De superbes exemples d'espaces blancs… qui ne sont pas blancs du tout
Lorsque vous pensez à l'espace blanc dans la conception Web, des exemples tels que Apple ou Google sont probablement les premiers qui viennent à l'esprit. Bien que ces entreprises utilisent très bien l'espace blanc dans leurs conceptions, il existe de nombreuses autres façons de tirer le meilleur parti de l'espace .. même s'il n'est pas toujours blanc.!
L'espace blanc est une partie importante de votre plan de conception. Ici, nous allons examiner l'importance de l'espace en tant qu'outil de conception et cinq exemples de sites Web qui utilisent beaucoup l'espace blanc (qui n'est pas du tout blanc).
Espace blanc 101
L'espace blanc fait référence à toute partie du design qui n'est pas affectée par les éléments de design. Cela inclut l'espace entre les graphiques ou les images, entre les lignes de texte, les marges et les gouttières. L'espace ouvert à l'intérieur des éléments de conception, comme la flèche «cachée» à l'intérieur du logo FedEx, est appelé espace négatif, bien qu'il soit devenu assez courant d'échanger la terminologie.
L'espace blanc est important car il joue un rôle majeur en contribuant à la lisibilité globale et à l'organisation d'un design.
- Facilite la numérisation du texte pour les utilisateurs.
- Aide à créer un regroupement naturel d'éléments similaires.
- Priorise les éléments de la conception, tels que les appels à l'action, la recherche ou la navigation.
- Crée un sentiment d'harmonie et de sophistication.
- Établit l'équilibre et la hiérarchie visuelle.
- Aide à rendre les gros blocs de texte plus faciles à digérer (et plus susceptibles d'être lus)
- Guide les utilisateurs à travers la conception de manière logique.
L'espace n'a pas à être «blanc»
Il y a ce mythe à propos de l'espace blanc qui doit être démystifié: l'espace blanc n'a pas à être blanc.
L'espace blanc peut être une couleur unie, un arrière-plan flou ou même un peu de mouvement. Le facteur commun est que l'espace n'est que cet… espace. Il ne contient pas d'autre contenu ou élément de conception. Si l'utilisateur le regardait ou s'en éloignait, aucune information ne serait perdue.
Le seuil est que tout l'espace blanc pourrait en fait être blanc, mais le concepteur a choisi de créer le visuel d'une autre manière tout en utilisant les principes de l'espace.
L'espace blanc peut apparaître dans n'importe quelle partie de la conception et doit servir d'outil pour améliorer la convivialité du haut de la page vers le bas et tout au long des pages secondaires. Un bon modèle de conception utilisera systématiquement les espaces blancs pour faciliter la digestion des visuels par les utilisateurs.
Exemple 1: U + Design

U + Design renverse littéralement le concept d'espace blanc avec beaucoup d'ouverture sur une toile noire pour les éléments de texte. Les images vivent dans un espace plus clair, ce qui crée un effet yin et yang, et bien qu'aucun de l'espace ne soit techniquement blanc, c'est tout l'espace blanc.
L'espace est utilisé tout aussi bien en dessous du parchemin avec beaucoup de place pour les éléments et un motif presque mobile d'espace et d'éléments de conception qui encourage le défilement.
Si vous cherchez une leçon sur la façon de créer du texte lisible, jetez un œil à cette conception. Bien que plusieurs styles et couleurs de texte soient utilisés, tout est lisible et le placement et la taille du texte fournissent un bon cadre hiérarchique.
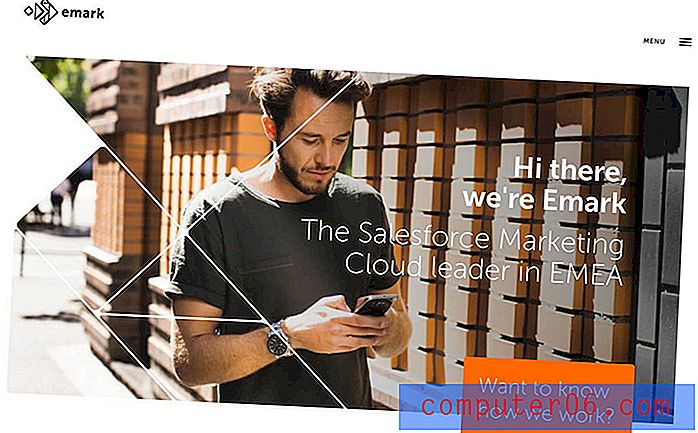
Exemple 2: Emark

