10 tendances dans les sites Web «Unicorn» de startups technologiques
Il y a tellement de choses que vous pouvez apprendre des startups "licornes". Les entreprises qui génèrent des milliards de revenus. Celui qui a révolutionné les industries. Et changé la façon dont vous travaillez et gérez votre vie quotidienne.
La façon dont ils résolvent les problèmes courants. Les stratégies qu'ils utilisent pour rester pertinentes. Les modèles commerciaux qu'ils utilisent pour générer des milliards de revenus sont tous fascinants. Mais nous n'allons pas parler de ces aspects commerciaux.
Aujourd'hui, nous examinons les sites Web de certaines des licornes de démarrage les plus populaires de l'industrie technologique. Nous avons remarqué quelques tendances parmi ces sites Web. Cela doit sûrement avoir quelque chose à voir avec le succès massif derrière ces entreprises.
Essayons de comprendre comment et pourquoi ces entreprises en démarrage utilisent des tendances de conception Web spécifiques.
Explorez les ressources de conception
1. Conception de contenu minimale

Le minimalisme dans la conception de sites Web n'est pas nouveau. C'est un fait bien connu que les conceptions minimalistes avec l'utilisation de beaucoup d'espace blanc sont le meilleur moyen de réduire l'encombrement. Nous voyons maintenant de plus en plus de startups incorporant cette stratégie dans leurs conceptions de contenu.
Le site Web tampon est un excellent exemple de conception de contenu minimal. Le site Web explique brièvement ce que l'outil peut faire sur la moitié supérieure du site Web. Et puis continue d'expliquer les principales fonctionnalités de l'application.
Au lieu d'utiliser un grand nombre de titres, d'images lumineuses et de descriptions multi-paragraphes, Buffer utilise de belles illustrations et de courtes descriptions qui ne comportent qu'une ou deux phrases. Le site utilise également un fond blanc uni qui met efficacement en évidence tout son contenu.
Les conceptions de contenu minimal permettent non seulement aux utilisateurs de digérer plus facilement le contenu d'un site Web, mais créent une expérience utilisateur paisible et relaxante.
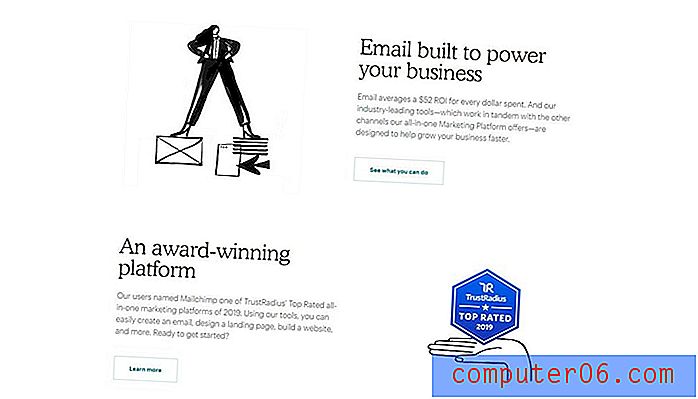
2. Illustrations créatives

Vous pouvez vous attendre à voir sur chaque site Web de démarrage des illustrations dessinées à la main. Il n'est pas surprenant que ces belles illustrations aient pu remplacer les images, en particulier ces terribles photos d'archives. Parce que ces illustrations aident à créer une expérience utilisateur plus mémorable et conviviale.
Le site Web de Trello utilise des illustrations de manière très créative. Il utilise des illustrations pour présenter le produit aux côtés de son adorable mascotte.
De nombreuses autres startups technologiques comme MailChimp et Buffer utilisent également des illustrations tout au long de la conception du site Web. Étonnamment, ces sites utilisent plus d'illustrations que de captures d'écran montrant le produit réel. D'une certaine manière, cela aide les marques à créer un sentiment de mystère et à susciter l'intérêt pour le produit lui-même.
3. Schémas de couleurs bicolores

