Maîtriser l'attention des utilisateurs avec Feng-Gui
Aujourd'hui, nous allons discuter de l'importance d'attirer intentionnellement l'attention des utilisateurs sur les parties de la page qui le méritent le plus. Nous allons discuter de la façon dont les gens sont enclins à lire une page et comment nous pouvons plier cette tendance à notre propre gré.
Nous allons également jeter un coup d'œil à un produit génial qui vous permettra d'obtenir un instantané rapide de la façon dont un utilisateur typique verra vos conceptions afin que vous puissiez commencer à améliorer vos mises en page immédiatement.
Prédire les mouvements oculaires de l'utilisateur

L'établissement d'une hiérarchie visuelle consciente et intentionnelle est quelque chose dont je discute constamment sur Design Shack. Être capable de structurer une page afin que l'utilisateur reçoive des informations comme vous le souhaitez est une clé énorme pour être un graphiste à succès.
Chaque fois que vous créez quelque chose, vous devez constamment analyser où et comment vous dirigez l'attention de l'utilisateur. Si vous négligez cette étape, le résultat pourrait être qu'un utilisateur typique prend un chemin plutôt indésirable que vous avez involontairement configuré. Par exemple, quelque chose dans le pied de page de votre site pourrait attirer l'attention d'un utilisateur par-dessus tout, puis le faire disparaître de la page, ce qui fait que la personne perd son attention et passe assez rapidement.
Plus vous prenez de décisions conscientes pour considérer la hiérarchie visuelle, mieux vous maîtriserez ce principe. Vous apprendrez à prendre instinctivement des décisions qui maximisent le message que vous essayez de transmettre et à encourager l'action si nécessaire.
En fin de compte, cependant, l'intuition est une chose délicate. Le simple fait de «ressentir» n'est pas toujours le pari le plus sûr, surtout si ce concept est nouveau pour vous. Alors, comment pouvez-vous être sûr que votre conception est vue comme vous le souhaitez?
Astuce: vous êtes une source peu fiable
La première étape du processus d'examen de la façon dont un utilisateur peut lire votre conception consiste à analyser la façon dont vous la lisez vous-même. Un exercice auquel je participe généralement consiste à regarder à l'extérieur de mon moniteur pendant quelques secondes pour éclaircir mon esprit, puis à regarder en arrière la conception et à laisser mes yeux errer où ils vont. Réfléchissez bien à ce qui, dans la conception, attire votre attention et pourquoi. Cela vous donnera une idée décente des éléments vers lesquels les gens auront tendance à graviter.
Malgré le fait que je pense que vous devriez effectuer cette tâche à plusieurs reprises tout au long du processus de conception pour chaque projet de mise en page que vous entreprenez, la vérité sans surprise est que cette expérience est fortement compromise par vous, le concepteur.
Quand je peins une pièce, je ne vois que des erreurs

Lorsque vous affichez quelque chose que vous avez personnellement créé, vous n'avez pratiquement aucune chance de le voir comme tout le monde. Cela ne m'est jamais plus évident que lorsque je peins une pièce de ma maison.
Une fois la pièce terminée, je prends du recul et regarde autour de moi pour examiner mon travail. Inévitablement, c'est le moment où je me décourage beaucoup. Mes yeux ne voient pas une pièce joliment peinte, mais sautent plutôt d'un endroit à l'autre, ciblant les endroits où je sais que j'ai commis la moindre erreur: ce point où la peinture murale saignait légèrement au plafond ou où la garniture a une légère goutte.
Ce n'est pas vraiment le cas que je sois un horrible peintre, je suis juste plus enclin à voir les petites erreurs parce que je sais qu'elles sont là. Quand quelqu'un d'autre entre dans la pièce, il voit une pièce joliment peinte et devrait chercher sans relâche pour trouver les erreurs que je ne peux ignorer.
Avance rapide de quelques semaines et je me suis habitué à la pièce peinte. Quand je rentre, je ne regarde pas autour de moi et ne repère pas les erreurs, en fait, je considère à peine la qualité du travail ou même la couleur de la peinture. Au lieu de cela, il y a simplement un changement subtil d'humeur ou de sensation lorsque j'entre dans la pièce. C'est bien sûr l'objectif ultime du projet, je n'ai tout simplement pas pu le vivre correctement jusqu'à ce que je sois détaché du travail.
Retour à Web Design
N'ayez crainte, il y a en fait un point à cette longue histoire. Tout comme moi avec la pièce peinte, vous n'êtes pas en mesure de visualiser et d'analyser honnêtement un design lorsque vous le créez. Même si vous êtes fier du travail et que vous n'y trouvez rien à redire, vos yeux auront toujours tendance à regarder vos composants préférés: ce logo que vous avez passé des heures à perfectionner, la texture que vous êtes si fier d'avoir créée à partir de zéro ou le titre que vous avez soigneusement conçu avec un crénage pixel parfait.
Votre implication personnelle fait de vous un mauvais exemple de la façon dont un utilisateur lira un dessin. Alors, quelle est l'alternative alors?
Méthodes d'essai

