7 erreurs UX courantes qui peuvent ruiner votre contenu
Un projet réussi est une combinaison de bonne conception, de contenu tueur et d'un peu de chance. Trop souvent, une conception est déraillée par de simples erreurs UX qui ruinent le contenu et brouillent les actions prévues de l'interface.
Les utilisateurs peuvent facilement perdre de vue pourquoi ils sont là et ce qu'ils sont censés faire. Heureusement, bon nombre de ces erreurs de conception sont faciles à identifier et à corriger. (En prime, les exemples de cet article font bien les choses; utilisez-les comme guide!)
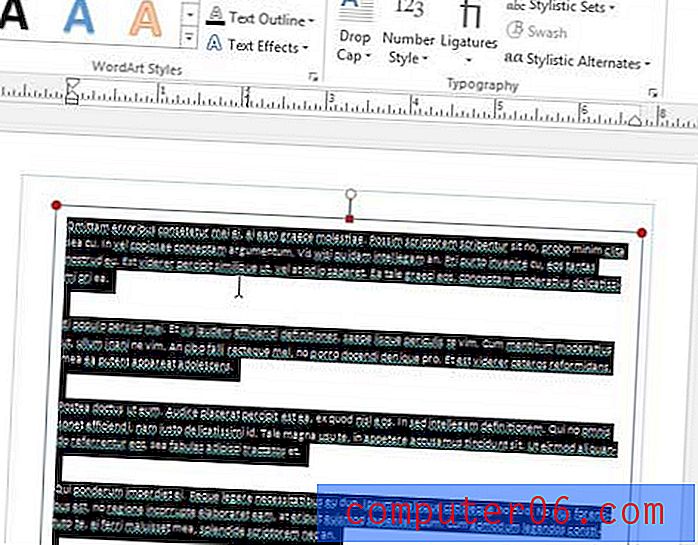
1. Typographie illisible
Il y avait une courte phase où les dessins étaient remplis de polices de caractères de nouveauté. Bien que ce ne soit pas un problème en soi, cela pose un problème lorsque les mots sont difficiles à lire. (À quoi servent les mots dans une conception si leur utilisateur ne peut pas comprendre ce qu'ils disent?)
Lorsque vous recherchez des options de nouveauté, sachez à quoi ressemblent les lettres avec les mots que vous utilisez. Certaines combinaisons peuvent mieux fonctionner dans une police de caractères que d'autres. Faites attention au crénage et au nombre de caractères utilisés, en particulier avec une police de caractères de nouveauté. (Moins de caractères est souvent meilleur avec une typographie d'affichage spécialisée.)
Comment savez-vous que c'est difficile à lire? Méfiez-vous des polices avec des inclinaisons extrêmes, des formes de lettres serrées et condensées, des swashes, des queues ou des ligatures trop élaborées, ou des formes de lettres qui semblent fonctionner ensemble ou avoir des formes rares.
Corrigez-le maintenant: changez cette police de caractères illisible pour quelque chose avec une position plus large et des formes de lettres plus courantes. Vous n'avez pas à changer complètement pour Helvetica, mais optez pour quelque chose de lisible et intéressant. Essayez quelque chose de cette collection de polices Google.
Bien faire les choses: LeadGen

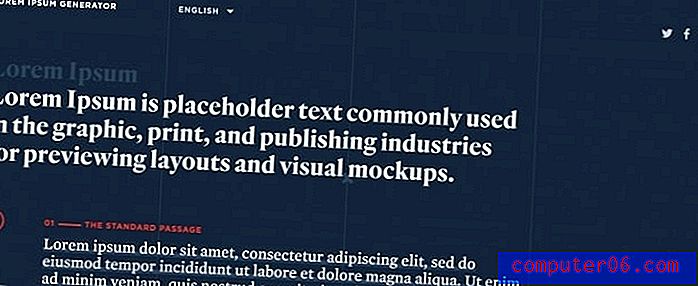
2. Mauvais alignement
Gauche, droite, venteur, justifié?
Nous ne discuterons pas du bien-fondé des types d'alignement ici. Le grand point à retenir est le suivant: un alignement cohérent est ce qui compte vraiment. Le type et les éléments doivent reposer confortablement dans une grille. Les bords dentelés doivent être évités.
Le problème avec un mauvais alignement est qu'il perturbe le flux visuel, ce qui rend difficile pour les utilisateurs de passer d'un élément à l'autre dans la conception. Ils peuvent se perdre dans le désordre et manquer ce qui est le plus important en matière de contenu.
Corrigez-le maintenant: définissez des styles d'alignement pour les éléments. Les photos sont-elles centrées ou sont-elles alignées avec le texte sur la marge de gauche? Créez un ensemble de lignes directrices, ajustez la conception et respectez les règles pour aller de l'avant.
Bien faire les choses: Lorem Ipsum

