Inspiration de conception pour les actions de défilement
Le défilement est un élément clé de toute conception de site Web qui s'étend au-delà d'une seule page de destination. Quiconque pense que le parchemin est mort doit sortir de 2005!
Les actions de défilement déplacent les utilisateurs à travers le contenu verticalement ou horizontalement et sont un modèle utilisateur communément accepté. Le défilement est bel et bien vivant grâce à de nombreuses techniques de conception intéressantes et à une évolution vers l'accès à des sites Web complets sur des écrans plus petits. Nous allons jeter un coup d'oeil!
Explorez les ressources de conception
6 façons d'utiliser les actions de défilement

Une action de défilement n'est pas seulement une astuce astucieuse pour la conception de votre site Web. Il doit faire quelque chose et amener les utilisateurs à s'engager avec un contenu spécifique ou à effectuer une certaine action. À moins que ces critères ne soient remplis, les actions de défilement ne sont que des astuces stupides.
Il existe différentes façons d'engager les utilisateurs avec le défilement:
- Défilement vertical: c'est le modèle le plus intuitif où les utilisateurs se déplacent de haut en bas de la page. Même sans beaucoup d'autres informations, les utilisateurs essaieront de faire défiler vers le bas s'ils ont un intérêt pour la conception ou le contenu.
- Défilement horizontal: bien que ce modèle devienne plus courant grâce à une prolifération de curseurs d'image, la plupart des utilisateurs ont toujours besoin d'un repère de défilement horizontal, comme une flèche ou une instruction. Ensuite, vous devez décider si le défilement horizontal est une action unidirectionnelle ou bidirectionnelle.
- Utiliser des couches: la superposition d'objets aide les utilisateurs à voir les motifs et les mouvements (pensez aux principes de Material Design). En empilant des éléments sur un arrière-plan et un premier plan, vous pouvez encourager le défilement.
- Dites aux utilisateurs de faire défiler: il n'y a rien de mal avec une icône ou un morceau de microcopie qui indique aux utilisateurs où et comment faire défiler. Incluez l'élément juste au-dessus de l'endroit où l'écran "se casse" et auquel les utilisateurs doivent faire défiler.
- Cliquez pour faire défiler: si vous utilisez une icône ou un élément pour encourager le défilement, activez-le également d'un clic. (Les utilisateurs ne peuvent presque pas s'empêcher de cliquer sur des éléments qui ressemblent à des boutons.) L'utilisation d'une action de clic pour faire défiler fournira une agréable surprise qui zippera les utilisateurs au bit suivant du contenu.
- Faites défiler partout: il n'y a pas de règle qui dit que le défilement doit être de haut en bas ou de gauche à droite. Il peut se déplacer de plusieurs façons. Envisagez des modèles ronds, diagonaux ou autres tant qu'ils sont faciles à comprendre pour les utilisateurs en relation avec le contenu et encouragent l'engagement.
10 exemples de tueur d'inspiration
Maintenant que vous avez une idée de la façon de concevoir des actions de défilement, laissez-vous inspirer par quelques exemples de super design. Pour tirer le meilleur parti de tous les exemples ci-dessous, assurez-vous de cliquer sur les sites Web et de jouer pour tirer le meilleur parti de chaque expérience interactive.
Vous remarquerez que chaque projet approche le défilement un peu différemment. Certains sont plus intuitifs que d'autres, mais tous fournissent une base de référence intéressante pour commencer. Prendre plaisir!
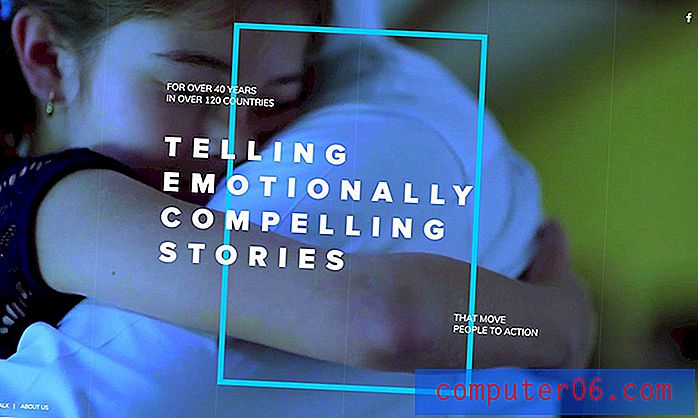
IMS Productions

IMS Productions utilise le défilement vertical pour présenter efficacement les histoires un «écran» à la fois. Chaque parchemin emmène les utilisateurs vers un nouveau profil qui remplit l'écran et offre une mini expérience qui lui est propre. Notez les lignes verticales subtiles et la flèche qui invitent tous les utilisateurs à faire défiler la conception du site Web.
Amour instantané

Instant Love associe les actions de défilement et le son pour une expérience musicale très amusante. Chaque action de défilement présente une nouvelle chanson que l'utilisateur doit écouter, avec des informations sur la piste et l'artiste. Les actions de défilement sont utilisées comme un jeu pour encourager l'engagement et l'interaction pendant une période prolongée.
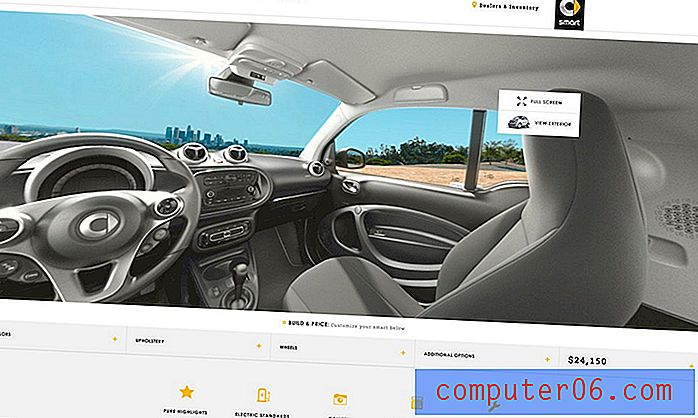
Smart USA

