10 exemples de mise en page de sites Web solides
La mise en page peut être à la fois l'une des facettes les plus simples et les plus délicates de la conception Web. Parfois, un concepteur peut sortir une mise en page incroyable en quelques minutes et parfois ce même concepteur peut lutter pour la meilleure partie de la journée avec la même tâche.
Chaque projet est unique et appelle une solution unique, mais j'ai trouvé utile de garder à l'esprit quelques alignements solides et incroyablement polyvalents que je peux sortir quand je suis coincé. Les dix dispositions ci-dessous devraient être suffisantes pour vous aider à traverser même les pires cas de blocage du concepteur lorsque vous ne pouvez pas trouver la meilleure façon d'organiser le contenu de votre page.
Explorez Envato Elements
Garder les choses simples
La mise en page est à la fois un art et une science. Créer quelque chose qui est visuellement attrayant et unique prend l'œil d'un artiste. Cependant, il existe plusieurs directives très faciles à suivre que vous pouvez utiliser pour créer des mises en page solides qui fonctionnent pour un nombre illimité de cas. Ces principes incluent le choix et le respect d'un alignement, la structuration correcte de votre espace blanc et la mise en évidence d'éléments importants par la taille, le positionnement, etc.
Les concepteurs insistent souvent beaucoup trop sur le processus de mise en page. Nous avons tendance à aborder un projet tout en pensant qu'il doit être complètement unique à tous égards pour valoir notre temps et l'argent du client. Cependant, si vous regardez bien sur le Web, vous verrez que ce n'est pas nécessairement le cas. Les sites Web attrayants utilisent souvent des mises en page assez simples et pas du tout uniques. Il est vrai que les pages que nous, les designers, admirons le plus proviennent souvent de sites particuliers qui cassent le moule, mais votre client moyen veut juste quelque chose d'utilisable, propre et professionnel.
Dans cet article, nous allons examiner dix mises en page très courantes que vous pouvez trouver sur d'innombrables sites sur le Web. Notez que la façon dont ces sites sont stylisés, c'est-à-dire les couleurs, les graphiques et les polices, est unique, mais la structure de base des sites eux-mêmes est basée sur des méthodes éprouvées pour mettre en page une page Web. Nous soulignerons cela en vous montrant d'abord une silhouette simple de la mise en page afin que vous puissiez y projeter vos propres pensées et conceptions, puis nous la suivrons avec un ou deux exemples de sites réels qui utilisent la mise en page.
Si vous êtes un concepteur de sites Web, ajoutez cette page à vos favoris et revenez la prochaine fois que vous vous retrouverez coincé à créer une page. Gardez à l'esprit que chacune des dispositions suivantes représente une suggestion de base que vous pouvez façonner et modifier. Je vous encourage à ne pas les utiliser tels quels mais à y apporter votre propre spin en fonction des besoins de votre projet.
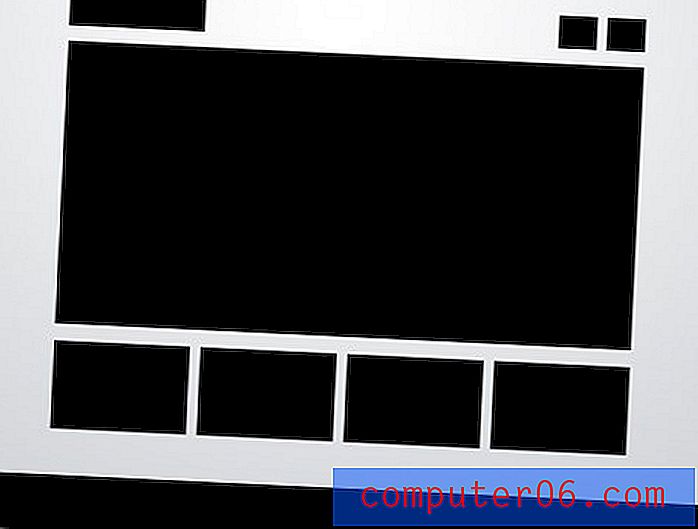
Trois boîtes
Il s'agit probablement de la disposition la plus simple de la liste. En fait, vous serez tenté de penser qu'il est beaucoup trop simple de répondre à vos propres besoins. Si tel est le cas, vous serez surpris si vous réfléchissez vraiment à la polyvalence de l'arrangement.
La disposition à trois cases comprend une zone graphique principale suivie de deux petites cases en dessous. Chacun d'eux peut être rempli d'un graphique, d'un bloc de texte ou d'un mélange des deux. La boîte principale de cette disposition est souvent un curseur jQuery, capable d'afficher autant de contenu que vous le souhaitez!
Les formes découpées le long du haut sont des zones qui peuvent être utilisées pour les logos, les noms de sociétés, la navigation, les barres de recherche et tout autre contenu informatif et fonctionnel généralement sur un site Web.

