Conception de l'interface utilisateur: devons-nous vraiment avoir peur de la vallée étrange?
Le réalisme dans la conception de l'interface utilisateur est un sujet brûlant en ce moment. Chaque blog de design qui vaut quoi que ce soit dit ouvertement à Apple qu'il est loin de suggérer que les applications iPad devraient imiter la réalité.
Rejoignez-nous alors que nous ajoutons de la vie au débat en abordant certaines de ces notions de front. Nous verrons quand le réalisme est efficace et quand il est destructeur et comment vous pouvez l'utiliser dans vos propres conceptions sans ruiner votre interface.
L'iPad déclenche un débat
Depuis la sortie de l'iPad, il y a eu beaucoup de discussions sur l'utilisation du réalisme dans la conception de l'interface utilisateur. Apple encourage les concepteurs à donner à leurs applications iPad une métaphore visuelle plutôt que de les créer pour ressembler à l'art numérique typique que nous voyons traditionnellement dans la conception d'interface utilisateur.
Pour commencer, nous, les designers, n'aimons pas particulièrement les gens qui nous disent comment faire notre travail. De plus, beaucoup ne sont pas du tout satisfaits des suggestions d'interface utilisateur d'Apple ou même des choix d'interface d'Apple dans les applications iPad par défaut telles que Notes et Calendrier.

Cela a conduit à des avertissements sévères de la communauté des concepteurs concernant l'utilisation d'interfaces pseudo-réalistes. Bien que ces avertissements soient bien intentionnés, bien argumentés et légitimes, le débat semble être un peu unilatéral à ce stade, donc je voudrais apporter une nouvelle perspective pour garder les choses honnêtes et intelligentes.
Sur les épaules des géants
La majeure partie de la discussion d'aujourd'hui dans ce domaine s'appuiera sur trois excellents articles sur le sujet rédigés par des pairs que je respecte beaucoup:
- Concevoir pour iPad: Reality Check par Oliver Reichenstein
- Réalisme dans la conception d'interface utilisateur par Lukas Mathis
The Uncanny Valley
Le titre le plus approprié à la lutte à laquelle nous sommes confrontés avec le réalisme du design vient de Francisco Inchaust dans son article de GetFinch.com. Il note que Masahiro Mori a inventé le terme «Vallée étrange» dans les années 70 pour faire référence à un moment du développement de la robotique où les machines deviennent tellement semblables aux humains que nous sommes consternés par eux, ou à tout le moins, inquiets par leur apparence.
Cette idée s'applique parfaitement à la tendance de la conception d'interface utilisateur. Reichenstein a un excellent exemple dans son article: une capture d'écran de l'interface hideusement réaliste de PhotoSoap de Kai.

