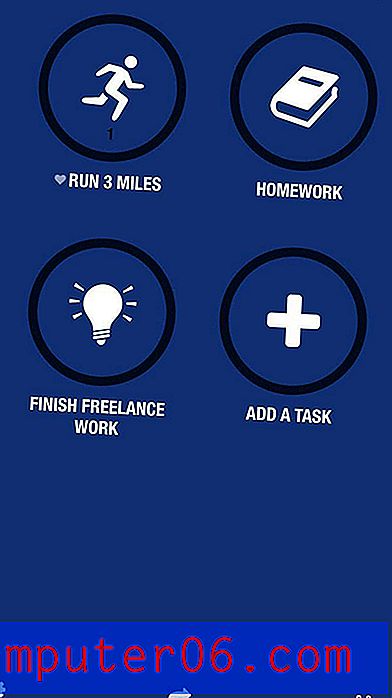
3. Schémas de couleurs monotones

L'utilisation d'une seule couleur avec des accents noirs et blancs est un excellent moyen de créer un intérêt visuel sur un petit écran. Optez pour une option de couleur vive, audacieuse ou inhabituelle pour vous démarquer le plus. Ou intégrez plusieurs de ces options dans l'interface et donnez aux utilisateurs le contrôle du jeu de couleurs.
C'est exactement ce que fait l'application Streaks, ci-dessus. Le concept est si simple - définissez des objectifs et l'application vous rappellera de cocher les tâches. L'utilisateur peut définir une couleur d'arrière-plan en fonction du groupe de tâches et de simples notifications vous rappellent les choses que vous devez faire.
La couleur, l'iconographie et le type simple sont une combinaison frappante facile à lire et à utiliser. La conception est si élégante qu'elle donne presque envie d'ajouter plus de tâches à votre liste de tâches.
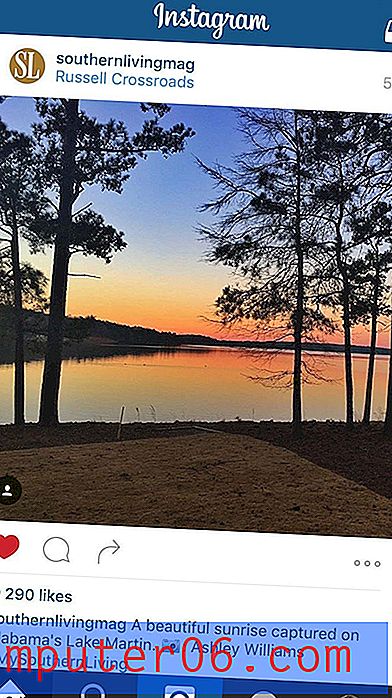
4. Focus sur les micro-interactions

Et en parlant d'interactions, chaque bonne application inclut des micro-interactions transparentes. Les micro-interactions sont ces petits indices qui peuvent passer inaperçus, mais constituent une partie essentielle de la façon dont les utilisateurs interagissent avec ou s'appuient sur des applications spécifiques.
Les micro-interactions doivent être conçues pour aider l'utilisateur à faire quelque chose. De la notification par SMS à une alarme en passant par un «genre» de médias sociaux, ces petits divots sont partout. Et ils devraient faire une chose: ravir l'utilisateur.
Dans le plus simple des termes, les micro-interactions ont tendance à faire trois choses:
- Communiquez vos commentaires, comme aimer quelque chose sur Instagram
- Voir une action, ce même résultat «semblable» au cœur devenant rouge
- Aide l'utilisateur à faire ou à voir quelque chose, comme une notification que votre image a été aimée
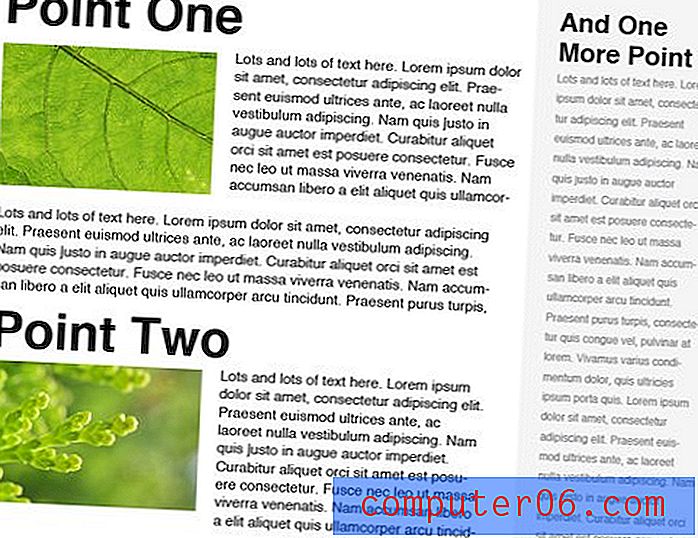
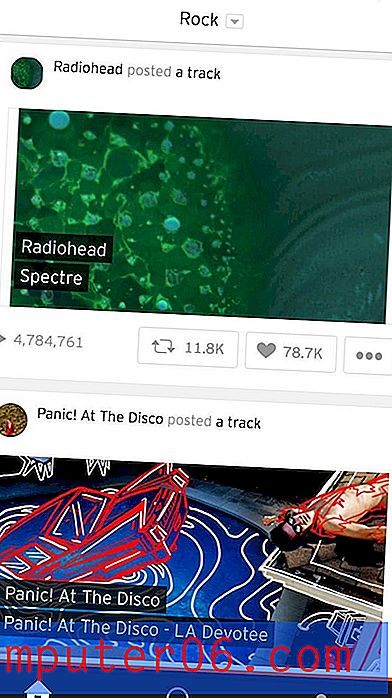
5. Cartes, cartes et plus de cartes