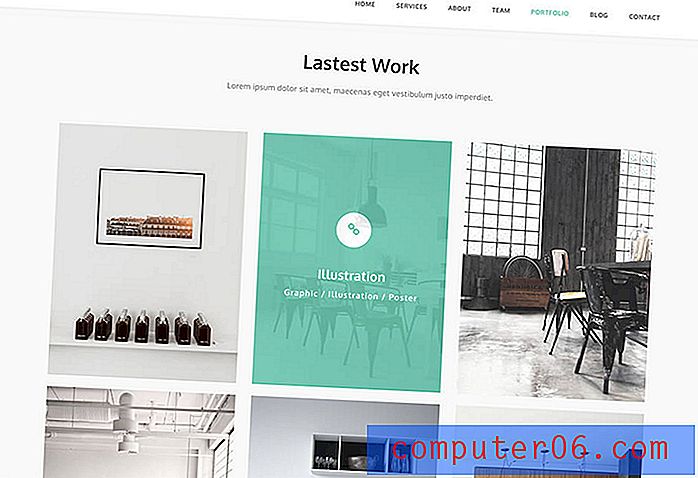
Cette conception est idéale pour une page de portfolio ou tout ce qui doit montrer quelques exemples de graphiques. Chacune des images pourrait être un lien menant à une page de galerie plus grande et plus complexe. Plus loin dans l'article, nous verrons comment mélanger encore plus cette idée.
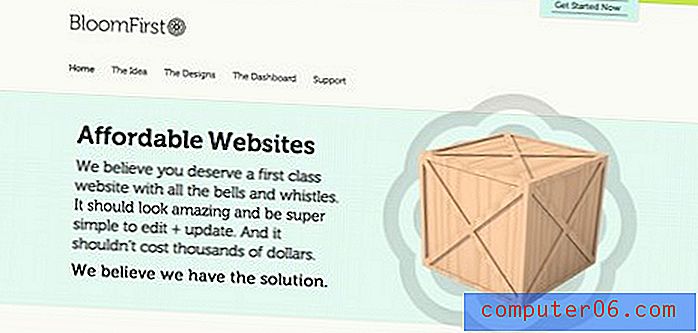
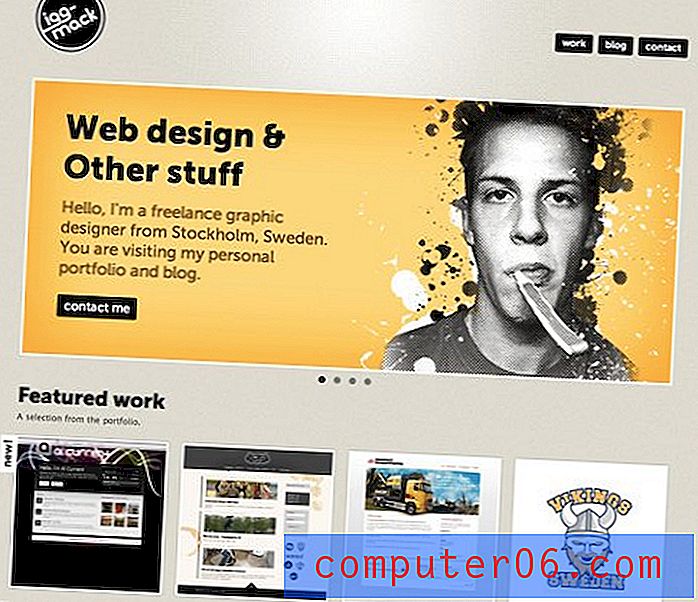
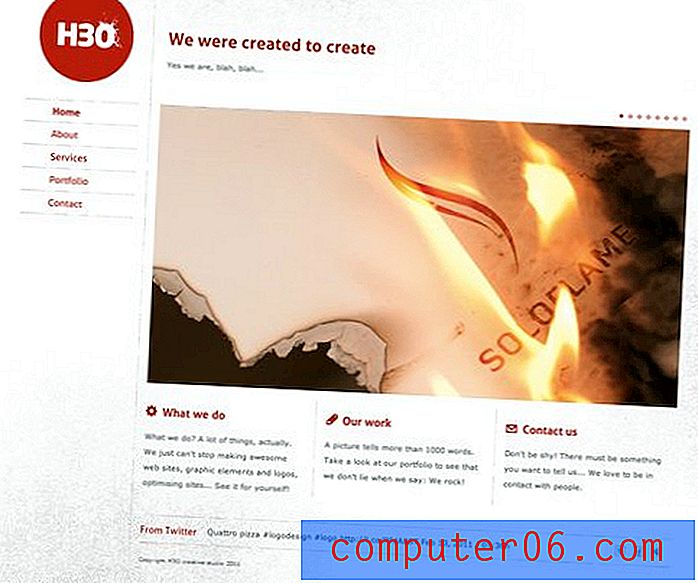
Dans la nature
Ci-dessous, nous voyons une belle mise en œuvre de la disposition à trois boîtes dans le portefeuille de Peter Verkuilen. Comme suggéré ci-dessus, le graphique principal pivote et affiche un certain nombre de projets récents de Peter. En cliquant sur l'une des cases, vous accédez à la page dédiée à ce projet où vous pouvez trouver plus d'informations.
Simple, efficace et attrayant. Vous pouvez probablement créer une page Web complète et en direct avec cette mise en page en moins d'une heure!

Prenez un modèle
Un moyen rapide de commencer avec ce type de mise en page est d'utiliser un modèle HTML. Genius est un modèle d'entreprise minimal et entièrement réactif pour les entreprises, les agences, les indépendants et les particuliers. Il est très facile à personnaliser et bien documenté, et il est simple de l'organiser dans n'importe quel type de grille que vous souhaitez!

