Plus de 30 sites Web inspirants de portfolio personnel en 2020
J'adore fouiller les sites Web de portfolio pour trouver l'inspiration de conception. Vous pouvez en apprendre beaucoup sur la personnalité d'un designer à partir de l'apparence d'un portfolio et de ses interactions.
Un site de portfolio est également un excellent terrain de jeu car il vous donne la liberté de création que vous ne pouvez pas toujours exprimer avec un projet client normal.
Ici, nous avons un tour d'horizon des sites Web de portefeuille personnel qui peuvent donner une dose d'inspiration instantanée. Explorez de nouvelles idées, tendances de conception et thèmes que vous pouvez prendre et utiliser dans vos propres projets.
Explorez Envato Elements
1. Bethany Heck

Des marques que vous connaissez en un instant à certaines qui peuvent être nouvelles, cette liste de projets et de clients est assez impressionnante et le moyen idéal pour lancer un site Web de portefeuille. Le portfolio de Bethany Heck combine un style brutaliste qui montre une masse de travail que vous pouvez cliquer pour voir.
Le traitement des couleurs de test de style dégradé / dégradé est également très astucieux.
2. Damian Kujawa

Des éléments interactifs à la navigation pop-over cool, tout sur ce portefeuille photo est élégant et élégant avec une touche de design interactif. Le site de Damian Kujawa est facile à naviguer - même avec un défilement de gauche à droite - et présente chaque image d'une manière qui communique la photographie stellaire ainsi que le travail de la marque. Cliquez sur chaque projet pour encore plus.
3. Felipe Krust

Avec un style brutaliste dur, le portfolio de Felipe Krust vous fera arrêter et regarder. Avec des choix de couleurs audacieuses, des mouvements et un style presque tout va, le portefeuille est très visuel et intéressant. La meilleure partie pourrait être la vidéo de style Instagram sur la page d'accueil qui ne cesse de changer.
4. Michael Tilley

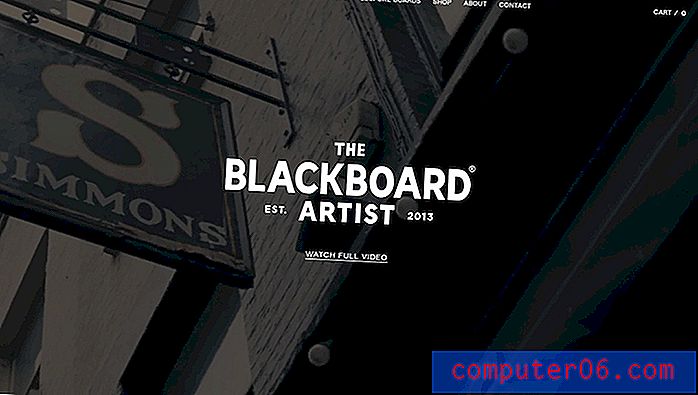
Michael Tilley utilise une simple vidéo pour présenter son travail et ses projets pour The Blackboard Artist. Les artistes de lettrage à la main sont assez bien connus pour les tableaux et les peintures murales à Londres et le portfolio vidéo met en évidence des choses que les gens auraient pu voir avant lorsqu'ils viennent sur ce site de portfolio.
5. Stefano De Rosa

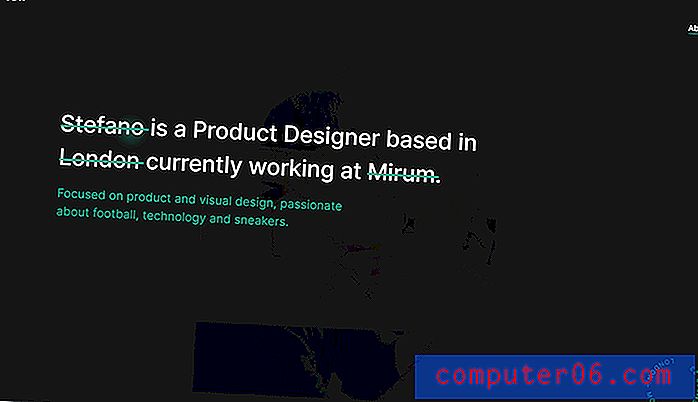
Ce portefeuille semble assez simple à première vue, mais les fonctionnalités interactives lui donnent vraiment vie et mettent en valeur les capacités du concepteur. Les choix de couleurs donnent également vie au portefeuille de Stefano De Rosa avec une palette simple qui n'est pas courante. La fonctionnalité la plus amusante pourrait être l'icône du pointeur; c'est un cercle vert uni jusqu'à ce que vous arriviez à un élément de clic, puis il apparaît dans un cercle amusant à plumes de la même couleur.
6. Elena Saharova

