40 plugins jQuery impressionnants que vous devez vérifier
La communauté des développeurs jQuery doit être l'un des groupes de personnes les plus généreux et les plus travailleurs du Web. Ils produisent constamment des outils incroyablement utiles et entièrement gratuits qu'ils partagent avec quiconque et tous ceux qui souhaitent les utiliser.
La quantité et la qualité des plugins jQuery gratuits ne cessent tout simplement de m'étonner. J'ai gardé une liste de quelques grands que j'ai trouvés récemment et j'ai pensé que je la partagerais avec vous. Voici 40 plugins jQuery impressionnants et gratuits que presque tous les développeurs Web devraient vérifier.
Explorez les ressources de conception
Défilement
jQuery Waypoints
Waypoints vous permet de déclencher facilement des événements JavaScript à des points de défilement spécifiques. Vous êtes-vous déjà demandé comment les gens construisent ces incroyables effets de défilement? Cela pourrait être votre réponse.

skrollr
Défilement de parallaxe pour les masses. Skrollr vous aide avec toutes sortes d'effets de défilement différents, y compris les transformations, les changements de couleur et plus encore.

Graphiques, animations et tableaux
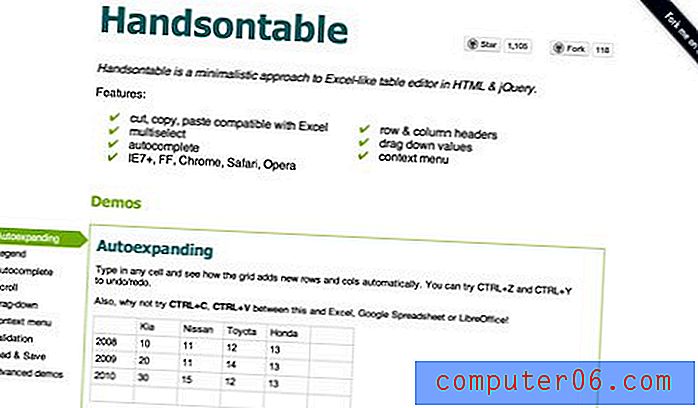
Handsontable
Une approche minimaliste d'un éditeur de tableau de type Excel en HTML et jQuery. Le résultat est assez impressionnant, vous devriez certainement essayer si vous cherchez à créer une feuille de calcul interactive.

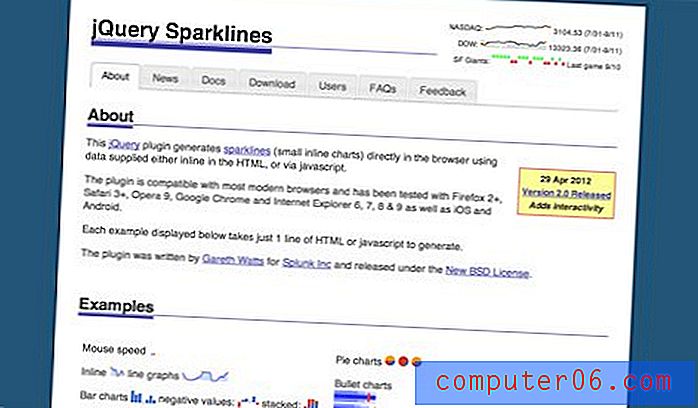
jQuery Sparklines
jQuery Sparklines vous aide à créer de petits graphiques en ligne qui sont fournis avec des informations via HTML ou JavaScript.

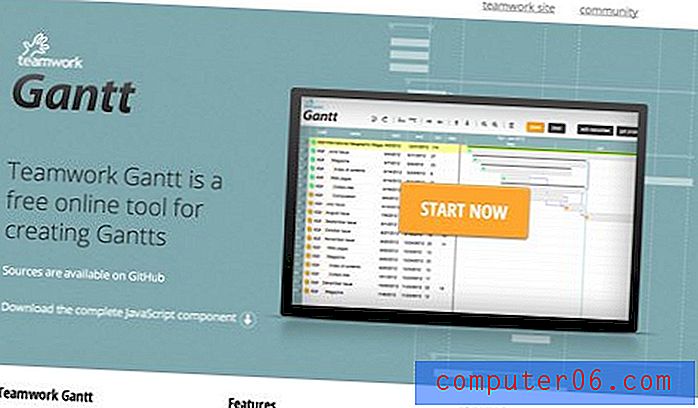
Travail d'équipe Gantt
Créez des diagrammes de Gantt incroyables avec jQuery. Sérieusement impressionnant pour un outil gratuit.