Est-ce que Trend-Bashing n'est qu'une autre tendance?
Il est certain que nous assistons à une résurgence de la conception d'interfaces dans cette même veine. Cependant, alors que les concepteurs commencent à comprendre cela et à en critiquer d'autres, je remarque une hésitation dans la communauté du design à appliquer tout type de réalisme de peur d'être victime d'intimidation. D'une certaine manière, Twitter, Dribbble et la blogosphère deviennent un terrain de jeu et il y a beaucoup d'enfants qui veulent s'intégrer et faire ce qui est cool sans offenser personne d'autre.
Au lieu de battre l'enfant qui a décidé de porter le t-shirt Teenage Mutant Ninja Turtles, nous avons tendance à nous moquer des créateurs créant des interfaces utilisant tout sauf des couleurs unies et un style de design minimaliste.
Le problème se pose lorsque l'attaque de tendances devient simplement une tendance elle-même, sans analyse appropriée de ce qui est et n'est pas le meilleur du point de vue d'un utilisateur. Les concepteurs doivent être critiqués et les tendances doivent être correctement identifiées, mais nous devons nous assurer que nous ne construisons pas de règles dures et rapides basées sur les préférences plutôt que sur la logique.
Qu'est-ce qui est si mauvais dans le réalisme?
Les articles que j'ai mentionnés ci-dessus contiennent quelques exemples de conception d'interface utilisateur populaires qui sont perçus comme flirtant avec la vallée Uncanny, ce qui signifie que leur réalisme nuit en fait à l'expérience.
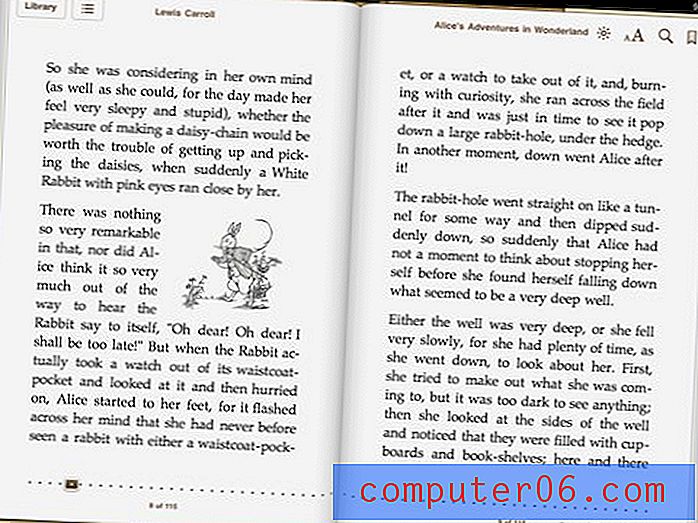
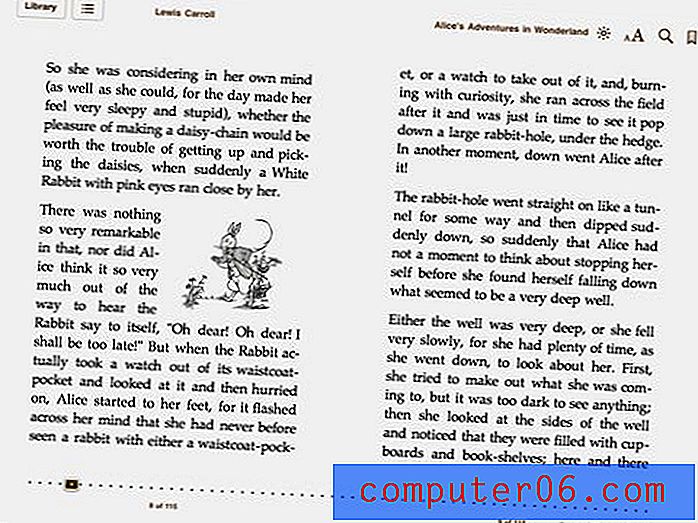
Jetons un coup d'œil à quelques-uns d'entre eux pour voir si nous pouvons vraiment cibler les problèmes qui se produisent. La première est l'interface iBooks d'Apple, illustrée ci-dessous.

Maintenant, j'ai certes déjà écrit sur la façon dont je déteste l'interface de lecture iBooks. Cependant, je pense qu'assimiler le problème ici à la vallée de Uncanny est en fait un diagnostic erroné. L'interface du livre est évidemment assez «toony» et pas si réaliste qu'elle rend mon cerveau méfiant à son égard. Je ne regarde pas ces pages empilées pendant des minutes en pensant qu'elles sont si réelles mais toujours d'une manière importante comme je le fais avec la version hautement modifiée de Jeff Bridges dans Tron Legacy.
Alors, quel est vraiment le problème ici? Le problème est que la jolie petite interface d'Apple est une distraction complète qui utilise très mal l'espace disponible. Ce pli au milieu de la page ne me rend pas excité par le réalisme, au lieu de cela, il imite simplement la pire partie de la lecture d'un vrai livre!
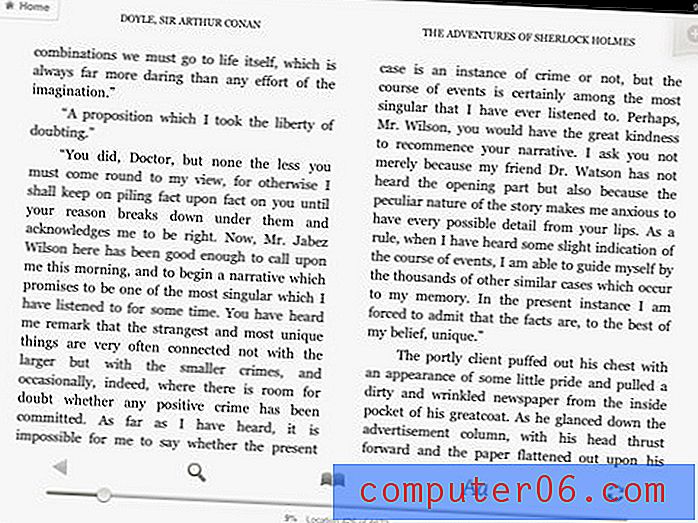
Le réalisme de l'interface iBooks gêne en fait le focus de l'application: la lecture. Parce qu'ils faisaient de la place pour leur métaphore, j'ai moins de place pour mon expérience de lecture. Cela devient évident quand on regarde l'interface Kindle d'iPad:

C'est une bouffée d'air frais par rapport aux iBooks, mais pourquoi? Est-ce que mon cerveau peut enfin être libéré des tourments de la vallée étrange ou que l'interface a beaucoup plus de place pour respirer et donne plus de place à ce que je veux vraiment voir? Je soumets ce dernier. Notez ce curseur en bas, qui ressemble beaucoup à un vrai bouton que vous pourriez déplacer d'avant en arrière. Cela ne me dérange pas du tout. C'est à la fois attrayant et, plus important encore, hors de mon chemin!
Une histoire d'efficacité
Je pense que l'exemple ci-dessus illustre clairement où les bons designers se trompent de réalisme. Bien sûr, il existe de nombreux concepteurs d'interfaces capables de faire quelque chose de tout à fait laid en soi, mais il y a aussi beaucoup de concepteurs extrêmement talentueux qui sont tout simplement tellement absorbés par la création de leur interface réaliste qu'ils oublient la convivialité. La quête d'admiration de leurs compétences Photoshop leur fait perdre de vue l'objectif principal d'une interface: rendre l'application facile et agréable à utiliser.
Pour approfondir cette idée, jetons un coup d'œil à un autre exemple utilisé par Inchauste: l'ancienne interface Cockpit pour Mac, illustrée ci-dessous.

Encore une fois, je me demande si le problème ici est vraiment la tentative de réalisme, ou comment cela a affecté l'efficacité de l'interface. Pour être honnête, les textures de verre, de caoutchouc et de métal ne me font pas grincer des dents. Bien sûr, ils sont à la mode mais d'une manière assez attrayante.
Ce qui m'attire vraiment, c'est le contrôle circulaire déroutant (qui a depuis été abandonné) et tout l'espace vide qui l'entoure. Les boutons ont été inutilement entassés dans un espace minuscule et encombré en raison d'une métaphore de conception réaliste qui est en cours. Tout comme nous l'avons vu dans iBooks, abandonner cette métaphore permettrait une utilisation beaucoup plus logique et conviviale de l'espace.
Commencez par l'efficacité
Alors, comment équilibrer l'idée d'Apple selon laquelle les interfaces réalistes sont amusantes et souhaitables pour les utilisateurs avec le principe que ces types d'interfaces détruisent souvent la convivialité?
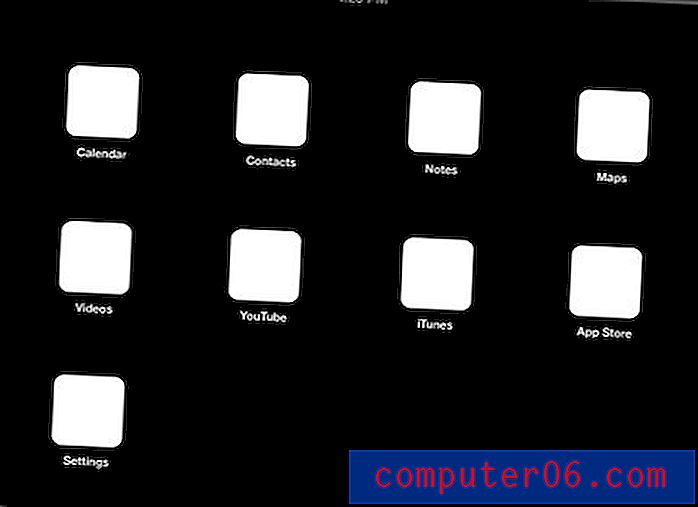
Un exemple approprié existe directement sur l'écran d'accueil de l'iPad et de l'iPhone. Cette interface a commencé sur le premier iPhone en pensant à l'efficacité. Le concept de base d'origine était simplement une grille d'icônes sur un fond noir uni. Ci-dessous, nous pouvons voir la disposition de l'écran d'accueil de l'iPad simplifiée pour mettre en évidence sa structure.