Emark utilise des découpes et des motifs géométriques pour créer des espaces blancs et ajouter un intérêt visuel aux images et au texte. L'espace est un mélange de blanc et de couleur avec des formes et des lignes contribuant à fournir un flux visuel.
La conception utilise également des blocs de couleur sur un fond blanc qui incluent beaucoup d'espace blanc. La combinaison de couleurs vives et d'espace crée des conteneurs de texte distinctifs qui se doublent d'appels à l'action hautement cliquables. En raison de l'espace blanc coloré, les utilisateurs savent que chacun de ces blocs est conçu pour cliquer.
La conception entière utilise un espace blanc agrandi autour des éléments de texte avec beaucoup de remplissage et d'espacement des lignes pour améliorer également la lisibilité. (C'est l'une de ces tendances que nous verrons probablement encore plus à mesure que les concepts d'espacement de texte mobile commencent à se répandre dans encore plus de conceptions de sites Web sur ordinateur.)
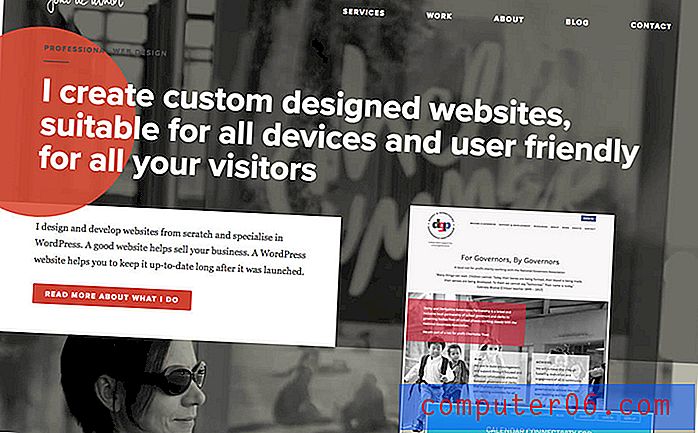
Exemple 3: Joke de Winter

Joke de Winter utilise une photo floue en noir et blanc comme modèle d'espace blanc en arrière-plan de son site Web. Le look est un design moderne en couches qui a une sensation distincte et un flux facile.
Sous le défilement, encore plus d'espace blanc est utilisé autour des éléments de texte avec des marges surdimensionnées pour mettre l'accent sur des éléments de texte spécifiques. L'espace blanc dans la conception alterne entre le blanc et le gris et, comme dans l'exemple précédent, comprend plus d'espacement que nous n'en voyons souvent entre les lignes du texte.
Tout au long du design, toutes les marges ont un style asymétrique avec beaucoup d'espace. Le «solde» hors bilan est harmonieux et visuellement intéressant.
Exemple 4: Des astronautes recherchés

L'action rapide des Astronauts Wanted n'est peut-être pas ce qui vient à l'esprit en premier lorsque l'on pense à l'espace blanc. Mais le logo, le texte et les éléments au-dessus de la vidéo fonctionnent de cette façon. Les informations importantes au-dessus du parchemin sont faciles à lire et à voir malgré l'action en arrière-plan. Il est centré avec beaucoup d'espace de chaque côté et tout autour. (Et le logo fait avec un espace négatif permet d'attirer l'attention sur l'effet global.)
Le même concept est utilisé sous le défilement avec des blocs de texte au-dessus des images fixes. L'espace est magnifiquement conçu et le seul élément de couleur blanche dans le design est le texte lui-même.
Exemple 5: Le Farfalle

Le Farfalle utilise une simple découpe dans l'image du héros, comme l'un des exemples précédents, mais l'utilisation la plus impressionnante de l'espace apparaît lorsque vous faites défiler avec de grands espaces alternés pour des images équilibrées avec des espaces blancs surdimensionnés contenant du texte.
Ce style permet aux utilisateurs de passer facilement de l'image au texte et vice-versa, puis de parcourir la page à travers tout le contenu. Ce qui pourrait être un design lourd devient léger et facile à lire.
De plus, la conception utilise de larges marges et un rembourrage de sorte que chaque élément a vraiment de la place pour être autonome. Cette utilisation de l'espace crée une esthétique sophistiquée qui correspond à l'ambiance du restaurant.
Conclusion
À emporter aujourd'hui - les espaces blancs ne doivent pas nécessairement être blancs. Ne vous laissez pas tomber dans ce piège. Vous avez quelques exemples de façons d'utiliser l'espace avec la couleur et les images et la vidéo comme un endroit pour relancer votre créativité.
A vous maintenant de présenter quelques exemples d'espaces blancs. Partagez quelques designs que vous avez créés dans la galerie Design Shack ou partagez des sites Web que vous aimez avec moi sur Twitter. (On ne sait jamais… ils pourraient se retrouver dans un futur billet!)