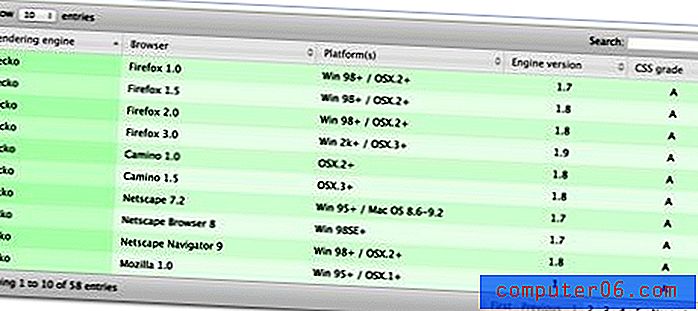
DataTables
Un plugin jQuery pour créer des tableaux de données impressionnants et hautement fonctionnels. Tri multi-colonnes avec détection de type de données, gestion intelligente des largeurs de colonne et plus encore.

arbor.js
Créez des graphiques à l'aspect fou, futuristes, animés et modulaires. Des trucs vraiment cool.

Disposition
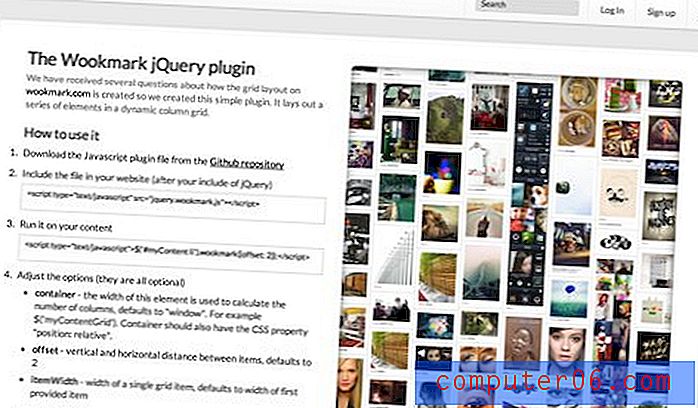
Plugin jQuery Wookmark
Créez facilement une mise en page de type Msonry comme celle vue sur Wookmark. Nous l'avons présenté sur Design Shack ici.

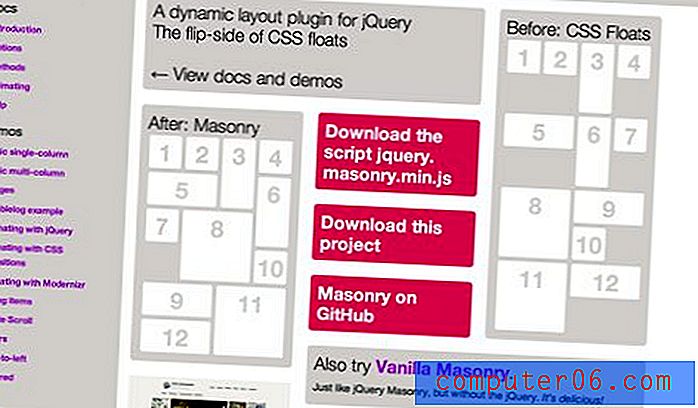
jQuery Maçonnerie
La maçonnerie jQuery originale. La maçonnerie organise les éléments verticalement, en positionnant chaque élément au prochain point ouvert de la grille.

Isotope
Un plugin de mise en page incroyable qui permet des grilles intelligentes et dynamiques d'éléments qui peuvent être facilement triées et filtrées.

FitVids.JS
Un plugin jQuery léger et facile à utiliser pour des intégrations vidéo de largeur fluide.

gridster.js
Gridster est un plugin vraiment incroyable qui vous permet de créer des dispositions de grille flexibles qui peuvent être réorganisées par glisser-déposer. Vous devriez certainement essayer celui-ci.