La meilleure façon de voir comment un utilisateur typique verra un dessin est de mettre certaines personnes devant lui. Si vous travaillez dans un bureau, vous serez tenté de demander aux gens qui vous entourent, mais les designers en général ont tendance à regarder un design différemment, donc à moins que ce soit votre public, vous avez toujours besoin d'une opinion extérieure.
De toute évidence, la meilleure façon de procéder est de créer un groupe de discussion, de configurer des logiciels / du matériel de suivi des yeux et d'exécuter autant de tests que possible pour voir comment les gens réagissent à la conception. Ensuite, vous collectez les données, faites la moyenne, créez des cartes thermiques et bam, vous avez une image parfaite de la façon dont quelqu'un lira votre conception.
Tu veux que je fasse quoi!?
Je peux déjà voir ce que tu penses. C'est un peu ridicule non? À moins que vous ne conceviez une nouvelle page d'accueil pour une entreprise de plusieurs millions de dollars, vous n'avez aucun moyen d'avoir le temps, le budget ou les ressources pour suivre les conseils ci-dessus sur chaque projet. La simple suggestion de le faire est tout à fait risible!
La bonne nouvelle est que vous pouvez obtenir des résultats similaires sans tracas. Parce que les gens ont tendance à se concentrer sur certains éléments, nous pouvons utiliser un logiciel pour prédire avec une assez grande précision la façon dont une personne pourrait lire la conception. Donc, fondamentalement, certaines personnes intelligentes enseignent à une application comment afficher une page comme un humain, puis vous montrez votre conception à l'application pour recevoir des commentaires.
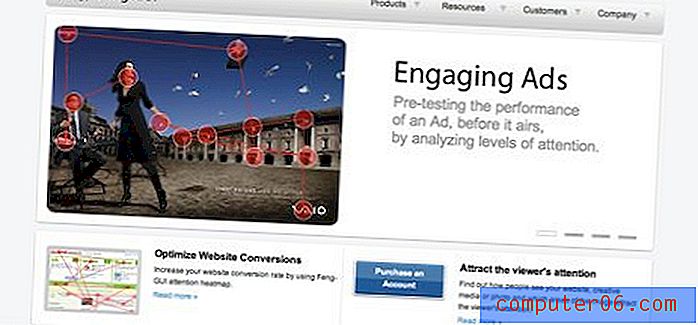
Rencontrez Feng-Gui
Je cherchais une solution décente pour le suivi oculaire simulé depuis un certain temps sans succès. Puis j'ai entendu Paul Boag mentionner un produit qui semblait vraiment être ce que je cherchais: le Feng-Gui.