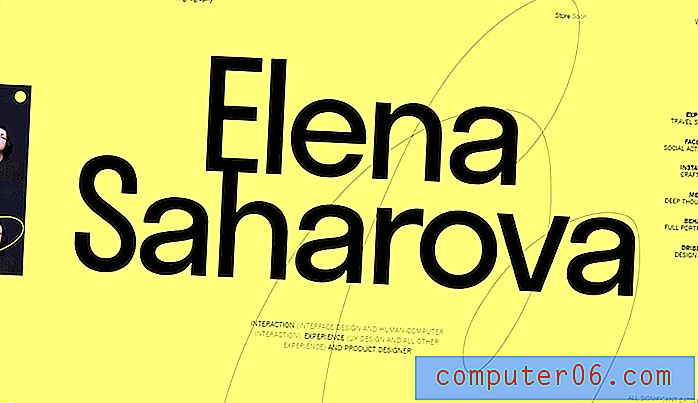
Il est difficile de battre une conception de portefeuille audacieuse et directe. C'est exactement ce que vous obtenez avec le design jaune vif et noir pour le travail d'Elena Saharova. Vous ne pouvez pas vous empêcher de regarder et tous les liens importants - des médias sociaux aux blogs en passant par le travail de conception - sont bien sur la page d'accueil.
7. David William Baum

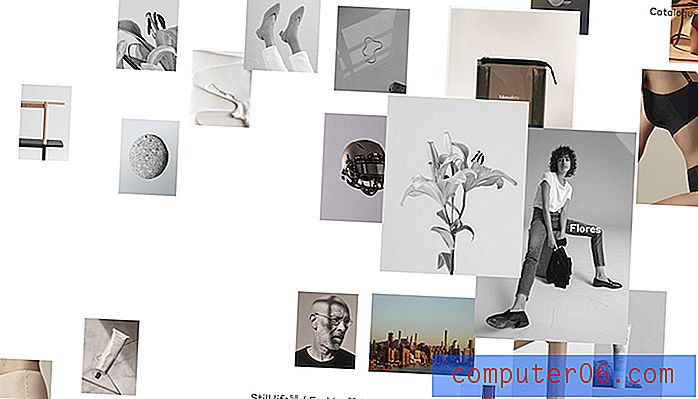
Afficher une grande quantité de projets peut être un défi sur les sites Web de portefeuille. Vous voulez montrer beaucoup de travail, mais aussi créer un point focal pour les visiteurs du site Web. David William Baum le fait exceptionnellement bien avec son portfolio grâce à des vignettes plus petites qui explosent en images plus grandes avec des états de vol stationnaire. Chaque projet clique pour s'ouvrir avec une animation élégante et une belle mise en forme.
8. Diana Toloza

Un bel espace et des effets de liquide cool sont les principaux points forts de la conception du site Web de Diana Toloza. Lorsque vous avez des images incroyables, ce style minimal est la voie à suivre. Il met en valeur le travail du portefeuille avec un design simple qui aide les pièces individuelles à briller. De plus, elle place chaque nouvelle pièce presque sur une «page» qui lui est propre dans le défilement, afin que vous puissiez vraiment vous concentrer sur des œuvres individuelles.
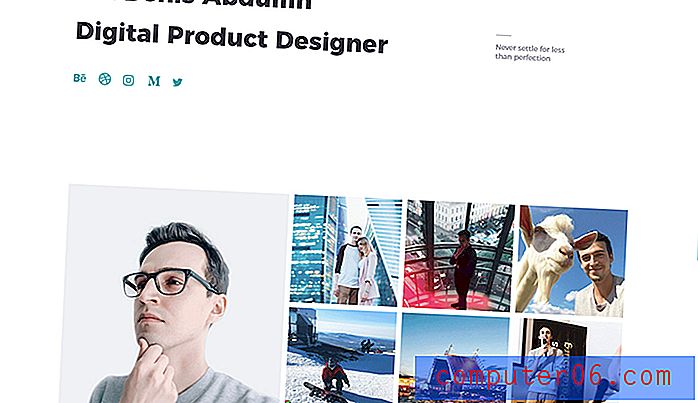
9. Denis Abdullun