Captures d'écran 3D
Alors que les développeurs continuent de créer une collection infinie d'applications Web, la disposition des captures d'écran 3D ci-dessous, ou une variante de celle-ci, devient de plus en plus populaire. L'idée de base est de garnir votre page d'un titre, puis de lancer des aperçus stylisés de votre application. Ceux-ci viennent souvent avec des reflets, des ombres lourdes, de grands graphismes d'arrière-plan ou même des ornements complexes tels que des vignes rampant sur les captures d'écran, mais l'idée de base est toujours très simple.

Un autre endroit où je vois que cette astuce est beaucoup utilisée est dans les thèmes prédéfinis. Dans ces cas, un concepteur vend une mise en page de stock et a vraiment besoin de ses graphiques d'espace réservé pour briller, et rien ne dit cool et moderne comme certains effets 3D fantaisistes!
Dans la nature
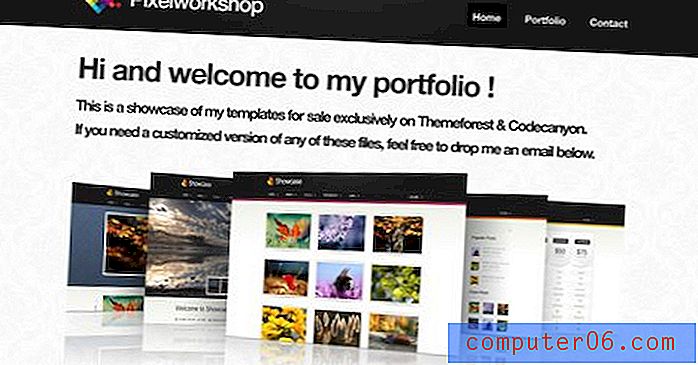
Pixelworkshop utilise cette technique, non pas comme thème de stock, mais pour présenter des thèmes de stock! Ici, les captures d'écran 3D s'échangent dans un diaporama et apparaissent dans un certain nombre d'arrangements différents. Arrêtez-vous et jetez un œil pour voir toutes les différentes façons dont le concepteur présente les images.

Grille avancée
De nombreuses dispositions que vous verrez dans cet article adhèrent à un alignement de grille assez strict. Cependant, pour la plupart, ils ne suggèrent pas simplement une page pleine de miniatures uniformes. Par exemple, la disposition ci-dessous mélange la taille des images pour éviter la redondance.
Comme avec l'exemple des trois cases, il y a un graphique principal en haut de la page. Ceci est suivi d'une simple torsion sur l'idée d'une grille uniforme de vignettes. L'espace permettrait une étendue de quatre carrés horizontalement, mais à la place, nous avons combiné les deux premières zones de sorte que la moitié gauche de la page diffère de la droite.

Comme nous l'avons mentionné avec la première mise en page, les blocs ne doivent pas nécessairement être des images. Par exemple, vous pouvez imaginer cela comme des blocs de texte sur les images carrées flanquées à gauche sur la droite.
Dans la nature
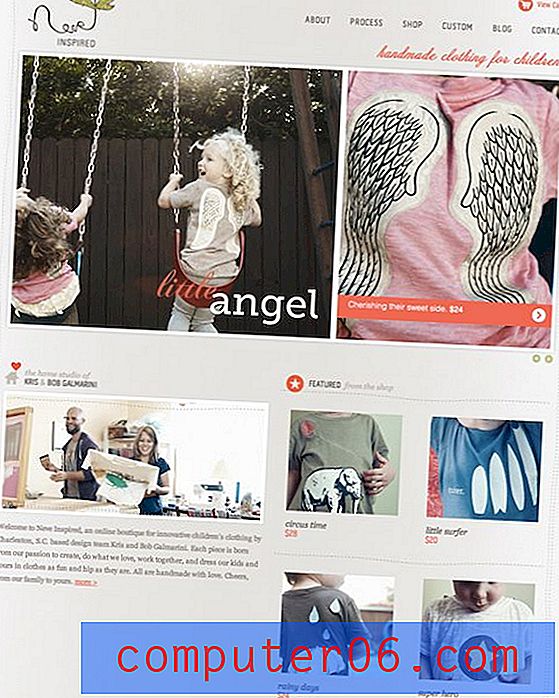
Dans l'exemple magnifique ci-dessous, cette disposition est utilisée pour un site Web de vêtements pour enfants. Notez que près du bas de l'alignement, ils ont changé les choses encore plus pour que le côté gauche présente une image de taille presque étrange suivie d'un paragraphe, qui ne correspond pas parfaitement au contenu du côté droit.
Encore une fois, une fois que vous avez votre disposition de base à l'esprit, vous pouvez apporter des modifications subtiles comme celle-ci tout en maintenant l'intégrité de la structure sous-jacente. Une autre astuce intéressante qu'ils ont utilisée était de diviser le graphique principal en deux zones. Il s'agit en fait d'un seul JPG, mais il a été divisé en deux images pour montrer encore plus de contenu.