Smart USA utilise de nombreuses techniques de défilement intéressantes, y compris une vue à 360 degrés, pour aider à vendre des voitures. Ce type de fonction de défilement peut être utile pour le commerce électronique et les ventes de produits, car les utilisateurs peuvent explorer les produits plus en détail qu'avec les images seules.
Havaianas

Havaianas utilise le défilement horizontal pour présenter les produits. Ce qui est bien avec ce modèle, c'est que chaque diapositive du défilement comprend un appel à l'action et une barre de progression en bas. Pendant que les panneaux défilent automatiquement, les utilisateurs peuvent prendre le contrôle à tout moment pour voir uniquement le contenu qu'ils recherchent.
Exagérer

Playup est une aventure animée de pièces mobiles qui changent et changent à chaque coup de souris. Il y a beaucoup de choses avec les actions de défilement, mais les mouvements sont rapides et attrayants, surtout avec les choix de couleurs plus audacieux. De plus, les utilisateurs peuvent faire défiler vers le haut ou vers le bas et il y a toujours un repère visuel à droite qui vous permet de savoir quelles actions sont disponibles.
Pharrell Williams

Pharrell Williams possède l'un des sites de défilement les plus amusants que vous trouverez. Il se déplace dans toutes les directions, rebondit, se déplace et change de forme devant vos yeux. Et chaque élément de la conception est dirigé par des actions de défilement. Une fois que les utilisateurs ont cliqué sur les cartes de la page d'accueil, les pages intérieures profitent également du défilement continu avec un mouvement de parallaxe pour maintenir la même ambiance.
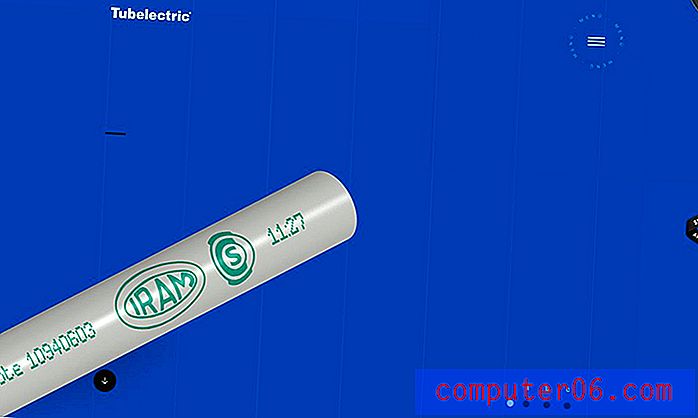
Tubelectric

Tubelectric ne ressemble pas à un design qui aura beaucoup d'effets de défilement, mais il utilise une superposition et une animation simples pour mettre en valeur le produit. Il y a des délices de conception inattendus à chaque coup de souris pour un site Web qui aurait pu avoir une conception globale plate.
Le site Web le plus haut du monde

Le site Web le plus haut du monde est un exemple stupide de défilement à l'extrême. Il continue de défiler sur plus de 18 km. S'amuser!
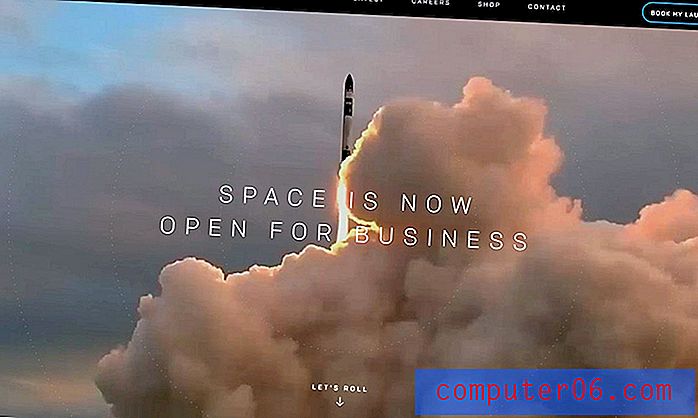
Rocket Lab

Rocket Lab utilise un défilement vertical plus traditionnel sous la vidéo pleine page pour présenter les informations. Ce qui est particulièrement agréable, c'est la microcopie - «roulons» - pour dire aux utilisateurs de continuer à faire défiler pour plus.
Sliders

Les curseurs utilisent une action de défilement de parallaxe pour présenter le restaurant et les éléments de menu. La conception globale est assez simple et les actions de défilement ne sont pas compliquées, mais tout se passe facilement. Ceci est un excellent exemple de la façon de mélanger des actions d'interface utilisateur sympas avec des images stellaires.
Conclusion
Le défilement se présente sous différentes formes. J'espère que ces exemples vous inspireront pour créer quelque chose avec un motif de défilement intéressant ou nouveau pour aider à engager une nouvelle base d'utilisateurs.
N'oubliez pas, comme pour tout ce qui est nouveau. Testez-le. Regardez l'analyse. Apportez les modifications nécessaires pour vous assurer que vos modèles de défilement et de conception expérimentaux réussissent et servent bien les utilisateurs.