Plus que la mise à l'échelle: comment faire le saut du mobile au bureau
Au cours de la dernière décennie, beaucoup de temps a été consacré à la façon dont les interfaces et les expériences des utilisateurs se traduisent des ordinateurs de bureau aux petits appareils mobiles. Récemment cependant, la conversation a changé et nous voyons maintenant des tendances commencer dans l'environnement mobile et faire le saut vers le bureau.
Ce saut est d'une simplicité trompeuse et mérite une inspection approfondie quant aux différences fondamentales entre les plates-formes mobiles et de bureau et comment cela peut et devrait affecter la façon dont les interfaces et les expériences sont conçues.
Explorez Envato Elements
La montée du smartphone

Alors que le smartphone gagnait en puissance et en gloire, les concepteurs ont réalisé qu'ils avaient beaucoup à apprendre sur le nouveau facteur de forme. Sur des plateformes particulièrement impressionnantes comme l'iPhone, le potentiel était là pour rencontrer et dépasser la richesse des interfaces des applications de bureau.
D'innombrables études, discussions et évolutions ont conduit les concepteurs à un point où il est en effet vrai que les utilisateurs de postes de travail se retrouvent amoureux des interfaces mobiles, souhaitant que les interfaces utilisateur de bureau subissent une révolution similaire.
Les appareils mobiles ont beaucoup à offrir. Le modèle d'interaction directe fourni par le multitouch est si complètement intuitif que tout le monde sait immédiatement comment cela fonctionne. De plus, il y a juste quelque chose à propos du petit écran qui fait vraiment se concentrer les concepteurs sur ce qui est le plus important tout en supprimant tous les éléments non essentiels. Le résultat est des milliers d'applications magnifiquement rationalisées que les utilisateurs ne peuvent tout simplement pas supprimer.
Un nouveau problème
Traditionnellement, compte tenu de cette chronologie, la progression des interfaces dans l'histoire récente a été de grande à petite. Comment utiliser l'expérience de bureau et la transposer avec succès sur un écran plus petit et un nouveau modèle d'interaction?
Alors que nous considérons maintenant le développement mobile comme un succès retentissant, le problème du concepteur a été complètement renversé! De nombreux développeurs, y compris l'équipe Apple eux-mêmes, cherchent à traduire les joies retrouvées des interfaces mobiles sur le bureau (sans parler d'un saut similaire de l'iPhone vers le plus grand iPad).
Plus qu'une mise à l'échelle d'interface
Conceptuellement, cela semble être une tâche beaucoup plus facile. Vous passez d'un petit espace à un grand, vous avez donc plus de place pour implémenter les fonctionnalités dont vous avez besoin. Cependant, dans la pratique, le changement est beaucoup plus difficile. En fait, de nombreux développeurs et concepteurs peinent toujours à bien faire les choses.
"Il y a en fait une différence fondamentale dans la façon dont nous interagissons avec les interfaces de bureau par rapport à celles sur un appareil mobile."J'ai trouvé que le problème va beaucoup plus loin que la simple mise à l'échelle des interfaces à une nouvelle taille d'écran, il y a en fait une différence fondamentale dans la façon dont nous interagissons avec les interfaces de bureau par rapport à celles sur un appareil mobile. Explorons cette idée plus avant.
Retour au Mac
Apple Inc. dirige bien sûr cette procession de technologie et de design du mobile au bureau. Leur système d'exploitation le plus récent, OS X Lion, a été qualifié de projet «Retour au Mac» destiné à apporter des fonctionnalités clés qui ont fait leur apparition dans iOS retour à OS X.
Si quelqu'un devait réussir cette transition, c'était Apple. Après tout, ils étaient derrière le smartphone qui a établi la norme pour tous les smartphones: l'iPhone.
Chose intéressante, même les concepteurs et développeurs d'Apple ont eu un parcours loin d'être parfait pour effectuer la transition du mobile au bureau. Discutons de certaines de leurs tentatives.