Presque tous les sites Web de startups que nous avons visités partageaient un trait commun: ils partageaient un schéma de couleurs composé de seulement deux couleurs.
Il n'y a pas si longtemps, les spécialistes du marketing et les concepteurs de sites Web étaient convaincus que certaines couleurs contribuaient à stimuler les engagements. Par exemple, il était communément admis que la couleur rouge est le meilleur choix pour les boutons CTA.
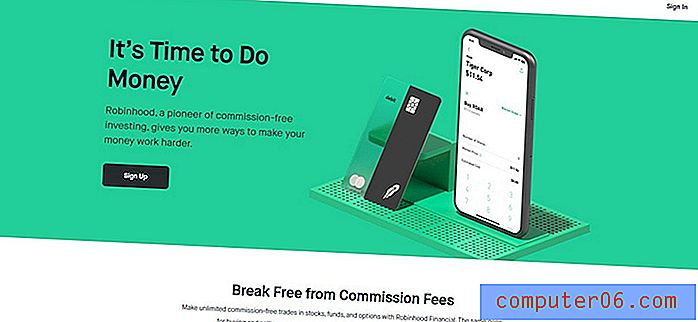
Aujourd'hui, les choses sont différentes. Prenez le site Web Robinhood, par exemple. Il n'utilise que deux couleurs, noir et vert, tout au long de sa conception. Et ce n'est qu'un des nombreux sites Web de startups technologiques qui utilisent la même stratégie de conception.
Lorsque vous vous en tenez à seulement deux couleurs, vous avez plus de liberté pour vous concentrer sur des choses plus importantes. Comme l'arrangement du contenu et les emplacements des boutons. En outre, il s'intègre bien dans le design minimaliste global.
4. Animations uniques

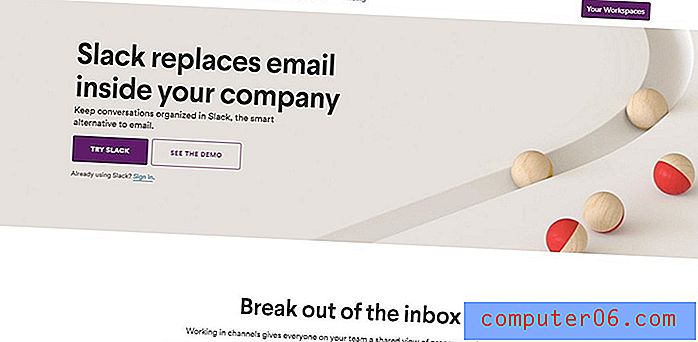
Juste au moment où vous pensez que l'époque des sites Web animés est révolue, Slack, Dropbox, Robinhood et bien plus encore rendent les animations pertinentes.
Les animations sont un excellent moyen d'attirer l'attention des utilisateurs. Par exemple, Slack utilise une animation très étrange mais efficace sur son site Web. C'est en fait assez fascinant à regarder.
Lorsque vous faites défiler vers le bas, vous voyez une autre vidéo animée qui montre l'empilement et l'organisation des messages. Une façon intelligente de montrer ce que Slack est capable de faire.
Lorsqu'elles sont utilisées correctement, les animations peuvent être très utiles. Même une simple animation comme une flèche en mouvement suffit pour guider les utilisateurs pour les encourager à explorer davantage le site Web et à stimuler l'engagement.
5. Présentation pas à pas des fonctionnalités

La section pas à pas du site Web qui présente ce qu'une application ou un service fait est une partie commune d'un démarrage ou d'un site Web SaaS. Les sites Web de démarrage populaires excellent dans ce domaine en offrant une explication simplifiée du produit.
Le site Web de Shopify a une section de présentation pas à pas des fonctionnalités similaires montrant ce que l'application est capable de faire et comment elle peut être bénéfique pour les utilisateurs. Ce processus est rationalisé dans les sections étape par étape avec des animations subtiles.
La plupart des autres sites que nous avons explorés ont partagé des sections pas à pas de fonctionnalités similaires avec seulement quelques petites modifications.
6. Appel à l'action multiple (CTA)