Certes, la disposition de la grille commence à perdre de son efficacité lorsque vous avez 75 applications (parfois je tuerais pour une vue de liste), mais pour une poignée de contenu bien organisé, cela fonctionne très bien. Les concepteurs utilisent constamment des grilles pour tout, d'une galerie de miniatures à des mises en page de sites Web entières. Notez que nous avons commencé avec une base solide, pas une métaphore contraignante.
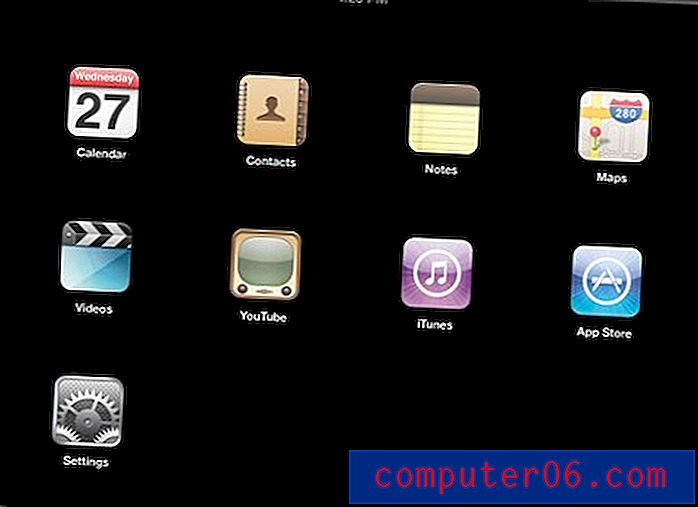
Alors pouvons-nous ajouter un peu de réalisme ici sans détruire notre facilité d'utilisation? Mieux encore, pouvons-nous ajouter du réalisme et augmenter réellement notre convivialité? Tu paries. Regardez à quel point cela s'améliore lorsque nous ajoutons de la vie aux icônes.

Notez que l'icône la plus abstraite et non réaliste ici est en fait la plus difficile à interpréter. L'icône de l'App Store, pour quiconque ne connaît pas le dossier d'application d'OS X, est carrément déroutante. Votre grand-mère n'aurait probablement aucune idée de ce que fait cette icône. Cependant, montrez-lui l'icône de notes réalistes et elle peut instantanément dire ce que l'application est censée faire. Lukas Mathis explore des idées similaires concernant la conception d'icônes dans son article.
Maintenant, pouvons-nous pousser le réalisme encore plus loin sans détruire le design? Et si nous ajoutions certaines de ces textures à la mode que les designers détestent tant? Cela va sûrement le tuer, non?
Pour répondre à cela, ajoutons un arrière-plan de l'une des dix meilleures applications iPad payantes les plus populaires sur l'App Store en ce moment (Pimp Your Screen). S'il y a une façon pour les utilisateurs de voter pour l'expérience qu'ils préfèrent, c'est avec leur portefeuille.