Prenez un modèle
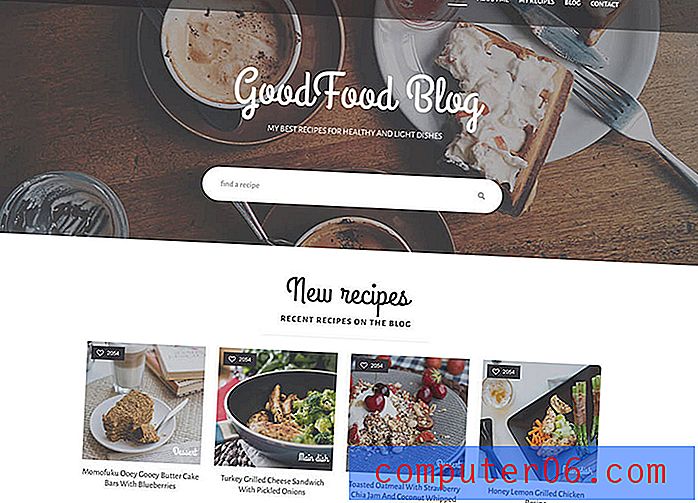
Un moyen rapide de commencer avec ce type de mise en page est d'utiliser un modèle HTML. GoodFood est un modèle qui correspond parfaitement à ce thème - l'exemple utilisé est pour un site Web de nourriture et de boisson, mais il serait idéal pour tout type de thème de site Web!

Graphique en vedette
Parfois, vous n'avez pas assez de contenu pour une page pleine d'images. Alors, que faites-vous si vous souhaitez mettre en valeur une icône, une photo ou peut-être même un symbole tel qu'une esperluette? La disposition ci-dessous est une solution super facile qui est très populaire et se lit très bien en raison du manque de distractions.

Le résultat est une page audacieuse, mais minimale et propre. La déclaration qu'il fait est forte et impossible à manquer, assurez-vous simplement que votre graphique est assez bon pour être mis en évidence!
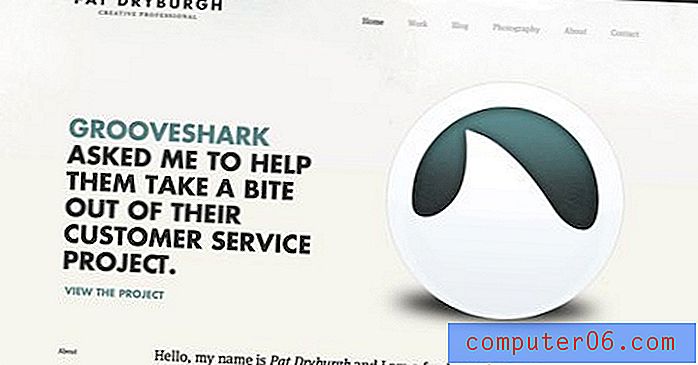
Dans la nature
À quel point cette disposition est-elle courante? Beaucoup plus que vous ne le pensez! Avec un minimum d'effort, j'ai immédiatement pu trouver deux sites qui utilisent une variante proche de cette technique. Notez que vous disposez d'options pour mettre en forme le texte et même où vous souhaitez placer la navigation. Le deuxième site réorganise un peu les éléments secondaires, mais il est instantanément reconnaissable comme la même disposition de base.


Prenez un modèle
Un moyen rapide de commencer avec ce type de mise en page est d'utiliser un modèle HTML. Motive est un modèle HTML de portefeuille minimaliste parfait pour les sites Web d'agence ou personnels. Ce modèle comprend une section de portefeuille complète avec filtre et page de détails de portefeuille. Le modèle comprend également une section sur la page et le blog permettant d'utiliser le modèle pour un blog au lieu d'un portfolio. Beaucoup de personnalisation est inclus avec une documentation complète pour vous aider.

Cinq boîtes
La disposition des cinq cases est simplement une évolution de la disposition des trois cases. La même logique s'applique, elle vient d'être modifiée pour contenir encore plus de contenu. Il pourrait également s'agir de quatre boîtes, cela dépend simplement de ce que vous souhaitez présenter. Cela donne également l'impression que vous mettez un peu plus d'effort dans la conception!
De toute évidence, à mesure que vous ajoutez à la mise en page, les éléments secondaires deviennent de plus en plus petits, donc pour la plupart des utilisations, cinq boîtes vont probablement approcher de la limite.

Tout comme avec la disposition à trois boîtes, celle-ci est si polyvalente qu'elle peut littéralement être utilisée sur à peu près n'importe quel type de site. Les idées pour le changer incluent l'ajout d'un grand graphique d'arrière-plan, l'arrondi des coins, l'ajout d'ombres et / ou de reflets, ou peut-être même l'ajout d'un élément interactif aux plus petites vignettes. Vous pouvez facilement ajouter des boutons qui les font défiler horizontalement.
Dans la nature
Ici encore, nous avons deux exemples de cette disposition utilisée de manière légèrement différente. La grande chose à noter ici est qu'en dépit d'avoir des dispositions similaires, ces deux sites ne pourraient presque pas apparaître plus différents l'un de l'autre s'ils essayaient. L'un utilise un style d'illustration dessiné à la main, les autres photographies et dégradés. Le premier utilise des couleurs sourdes et des polices de script, le second des couleurs vives et des polices modernes.
Cela fait valoir l'argument selon lequel l'utilisation de l'une des dispositions de cet article ne tuera pas votre créativité. Une fois que vous avez organisé le contenu, il reste encore beaucoup à faire dans le domaine de l'esthétique. C'est ce qui va vraiment définir la personnalité du site et souvent faire ou défaire une proposition client.


Prenez un modèle
Un moyen rapide de commencer avec ce type de mise en page est d'utiliser un modèle HTML. Phoebe est un modèle Blogger propre et minimal, doté de nombreuses fonctionnalités comme un curseur de publication automatique et une zone de promotion (les deux sont facultatifs). 4 styles de page d'accueil au choix (curseur + zone promo, curseur uniquement, zone promo uniquement ou mise en page classique).