Une conception de portefeuille propre peut parfois être la meilleure option. Il n'y a pas grand-chose à penser avec le portefeuille de Denis Abdullin, mais vous pouvez voir et trouver tout ce que vous devez savoir tout de suite. C'est une conception très efficace.
10. Ilya Kulbachny

Le portfolio d'Ilya Kulbachny repoussera vos limites créatives avec des effets sur la typographie et l'animation. Cela fonctionne avec son rôle de directeur créatif, montrant une partie de ce flair artistique. Les effets sont différents, mais accrocheurs et vous donnent envie de continuer à vous déplacer dans la conception pour en savoir plus.
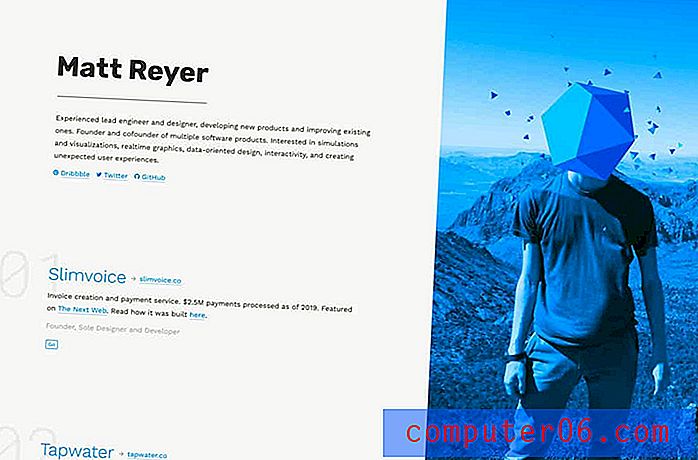
11. Matt Reyer

Le portefeuille de Matt Reyer utilise un design à écran partagé (une grande tendance pour ce style de site Web) avec beaucoup de petites surprises interactives. Son travail est rationalisé dans un format facile à digérer avec juste la bonne quantité d'informations.
La meilleure fonctionnalité? Pendant que vous faites défiler les formes géo sur sa tête dans la photo, tournez au rythme du mouvement.
12. Fabian Irsara

C'est ainsi que vous utilisez un headshot pour un portfolio de site Web. La photo est juste de mauvaise humeur pour vous attirer et la simple animation avec ce que fait Fabian Irsara et ses intérêts attirent votre attention. La nature simple de la conception donne beaucoup de place au contenu.
L'une des meilleures caractéristiques est que les gros mots décrivent comment le site a été créé. Et la voix des mots est assez sympa.
13. Erik Bernacchi

Erik Bernacchi propose un design audacieux et rétro pour son portefeuille. Mais c'est très interactif et demande à être cliqué. Et tu devrais. Malgré l'ambiance rétro du portfolio, ses projets sont modernes et engageants.
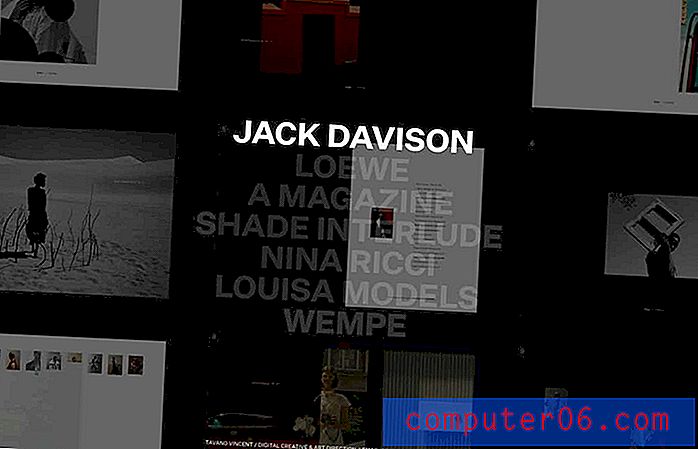
14. Tavano Vincent

Il y a quelque chose à propos des surprises interactives que j'adore dans la conception de sites Web, surtout en ce qui concerne les portefeuilles personnels. Tavano Vincent utilise un simple design de page d'accueil… à première vue. Mais survolez n'importe quel élément de texte pour une expérience plus immersive.
C'est un excellent moyen de gérer une page d'accueil à un seul défilement avec de nombreux éléments pour vous permettre de vous immerger plus profondément dans le portefeuille.
15. Bryan James