L'appel à l'action d'un site Web doit être inclus dans la moitié supérieure du site Web et au bas du site Web. Cette pratique s'est avérée efficace et acceptée par les experts en conception. Eh bien, c'est du moins ce que c'était.
Nous avons vu de nombreux sites Web de startups utiliser maintenant une approche différente en incluant plusieurs CTA dans la conception du site. Le site Web MailChimp n'est que l'un d'entre eux. Slack, Trello, Squarespace et bien d'autres utilisent la même stratégie.
Plus de CTA signifieraient évidemment plus d'engagements de la part des utilisateurs. Cependant, il y a toujours une question sur la façon dont cela affecte les taux de conversion. Lorsque vous dirigez les visiteurs vers différentes sections de votre site Web, ils peuvent ne pas arriver là où vous le souhaitez. Il s'agit généralement de la page d'inscription de l'utilisateur ou de la page de tarification.
Les grands sites Web de démarrage utilisent cependant une conception de site Web semblable à un entonnoir. Cela prend les utilisateurs d'une page à l'autre. Tous conduisant à la page de conversion finale.
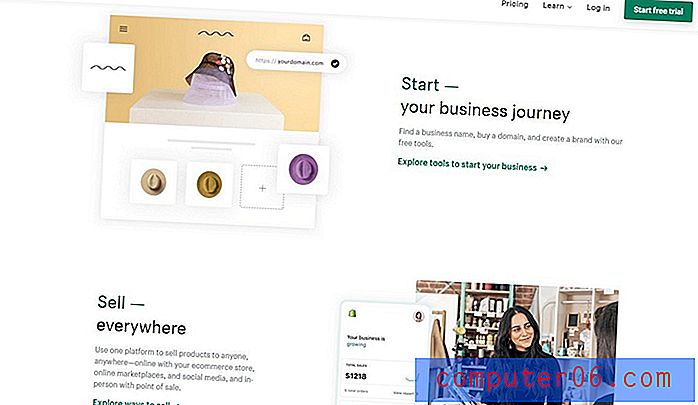
7. Couleurs pastel

Après avoir traversé des tendances impliquant des couleurs plates et des couleurs de matériaux, la dernière tendance dans les schémas de couleurs est les couleurs pastel.
Dropbox avait une conception de site Web très simple. Mais l'entreprise adopte désormais une approche plus moderne pour son site Internet. La dernière refonte utilise des couleurs pastel pour ses arrière-plans ainsi que pour différents éléments du site Web.
Même si cette nouvelle tendance de couleur pastel aide à créer des designs plus calmes et élégants, vous ne devriez pas vous attendre à ce qu'elle dure longtemps. Ce ne sera qu'une question de temps avant qu'une nouvelle tendance de couleur ne prenne le dessus.
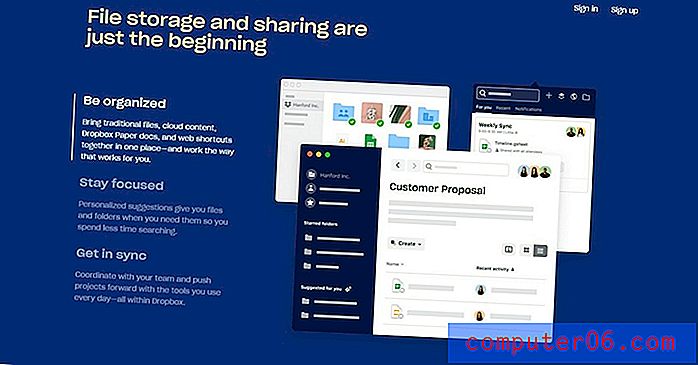
8. Vidéos explicatives

