The Illusive Click: Structurer les conceptions pour influencer le comportement
Cliquez sur. Ce son signifie que vous avez fait votre travail. L'utilisateur a consulté votre page et a effectué l'action souhaitée.
Comment y parvient-on? Devriez-vous penser davantage à cet objectif lorsque vous structurez vos conceptions? Quelles erreurs faut-il éviter? Continuez à lire pour le découvrir.
Explorez les ressources de conception
Fins et moyens
Gagner le clic, y a-t-il un objectif plus élevé dans la conception Web? Cela semble si simple non? "Hé utilisateur, clique ici!" Dans la pratique cependant, un seul point d'action peut servir de but même à une conception entière. Tout ce que vous vous êtes efforcé de construire pendant des semaines se résume à une simple pression sur un bouton, que vous convainquiez l'utilisateur ou qu'il se déplace.
"Les clics signifient des chèques de paie pour d'innombrables personnes partout dans le monde"Tant de temps, d'efforts et de réflexion sont consacrés à gagner des clics. C'est un jeu de psychologie, vous essayez d'influencer les pensées d'une autre personne pour les faire jouer comme vous le souhaitez. C'est aussi un puzzle de conception profond, «Quelles couleurs, formes, mise en page et messages sont plus propices au comportement de clic?» Des tests A / B sont exécutés, des études sont effectuées, des milliers de dollars sont dépensés, le tout dans le but ultime de placer ce petit curseur là où vous le souhaitez.
Les clics signifient clients, contacts, prospects, inscriptions par e-mail, satisfaction des sponsors, pages vues accrues; les clics signifient des chèques de paie pour d'innombrables personnes partout dans le monde.
En tant que web designer, les clics sont souvent la fin qui vous justifie, les moyens. Un aspect très important de votre carrière est d'apprendre à gagner ce Saint Graal du comportement numérique. Discutons de quelques stratégies pour le faire.
Camp de Bar
Je préfère toujours enseigner par l'exemple afin que vous puissiez avoir une image réelle de la façon dont les connaissances peuvent être appliquées. Notre premier exemple vient de la page magnifiquement conçue pour Barcamp Omaha.
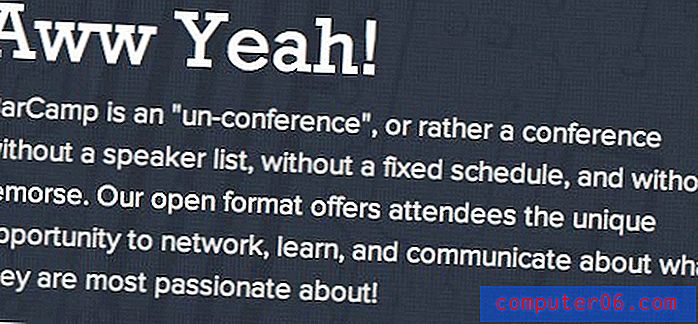
Maintenant, l'une des plus grandes erreurs que nous pouvons commettre en parlant de gagner des clics se limite à ceci:

C'est en effet un beau bouton. Cela contraste bien avec la couleur de fond, la typographie est attrayante et la mise en page est parfaite. Cependant, ce n'est pas la seule partie de la page qui cherche à gagner le clic. En effet, l'objectif principal de la page entière pourrait être considéré comme visant cet objectif. Par conséquent, prenons un peu de recul et analysons le contenu de la page en ce qui concerne cet élément crucial.

Nous pouvons désormais mieux comprendre le fonctionnement du flux de communication et vous inciter à prendre une décision. La première chose que je remarque sur la page est l'utilisation du rouge: la date, le logo et le bouton se démarquent vraiment car ils utilisent cette touche de couleur sur une page par ailleurs très bleue. Remarquez comment les boutons des médias sociaux se fondent presque avec l'arrière-plan en comparaison.
La taille du bouton par rapport à l'autre élément joue également un grand rôle. Bien sûr, vos yeux pourraient attraper cette petite date rouge pendant une seconde, mais vous ne pouvez pas regarder cette page pendant plus d'une seconde sans être attiré par cet énorme bouton.
L'une des choses les plus importantes que vous apprendrez en tant que concepteur est de savoir comment structurer une hiérarchie de communication. Les concepteurs ne se contentent pas d'ajouter de la beauté à une page ennuyeuse, ils créent de l'ordre à partir du chaos et créent des flux d'informations logiques et intentionnels.
Cette hiérarchie est cruciale pour l'objectif de diriger le comportement des utilisateurs. Une page correctement conçue est une page qui permet aux utilisateurs de regarder où vous le souhaitez, quand vous le souhaitez, puis de faire ce que vous voulez quand vous le souhaitez. La partie la plus folle est que cela doit être parfaitement équilibré avec la réalisation des objectifs de l'utilisateur: que veut l' utilisateur, quelles actions l'utilisateur veut-il entreprendre? Si vous pouvez trouver un moyen de faire en sorte que les objectifs de votre client et ceux de vos utilisateurs soient identiques, vous avez bien fait votre travail.
Une communication qui renforce l'action
Un autre aspect important pour guider l'action de l'utilisateur est la communication verbale réelle sur la page. Le site de Barcamp a une leçon très intéressante à nous apprendre dans ce domaine:

Oubliez ce que dit le paragraphe pendant un moment, un visiteur sur six le lira quand même, concentrons-nous sur le titre: "Awww ouais!" C'est idiot, non professionnel, inapproprié et tout un tas d'autres adjectifs négatifs. Cependant, c'est aussi brillant et exactement ce dont la page avait besoin.
La théorie de la vente classique enseigne la leçon suivante: faire en sorte que les gens se sentent bien dans leur achat. Les gens achètent deux types de choses: ce qu'ils veulent et ce dont ils ont besoin. Le premier de ceux-ci apporte beaucoup plus de satisfaction, mais peut également être plus difficile à vendre car les gens peuvent facilement se parler de l'achat, ce que vous ne pouvez pas faire avec l'eau et l'électricité. Votre travail en tant que vendeur est d'éliminer les hésitations d'achat en rendant l'action parfaitement agréable. Fais-moi oublier que je m'endette pour 25 000 $ en me distrayant de la sensation que je vais ressentir au volant de cette nouvelle voiture.
Qu'on le veuille ou non, nous utilisons des tactiques similaires dans la conception Web et la rédaction (n'avez-vous pas toujours voulu être un vendeur de voitures louche?). L'action que les concepteurs de Barcamp recherchent consiste à vous faire dépenser 10 $ (plus les frais, bien sûr) pour leur produit. Ils pourraient vous parler de la merveilleuse progression de carrière qui en résultera, mais cela ressemble terriblement à un ancien argument ennuyeux fondé sur les besoins et il n'est pas toujours facile de convaincre les gens qu'ils ont besoin de quelque chose. Au lieu de cela, ils sont allés avec "Aww Yeah!". Du coup, je ne peux m'empêcher de penser que cette transaction est quelque chose de réellement gratifiant. Ce 10 $ n'achète pas un billet de conférence, il m'achète quelque chose que je mérite: un bon moment.
Il y a beaucoup de psychologie complexe dans ce seul titre simple. Communiquer ce concept de manière simple et professionnelle prendrait au moins cinquante mots. L'argot offre un moyen simple, rapide et largement compris de simplifier le message.
Tripfab
Voici un autre exemple d'une page assez simple avec un objectif principal. Cependant, cette fois, le créateur ne vous convainc pas d'acheter quoi que ce soit, juste pour mettre votre nom dans un petit champ.

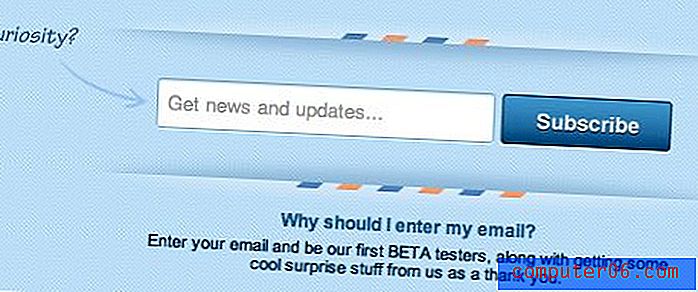
Comme l'exemple précédent, celui-ci utilise un design attrayant et un message léger et humoristique pour vous intéresser. Remarquez comment un grand retrait entoure le bouton et le champ, ce qui permet d'attirer votre attention sur cette zone. Cependant, les concepteurs sauvegardent souvent quelque chose comme ça avec quelque chose de beaucoup moins subtil:

Tirons simplement une flèche pointant vers l'endroit où nous voulons que l'utilisateur regarde! Cela semble ridicule, n'est-ce pas? Cependant, en pratique, cela fonctionne très bien. Si tu fais une flèche, mes yeux vont la suivre.
Réaffirmer l'action
Lorsque vous traitez une action que vous voulez que l'utilisateur entreprenne, n'oubliez pas que vous ne pouvez pas être vague à ce sujet. Remarquez comment ce concepteur a rompu une convention typique avec le champ de texte. Au lieu de faire de la valeur par défaut du champ un exemple ou un ensemble d'instructions sur quoi le remplir, on vous rappelle ce que vous faites en prenant cette action: «obtenir des nouvelles et des mises à jour».
En dessous de cela, il y a un message expliquant pourquoi vous devez prendre cette mesure. Les mots sont en majuscules, les promesses sont faites, c'est un design convaincant. Cette idée de réaffirmer le simple bouton d'appel à l'action avec un rappel de ce que vous allez faire en appuyant dessus est une pratique très courante.

Nous voyons ici un autre exemple de la même stratégie. Le bouton sert d'appel à l'action et est renforcé par un message expliquant pourquoi vous devriez obtenir un bol de riz. La prochaine fois que vous créerez un simple bouton, réfléchissez bien à la façon dont vous pouvez aider l'utilisateur à le survoler et à faire ce clic.
Plus qu'un bouton
Le message simple de ce message est de s'engager dans une conception axée sur les objectifs. Frapper un bouton "acheter maintenant" sur une page déjà conçue est la solution la plus simple, mais ce n'est pas ce que vous avez été engagé pour faire.
Au lieu de cela, avant d'ouvrir Photoshop ou de créer un seul filaire, pensez à ce que vous essayez de réaliser. Si c'est juste un exercice esthétique, tant mieux, votre travail est facile. Cependant, si vous essayez d'amener les utilisateurs à acheter un produit, à démarrer un téléchargement, à remplir un formulaire ou à effectuer toute autre action, vous devez commencer votre conception là-bas et créer tout le reste du contenu de la page avec cette fin. à l'esprit. Créez soigneusement l'expérience utilisateur pour guider les visiteurs sur le chemin que vous souhaitez qu'ils empruntent.
Conclusion
Dans une industrie où les clics équivalent aux chèques de paie, il est temps de réfléchir un peu plus à la façon de créer des designs qui influencent vraiment l'action.
L'attrait esthétique est une grande partie de l'équation, mais ce n'est qu'une partie de votre travail. Assurez-vous de garder un œil sur le prix et de mettre en œuvre des mises en page, des polices, des couleurs et des messages qui contribuent à atteindre cet objectif toujours illusoire de gagner un clic là où cela compte le plus.