Bryan James l'a cloué avec son portfolio. Vous ne pouvez pas arrêter de regarder. C'est une combinaison de projets compilés dans une vidéo qui vous donne une idée de son étendue de travail. Il y a aussi une excellente biographie vidéo.
Ce portfolio a presque un style documentaire et c'est phénoménal.
16. Robin Mastromarino

De belles illustrations et une animation liquide rendent ce portfolio de Robin Mastromarino très attrayant. Le défilement latéral est intuitif et chaque écran a une image captivante.
Les beaux effets animés continuent sur la page à propos où son travail se déplace en arrière-plan.
17. David Eperozzi

David Eperozzzi utilise un texte énorme pour attirer les utilisateurs dans son portfolio. (C'est aussi une technique de conception tendance.) La chose intéressante ici est que vous devez cliquer pour voir les projets. Aucune œuvre n'est présentée «à l'avant».
Le site est suffisamment bien fait pour que la plupart des utilisateurs soient tentés de le faire.
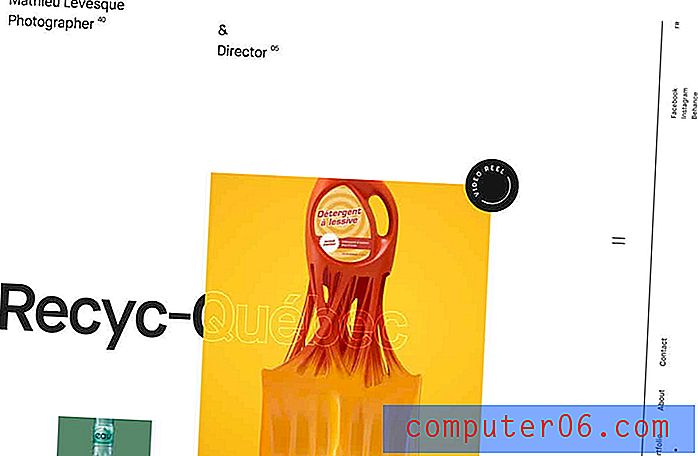
18. Mathieu Levesque

Le portfolio photographique de Mathieu Levesque a un design agréable et épuré qui pourrait également être appliqué à d'autres types de portfolio. Chaque image a de la place pour bien lire avec des blocs de différentes tailles. L'arrière-plan minimal et les éléments rassemblent le tout pour que l'œil sache où aller.
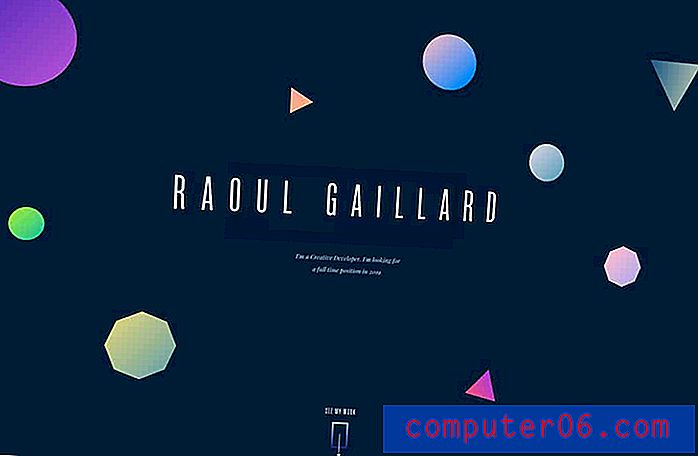
19. Raoul Gaillard

Raoul Gaillard utilise des dégradés, des formes géométriques et des animations pour vous attirer dans son portfolio. La combinaison d'éléments de design à la mode vous permet de savoir que le contenu du portefeuille est frais.
Cela peut être un élément clé dans la conception d'un portefeuille. Vous ne voulez pas qu'un portfolio soit daté ou périmé.
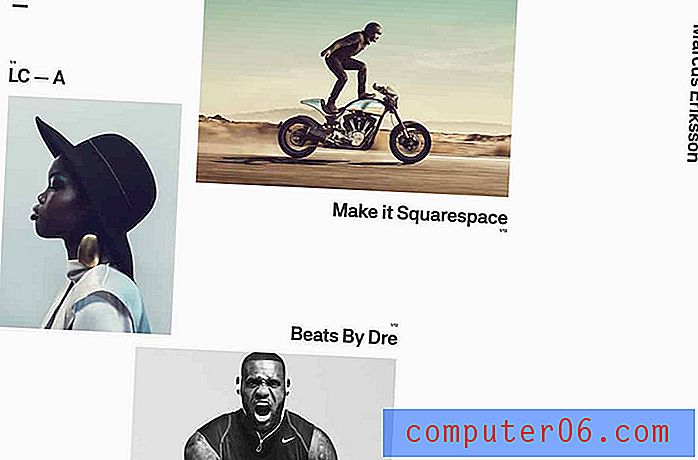
20. Marcus Eriksson