Ici, nous avons ajouté une métaphore visuelle familière. Maintenant, est-ce la meilleure texture en bois? Certainement pas. En fait, je dirais qu'il s'approche dangereusement de la vallée de l'Uncanny. Et pourtant, cela n'a pas vraiment ruiné notre facilité d'utilisation comme le fait l'interface de lecture iBooks (bien qu'elle emprunte beaucoup à la grille de l'étagère iBooks). Cela est dû au fait que notre structure principale, qui a été construite sur la facilité d'utilisation et une mise en page efficace, reste intacte.
Chose intéressante, si vous appliquez le fond d'écran ci-dessus, puis tournez l'iPad verticalement, tout est ruiné. Les icônes ne s'alignent pas avec les étagères et la métaphore devient distrayante.
Je pense que cela détient la clé pour réussir des interfaces réalistes dans le bon sens. Des problèmes surviennent lorsque les concepteurs commencent avec des métaphores à la mode et le résultat est une interface utilisateur à la fois inefficace et inefficace. La convivialité est sacrifiée au nom de jolies images. Cependant, lorsque vous commencez avec une fondation simple et solide, structurée en fonction de la convivialité, vous pouvez progressivement ajouter du style. Gardez à l'esprit que vous devez toujours juger chaque changement et décider si le changement s'est amélioré, diminué ou neutre pour la convivialité.
Le test
Un bon test pour vos interfaces est de savoir si vous pouvez ou non supprimer la métaphore tout en conservant le sens de la mise en page. Par exemple, lorsque vous retirez le fluff de l'interface iBooks, vous vous retrouvez avec des paragraphes espacés maladroitement qui, évidemment, ne font pas grand usage de l'espace disponible. C'est parce que le pli de la page au milieu a vissé la mise en page.

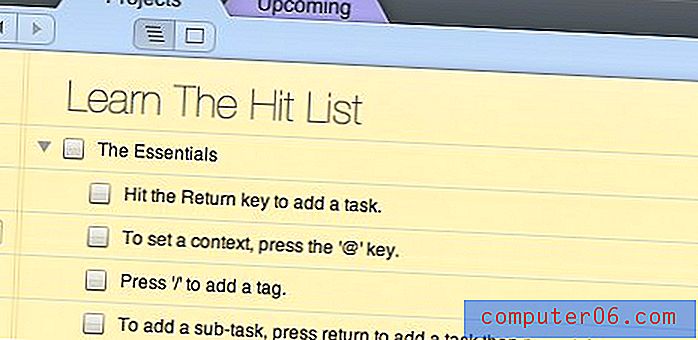
Imaginez maintenant si vous avez pris The Hit List, illustré ci-dessous, et éliminé toute ressemblance avec du papier de cahier ou des onglets en trois dimensions. La disposition aurait-elle encore un sens? La réponse est «parfaitement». Le designer ici a une structure solide et familière qui a été conçue pour la rendre plus attrayante. Ceci est très différent d'une interface qui est maladroitement structurée pour aller de pair avec une idée visuelle préconçue.

Le réalisme est-il réservé aux concepteurs?
Jusqu'à présent, la discussion a abordé l'idée que le réalisme peut être présent sans entraver la convivialité, et entre les mains de quelqu'un avec un vrai talent, il peut même le renforcer. Cependant, il y a un autre aspect majeur de ce débat qui reste sans réponse: les utilisateurs le veulent-ils?
L'implication actuellement faite par beaucoup dans ce débat est que les interfaces réalistes vues dans de nombreuses applications iPad sont composées de bonbons pour les yeux conçus par des designers pour des designers. Les utilisateurs normaux, selon cet argument, ne se soucient pas de ces pixels prettifiés et ne veulent que terminer une tâche donnée.
Je crois que cet argument est loin de la base. Tout d'abord, vous n'accordez pas suffisamment de crédit aux gens moyens. Ce n'est pas parce que quelqu'un n'est pas un designer qu'il est incapable d'apprécier un design attrayant. Je ne suis pas peintre mais j'ai vraiment apprécié l'histoire de l'art au collège.
Trop souvent, j'entends des designers harceler le grand public comme des gens qui n'ont aucune appréciation du «bon design». Si c'était vrai, nous serions sans emploi! Beaucoup de gens reconnaissent et apprécient un design attrayant et nous embauchent parce qu'ils savent ce qu'ils sont capables de produire par eux-mêmes n'est-ce pas.
Deuxièmement, je trouve que pour chaque «personne normale» qui aime une interface réaliste à la mode, vous pouvez trouver dix designers qui la détestent. Les concepteurs pointilleux critiquent l'application Calendrier d'Apple, le reste du monde achète des iPads comme des bonbons, en partie à cause des interfaces soignées qu'ils voient sur les publicités.
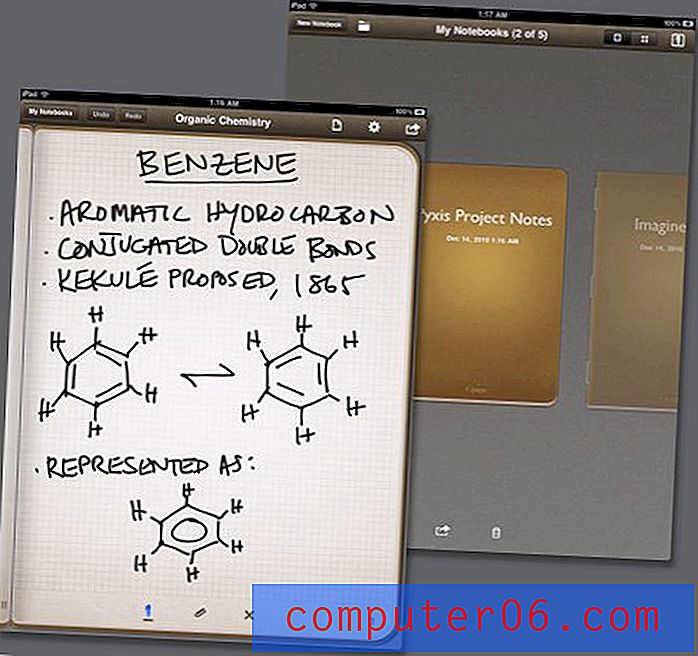
Les concepteurs comme nous passent des heures à débattre des avantages et des inconvénients du réalisme dans la conception d'interface utilisateur. Pendant ce temps, Penultimate occupe la quatrième place pour les téléchargements payants. Cette application utilise une interface de cahier réaliste pour imiter une véritable expérience d'écriture, et les utilisateurs n'en ont pas assez.

