Les tenants et aboutissants du design minimaliste
Le minimalisme est une tendance qui ne mourra jamais. Peu importe combien de fois nous sommes impressionnés par des designs incroyablement complexes, il y aura toujours quelque chose dans la simplicité qui nous laissera tout aussi capturé.
Aujourd'hui, nous allons examiner certains des aspects clés du minimalisme dans la conception Web ainsi que quelques exemples de concepteurs qui ont bien compris.
Explorez les ressources de conception
Ce que ce n'est pas
C'est presque toujours une bonne idée d'explorer ce que quelque chose n'est pas dans une discussion de ce que c'est. L'examen des opposés nous donne un contraste ponctuel et aide à façonner la définition. Essentiellement, le minimalisme s'écarte du superflu visuel. Les palettes de couleurs très variées et les éléments complexes sont abandonnés au profit de simples couleurs unies et de lignes de base.
Considérez les deux exemples ci-dessous. Ces sites représentent une alternative claire à la mentalité minimaliste. Ils sont visuellement très occupés et peuvent prendre une minute à explorer avant d'avoir l'impression d'avoir une bonne compréhension de ce qui se passe sur la page.


Est-ce que cela en fait de mauvaises conceptions? Absolument pas. Bien que de nombreux concepteurs privilégient clairement des styles spécifiques, attribuer des déclarations de valeur à une méthode donnée est aussi utile que de dire que le bleu est meilleur que le vert ou que la gauche vaut mieux que la droite; il n'y a tout simplement pas de vérité dans ces déclarations et rien n'est gagné dans la discussion de telles possibilités.
Si vous êtes un designer professionnel, vous devriez pouvoir choisir n'importe quel nombre de styles de design pour satisfaire la volonté et la personnalité de votre client. La réponse à la question de savoir ce qu'est le minimalisme n'est pas qu'il ne s'agit pas d'une approche intrinsèquement meilleure pour concevoir des sites Web. La clé devient alors de ne pas décider si vous aimez mieux occupé, minimaliste ou tout autre nombre de styles de conception, mais d'apprendre à mettre en œuvre chaque méthode efficacement. Examinons quelques domaines sur lesquels se concentrer lors de la création d'un design minimaliste.
Typographie
Votre choix de typographie joue un rôle énorme dans l'efficacité de votre design minimaliste. Choisissez des polices propres et simples avec un haut niveau de lisibilité. Les polices fines sont souvent utilisées pour véhiculer souvent le minimalisme, mais ne vous limitez pas à cette idée, car une police épaisse est un excellent moyen de présenter un élément important tel qu'un titre.

De la même manière, vous pouvez même retirer un design minimaliste solide avec une police de script compliquée. Essayez de garder votre page et toute autre typographie aussi simples que possible tout en utilisant un script pour attirer l'attention sur une seule zone de la page.
Ressources supplémentaires
40 polices minimalistes et de haute qualité gratuites

70 exemples de typographie minimaliste

Alignements solides du réseau
Ma mise en œuvre préférée du minimalisme est quand elle est faite pour atteindre l'objectif d'augmenter la convivialité. Une bonne conception Web minimaliste se concentre souvent sur le dépouillement de la page à un nombre minimum de sections et d'éléments séparés, de telle sorte que la navigation dans le contenu est presque vide de toute sorte de courbe d'apprentissage ou de confusion visuelle.
Il en résulte très souvent des alignements basés sur une grille facilement apparents. Nos yeux sont très familiers avec ce modèle de contenu et n'ont généralement aucun mal à le trier en un coup d'œil. De plus, il y a quelque chose dans votre cerveau qui veut simplement que les éléments s'alignent correctement et de manière prévisible. C'est agréable de voir une page avec un fort alignement verticalement et horizontalement. En revanche, il existe une sorte de dissonance visuelle et psychologique lorsque nous ne pouvons pas identifier immédiatement un modèle clair dans la disposition des éléments sur une page.


Ressources supplémentaires
La grille CSS de 1 Ko

ZURB CSS Grid Builder

Contraste
Si vous avez un design minimaliste en cours et qu'il semble manquer quelque chose, les chances d'ajouter un contraste amélioreront considérablement le design. Lorsqu'il est manié par une main exercée, le contraste est la clé de tout bon design (je défendrai cette déclaration de couverture à mort). Dans la conception Web minimaliste, les pages sont tellement dépouillées qu'il n'y a pas grand-chose d'autre à faire qu'avec un contraste intelligent.
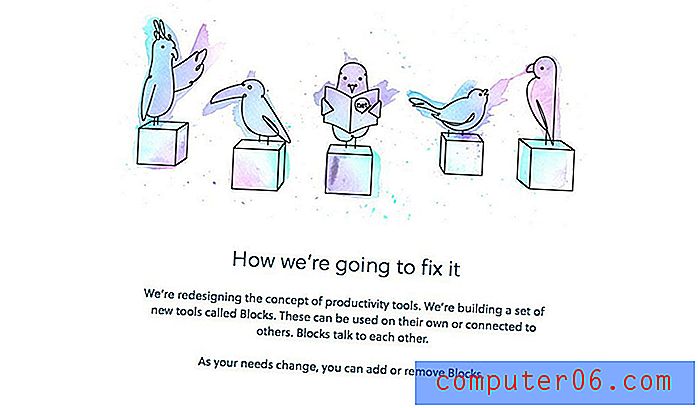
Le contraste est un concept que nous comprenons tous intrinsèquement, mais vous en rendre compte peut considérablement améliorer vos conceptions. Découvrez la conception simple ci-dessous:

Il n'y a vraiment pas grand-chose ici en ce qui concerne la couleur et les jolies images. Cependant, le design est assez attrayant en raison de la forte utilisation du contraste. L'en-tête et la zone de contenu sont clairement séparés et immédiatement reconnaissables pour ce qu'ils sont (le pied de page utilise la même astuce). La copie sur la page diffère en taille et en gras pour attirer votre attention sur les parties du message que le concepteur a jugées importantes.
La page ci-dessus utilise des nuances de gris pour la différenciation, mais vous pouvez tout aussi facilement utiliser différentes couleurs pour accomplir la même chose.

