7 façons de garantir la réussite de votre site Web à défilement long
La vieille manta à garder au-dessus du parchemin n'est pas toujours ce dont votre contenu - et votre conception - a besoin. Voici sept façons de créer un site Web à long défilement qui gardera l'attention des utilisateurs et, espérons-le, les fera défiler.
Le défilement long peut être un excellent moyen d'engager les utilisateurs. Parfois, la meilleure présentation visuelle possible ne se produit pas entièrement au-dessus du parchemin. Les formats à défilement long sont des sites Web qui défilent plusieurs fois pour capturer ce contenu. Mettons de côté le concept souvent débattu. Les utilisateurs d'aujourd'hui comprennent comment et quand faire défiler.
Explorez Envato Elements
1. Créez un contenu engageant

La clé n ° 1 du succès d'un site Web à défilement long est un contenu de qualité. Sans grand contenu, rien d'autre n'a vraiment d'importance.
La mauvaise nouvelle est qu'aucun test de contenu de qualité ne vous dira si ce que vous créez est bon. (L'analyse des utilisateurs fournira cette information.)
Mais vous pouvez faire certaines choses pour créer le meilleur contenu possible:
- Racontez une histoire intéressante et faites-la vôtre.
- Utilisez des visuels haute résolution et intéressants tels que des photos, des illustrations et des vidéos.
- Donnez aux utilisateurs une raison de faire défiler. (Il y a une raison pour laquelle de nombreux chapitres de livres se terminent par des cliffhangers; cela permet aux gens de lire.)
- Limitez les choix. Donnez aux utilisateurs quelque chose à faire dans la conception, mais ne les submergez pas avec trop d'options. Un appel à l'action par défilement ou étape de l'histoire suffit.
- Écrivez une copie attrayante. Bien que les visuels créent une première impression, les mots permettent aux utilisateurs de se déplacer dans le contenu. Utilisez des verbes d'action et engagez-vous dans une histoire exploitable et relatable.
2. Créez un thème visuel

Un thème visuel fort aidera les utilisateurs à comprendre que l'histoire de l'écran précédent, ou défilement, continue. Des repères visuels tels qu'un fil de couleur commun, des flèches et des lignes de connexion ou même des écrans qui semblent se chevaucher peuvent créer une ligne visuelle d'un défilement à l'autre. Cela aidera à garder les utilisateurs en mouvement tout au long de la conception.
Et voici comment vous savez si une conception à long défilement fonctionne pour votre site Web. Suivez le temps passé sur le site dans vos analyses. Les utilisateurs restent-ils sur le site Web plus longtemps qu'avant la mise en œuvre des options de défilement long? Interagissent-ils avec plus ou moins de contenu? L'action de conversion finale souhaitée a-t-elle augmenté ou diminué?
Plus qu'un simple thème visuel, un long défilement devrait aider le trafic du site Web. Si cela ne se produit pas, les utilisateurs pourraient ne pas comprendre le thème visuel et devraient défiler ou peut-être que le concept de conception ne fonctionne tout simplement pas pour cette base d'utilisateurs. (Le défilement long n'est pas pour tout le monde ou pour chaque type de contenu.)
3. Enchanter avec les interactions

L'un des grands avantages du défilement long est qu'il se prête à des techniques de narration immersives sur le Web. Et cela inclut souvent de nombreuses petites interactions conçues pour ravir les utilisateurs.
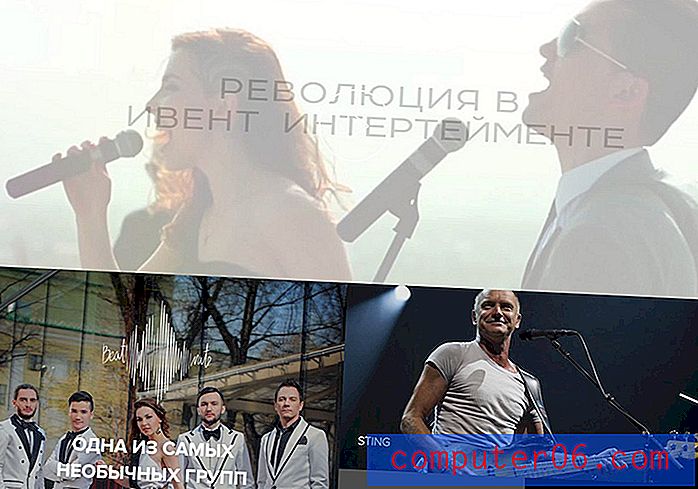
Des animations aux actions de diapositives en passant par les techniques de défilement et les images qui se transforment à l'écran, ces petites interactions peuvent aider à garder les utilisateurs engagés. Beatrate, ci-dessus, utilise une poignée d'interactions - vidéo, boîtes animées sur défilement, effets de survol, compteurs en rotation et un curseur d'image.
Chaque partie différente du défilement comprend des animations uniques à cette zone de contenu. Parce que les éléments, les interactions et le contenu sont différents (mais suivent toujours des modèles d'utilisateurs bien compris), il y a quelque chose de nouveau pour les visiteurs à faire avec chaque coup de souris.
4. Utilisez une technique de défilement

