8 règles pour créer une typographie efficace
Aujourd'hui, nous allons discuter de quelque chose qui est à la fois une tendance brûlante et un art intemporel: la typographie. Les règles de base décrites ci-dessous vous aideront à mieux comprendre comment vous structurez et utilisez la typographie dans vos conceptions.
Être conscient de ces règles peut améliorer presque tout ce que vous créez qui contient un titre ou un élément typographique majeur. Commençons!
1. Apprenez les bases
Votre première étape vers une typographie plus efficace consiste à en apprendre un peu plus sur l'art. Si vous n'êtes pas familier avec ses concepts, vous pourriez penser que la typographie doit être une discipline assez simple. Sûrement, si vous connaissez l'alphabet, vous avez gagné la moitié de la bataille, non? Il ne vous reste plus qu'à changer son apparence et vous avez une police! En réalité, la typographie est assez compliquée et relève autant de la science que de l'art.
L'anatomie d'une police de caractères implique un jargon très spécifique, des mesures précises et des normes générales qui doivent être connues et respectées. Comme pour de nombreuses formes de conception, vous ne pouvez vous en sortir en enfreignant une règle que si vous la connaissez bien et que vous le faites intentionnellement pour faire une déclaration.
L'un des meilleurs endroits pour en savoir plus sur la typographie en ligne est I Love Typography, un blog dédié aux beaux types. Voici une image d'ILT présentant certains termes que vous devez vous familiariser avec:

Comme vous pouvez le voir, faire de jolies lettres se complique rapidement. Le graphique ci-dessus fait un excellent travail pour expliquer visuellement ces termes, mais ce n'est en aucun cas une liste exhaustive des termes et concepts dont vous avez besoin pour vous familiariser. Par exemple, des termes tels que hauteur x, crénage et ligne de base ne sont même pas traités dans le graphique. Pour mieux comprendre tout cela, vous devriez passer quelques minutes à parcourir un glossaire typographique.
Pourquoi diable?
La réponse à cette question est évidente: «Parce que vous êtes designer!» Si vous créez régulièrement des conceptions qui utilisent des mots, vous plongez dans la typographie, que vous en ayez l'intention ou non. Prendre le temps d'apprendre les principes de base vous rendra beaucoup plus conscient des caractéristiques des polices que vous choisissez et de la manière dont vous utilisez le type comme art.
2. Surveillez votre crénage
Ce post n'est pas censé être une étude complète de la typographie, donc je n'examinerai pas chacun des termes mentionnés ci-dessus en détail. Cependant, le crénage est quelque chose que beaucoup de designers, nouveaux et anciens, ignorent complètement. Je discutais récemment de ce sujet avec le directeur artistique principal d'un grand site de mode féminine. La seule chose qui l'a frustrée le plus chez les créateurs sous elle est leur manque constant d'effort concernant le crénage.
Qu'Est-ce que c'est?
Le crénage consiste à ajuster l'espacement entre deux lettres dans une police donnée. Notez qu'il s'agit d'un problème distinct du suivi, qui ajuste l'espace entre toutes les lettres simultanément. Vous pourriez penser qu'un programme coûteux comme Adobe Illustrator résoudrait automatiquement tous les problèmes de crénage pour vous et que ce n'est donc pas un problème qui se pose dans votre illustration. Détrompez-vous. Découvrez l'exemple ci-dessous:

Si vous n'êtes pas habitué à rechercher des problèmes de crénage, les problèmes peuvent être subtils, mais ils sont là. Remarquez comment le «D» majuscule dans l'exemple ci-dessus se démarque de manière significative du reste du mot. Par défaut, de nombreux caractères, en particulier ceux avec des empattements prononcés, peuvent présenter un espacement des lettres incohérent. Ce n'est généralement pas un gros problème dans un paragraphe ou une phrase car l'espacement incohérent se fond dans des blocs de plus petite copie. Cependant, lorsque vous ne traitez que quelques mots, comme dans un titre ou un logo, des problèmes de crénage bâclés peuvent détruire toute l'esthétique.
Les problèmes de crénage peuvent se compliquer lors du traitement des polices Web et CSS, mais sont assez faciles à résoudre si vous créez du texte sous forme de graphique (pour impression ou Web) dans Illustrator, Photoshop, etc. Insérez simplement votre curseur entre deux caractères et utilisez l'option (PC = alt) en combinaison avec les touches fléchées gauche et droite pour régler l'espacement. N'oubliez pas de ne pas vous concentrer autant sur les lettres que sur l'espace négatif entre les lettres. Essayez de rendre cet espace visuellement cohérent tout au long du mot ou de la phrase.
3. Soyez conscient de la communication avec les polices
La sélection des polices ne doit jamais être un processus arbitraire. Une simple recherche dans toute votre bibliothèque pour trouver une police que vous aimez produira rarement un résultat efficace. La raison en est qu'il existe une psychologie inhérente associée à certains types de polices. Pour voir ce que je veux dire, considérons les exemples suivants:

Si vous êtes perspicace, ces sélections de polices vous sembleront très médiocres. La raison en est qu'il existe un décalage majeur entre la personnalité visuelle des sélections de police et les mots écrits avec elles. Vous ne verriez presque jamais le plus grand champion du monde de combat ultime s'exclamer dans une jolie police de script. De la même manière, vous n'utiliseriez probablement jamais Cooper Black sur vos invitations de mariage. Nous nous sommes habitués à voir différents types de polices utilisées à certaines fins.
Chaque police communique certains attributs à la fois au niveau conscient et subconscient. Deux des principaux domaines de communication sont le genre et l'époque. Considérez les exemples ci-dessous.