Alors que la révolution des cartes a peut-être commencé avec Pinterest, l'esthétique continue de gagner du terrain grâce en partie à Material Design et à son adoption par des sites Web massifs tels que Facebook et SoundCloud (ci-dessus).
Les cartes sont un excellent moyen d'organiser et de développer d'énormes quantités de contenu d'une manière facile à digérer. Chaque élément est une unité qui fait une seule chose dans la conception. Ce qui est bien avec ces unités, c'est que chacune peut réellement faire quelque chose de différent.
Une carte peut donc vous permettre de regarder une vidéo et la carte suivante de la séquence est liée à une autre application et la carte comprend ensuite un long bloc de texte à lire. L'autre avantage des cartes, en particulier dans les applications, est qu'elles sont si faciles à utiliser. La plupart des applications divisent l'écran en deux pour deux cartes, telles que SoundCloud, ou utilisent une seule carte par format d'écran pour que tout ce que vous touchez vous amène à l'élément souhaité. (Pas de soucis pour les "gros doigts" ici!)
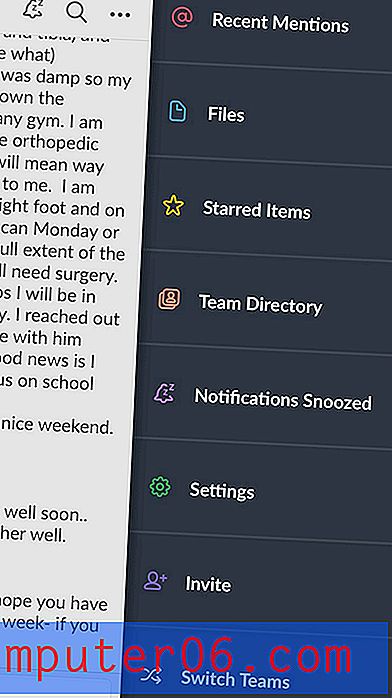
6. Navigation simple

Les menus cachés, la navigation contextuelle et les gros boutons sont un gros problème. Le nombre d'applications avec navigation sur l'écran d'accueil diminue. Presque tout le monde passe à un style caché pour tirer le meilleur parti de chaque pouce d'espace précieux à l'écran.
Et les utilisateurs ne semblent pas s'en soucier. Ils ont adopté l'idée d'un bouton pour afficher la navigation assez facilement. L'astuce consiste à s'assurer que lorsque cet élément de navigation est affiché, il est hautement fonctionnel.
Slack en est l'un des meilleurs exemples. Il a en fait une navigation qui apparaît à gauche et à droite de l'écran. La fonctionnalité principale de l'application provient du côté droit (ci-dessus), mais la navigation spécifique à votre chaîne se trouve dans le menu de gauche.
7. Touches d'animation

Les flashs d'animation sont cette touche spéciale supplémentaire qui peut rendre votre application extraordinaire. L'animation peut accroître la convivialité, concentrer l'attention de l'utilisateur et servir de point de ravissement.
Parce que vous ne pouvez pas nécessairement expliquer où les utilisateurs accéderont à une application - et quel type de connexion Internet ils pourraient avoir - il est important de créer des animations qui sont petites, légères et ne dépendent pas de la connectivité.
Strava regorge de minuscules animations. (Si minuscules que vous risquez de les manquer si vous n'y prêtez pas attention.) Il y a des transitions sympas entre les écrans, comme l'option défi illustrée ci-dessus. Les points de la carte incluent une animation pulsée et vous pouvez réellement regarder votre point se déplacer le long des chemins pendant que vous suivez l'activité.
Conclusion
Lorsque vous envisagez de nouvelles façons de donner vie à une application mobile, examinez d'abord les tendances du design numérique du moment, puis réfléchissez à la façon de les appliquer à plus petite échelle. Ce qui pourrait vous surprendre, c'est que penser plus petit, pourrait en fait inclure concevoir plus grand (en termes d'échelle de toute façon).
Quelles sont les tendances de la conception d'applications qui vous plaisent le plus? Y a-t-il d'autres tendances que vous souhaitez simplement supprimer? Faites le moi savoir sur Twitter (tag @carriecousins et @designshack), je suis toujours à la recherche de nouvelles idées à essayer… et à éviter.