Suis-je impressionné en tant que designer par le réalisme de l'interface Penultimate? Pas à distance. En fait, je n'aime pas vraiment l'apparence de l'application. Cependant, votre propriétaire moyen d'iPad joe pense que c'est génial.
Mon point est, l'argument populaire l'a à l'envers. Le réalisme efficace dans la conception de l'interface utilisateur n'est pas simplement du fourrage Dribbble induisant de la bave, c'est quelque chose que les utilisateurs peuvent apprécier et sont prêts à payer une prime pour recevoir.
Conclusion
Le réalisme est-il abusé dans la conception de l'interface utilisateur? Tu paries. Les interfaces iPad réalistes sont-elles une tendance qui se passera? Absolument. Sont-ils pour tout le monde? Absolument pas. Les applications minimales comme iA Writer se vendent souvent comme des petits pains car elles abandonnent le réalisme au profit de l'efficacité pure.
Le point que je fais valoir dans cet article est que le «réalisme» n'est pas le gros mot que les concepteurs disent actuellement. En tant que designer, vous ne devez pas abandonner une très bonne idée d'interface de peur que la police d'Uncanny Valley vienne vous chercher. Vous devez certainement être conscient de ce principe, notez que même les interfaces d'Apple hésitent intentionnellement loin du photoréalisme, mais vous ne devriez pas avoir peur qu'un peu de texture incite les utilisateurs à détester votre application.
Les concepteurs d'interface utilisateur qui réussissent savent qu'une base solide et utilisable est la base de toute application bien conçue. La quantité de style supplémentaire que vous appliquez dépend de votre public cible et du fait qu'il le percevra ou non comme aidant ou gênant la conception ainsi que le contexte de l'application.
Posez-vous les questions suivantes: Ma métaphore a-t-elle un sens dans ce contexte? La mise en page restera-t-elle solide si la métaphore est supprimée? Suis-je en train d'appliquer le réalisme pour améliorer l'acceptation et la convivialité de l'application ou parce que j'ai tendance à suivre les tendances? Mon public cible a-t-il tendance à aimer ou à détester des idées similaires?
Laissez un commentaire ci-dessous et dites-nous ce que vous pensez s'il existe une bonne et une mauvaise façon d'aborder une interface réaliste. Comment évaluez-vous quand le réalisme est efficace par rapport à quand il nuit à l'intégrité d'une conception?