Feng-Gui permet de disposer d'une impressionnante série d'outils destinés à vous aider à analyser votre conception d'un point de vue parfaitement objectif. Si jusqu'à présent vous avez été légèrement intimidé par toute cette discussion, ne vous inquiétez pas, ces outils sont si faciles à utiliser que n'importe qui.
Analyse d'une conception
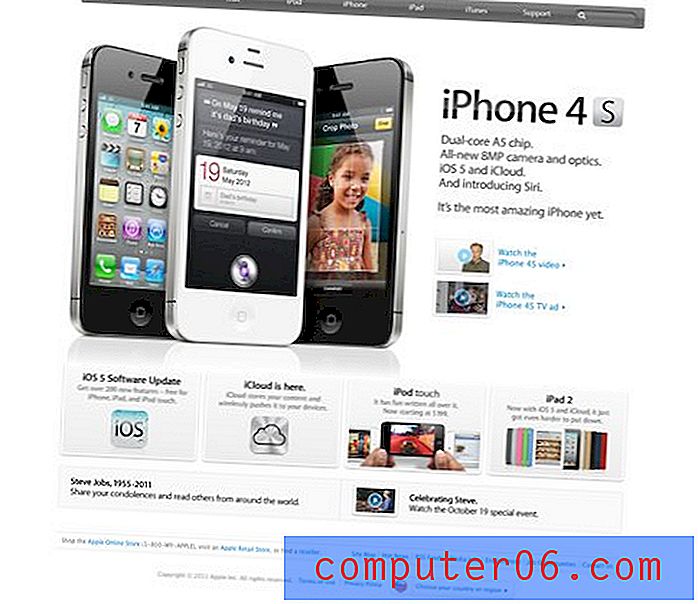
Pour voir un exemple du type d'informations que vous pouvez glaner à partir de produits comme Feng-Gui, jetons un coup d'œil à la page d'accueil d'Apple. Après tout, si quelqu'un réussit, ce devrait être l'incroyable équipe de conception d'Apple. Voici la page dans son état actuel:

Une fois que nous avons une capture d'écran, nous pouvons télécharger le fichier sur le tableau de bord Feng-Gui illustré ci-dessous. Il existe quelques commandes de base pour régler les paramètres et un outil pour sélectionner certaines parties de l'image et les désigner comme des «zones» uniques. La prise de vue ci-dessous est prête à démarrer, il suffit de cliquer sur le bouton "Analyser".

La Heatmap
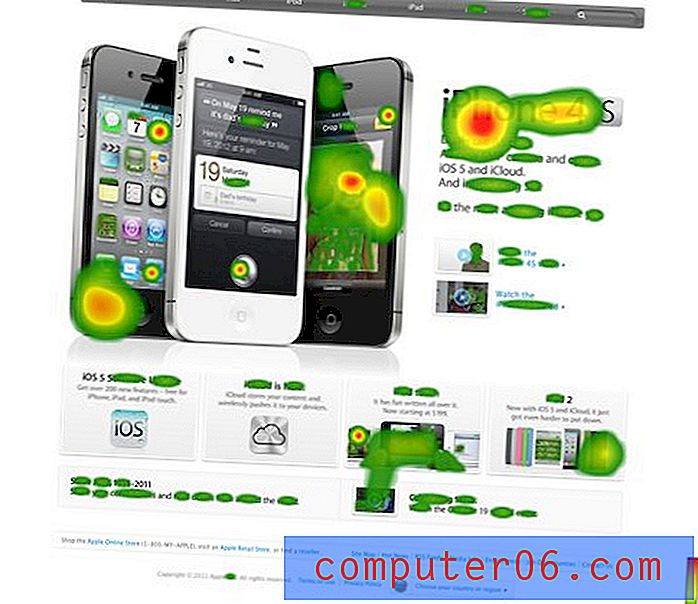
Une fois que vous avez appuyé sur le bouton Analyser, Feng-Gui décolle et fait son travail. En quelques minutes, vous disposez de quelques ressources extrêmement utiles. Le premier et certainement l'un des plus utiles est un bon vieux heatmap. Cela montre immédiatement quelles parties de votre conception attirent le plus l'attention.

Un coup d'œil à notre exemple de projet ci-dessus et nous pouvons immédiatement tirer des conclusions précieuses. Tout d'abord, le titre annonçant l'iPhone 4S gagne définitivement la bataille de l'attention. Cela est parfaitement logique car nous avons tous appris instinctivement à gravir vers les gros titres comme une source importante d'informations.
Un autre concurrent majeur est une zone à droite du plan des héros des trois iPhones. Cela contient un aperçu très précieux. La zone qui est mise en évidence n'est pas tant l'iPhone lui-même que l'image sur le téléphone: le visage d'une petite fille. Rappelez-vous toujours que les visages sont magiques lorsqu'il s'agit d'attirer l'attention de l'utilisateur. Nous ne pouvons tout simplement pas l'aider, quand il y a un visage sur une page, nos yeux sont attirés directement sur elle.
Remarquez comment la hiérarchie semble prendre forme. Nous voyons que la majorité de notre attention est dirigée vers le titre, celle-ci est ensuite légèrement déplacée vers la photo du produit héros et est tirée plus loin par une image colorée d'un iPod Touch dans le pied de page. Cette page semble vraiment bien lire de haut en bas.
Nous pouvons voir ces mêmes informations d'une manière différente en cliquant sur l'onglet Opacité. Ici, tout a été noirci et estompé en fonction des valeurs de la carte thermique. Cette vue vous donne vraiment une image parfaite de ce qu'un utilisateur peut absorber après un rapide coup d'œil à la page (qui est généralement tout ce que vous obtenez).