Défilement naturel

Lorsque vous regardez un document sur un iPhone, il n'y a aucun contrôle physique visible sur le téléphone lui-même, donc votre première réaction est de tendre la main et de toucher le document lorsque vous souhaitez faire défiler. Cette réaction s'avère correcte et vous réalisez instantanément que le modèle d'interaction imite le monde réel, c'est comme si vous étiez vraiment en train de tendre la main et de toucher un morceau de papier. Si vous effleurez votre doigt dans un mouvement vers le haut, cela saisit le morceau de papier et le déplace vers le haut, défilant efficacement vers le bas. Le point clé à retenir ici est que la courbe d'apprentissage est à peu près aussi nulle que possible, presque personne ne prend plus de quelques secondes pour comprendre comment fonctionne le défilement et s'en souviendra ensuite pour toujours.
Comme le défilement est si naturel sur iPhone, Apple a décidé d'implémenter le même système dans Lion. "Natural Scrolling" est maintenant le mode de défilement par défaut dans OS X, il ne fait qu'inverser la méthode de défilement: glisser vers le bas pour faire défiler vers le bas, maintenant il défile vers le haut et vice versa.
Pas ce que j'attendais
La première fois que j'ai personnellement utilisé un iPhone, j'ai immédiatement apprécié la nature intuitive du défilement et j'ai fait remarquer que le Mac devrait adopter ce modèle. Cependant, lorsque j'ai essayé Natural Scrolling in Lion pour la première fois, j'ai réalisé qu'il ne se traduisait pas aussi bien que je le pensais.
Curieux de savoir ce que les autres pensaient de cela, j'ai interrogé plus de 1 800 utilisateurs d'OS X. Près de 26%, un nombre décent pour être sûr, ont répondu que le défilement naturel semble plus intuitif que le modèle précédent. Cependant, 34% ont admis qu'il avait fallu un certain temps pour s'y habituer, 14% ont déclaré l'avoir essayé pendant un certain temps mais ont abandonné et les 26% restants ont déclaré avoir désactivé la fonctionnalité immédiatement.

Interaction directe vs indirecte
Au total, 74% des répondants ont eu au moins quelques difficultés à adopter le nouveau système de défilement, soi-disant plus intuitif. Maintenant, la plupart de cela est parce que nous le faisons dans l'autre sens depuis des années, notre cerveau était câblé pour un changement de modèle, ce n'était donc pas la tâche la plus facile.
Mais il est beaucoup plus important de réaliser que l'interaction directe est une bête très différente de l'interaction indirecte. Les pavés tactiles et les souris d'ordinateur fournissent un moyen indirect de saisie. Nous ne tendons pas la main et ne touchons pas aux icônes ou à la page, nous regardons ces éléments pendant que nos mains sont éteintes, contrôlant le mouvement à l'écran. Même si les trackpads et la Magic Mouse sont multitouch, leur utilisation reste une expérience très différente de l'interaction avec un appareil à écran tactile.
Les utilisateurs de tablettes graphiques le savent depuis des années. Dessiner sur une tablette sans écran est une expérience assez intéressante. Votre main est un endroit et la sortie en est un autre, très différent du modèle de dessin naturel. Le processus devient beaucoup plus intuitif lorsque vous utilisez un Wacom Cintiq, qui dispose d'un écran tactile intégré pour une entrée directe.
Applications plein écran

Celui-ci devrait être facile à transférer, non? Amener une application en plein écran sur un grand écran vous aide à rester concentré sur la tâche à accomplir et ne peut sûrement qu'augmenter la productivité.
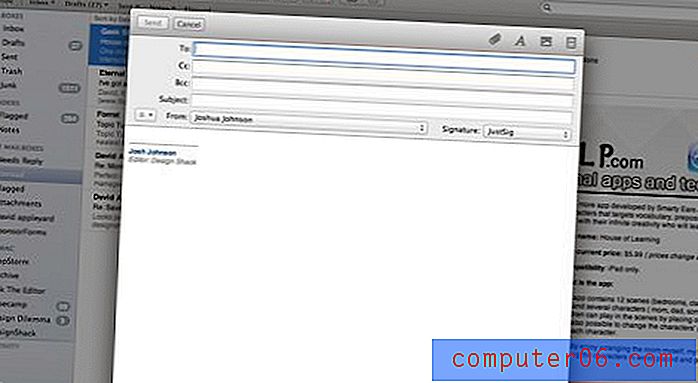
Cependant, à bien des égards, les applications plein écran représentent en réalité une réduction des fonctionnalités et de l'efficacité. Un de ces problèmes que je rencontre quotidiennement concerne Mail, le client de messagerie par défaut d'OS X. Lorsque je ne suis pas en mode plein écran, je peux facilement commencer un nouveau message dans une nouvelle fenêtre, puis revenir à la fenêtre principale pour copier une adresse e-mail ou un autre extrait d'informations important. Je peux également déplacer un peu cette fenêtre de message active, cliquer sur un fichier sur mon bureau et le faire glisser vers la fenêtre de message.