L'une des raisons pour lesquelles les concepteurs aiment les sites Web à défilement long est qu'ils fonctionnent bien sur les ordinateurs de bureau et les appareils mobiles.
De nombreux utilisateurs préfèrent en fait faire défiler que cliquer (ou toucher) sur des appareils plus petits car toutes les informations sont toujours au même endroit et faciles d'accès.
Utilisez une technique de défilement, telle que la parallaxe, le blocage des couleurs ou les types de contenu mixtes (écrans alternatifs chargés d'images, de texte ou de vidéo) pour garder le design fluide. En utilisant et en mélangeant des techniques de défilement, la conception signale aux utilisateurs un changement de contenu tout en le gardant intéressant. Ces effets peuvent également encourager le défilement, car les utilisateurs voudront voir ce qui se passe ensuite.
Et avec une conception à long défilement, tout le contenu (ou une grande partie du contenu principal) est sur une seule page, vous n'avez donc pas à repenser la navigation mobile ou masquée. Tout est là pour les utilisateurs.
5. Alternance de défilement long et court

Tout comme vous alterneriez les techniques de défilement pour créer des pages ou des écrans dans le même défilement, assurez-vous de mélanger les segments à défilement long et court.
Incluez des éléments de défilement courts qui sont rapides et faciles à digérer, tels que des images ou un bloc avec une poignée de gros mots. Ajoutez ensuite un élément de défilement plus long, tel qu'un bloc de texte infographique ou volumineux. Suivez cela avec un bref appel à l'action.
Mélanger la longueur des blocs de contenu permet de maintenir un flux qui ne devient pas ennuyeux pour les utilisateurs. (Le concept ressemble beaucoup à l'écriture de contenu, où vous voulez mélanger les longueurs de phrases pour éviter la monotonie ou l'ennui du lecteur.)
6. Fournir une feuille de route

En ce qui concerne les sites Web à défilement long, les utilisateurs veulent savoir où ils se trouvent et quand ils arriveront où ils vont. Vous devez fournir une feuille de route.
Les feuilles de route des utilisateurs du site Web se présentent sous différentes formes:
- Navigation collante
- Points ou éléments qui indiquent la quantité de contenu restante
- Flèches ou signifiants qui indiquent aux utilisateurs quoi faire ensuite
- Un moyen de revenir au début ou à la fin
7. Concevoir des objectifs clairs

Les sites Web à défilement long ou infini ne devraient pas être sans fin. La conception doit inclure un début, une fin et des objectifs clairs pour l'utilisateur.
Peu importe à quel point le design est cool, il doit donner aux utilisateurs quelque chose à faire. (C'est pourquoi vous avez un site Web, non?)
Il est important d'avoir l'appel à l'action à plusieurs endroitsAvant même de penser à la conception, décrivez ce que l'objectif final est censé être. Assurez-vous que chaque partie de la conception à long défilement aide les utilisateurs à atteindre cet objectif. Regardez l'exemple ci-dessus: chaque page et chaque défilement comprend un bouton d'appel à l'action qui est situé au centre de la conception et facile à voir et à cliquer.
Il est important d'avoir l'appel à l'action à plusieurs endroits, car tous les utilisateurs ne défileront pas jusqu'à la fin du contenu à défilement long. Peu importe à quel point l'histoire est bonne, peu importe la qualité des visuels, peu importe à quel point les interactions sont attrayantes ... la plupart des utilisateurs ont une courte durée d'attention et décideront s'ils veulent et comment s'engager avec le design en quelques secondes. Assurez-vous que l'élément exploitable est clair dès le début et accessible à chaque étape de l'interaction de conception.
Conclusion
Bien que les conceptions de sites Web à défilement long ne soient pas nouvelles, les méthodes pour améliorer l'expérience évoluent. Cela commence par un excellent contenu et se termine par la façon dont vous organisez l'expérience.
Sachez que les techniques et les concepts à défilement long sont encore assez débattus dans la communauté de conception et d'utilisateurs. Évaluez les avantages et les inconvénients et déterminez si cette technique convient à votre concept, puis assurez-vous de mesurer l'analyse et de tester en cours de route pour vous assurer qu'elle fonctionne comme prévu.