N'oubliez pas qu'il existe une énorme différence entre les couleurs contrastées et les couleurs conflictuelles. Ce n'est pas parce que deux couleurs sont très différentes que vos yeux percevront la différence comme agréable. Assurez-vous que vous êtes sur votre théorie des couleurs avant de prendre des décisions drastiques.
La principale chose à retenir avec contraste est la meilleure chose à dire par l'auteur du design Robin Williams: "Ne soyez pas une mauviette!" Ce qu'elle voulait dire par là, c'est qu'un peu de contraste ne va pas très loin. Si vous voulez faire quelque chose de plus grand pour qu'il se démarque, faites-le beaucoup plus gros. Si vous voulez le rendre plus audacieux, rendez-le vraiment audacieux! Vous devriez pouvoir dire en un instant si le contraste est là. Nous le voyons souvent lorsque le texte est en gras. Parfois, la différence entre le texte en gras et le texte normal est si faible que vous devez vraiment regarder pour voir la différence! Dans ce cas, le texte en gras ne sert à rien et doit être identique au reste pour éviter toute confusion visuelle.

Espace blanc
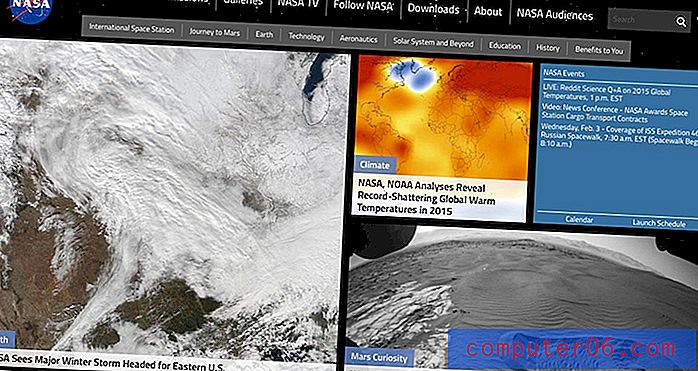
Repensez aux exemples occupés au début de cet article. Ces concepteurs ont choisi de remplir presque chaque pouce de l'écran avec quelque chose d'intéressant visuellement. Le minimalisme adopte à nouveau l'approche inverse. Il donne aux principaux composants de la page une grande marge de manœuvre qui les distingue.

L'espace blanc rend le spectateur à l'aise et moins claustrophobe. Cela vous aide également le concepteur à contrôler où vous voulez que le spectateur regarde. Certains concepteurs insistent pour que les téléspectateurs lisent chaque page de gauche à droite en suivant un motif en z. Ce n'est tout simplement pas vrai dans tous les cas. Remarquez comment le concepteur ci-dessus a utilisé des espaces et une image lumineuse pour attirer vos yeux sur l'image de l'écran de l'ordinateur. Vos yeux commencent au centre même de l'image, pas en haut à gauche!
Cela a tout à voir avec le contraste, comme mentionné ci-dessus, et le volume d'espace occupé par un objet donné par rapport aux espaces autour de lui. Pour avoir une idée de la bonne quantité d'espace à utiliser lors de la mise en page initiale, je convertis souvent les objets que je vais placer sur la page en formes extrêmement basiques dans Illustrator. Ensuite, je peux rapidement mélanger et redimensionner les objets sans être distrait par leur contenu. Faire la mise en page de cette façon vous oblige à penser à l'équilibre de votre page avant même d'approcher des éléments esthétiques plus complexes.

Comme vous pouvez le voir, la disposition Jolicloud est assez équilibrée et attrayante lorsqu'elle est considérée de cette manière. La seule chose qui me dérange, c'est que les liens de navigation ne s'alignent pas avec le côté droit du contenu. Je l'ai exagéré un peu dans la version simplifiée pour le rendre plus facile à voir, mais c'est certainement comme ça dans l'image d'origine également. Encore une fois, nous voyons l'avantage de réduire la page à des formes de base car il devient immédiatement évident que les liens de navigation sont quelque peu maladroits (ni alignés au centre ni à droite, mais quelque part entre les deux).
Plus d'articles sur le minimalisme
Vous ne pouvez pas obtenir suffisamment de minimalisme? Consultez les excellents articles et sites ci-dessous:
- 21 Ressources spécialement pour les amoureux du minimalisme: Vandelay Design
- Vitrine de designs épurés et minimalistes: Smashing Magazine
- Minimalisme autour du Web: Design Inspiration & WP Themes: Tutorial 9
- 20 beaux thèmes WordPress minimalistes: six révisions
- 25 magnifiques designs de sites Web minimalistes: Vandelay Design
Conclusion
Cela met fin à notre discussion sur le minimalisme dans la conception Web. Faites-nous savoir ce que vous pensez de cette tendance dans les commentaires ci-dessous. Assurez-vous également d'inclure des liens vers vos sites préférés qui illustrent le minimalisme dans la conception Web.