7 conseils pour une meilleure conception du formulaire de contact (avec des exemples)
Une meilleure conception du formulaire de contact commence par la convivialité. L'objectif d'un formulaire est évident: vous avez besoin d'informations de l'utilisateur. Le formulaire doit être suffisamment intuitif pour que les utilisateurs sachent exactement quoi faire et ne soient pas détournés dans le processus de réalisation de cette action.
Les meilleurs formulaires de contact sont faciles à consulter et comprennent des éléments hautement utilisables avec lesquels les utilisateurs peuvent interagir sans y penser. (Cela semble un peu plus facile que parfois.) Mais heureusement, nous avons une sélection de conseils pour vous aider à concevoir de meilleurs formulaires de contact.
Explorez Envato Elements
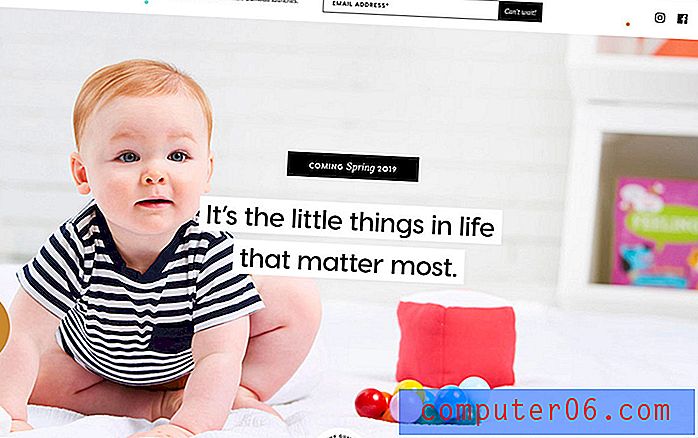
1. Faites-en une colonne
 Les formulaires verticaux fonctionnent bien car les utilisateurs sont habitués au défilement. Cela permet de voir facilement le début et la fin du formulaire.
Les formulaires verticaux fonctionnent bien car les utilisateurs sont habitués au défilement. Cela permet de voir facilement le début et la fin du formulaire. Quoi de plus simple? Tabuler un formulaire verticalement ou remplir des éléments en travers puis en bas de l'écran? La création d'un formulaire avec une seule colonne verticale est la solution la plus simple pour de nombreux utilisateurs, car ils n'ont qu'à penser à une action: descendre l'écran à travers le formulaire.
Le peut fonctionner pour des champs similaires, tels que la réponse courte pour un nom, une adresse e-mail et un numéro de téléphone. Il peut également bien fonctionner pour des éléments tels qu'un écran de paiement.
Cette forme fonctionne également mieux avec les formats réactifs afin que le formulaire ait la même forme sur différents appareils, offrant une expérience utilisateur plus cohérente. Cela peut être particulièrement important avec les formulaires de commerce électronique ou de paiement, car vous ne voulez pas que l'expérience varie, ce qui crée des questions sur la validité et la crédibilité du formulaire.
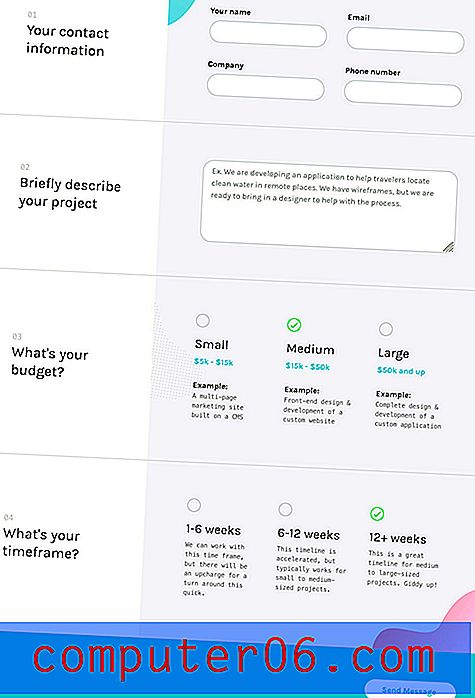
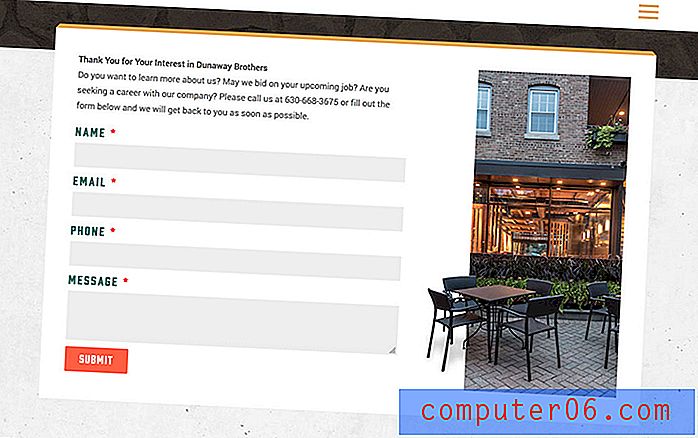
2. Grouper le contenu de façon logique

De petits blocs de questions ou de champs de formulaires regroupés visuellement peuvent faciliter la compréhension d'un formulaire. Conservez les éléments similaires (tels que les informations d'adresse ou les champs de paiement) et regroupez les éléments avec leurs étiquettes et tout autre texte d'instruction. Les utilisateurs ne doivent jamais se demander à quel champ une étiquette ou une instruction se rapporte.