L'ajout d'une vidéo explicative à un site Web SaaS est l'un des meilleurs moyens d'attirer plus de visiteurs et de les convertir en utilisateurs. Dropbox l'a prouvé avec sa vidéo explicative qui a généré plus de 100 millions d'utilisateurs.
C'était il y a très longtemps. À l'époque, il suffisait simplement d'intégrer la vidéo sur le site Web pour que plus de gens la regardent. Mais les utilisateurs attendent maintenant les choses différemment.
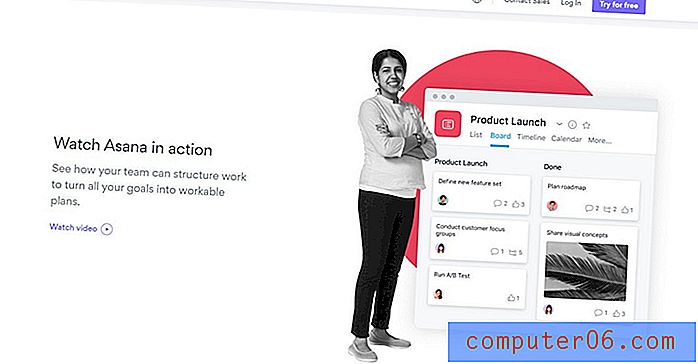
C'est probablement pourquoi Asana, parmi tant d'autres, utilise une tactique intelligente pour mettre en évidence la vidéo explicative. Au lieu d'incorporer la vidéo directement, le site a une section spécifique sur le site Web dédiée à la vidéo «comment faire» pour obtenir plus de clics et de vues.
C'est une stratégie qui accomplit deux choses. Il attire l'attention du visiteur et lui dit de quoi parle la vidéo. Et cela aide à réduire la taille de la page pour des temps de chargement plus rapides.
9. Copie et formulaires simplifiés

Une autre tendance courante que nous avons remarquée dans la plupart des sites Web de startups technologiques est la copie simplifiée. Les sites utilisent des mots et des phrases très simples pour décrire les utilisations et les caractéristiques du produit.
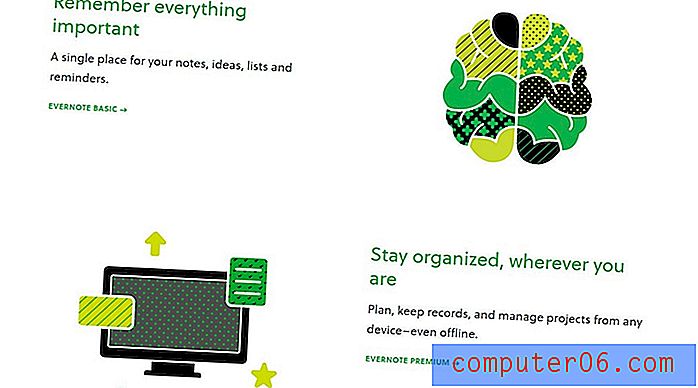
Même les sites Web de services en ligne les plus grands et les plus sophistiqués utilisent désormais des en-têtes courts et des descriptions simples. Evernote le fait mieux avec ses explications à une ligne sur le produit et l'utilisation de grandes icônes.

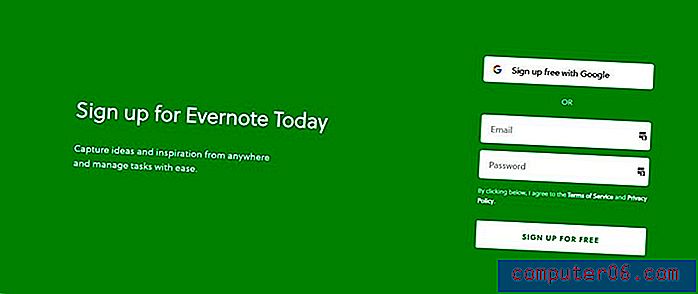
Et ce n'est pas seulement une question de copie. Même les formulaires d'inscription sont désormais plus simplifiés que jamais. Les formulaires d'inscription étaient composés de plusieurs pages, mais aujourd'hui, ils ont été réduits à seulement deux ou trois champs de formulaire.
La simplicité joue un rôle clé pour attirer un public plus large. C'est particulièrement important lorsque vous ciblez un public international.
10. Fonds d'écran plein écran