3. Imagerie inappropriée
Les images inappropriées sont un tueur de contenu. Il peut créer une connexion visuelle disjointe avec du texte ou laisser l'utilisateur se gratter la tête.
Bien que les images qui ne sont pas à la hauteur viennent souvent de façon «sachez-les quand vous les voyez», il y a quelques drapeaux rouges à rechercher dans vos projets.
- Images boursières stupides ou surutilisées: si la photo ne semble pas réelle (les gens en costume d'affaires sourient sans but) ou si vous l'avez vue sur d'autres sites Web similaires, évitez-la.
- Images de mauvaise qualité: si la photo est floue, sombre ou mal composée, ne l'utilisez pas. Aucune photo n'est meilleure qu'une mauvaise photo.
- Images basse résolution: une image pixellisée est toujours mauvaise. De nombreuses règles photo qui faisaient partie des workflows de conception il y a quelques années doivent être révisées grâce à la dominance et à la popularité des écrans haute résolution.
- Les images fluff n'améliorent pas le contenu: ne restez pas coincé, y compris une photo simplement parce que vous le pouvez, même si elle n'a aucun rapport avec le contenu. Les images doivent améliorer le contenu, pas le brouiller.
Réparez-le maintenant: faites un audit photo. Parcourez votre conception et supprimez toutes les images contenant les drapeaux rouges ci-dessus. Vous n'avez pas à remplacer une image si vous n'avez pas quelque chose de approprié.
Bien faire: les lacets Xpand

4. Négliger les détails du mobile
Il est de notoriété publique que les sites Web doivent être conçus sur des cadres réactifs. Il serait difficile de trouver un concepteur ou un développeur qui soutiendrait le contraire. Mais un modèle réactif n'est pas une solution unique. Le design doit être ajusté pour différentes tailles d'écran.
Trop souvent, ce détail est négligé. Le site Web fonctionne sur mobile, mais les tailles de caractères sont un peu trop petites ou les images sont dimensionnées de manière réactive et proportionnelle aux différents rapports d'aspect d'un appareil mobile. Ces petits détails peuvent gêner sérieusement les utilisateurs.
Réparez-le maintenant: passez du temps avec votre conception mobile. Prenez note de tous les détails qui semblent déplacés et qui vous frustrent. Vérifiez les tailles de texte, les images, les temps de chargement, les emplacements des boutons et effectuez les ajustements nécessaires pour offrir une expérience plus transparente.
Bien faire les choses: et Co

5. Crazy Color
Un designer ennuyé créera un design décousu. L'une des façons dont cela se manifeste souvent est avec une couleur folle et l'absence d'une palette définie.
Trop de couleurs peuvent être gênantes et ont souvent une sensation d'amateur. Pour chaque projet qui tire une palette d'inspiration arc-en-ciel, 1000 autres projets échouent. À moins que les directives de votre marque n'appellent à utiliser ce type de jeu de couleurs, évitez-le. (Et si votre marque a de telles directives, encouragez un rafraîchissement.)
Corrigez-le maintenant: créez une palette de couleurs forte. Commencez avec une couleur dominante et une ou deux options secondaires. Si vous avez besoin de plus d'écart, utilisez des teintes et des tons de cette palette (et créez également des règles pour ceux-ci). Ne commencez pas à ajouter plus de couleur.
Bien faire les choses: impression de flyers urgents

6. Ne pas donner aux utilisateurs quelque chose à faire
Imaginez atterrir sur une belle page Web, mais sans savoir quoi faire ensuite. Faites-vous défiler? Cliquez-vous? Y a-t-il une prochaine étape pour trouver plus de contenu?
Il devrait y avoir.
Une bonne conception de site Web est un réseau d'actions, d'interactions et de mouvements qui circulent de page en page. L'objectif est de permettre aux visiteurs de se connecter avec autant de contenu que possible sur le chemin de l'action souhaitée.
Réparez-le maintenant: chaque page de la conception doit contenir un appel à l'action. Les utilisateurs doivent savoir exactement quel est l'objectif de chaque page et vouloir cliquer sur le bouton, remplir un formulaire, jouer à un jeu ou acheter un produit. La structure de conception doit inclure des éléments d'interface utilisateur audacieux pour encourager les clics ou les tapotements des styles de bouton aux instructions exploitables.
Bien faire les choses: Vinebox

7. Trop d'une bonne chose
N'exagérez pas avec votre élément super cool.
Vous avez une belle illustration? Utilise le. Utilisez-le grand, même. Mais ne l'encombrez pas avec beaucoup d'autres illustrations qui diluent l'image.
Il en va de même pour les icônes ou toute autre technique qui est votre crochet pour attirer les utilisateurs. Vous voulez les laisser vouloir plus, pas submergé par le volume. Cela semble assez facile, mais cela peut être difficile en réalité. (Pensez simplement à ce pack d'icônes que vous avez acheté et ressentez le besoin d'en avoir pour votre argent en utilisant chaque article.)
Réparez-le maintenant: employez moins c'est plus de stratégie. Utilisez uniquement les éléments dont vous avez besoin pour améliorer le contenu. Ne le submerge pas. Parcourez la conception actuelle et imaginez retirer un élément de chaque page. Qu'est ce que ça serait? Le design est-il meilleur pour cela?
Faire les choses correctement: les amateurs d'art en Australie

Conclusion
Chaque designer fait une erreur de design ici et là. (Certains d'entre nous font plus que ce que nous aimerions admettre.) Mais pouvez-vous identifier les problèmes et récupérer?
Vous devriez avoir un bon départ dans cette direction maintenant avec cette liste d'erreurs et les moyens de les corriger. N'ayez pas honte lorsque vous commettez un péché de conception, ajustez et passez à autre chose.