The Gaze Plot
Comme je l'ai déjà laissé entendre à plusieurs reprises, il n'est pas seulement important de savoir ce que l'utilisateur voit, mais dans quel ordre il voit ces informations. Cela vous aide à construire la page de manière à maximiser la compréhension et la conservation des éléments importants.
Feng-Gui pourvoit à ce besoin sous la forme d'un complot de regard. Cela montre la meilleure estimation du logiciel sur la façon dont un utilisateur peut lire la page. Le résultat semble assez fou, ce qui est bien, car nos mouvements oculaires ont tendance à être assez sporadiques lors de la lecture d'une page.

Il est important de noter que votre inclination naturelle est de lire une page en «z»: de gauche à droite, de haut en bas. Cependant, en tant que concepteurs, nous pouvons briser cette inclinaison naturelle. Remarquez comment dans l'exemple ci-dessus, le premier point AF se trouve en haut à droite de la page. Il y a certainement un mouvement de va-et-vient notable, alors que vos yeux tentent de revenir à ce qui est naturel. Selon Feng-Gui, chaque point de focalisation sur cette image dure "environ 200 ms lors de la lecture d'un texte linguistique et 350 ms lors de la visualisation d'une scène". Donc, même si cela peut sembler comme une activité oculaire qui prendrait un certain temps, en réalité, cela se produit en l'espace de quelques secondes!
En pensant à ces résultats, nous pouvons encore une fois dire que la page Apple se porte plutôt bien. Nous commençons par le titre, passons aux héros du produit, regardons le pied de page, puis commençons à lire les caractères les plus fins de la page. Il s'agit d'une progression parfaitement logique, ce qui indique que Feng-Gui fonctionne assez bien.
Est-ce que cela aide vraiment?
Pour de nombreux designers, tout cela semblera être un exercice inutile. Après des années en tant que designer professionnel, beaucoup d'entre nous auraient pu parvenir à des conclusions similaires par nous-mêmes. Cependant, je vous exhorte à ne pas réduire la valeur de produits comme celui-ci.
Pour commencer, tous les concepteurs ne sont pas conçus pour penser comme ça. L'intégration de simulateurs oculaires dans votre flux de travail standard vous aidera à vous souvenir d'analyser de manière critique une conception pour voir si elle atteint vos objectifs. De plus, même si vous avez la théorie, il est vraiment agréable de voir un point de vue objectif. Le logiciel ne sera jamais aussi bon qu'un groupe de discussion d'une cinquantaine d'utilisateurs, mais c'est certainement une bonne alternative pour ceux qui manquent de temps et d'argent.
Enfin, que vous ayez besoin ou non d'un outil pour voir ce qu'un utilisateur voit, vous pouvez parier que votre client n'est pas aussi bien formé (sinon, pourquoi aurait-il besoin de vous?). Cela rend les cartes thermiques, les tracés de regard et autres outils incroyablement utiles pour créer des rapports clients qui justifient vos décisions de conception. Armé de ces derniers, vous aurez l'air infiniment plus professionnel dans une présentation! Vous pouvez même regrouper un tel rapport en tant que module complémentaire premium en option pour vous aider à augmenter vos bénéfices.
Conclusion
Pour résumer, la mise en page est beaucoup plus complexe que de simplement organiser les éléments d'une manière qui semble jolie. Il s'agit de structurer volontairement un message et une expérience utilisateur qui répondent à un ensemble d'objectifs établis. Trop souvent, les concepteurs collent des éléments là où ils semblent correspondre sans penser à la façon dont cela pourrait perturber le flux d'informations sur la page.
Des outils comme Feng-Gui sont d'une grande aide dans votre quête pour apprendre à structurer vos conceptions de manière logique et efficace. Avez-vous essayé un autre service similaire? Comment cela se compare-t-il? Faites le nous savoir dans les commentaires!
Crédits image: Micky, karpacious, City University Interaction Lab