Imaginez si tous les sites Web sur Internet utilisaient les mêmes conceptions ultra-minimales avec des arrière-plans blancs et des couleurs pastel. Internet serait alors un endroit ennuyeux. Il n'y a pas d'originalité à suivre aveuglément une tendance design. Parfois, il est préférable de s'en tenir à une ancienne tendance de conception si elle vous aide à mieux expliquer votre entreprise.
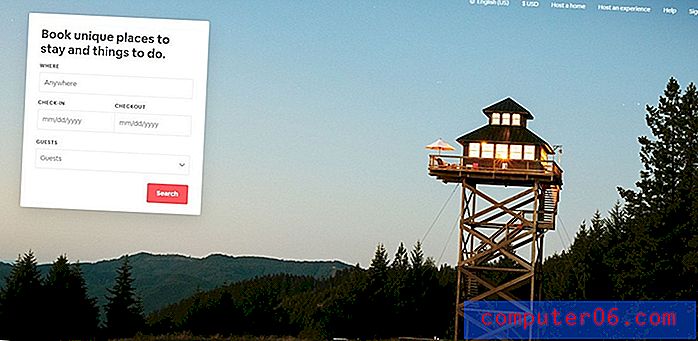
C'est exactement ce que fait Airbnb avec son site Web. Le site utilise une grande image plein écran comme arrière-plan pour la section d'en-tête. Il s'agit d'une tactique intelligente car elle permet de créer une image de ce que la plate-forme offre.

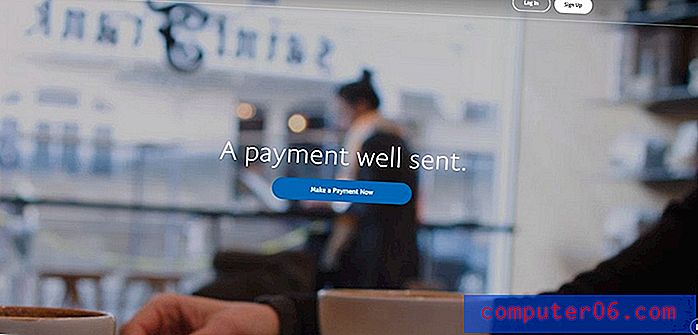
Nous ne pouvons pas non plus ignorer les arrière-plans vidéo. Certaines des plus grandes startups comme PayPal et Lyft utilisent toujours des arrière-plans vidéo sur leurs sites Web. Une chose intéressante que nous avons remarquée est que la vidéo de fond utilisée par les sites Web de grandes marques contient généralement des visuels sans rapport avec l'entreprise.
Nous ne savons pas s'il s'agit d'une tactique intelligente pour susciter la curiosité ou simplement un choix de conception paresseux. Nous vous laisserons décider.
En conclusion
Ce ne sont que quelques-unes des tendances que vous remarquerez à première vue. Si vous regardez de plus près, vous remarquerez des similitudes plus frappantes entre ces sites Web. Cela vous fait vraiment vous interroger sur l'importance de suivre les tendances du design.
Bien que ces startups soient suffisamment intelligentes pour créer leur propre identité à travers les sites Web afin de les démarquer des autres. C'est la clé du succès d'un site Web. Créer une identité et offrir une expérience simple mais mémorable aux utilisateurs.
J'espère que vous pourrez voler quelques bonnes idées et tendances de ces startups pour les appliquer à vos propres projets à l'avenir.