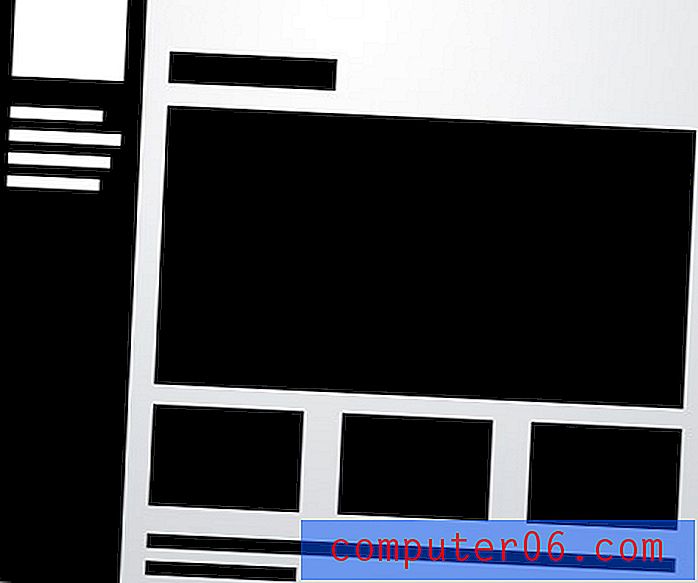
Barre latérale fixe
Jusqu'à présent, tous les sites que nous avons vus ont eu une navigation horizontale en haut. L'autre option populaire est bien sûr une navigation verticale, qui se prête à créer une forte colonne verticale sur le côté gauche de la page. Il s'agit souvent d'un élément fixe qui reste où il est pendant que le reste de la page défile. La raison en est que la navigation peut rester facilement accessible depuis n'importe quel point du site.

Le reste du contenu peut emprunter à l'une des autres dispositions de cette liste. Notez que j'ai à nouveau modifié la disposition à trois cases, cette fois dans un arrangement à quatre cases. Une fois que vous avez fini de lire cet article, regardez à nouveau toutes les mises en page et réfléchissez à la façon dont vous pouvez mélanger et assortir les idées pour créer de nouvelles mises en page.
Dans la nature
Comme dans l'exemple précédent, les deux sites ci-dessous sont en fait très différents, même du point de vue de la mise en page. Cependant, si vous regardez à nouveau, vous remarquerez qu'ils utilisent tous les deux une barre latérale verticale gauche et la disposition à quatre cases. Le deuxième exemple a simplement déplacé les petites cases en haut de la page! Encore une autre idée intéressante que vous devez garder à l'esprit lors de la création d'un site basé sur ces exemples.


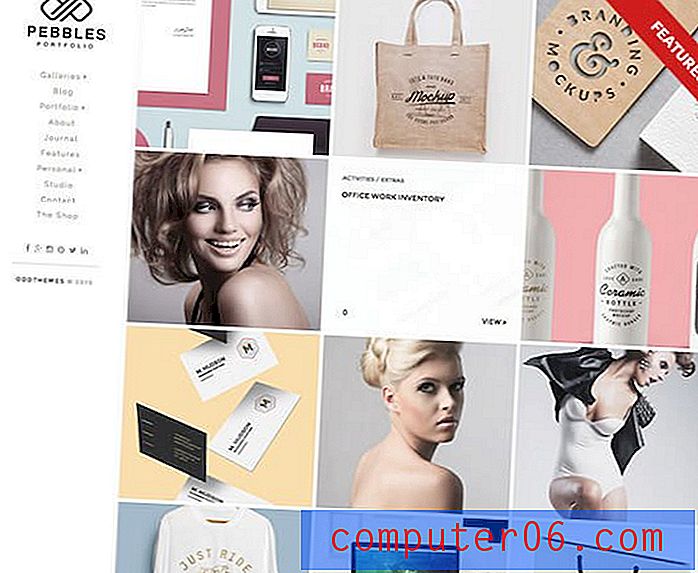
Prenez un modèle
Un moyen rapide de commencer avec ce type de mise en page est d'utiliser un modèle HTML. Pebbles est un modèle de blogueur de portefeuille unique, axé sur le minimalisme, l'élégance et la simplicité. Il est créé autour d'un concept modulaire et d'une incroyable grille de portefeuille de maçonnerie. Doté de nombreuses fonctionnalités incroyables, ce modèle offre la meilleure solution pour n'importe quel créneau.