Les regroupements logiques de contenu créent un flux pour le formulaire, où les utilisateurs peuvent anticiper les informations à venir. Cela rend l'expérience facile et agréable.
3. Placer des étiquettes au-dessus du contenu

La plupart des outils de création de formulaires vous offrent de nombreuses options pour l'emplacement des étiquettes ou des info-bulles. Résistez à la tentation de devenir trop créatif et placez des étiquettes au-dessus du champ où se trouvent les informations. Il s'agit du placement le plus courant et le plus utilisable pour les étiquettes.
De plus, cet emplacement se convertit facilement en d'autres appareils. Pensez au formulaire sur un téléphone plutôt que sur un ordinateur de bureau, par exemple. Si le formulaire précède l'étiquette, vous pouvez planifier les informations à mettre dans le champ avant même d'y faire défiler, et cela restera sans jusqu'à ce que le champ du formulaire soit complet. Mais si l'étiquette est en dessous du champ, vous pourriez vous retrouver coincé dans un schéma de défilement vers le bas puis vers le haut pour voir les instructions et remplir le formulaire.
Bien que cela puisse maintenant sembler être un gros problème, cela peut être frustrant pour les utilisateurs. Et avec des formulaires plus longs, cela peut entraîner des erreurs tout au long du formulaire. Il s'agit d'un problème majeur d'utilisation dans la conception de votre formulaire de contact.
4. Ne demandez pas trop d'informations
 Moins les utilisateurs sont engagés et fidèles, moins ils acceptent de champs pour effectuer une action.
Moins les utilisateurs sont engagés et fidèles, moins ils acceptent de champs pour effectuer une action. Les formulaires plus courts sont plus susceptibles d'être remplis complètement que les formulaires longs qui demandent des informations inutiles. (Avez-vous vraiment besoin de saisir le type de carte de crédit que vous avez sur une page de paiement? La réponse est non, le nombre indique le type de carte, alors ne faites pas entrer les informations inutiles par les utilisateurs.)
Moins les utilisateurs sont engagés et fidèles, moins ils acceptent de champs pour effectuer une action. Pour les nouveaux utilisateurs, vous pouvez demander une adresse e-mail. Attendez un e-mail de confirmation (une fois qu'ils sont un peu plus investis) ou faites un suivi pour étendre les informations recueillies pour inclure un nom, un code postal ou un anniversaire.
Les formulaires simples et courts ont des taux d'engagement plus élevés que les formulaires de contact longs et exhaustifs. Concevez convenablement.
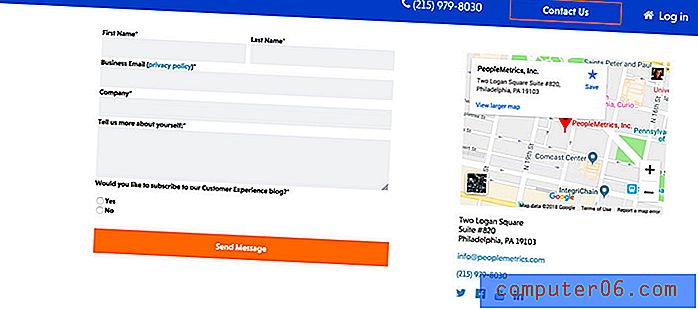
5. Rendre le bouton évident
 Assurez-vous que la micro-copie dans le bouton vous indique exactement ce qui se passe
Assurez-vous que la micro-copie dans le bouton vous indique exactement ce qui se passe Une fois que l'utilisateur a rempli chaque champ du formulaire, l'action finale est-elle évidente? Trop souvent, la création d'un bouton facile à voir est l'étape oubliée de la conception du formulaire. Le bouton doit être clairement visible. Utilisez une couleur spécifique au bouton final et assurez-vous que la micro-copie dans le bouton vous indique exactement ce qui se passe (soumettre, effectuer le paiement, etc.).