Marcus Eriksson utilise des lignes épurées, une grille intéressante et un style minimal pour montrer ses projets. La partie la plus cool de ce site Web pourrait être les indices directionnels des images. Ils continuent à vous guider à travers la conception avec d'excellents emplacements.
21. Allison Bratnick

Une grille chargée peut être un concept de portefeuille risqué à moins que vous ne vouliez montrer la profondeur et l'étendue du travail. C'est ce que fait Allison Bratnick ici avec un portfolio qui montre beaucoup de projets différents.
Grâce à des images nettes et propres, le portefeuille de style de grille de maçonnerie fonctionne bien.
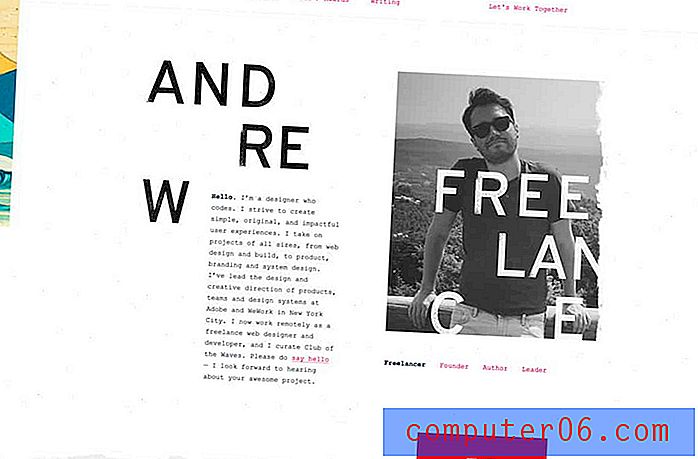
22. Andrew Can'twell

Ce portefeuille génial semble enfreindre tant de règles de conception, mais je ne peux pas m'arrêter de le regarder. Le style montre une attention aux détails et un style à la fois amusant et expérimental.
Et si l'écran d'accueil funky est un peu trop, les projets tombent dans une simple grille ci-dessous.
23. Jeff Angell

Jeff Angell utilise un portefeuille de style peek-a-boo avec une animation et des effets astucieux. C'est une façon amusante et intéressante de ne montrer qu'un ou deux projets.
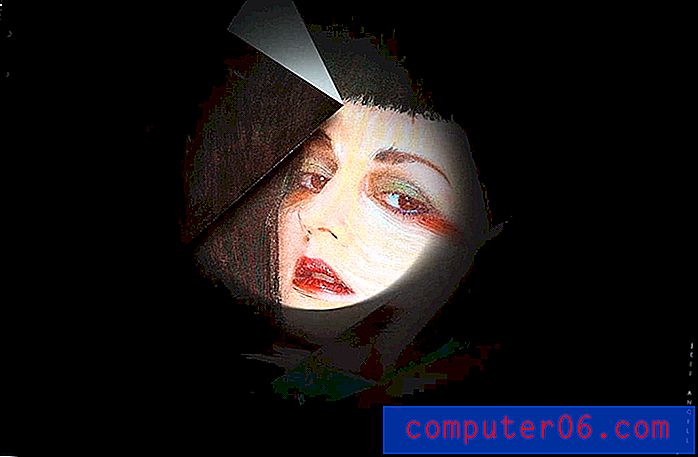
24. Kazuki

Une superbe photo et une typographie intéressante sont des éléments accrocheurs pour le portfolio de ce directeur artistique. La combinaison classique ne vieillit jamais quand il s'agit de la conception d'un excellent portefeuille.
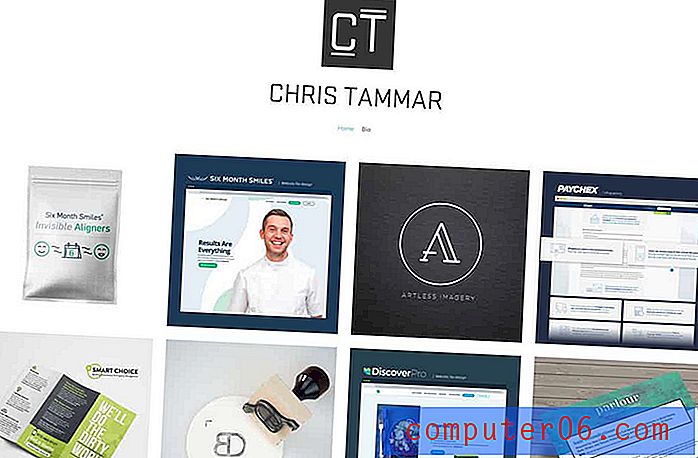
25. Chris Tammar