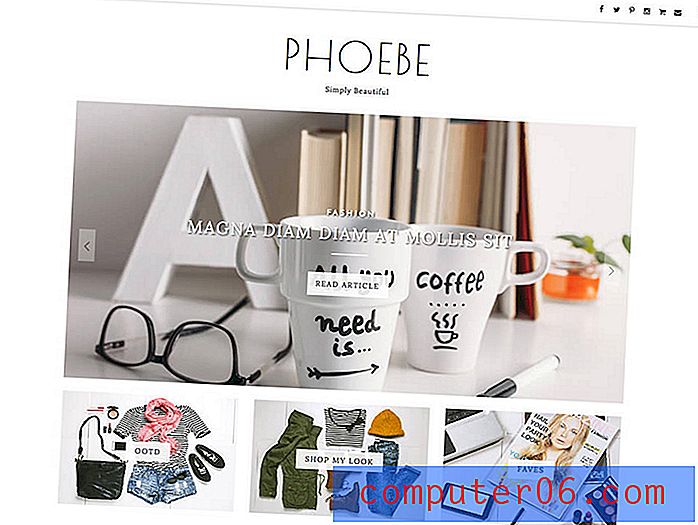
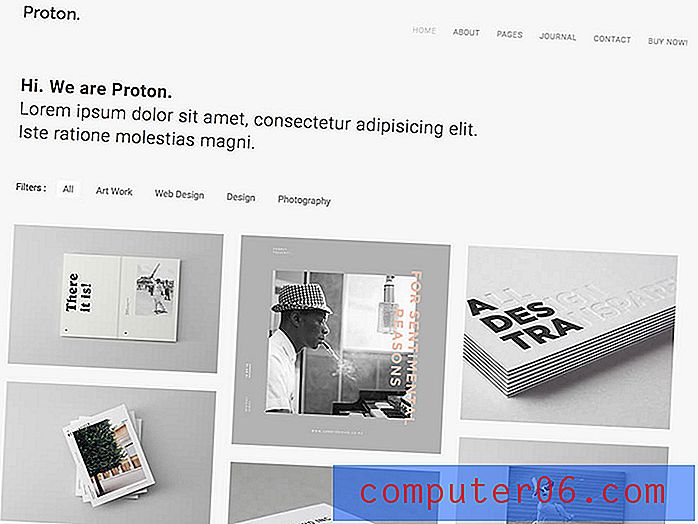
Titre et galerie
Tout le monde aime une bonne page de galerie. Du point de vue de la mise en page, quoi de plus simple? Tout ce dont vous avez besoin est une grille d'images solide et uniforme et de la place pour un titre avec un sous-titre en option. La clé ici est de rendre votre titre grand et audacieux. N'hésitez pas à l'utiliser comme un point de créativité et à inclure un script ou une police de caractères folle.

Cet exemple utilise des rectangles écrasés pour refléter le site réel ci-dessous, mais cela peut et doit être modifié pour s'adapter à tout ce que vous montrez. Le but ici est de vous faire sortir des sentiers battus et non pas par défaut d'un carré, peut-être pourriez-vous utiliser des rectangles verticaux ou même des cercles dans votre propre galerie!
Dans la nature
Le développeur ci-dessous a utilisé cette conception pour créer une galerie de logos pour les clients avec lesquels il a travaillé. Notez qu'il ne suggère pas qu'il a créé les logos, mais montre simplement sa clientèle d'une manière très visuelle. Cela montre que même si vous n'êtes pas concepteur, une galerie de miniatures peut être un excellent moyen de présenter une liste d'éléments autrement simple et ennuyeuse.

Prenez un modèle
Un moyen rapide de commencer avec ce type de mise en page est d'utiliser un modèle HTML. Proton est un thème créatif de haute qualité avec un style unique et un code propre. Proton peut être utilisé à de nombreuses fins à partir de portefeuilles minimaux, d'agences, d'indépendants et bien plus encore. Le modèle est créé et testé sur tous les appareils et fonctionne parfaitement sans un seul problème.

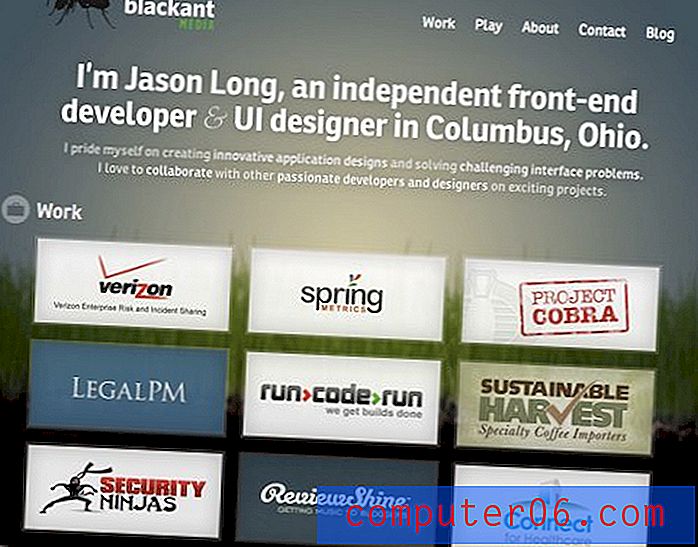
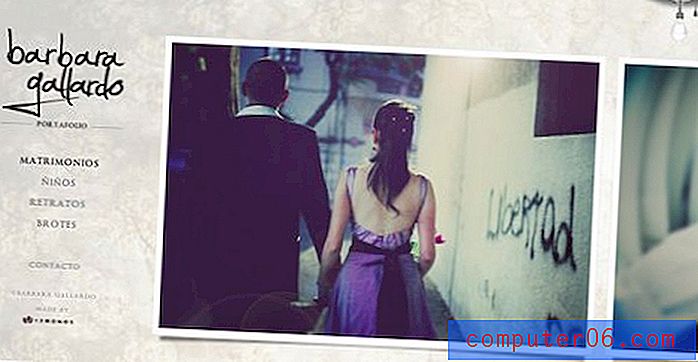
Photo en vedette
La disposition ci-dessous est extrêmement courante, en particulier dans la communauté photographique. L'idée de base ici est d'avoir une grande image affichant votre design ou votre photographie (quoi que ce soit vraiment), accompagnée d'une navigation verticale à gauche.