Astuce bonus: Si vous utilisez un captcha ou un autre type de défi humain, placez-le entre le dernier champ du formulaire et le bouton Soumettre. (Il n'y a rien de plus ennuyeux que de cliquer sur Soumettre uniquement pour que le captcha vous force à répéter l'action ... ou pire, vous faire recommencer.)
Oh, et encore une astuce qui va sans dire… faites savoir aux utilisateurs quand un formulaire est rempli avec succès! Un simple dialogue de remerciement suffit souvent.
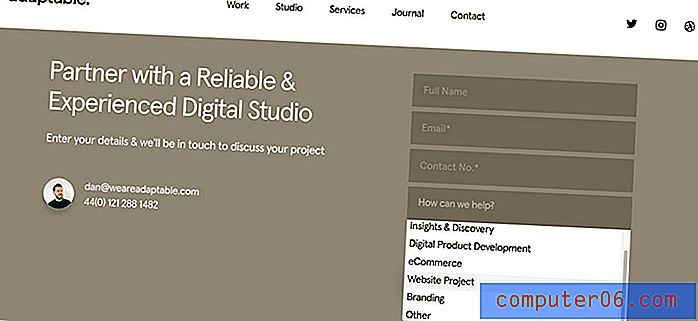
6. Utilisez les types de champs appropriés

Un bon concepteur de formulaires sait qu'un type de champ ne correspond pas à toutes les informations. Faites correspondre le type de champ aux données collectées pour faciliter le remplissage correct des formulaires par les utilisateurs. Vous n'utiliseriez pas un menu déroulant pour un numéro de téléphone, n'est-ce pas?
Bien que ce soit l'un de ces conseils qui semble totalement évident, il se produit trop souvent mal.
Pensez à ce champ sur un formulaire de contact: la meilleure façon de me contacter est par mail ou par téléphone. L'utilisation d'un choix de bouton indique clairement que l'utilisateur doit en sélectionner un. L'utilisation d'une liste déroulante est une action trop complexe pour un choix soit / ou. Et vous n'avez certainement pas besoin de cela comme champ de réponse court.
Non seulement l'utilisation du bon type de champ facilitera les formulaires pour les utilisateurs, mais elle rationalisera également la collecte et l'analyse de vos données.
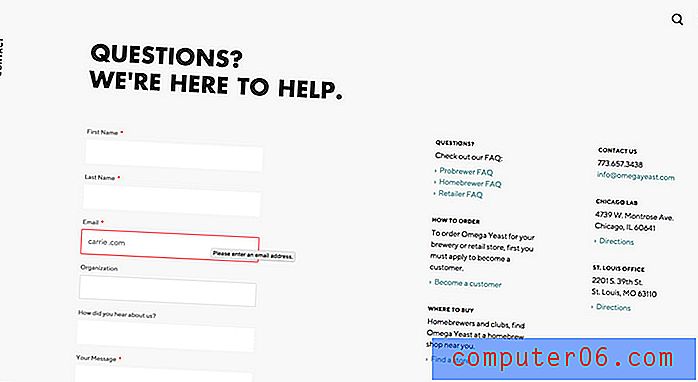
7. Validez les données lorsque cela est possible
 Ne l'aimez-vous pas simplement lorsqu'un formulaire vous informe d'erreurs au fur et à mesure plutôt qu'à la fin?
Ne l'aimez-vous pas simplement lorsqu'un formulaire vous informe d'erreurs au fur et à mesure plutôt qu'à la fin? Ne l'aimez-vous pas simplement lorsqu'un formulaire vous informe d'erreurs au fur et à mesure plutôt qu'à la fin? Non seulement vous pouvez voir et corriger l'erreur, mais cela économise du temps et des maux de tête dans le processus.
L'utilisation de la validation sur les formulaires de contact est un must. De la confirmation qu'une adresse e-mail suit le format approprié à la validation du nombre de chiffres pour un code postal ou un numéro de téléphone, ces petites choses peuvent faire une grande différence.
Et si vous ne le faites pas, vous êtes en minorité. Une étude du Baymard Institute montre que 60% des formulaires utilisent la validation en ligne. Ce n'est donc pas seulement un outil de convivialité, il devient rapidement un modèle (et une attente) utilisateur communément accepté.
Conclusion
Les deux types de formulaires les plus populaires dans les projets de conception de sites Web sont probablement les inscriptions par e-mail et les formulaires de contact. Commencez par vous assurer que ces formulaires sont correctement configurés et ajustez la conception pour les rendre plus utilisables. (Si vous remarquez beaucoup plus d'engagement, cela fonctionne probablement.)
Les mêmes concepts peuvent être appliqués aux formulaires tout au long de la conception ainsi qu'aux enquêtes, pages de paiement et autres collectes de données. Ces concepts évoluent pour répondre à tout type d'élément de site Web où l'utilisateur doit saisir des informations pour terminer un processus.