Chris Tammar utilise une grille propre avec des projets symétriques pour montrer son travail. La grille et les projets sont faciles à voir et à comprendre, ce qui en fait un excellent choix pour afficher des projets de portefeuille moins interactifs.
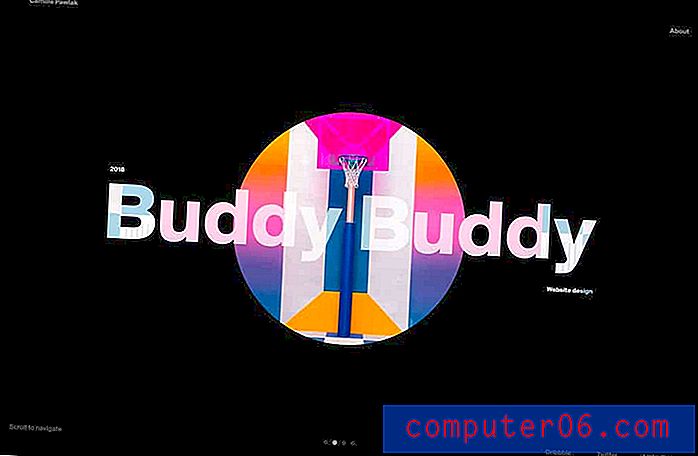
26. Camille Pawlak

L'animation de clic / défilement sur le site Web du portefeuille de Camille Pawlak est exceptionnelle. Vous voulez juste continuer à cliquer et à faire défiler pour le voir en action.
Les choix de couleurs et la simplicité des styles d'arrière-plan et de typographie contribuent également à l'efficacité globale du design.
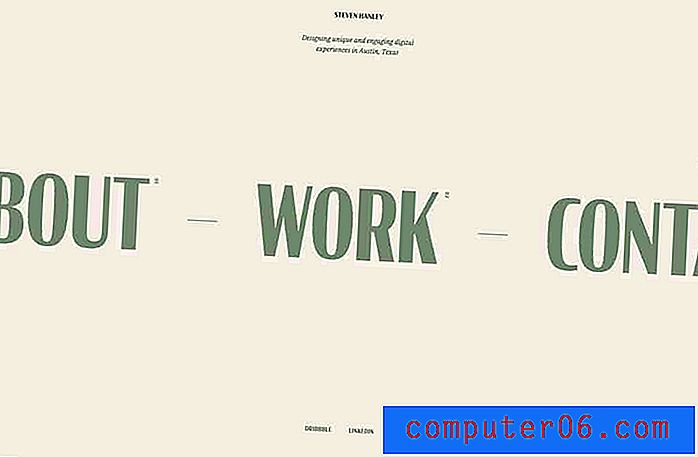
27. Steven Hanley

Le portefeuille de Steven Hanley est super simple. Et puis il passe d'une palette de couleurs apaisante à une option lumineuse et audacieuse. Cela vous fait penser qu'il peut travailler sur différents styles de projets, grâce au changement dans la conception de son propre portefeuille.
28. Meng He

Chaque défilement «se verrouille» sur un écran et un nouveau projet dans le portefeuille de Meng He. La technique donne beaucoup de concentration sur le travail et est une excellente option pour une vitrine de conception.
29. Elizabeth O'Meara

Elizabeth O'Meara a une conception d'écran divisé qui montre la variété dans la conception de l'emballage. La simple page d'accueil est une bonne introduction à ses projets.
30. Justine Wargnier

Le portfolio de Justine Wargnier s'ouvre dans un style minimaliste qui vous dit qui elle est avec un appel pour en savoir plus. Chaque page de projet est tout aussi simple avec une image, une description et un lien pour en savoir plus.
La conception simplifiée est facile à regarder et à plonger avec juste la bonne quantité d'informations pour chaque projet.