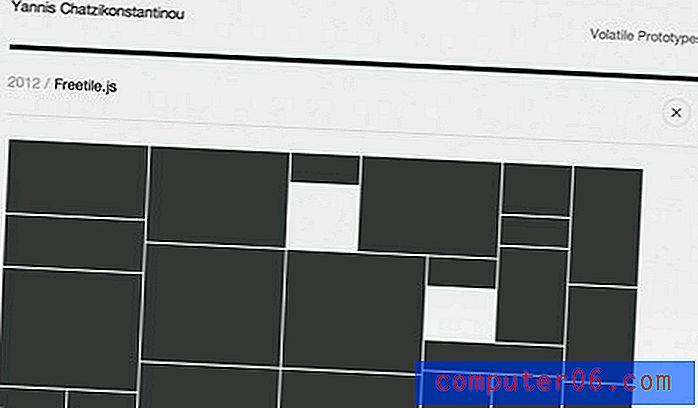
Freetile.js
Un autre plugin pour la disposition de style maçonnerie. Il permet de compresser n'importe quelle taille d'éléments sans utiliser une grille de colonnes de taille fixe, vous n'avez donc pas à vous soucier de spécifier une largeur de colonne appropriée à la taille de vos éléments.

Texte
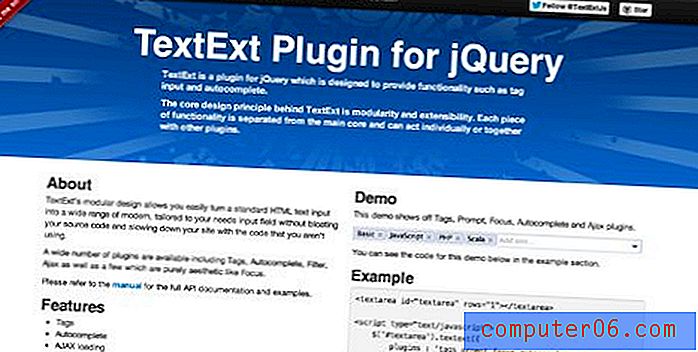
Plugin jQuery TextExt
TextExt est un plugin pour jQuery conçu pour fournir des fonctionnalités telles que la saisie de balises et la saisie semi-automatique. Selon le développeur, il s'est construit sur deux valeurs principales: la modularité et l'extensibilité.

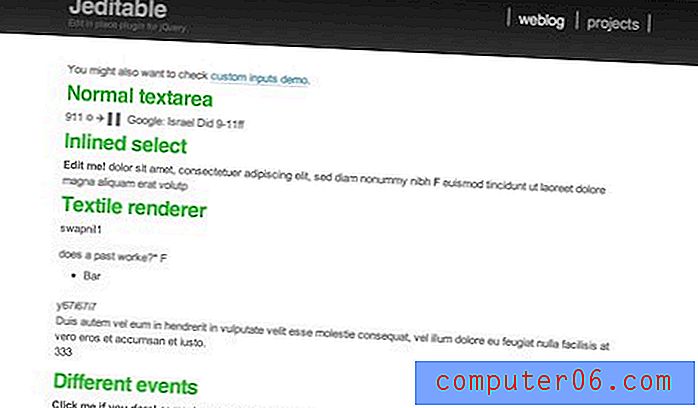
Jeditable
Jeditable vous permet de définir certains éléments HTML à modifier par l'utilisateur. Vous pouvez même configurer différents types d'événements pour déclencher des capacités d'édition: survolez, cliquez, double-cliquez, etc.

FitText
Un plugin pour gonfler le type web. Il permet en fait d'avoir du texte qui se redimensionne avec la fenêtre d'affichage. Extrêmement utile pour une conception Web réactive.

Interface utilisateur cool
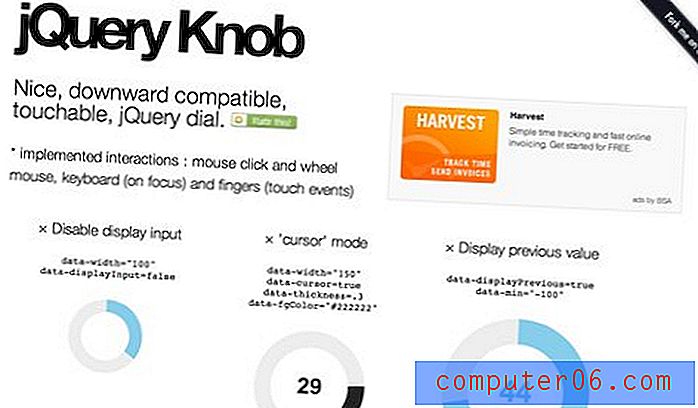
Démo jQuery Knob
Ce plugin vous permet de créer des boutons circulaires vraiment cool qui tournent ou se remplissent lorsque vous faites défiler.