En mode plein écran, aucune de ces actions n'est possible. L'interface n'est pas seulement étirée, il y a un changement fondamental dans sa façon de fonctionner qui verrouille les choses en place et rend le flux de travail plus rigide. Cela semble naturel sur mon iPad, mais sur mon bureau où j'ai l'habitude de pouvoir naviguer librement entre les fenêtres, je trouve cela frustrant et je reviens généralement à dimensionner manuellement la fenêtre de messagerie plutôt que d'utiliser le mode plein écran.
Versions et nouveau modèle d'économie

L'enregistrement automatique est une autre fonctionnalité qui semble pouvoir facilement survivre à la transition d'iOS à Mac OS. Après tout, qui ne voudrait pas que son document se sauvegarde pour que le travail ne soit jamais perdu?
Apple a décidé d'aller encore plus loin avec cela et de repenser les fonctionnalités de base du fonctionnement de l'enregistrement des documents. Depuis l'enregistrement de la façon dont nous le savions est maintenant automatique, chaque fois que vous appuyez sur "Command-S", vous enregistrez maintenant une nouvelle version. Vous pouvez ensuite trier les versions précédentes du fichier et voir les modifications progressivement. Encore une fois, une excellente fonctionnalité!
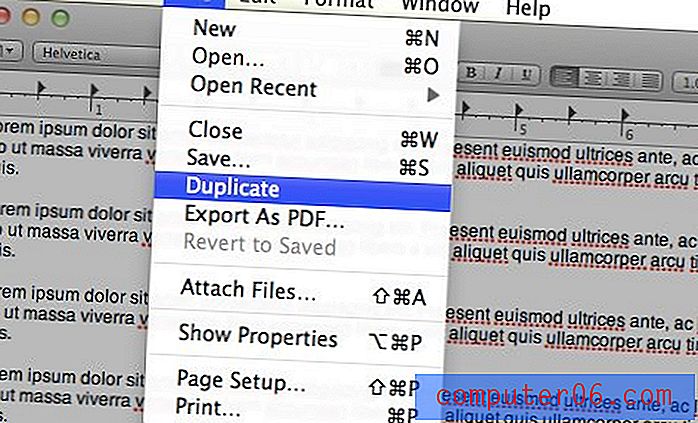
La partie où cela devient étrange est la suppression de la fonctionnalité "Enregistrer sous". En tant que rédacteur à temps plein, j'ai plusieurs modèles pour différents types de contenu que je produis généralement. Mon flux de travail était tel que j'ouvrais mon modèle, apportais des modifications et appuyais sur «Commande-Maj-S» pour enregistrer ces modifications en tant que document complètement nouveau, préservant ainsi le modèle d'origine. Maintenant cependant, le système est beaucoup moins efficace. Je suis obligé d'ouvrir mon modèle dans TextEdit, accédez manuellement à Fichier> Dupliquer dans le menu avant d' apporter des modifications, puis effectuez mes modifications et enregistrez le document.
En faisant en sorte que le modèle d'économie de bureau imite celui d'iOS, Apple a supprimé la fonctionnalité de document de base qui existe littéralement depuis des décennies. Avant cela, l'absence d'une fonctionnalité «Enregistrer sous» dans n'importe quel éditeur de texte aurait été une cause de plaintes massives, maintenant elle est facturée comme une fonctionnalité.
À quoi ça sert?