La navigation peut être la plus forte dans un alignement à gauche, mais n'hésitez pas à expérimenter un alignement au centre ou même à droite pour compléter le bord droit de la photo.
Dans la nature
Le site ci-dessous tire le meilleur parti de cette mise en page en transformant l'image sélectionnée en un curseur horizontal. Une image est affichée à la fois, mais vous pouvez voir la suivante culminer sur le côté droit de la page. Lorsque vous passez la souris dessus, une flèche apparaît qui vous permet de parcourir les photos.
Comme alternative, pourquoi ne pas essayer de créer un site qui utilise cette même mise en page mais avec une galerie d'images coulissante verticalement? L'espace semble presque plus adapté à cela car vous n'aurez pas à inclure une zone de coupure maladroite pour protéger la navigation.

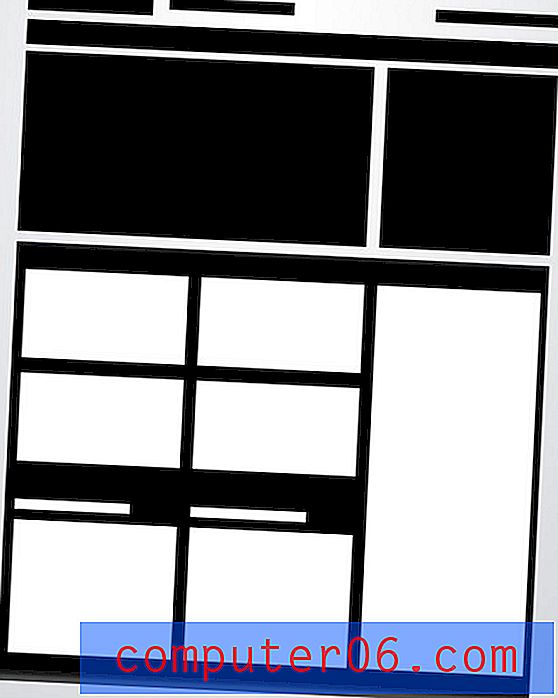
Réseau électrique
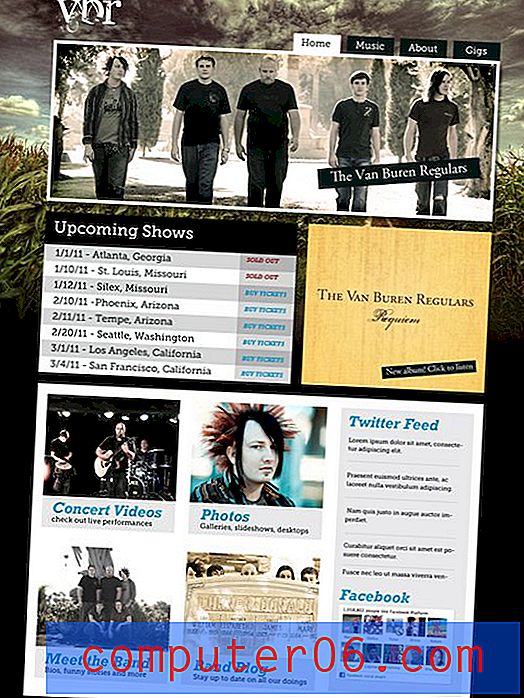
Le réseau électrique est la mise en page la plus complexe de cet article, mais c'est l'une des mises en page les plus efficaces que j'ai vues pour les pages qui doivent contenir toutes sortes de contenus connexes divers. Des images et des lecteurs de musique au texte et aux vidéos, vous pouvez entasser n'importe quoi dans cette mise en page et cela reste solide.

La clé se trouve dans la moitié inférieure de l'aperçu ci-dessus. Notez qu'il y a en fait un grand conteneur qui contient une série de rectangles. Ce conteneur vous fournit les limites de votre espace, et tout le contenu que vous placez à l'intérieur doit être formaté dans une grille solide mais variée, un peu comme la disposition de grille avancée au début de cet article.
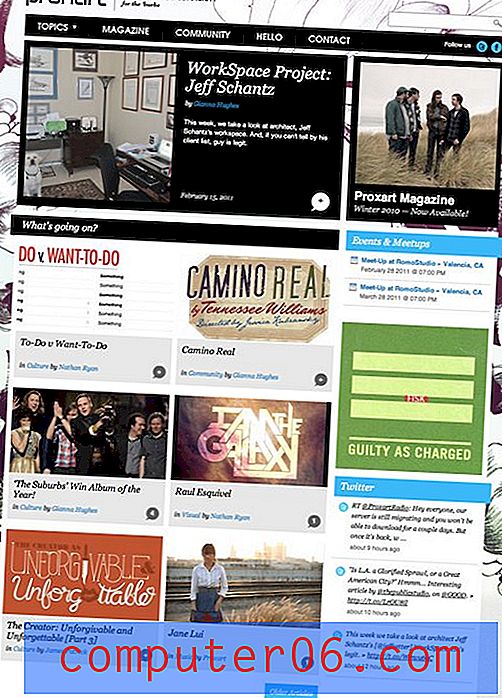
Dans la nature
Celui-ci peut être très difficile à comprendre jusqu'à ce que vous voyiez des exemples en direct. Le premier est une vitrine de l'art et de la culture. Cette description à elle seule nous dit que le contenu va être partout, et en effet, nous voyons que la page est remplie de flux Twitter, de photos, de listes, d'images et plus encore.
Cependant, tout s'inscrit étroitement dans la grille que le concepteur a établie. Cette mise en page est facilement extensible de sorte que, peu importe combien vous y jetez, l'apparence globale devrait rester assez logique et épurée tant que vous formatez et organisez votre contenu correctement.