Remarquez comment les deux premières polices communiquent fortement une époque révolue spécifique. De même, les deux polices suivantes possèdent chacune des caractéristiques liées au sexe fortement associées. Les polices épaisses avec des bords durs ont tendance à paraître plus masculines et viriles tandis que les polices courbes et fines semblent féminines et girly.
Tout cela peut sembler un peu évident, mais votre compétence typographique s'améliorera à pas de géant si vous êtes en mesure de retirer ces connaissances de la partie implicite et instinctive de votre cerveau et de la transformer en action explicite et intentionnelle.
Plus sur les polices de caractères
Pour en savoir plus sur des types de polices spécifiques, consultez le tableau de classification des types d'Adobe.

4. Alignement
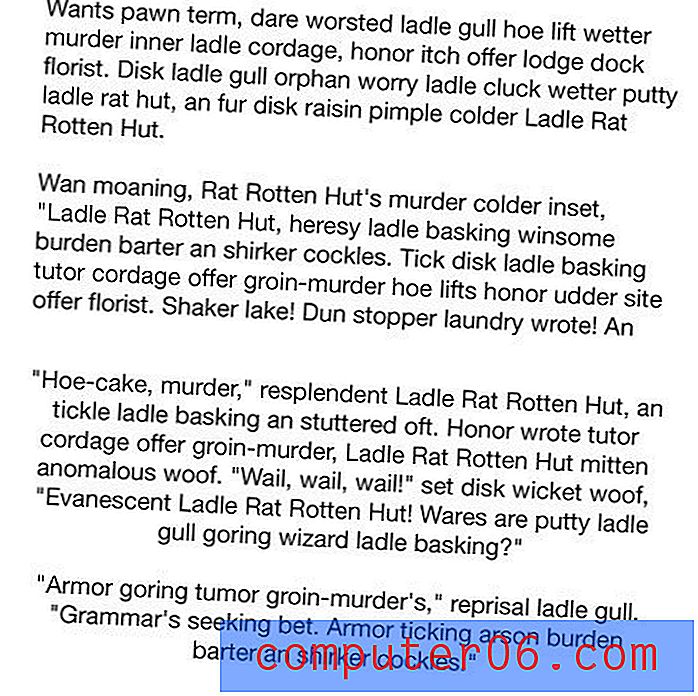
L'alignement est un concept extrêmement important en typographie. Pour une raison quelconque, les non-concepteurs ont tendance à aligner instinctivement tout au centre. Quelque part dans la vie, nous apprenons que si quelque chose est centré, il est équilibré et donc meilleur. En réalité, l'alignement central est l'alignement le plus faible, le plus difficile à lire et doit être utilisé de manière très sélective.

Les deux premiers paragraphes ci-dessus sont alignés à gauche. C'est ainsi que nous sommes habitués à lire, car c'est généralement le format que nous voyons dans les livres, les magazines, etc. Les paragraphes alignés au centre sont beaucoup plus difficiles à lire en raison de l'absence d'un bord dur. Il n'y a pas de point de départ ou d'arrêt cohérent pour chaque ligne, donc vos yeux prennent un moment pour s'adapter à chaque nouvelle ligne. La différence est subtile en pratique, mais énorme en principe.
Cela ne signifie pas que vous ne devez utiliser l'alignement à gauche qu'en tout temps. Assurez-vous simplement de vous demander constamment à quel point la lisibilité est importante par rapport à l'esthétique particulière que vous essayez d'obtenir. Idéalement, ces principes fonctionneraient toujours ensemble, mais en réalité ce sont souvent des forces opposées qui nécessitent un compromis d'une manière ou d'une autre.
Une autre chose à savoir est de mélanger les alignements. Peu importe l'alignement que vous choisissez, essayez d'être cohérent tout au long de votre conception. Il est souvent (mais pas toujours) approprié d'aligner au centre un titre sur une copie alignée à gauche, mais expérimenter avec des alignements mixtes au-delà de cela pourrait entraîner une page visuellement encombrée et déroutante.
Pour plus d'informations sur l'alignement des polices, consultez l'article ci-dessous.
Choix des alignements de types pour le Web

5. Choisissez une bonne police secondaire
Après avoir choisi une police de caractères principale, l'étape suivante consiste à choisir une autre police qui l'accentuera. C'est par opposition à une police qui entrera en conflit avec le choix principal.