Très bien, nous convenons donc qu'il existe des différences significatives entre les interfaces mobiles et de bureau et les modèles d'interaction pour les mêmes, comment tout cela est-il lié à la conception?
La principale leçon à retenir de cet article est d'examiner attentivement tous les aspects du déplacement d'une conception d'un espace mobile vers un espace de bureau. Voici quelques points à garder à l'esprit lorsque vous effectuez cette transition.
Ne vous contentez pas de redimensionner l'interface, de la repenser
De nombreux développeurs ont été critiqués pour avoir créé de simples ports d'applications iOS pour Mac. N'oubliez pas que, tout comme avec le défilement naturel, ce qui semble parfaitement intuitif sur un écran tactile peut sembler gênant sur le bureau.
Commencez à vous demander pourquoi vos boutons sont placés où ils se trouvent, comment les proportions de chaque élément fonctionnent avec le reste de l'interface, si les utilisateurs de bureau s'attendent à un meilleur contrôle et comment vous pouvez adapter l'expérience visuelle à un modèle d'interaction fondamentalement différent.
Pensez à l'expérience
Notez que, plus que de faire ressembler Lion à iOS, Apple a cherché à le faire fonctionner comme iOS. Comme nous l'avons montré ci-dessus, cela peut être à la fois bon et mauvais selon la mise en œuvre.
N'oubliez pas qu'il existe une différence fondamentale entre l'interface utilisateur et l'interface utilisateur. Lorsque nous traversons des plates-formes, nous déracinons à la fois l'interface utilisateur et l'UX et les plaçons dans un nouveau système. Cela provoque des problèmes évidents avec l'interface utilisateur, qui sont assez faciles à résoudre car nous pouvons les voir clairement. Cependant, les différences UX entre les deux plates-formes sont beaucoup plus subtiles et délicates.
Ne présumez jamais que l'expérience et l'interaction se traduiront parfaitement. Pensez plutôt aux forces et aux faiblesses des deux systèmes et fusionnez les forces à la lumière des attentes des utilisateurs. Si vous vous opposez constamment à la façon dont l'utilisateur voudra intuitivement utiliser votre produit étant donné qu'il se trouve dans un environnement de bureau, vous pourriez mener une bataille perdue.
Demandez toujours "Pourquoi?"
Lorsque vous déplacez un produit d'un mobile vers un environnement de bureau, "Pourquoi?" peut être votre plus grand atout. Si vous laissez quelque chose exactement de même pendant la transition, demandez-vous pourquoi cela n'a pas été changé. Les deux plates-formes sont-elles suffisamment similaires dans ce domaine pour qu'elles se traduisent bien? La méthode standard pour y parvenir dans un environnement mobile était-elle meilleure qu'un itinéraire alternatif généralement utilisé dans un environnement de bureau?
De même, si vous changez quelque chose, commencez également à vous demander pourquoi il a été changé. Quels étaient vos motifs de changement? Avez-vous amélioré l'expérience ou l'avez-vous rendue moins efficace?
En fin de compte, vous devriez toujours vous demander si vous imitez l'interface utilisateur mobile et / ou UX juste pour le faire ou parce que cela représente en fait une amélioration. Comme nous l'avons vu avec les tentatives d'Apple, la réponse ne sera pas toujours en noir et blanc. Personnellement, je suis maintenant plus à l'aise avec le défilement naturel qu'avec l'ancienne méthode, mais mon expérience s'est-elle réellement améliorée ou s'agissait-il d'un changement superficiel?
Conclusion
Le but de cet article était de vous faire réfléchir sur les différences fondamentales entre les environnements mobiles et de bureau et comment cela affecte les décisions de conception et d'interaction.
Trop de gens transfèrent à la hâte un produit, une fonctionnalité ou un modèle d'une plate-forme à l'autre sans réfléchir aux implications de ce saut. Le résultat est un résultat final mal développé qui déçoit les utilisateurs.
Souvenez-vous toujours qu'un trackpad et / ou une souris multitouch est très différent d'un écran multitouch et que le déplacement d'un design d'un petit écran vers un grand implique bien plus que la mise à l'échelle de vos graphiques.
Crédits image: superstrikertwo et kumazo