Cette disposition ci-dessus m'a fortement rappelé un tutoriel que j'ai écrit il y a quelque temps sur la conception d'un site Web pour un groupe de rock. Ici, nous avons une page très différente, mais une disposition du contenu presque identique, en particulier dans la moitié inférieure. La vraie astuce pour réussir cette mise en page est de commencer avec quelques très grandes boîtes, qui sont ensuite divisées en petites zones de contenu selon les besoins.
Si vous vous sentez toujours perdu, consultez le didacticiel complet, qui vous guidera à chaque étape du processus.

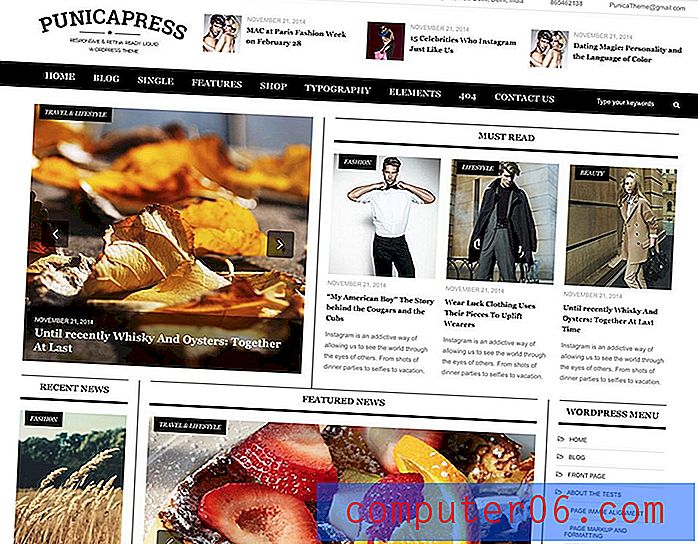
Prenez un modèle
Un moyen rapide de commencer avec ce type de mise en page est d'utiliser un modèle HTML. PunicPress est un modèle HTML5 et CSS3 entièrement réactif qui est vraiment bien adapté pour planifier le démarrage d'un site Web ou d'un magazine d'actualités en ligne.

Photo plein écran
La mise en page finale de la liste est une autre qui convient parfaitement aux photographes, mais fonctionnera sur n'importe quel site avec un grand graphique d'arrière-plan attrayant à afficher et une quantité limitée de contenu.
Il peut être très difficile de lire le contenu lorsqu'il est posé sur une image d'arrière-plan, donc l'idée de base ici est de créer une barre horizontale opaque (ou presque opaque) qui se trouve au-dessus de l'image et sert de conteneur pour les liens, la copie, logos et autres contenus.

Plutôt que d'utiliser la barre comme une zone de contenu très large, essayez de la diviser en plusieurs sections différentes. Cela peut être fait en variant la couleur d'arrière-plan, en ajoutant des lignes verticales subtiles comme séparateurs ou même en divisant la grande boîte en petites boîtes déconnectées comme je l'ai fait ci-dessus.
Dans la nature
Cette disposition peut sembler incroyablement restrictive, mais ci-dessous, nous avons un aperçu de la quantité qu'elle peut contenir. Ce site de photographie remplit la barre de navigation, d'un bloc de texte «À propos», de quelques photos récentes avec descriptions et d'un grand logo! Pas mal pour un si petit espace, et il retire tout cela d'une manière très propre et sans encombrement.

Prenez un modèle
Un moyen rapide de commencer avec ce type de mise en page est d'utiliser un modèle HTML. Ce modèle d'une page est excellent pour les sites Web basés sur le portfolio ou la photographie. Les sections incluses dans le modèle incluent à propos de nous, les services offerts, les derniers travaux, des témoignages, un formulaire de contact aJax fonctionnel, une seule page de portfolio, différents styles de page d'actualités et bien plus encore.

Conclusion
Il y a eu quelques points clés ci-dessus que je voudrais réitérer en terminant. Premièrement, même si la mise en page n'est certainement pas nécessairement une pratique «universelle», il existe une science qui peut être appliquée rapidement et facilement dans un nombre incroyablement important de circonstances.
Ensuite, les idées de mise en page présentées ci-dessus n'ont pas besoin de créer des sites Web de coupe-cookies qui se ressemblent tous, mais plutôt de vous fournir simplement une toile de base sur laquelle construire un design fini particulièrement unique.
Enfin, la clé de la réussite de la mise en œuvre de ces idées est de se rappeler qu'elles ne sont pas figées. Chacun doit être modifié pour s'adapter à votre projet spécifique et peut même être mélangé et assorti pour créer de nouvelles idées!
Laissez un commentaire ci-dessous et dites-nous ce que vous pensez des dispositions ci-dessus. Y a-t-il des éléments non mentionnés ci-dessus auxquels vous par défaut lorsque vous rencontrez des problèmes? Laissez un lien vers un exemple.