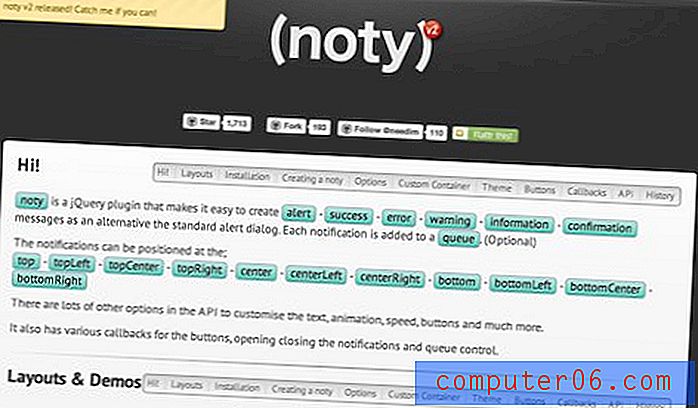
noty - Un plugin de notification jQuery
Noty est un plugin jQuery qui facilite la création de messages d'alerte, de réussite, d'erreur, d'avertissement, d'informations et de confirmation comme alternative à la boîte de dialogue d'alerte standard. Chaque notification est ajoutée à une file d'attente.

PageSlide
Ce plugin vous aide à créer une barre latérale coulissante cachée qui contient à peu près tout ce que vous voulez.

jQuery Réduire
"Ce plugin vous fournit une solution accessible et légère à un modèle d'interface largement adopté connu sous le nom de divulgation progressive." C'est de la fantaisie pour un plugin qui vous permet de réduire le contenu.

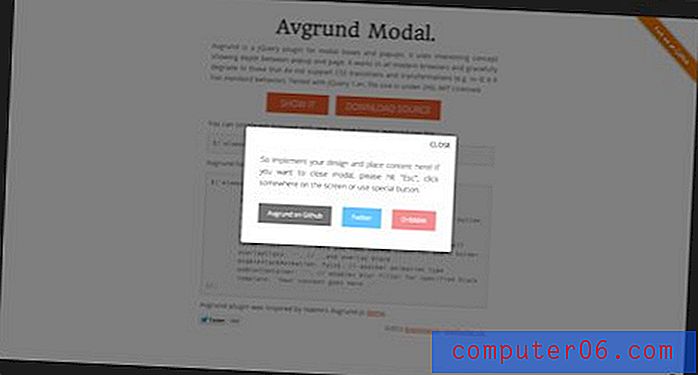
Avgrund
Boîtes modales impressionnantes et simples avec un effet d'animation de page vraiment cool.

jQuery One Page Navigation
Navigation et animation à défilement fluide pour les sites à page unique. Super simple, incroyablement pratique.

jqPagination
Un super petit plugin de pagination. Au lieu d'afficher une liste de numéros de page comme les méthodes de pagination traditionnelles, jqPagination utilise une entrée interactive «Page 1 sur 5» qui, lorsqu'elle est sélectionnée, permet à l'utilisateur d'entrer le numéro de page souhaité.

Plugin jQuery Joyride Feature Tour
Ce plugin est de ZURB, ce qui est vraiment toutes les informations dont j'ai besoin pour savoir qu'il est génial. Il vous aide à créer de petites légendes qui guident les utilisateurs à travers les fonctionnalités de votre site, une étape à la fois.

Info-bulles
jQuery PowerTip
Un plugin info-bulle jQuery assez robuste et puissant avec de nombreuses options.

pompette
Un autre excellent plugin info-bulle. Celui-ci est vaguement basé sur vous donnant la possibilité de créer des info-bulles de style Facebook.

Diaporamas, images et curseurs
jQuery Slider Shock
Un curseur jQuery / WordPress particulièrement réactif, avec une multitude d'options, de paramètres, de styles et de fonctionnalités. Très bien documenté aussi!