Il y a plusieurs problèmes avec le premier exemple dans l'image ci-dessus. Premièrement, les types de polices choisis sont très médiocres. La police de support est plus ornée (et plus difficile à lire) que la police principale! Cela nuit à la police principale et doit être évité. De plus, même si le premier problème n'était pas un problème, les deux polices sont tout simplement trop similaires en épaisseur pour être utilisées ensemble. Même s'ils sont radicalement différents dans leur style, leur poids de trait similaire ne fournit pas assez de contraste visuel entre les deux.
La deuxième image utilise des polices plus contrastées et utilise une police plus fine et plus simple pour la sous-étiquette. Vos polices n'ont certainement pas à contraster autant (l'effet a été exagéré intentionnellement pour l'exemple), assurez-vous simplement qu'elles sont suffisamment différentes pour éviter toute confusion visuelle et que l'accent est mis sur la police principale.
6. Questions de taille
J'ai créé des tonnes d'annonces promotionnelles imprimées au cours des six années où j'ai été designer. L'une des choses que vous apprenez très tôt en travaillant avec du matériel promotionnel est que les titres devraient saisir le lecteur instantanément. Vous avez au moins une seconde ou deux pour attirer l'attention de quelqu'un dans le monde de l'impression. Si vous manquez cette opportunité, vous avez perdu votre client potentiel.
Cela signifie pratiquement que lorsque vous créez un titre, ne vous contentez pas de le taper: concevez-le. Considérez les deux exemples suivants:

Le premier titre vous oblige à lire chaque mot pour avoir une idée de l'objet du message. Tout est de la même taille, largeur et couleur, ce qui ne met aucun accent sur aucune partie du message. Le mot «pourrait» est tout aussi important visuellement que le mot «gagner».
En revanche, le deuxième titre est beaucoup plus fort même s'il utilise exactement le même message. J'ai mis l'accent sur les mots qui ne sont pas si importants et j'ai vraiment crié les mots qui le sont. Le problème avec le premier titre est que le spectateur doit être prêt à prendre le temps de le lire. L'astuce consiste alors à amener le spectateur à lire les parties importantes dès qu'il voit le titre, presque comme par accident.
En regardant le deuxième exemple, la première chose que vous devriez remarquer est le mot «GAGNER» suivi de «LES BAHAMAS». À ce stade, si vous êtes le public cible, nous avons piqué votre intérêt et vous êtes beaucoup plus susceptible de prendre le temps de voir de quoi parle ce message.
7. Utilisez la typographie comme art

Arrêtez de penser à la typographie comme simplement des titres et une copie du corps et commencez à la considérer comme un élément de conception. Les polices de caractères sont méticuleusement conçues et possèdent donc une esthétique qui peut être un atout précieux pour votre arsenal de conception. Bien sûr, cela va bien au-delà de la construction de visages avec des lettres. Si vous souhaitez créer un design centré sur la typographie, réfléchissez à la façon dont vous pouvez incorporer un type attrayant en tant que héros.
De plus, ne vous sentez jamais limité par la structure des polices existantes. Développez les formes de police en fonction de vos besoins. Essayez d'ajouter des tourbillons, de la texture, des taches, des taches et tout ce à quoi vous pouvez penser pour pimenter l'apparence du type.

8. Trouvez une bonne inspiration
La meilleure façon d'apprendre à créer une typographie efficace et attrayante est de trouver et d'étudier quelques exemples existants. Vous trouverez ci-dessous d'excellents articles pour trouver l'inspiration en ligne, mais ne vous arrêtez pas là. Les bons et les mauvais exemples de typographie sont aussi proches du joint de restauration rapide le plus proche. Gardez un œil partout où vous allez pour voir ce que les autres font et réfléchissez à pourquoi cela semble ou ne fonctionne pas bien.
De magnifiques exemples de typographie florale

40 exemples de belle typographie dans la conception publicitaire

De magnifiques exemples de typographie dans la conception publicitaire

50 exemples de typographie vintage

Enfreindre les règles
N'oubliez pas que ces règles sont simplement destinées à être des lignes directrices pour vous aider à créer une excellente typographie. En cours de route, vous constaterez que certains de vos meilleurs travaux enfreignent de manière flagrante un ou plusieurs des principes énoncés dans cet article. Comme je l'ai déjà dit, le moment où vous comprenez parfaitement une règle donnée dans la conception est le moment où vous avez la permission de la casser. Assurez-vous simplement que le non-respect n'est pas arbitraire mais exécuté dans un but précis et pour atteindre un objectif spécifique.
Ressources supplémentaires
- Typedia: une encyclopédie partagée des polices de caractères
- Typophile
- Les éléments du style typographique appliqués au Web
- 15 conseils pour choisir un bon type de texte
Les règles ont tendance à être contraignantes mais j'espère que ces huit suggestions ont plutôt réussi à ouvrir vos possibilités de typographie.