Backstretch
Backstretch crée des images d'arrière-plan redimensionnées et capables de diaporama pour n'importe quelle page ou élément.

jQuery Anystretch
Anystretch est un plugin jQuery qui vous permet d'ajouter une image d'arrière-plan redimensionnée dynamiquement à n'importe quelle page ou élément de niveau bloc. L'image s'étirera pour s'adapter à la page / l'élément et sera automatiquement redimensionnée lorsque la taille de la fenêtre change.

jQuery Lightbox
Une lightbox simple basée sur prototype et scriptaculous.

FlexSlider 2
FlexSlider est un curseur d'image réactif de WooThemes avec des fonctionnalités impressionnantes comme des animations de diapositives multidirectionnelles, un balisage sémantique, une prise en charge tactile et la possibilité d'inclure du code HTML sous forme de diapositive.

Boîte de couleur
Un autre plugin lightbox simple. Prend en charge les photos, le regroupement, le diaporama, le contenu ajax, en ligne et iframed.

Curseur WOW
Littéralement l'un des curseurs les meilleurs, les plus puissants et les plus complets du Web. Il est réactif, propose de nombreuses transitions différentes et regorge de tout ce dont vous pourriez avoir besoin. Va le chercher.

Divers
Timeago
Horodatages rapides, faciles et à mise à jour automatique pour jQuery. Exemple: il y a environ un jour.

Validation jQuery
Le plug-in de validation jQuery fournit une validation directe pour vos formulaires existants, tout en facilitant toutes sortes de personnalisations pour s'adapter à votre application.

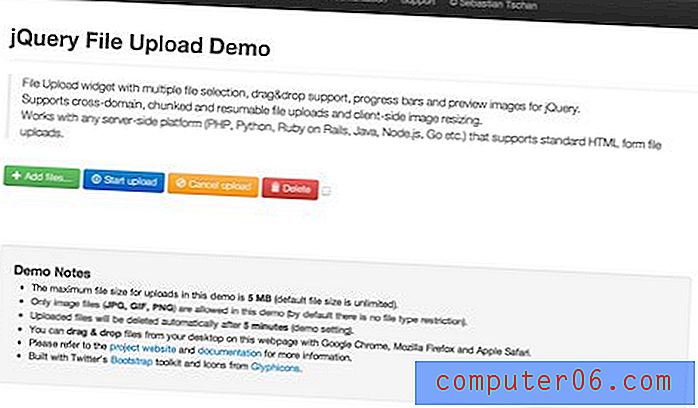
Démo de téléchargement de fichier jQuery
Un plugin de téléchargement de fichiers assez robuste pour jQuery. Sélection de fichiers multiples, prise en charge du glisser-déposer, barres de progression et images d'aperçu pour jQuery.

jQuery Instagram
Vous souhaitez afficher un flux Instagram sur votre page Web? Avec ce petit outil, vous le pouvez.

Plugin jQuery Shadow
Ajoutez facilement toutes sortes d'ombres différentes à vos éléments HTML. Chaque ombre prend très peu de code à implémenter.

Mot de passe nu
Celui-ci est ridicule et potentiellement offensant, et un peu hilarant. Pour encourager les utilisateurs à implémenter des mots de passe forts, il existe une petite illustration cartoony et non détaillée (pensez NES) d'un homme ou d'une femme qui se déshabille progressivement à mesure que la force de votre mot de passe augmente.

MotionCAPTCHA
Je déteste tellement les CAPTCHA à mots mutilés que j'ai écrit un article expliquant pourquoi nous devrions les tuer. Ce plugin fournit une alternative unique qui permet à l'utilisateur de contourner la sécurité en dessinant des formes.

jQuery Transit
Transformations et transitions CSS3 super lisses pour jQuery. Rotation, perspective, inclinaison, échelle et plus encore.

Qu'est-ce que j'ai raté?
Voilà, 40 plugins jQuery exceptionnels pour tout, des effets de défilement aux graphiques et au-delà. Laissez-moi un commentaire ci-dessous et parlez-moi des excellents plugins que vous avez découverts, ou mieux encore, construits récemment. Assurez-vous de laisser un lien pour que tout le monde puisse y jeter un œil.