Supports: projet novateur d'édition de texte d'Adobe
Contrairement à Apple, Adobe semble aimer partager ses idées de produits lorsqu'ils sont à leurs balbutiements. C'est à la fois une bonne et une mauvaise chose. En tant qu'utilisateur, c'est amusant de voir ce qu'Adobe a dans sa manche. Certes, il est frustrant de passer du temps à travailler sur un projet pour le voir disparaître complètement, pour ne jamais se concrétiser. Il y a aussi la frustration liée à l'utilisation de toute sorte de projet bêta précoce. Permettre aux utilisateurs de vérifier la version à peine fonctionnelle de votre produit pourrait les dissuader d'essayer la version finale.
Pour le meilleur ou pour le pire, Adobe présente souvent ses produits en plein essor au public, et la dernière application de cette tendance est un éditeur de texte appelé Brackets. Adobe affirme que ce nouvel éditeur de texte sera innovant, ouvert, ciblé et extensible. Les crochets seront-ils à la hauteur de ces nobles promesses? Continuez à lire pour le découvrir.
Explorez les ressources de conception
Qu'est-ce que les supports?

La page d'accueil du projet Brackets fait la promotion de l'application en tant qu '«éditeur de code open source construit avec le Web pour le Web». Par cela, ils signifient qu'il est en fait construit avec HTML, CSS et JavaScript, ce qui le rend très facile à étendre et à modifier. C'est génial car c'est aussi 100% open source.
Bon RP
Le fait que Brackets soit complètement open source est très intéressant. Je ne suis pas sûr qu'Adobe ait jamais vraiment investi du temps et des efforts légitimes dans une application open source gratuite. Cela représente un événement assez important et ce sera vraiment intéressant de voir où cela mène.
En fin de compte, je pense que c'est une très bonne décision de la part d'Adobe de s'engager dans des projets comme celui-ci. C'est une vérité indéniable que leur réputation auprès des développeurs Web a été assez rude ces derniers temps. J'ai moi-même écrit des articles entiers sur les raisons pour lesquelles Adobe ne comprend pas les développeurs.
L'ensemble du projet Brackets est une réponse décente à cette plainte. S'il y a une chose que vous pouvez faire pour gagner la faveur de la communauté de la conception de sites Web, c'est de vous lancer et de nous donner quelque chose sur lequel nous pouvons tous travailler et nous appuyer.
Au-delà de cela, Brackets est enfin un projet purement destiné aux codeurs, pas un WYSIWYG à moitié cuit visant à éliminer le codage du flux de travail de développement Web. Adobe est mieux placé que quiconque sur la planète pour créer un éditeur de texte qui devient la norme de l'industrie et pourtant les précurseurs de ce jeu viennent de tout le monde sauf Adobe: Sublime Text, Textmate, Coda, Espresso; tout cela me vient à l'esprit avant tout produit Adobe.
Git votre code sur
Étant donné que Brackets est un projet open source, il est logique qu'il soit actuellement hébergé sur Git Hub. Cela signifie que toute personne disposant de CSS, HTML et JavaScript peut bifurquer et contribuer au projet. En fait, Adobe mise beaucoup sur le fait qu'il s'agit d'un projet mené par la communauté. Si vous pensez qu'il manque des fonctionnalités, corrigez-le!

Si vous voulez essayer vous-même les supports, rendez-vous sur la page des téléchargements du projet et récupérez un .zip. Gardez à l'esprit que ce que vous allez trouver est un peu non conventionnel, car l'application est à un stade de développement précoce qui n'est en aucun cas destiné à un usage public général.

Lorsque vous téléchargez le .zip, ouvrez-le et vous trouverez toutes sortes de fichiers. L'application elle-même est contenue dans le dossier «bin», alors qu'est-ce que c'est que toutes ces autres choses?

Le reste des fichiers que vous voyez contiennent en fait la source complète de l'application. Étant donné qu'il est écrit en HTML, CSS et JavaScript, ce n'est pas une application native, il est simplement enveloppé dans un shell natif afin qu'il puisse accéder aux fichiers locaux.
Parce que vous avez accès à tous les fichiers source, vous pouvez commencer immédiatement à le pirater et à changer les choses. Très soigné!

Utilisation de supports
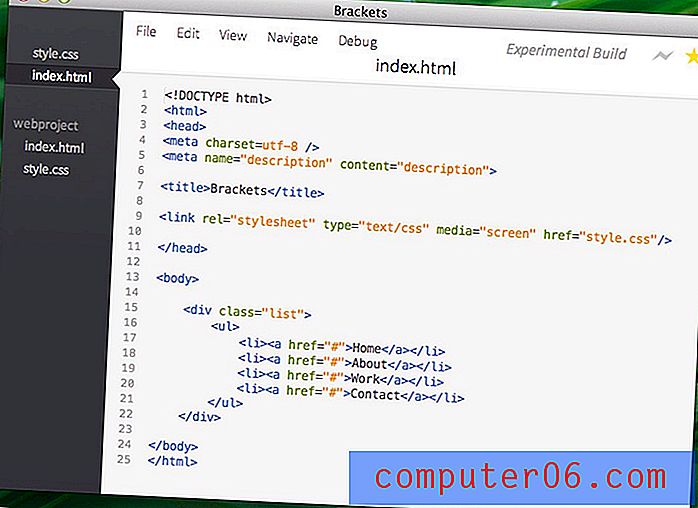
Lorsque vous ouvrez Brackets, vous verrez tout de suite qu'Adobe tente de s'écarter radicalement de son interface typique, dotée d'icônes, de barres d'outils, d'options de menu, etc. Ils réalisent certes que ces choses ne servent qu'à entraver le développement Web et optent plutôt pour la simple interface à deux colonnes illustrée ci-dessous.

Comme vous pouvez le voir, c'est un éditeur à l'aspect pointu, empruntant fortement à ce fameux modèle d'interface utilisateur Loren Brichter qui est devenu si célèbre (barre latérale sombre, interface claire). Actuellement, les options de menu sont nichées à l'intérieur de la fenêtre de l'application, mais ce n'est qu'un problème temporaire qui sera résolu à long terme.
La mise en évidence de la syntaxe est évidemment opérationnelle, le navigateur de fichiers à gauche a l'air sympa… mais qu'est-ce qui est si innovant à ce sujet?
Edition rapide
Adobe dit qu'ils ont des tonnes d'idées pour faire de Brackets un éditeur de texte vraiment innovant. Étant donné que ce marché est à court de véritable innovation depuis quelques années maintenant (à l'exception de Sublime Text 2), c'est quelque chose qui me passionne.
Malheureusement, le projet est suffisamment nouveau pour qu'il n'y en ait pas trop actuellement dans ce domaine. Cependant, il y a au moins deux fonctionnalités qui méritent d'être discutées, dont la première s'appelle Édition rapide.
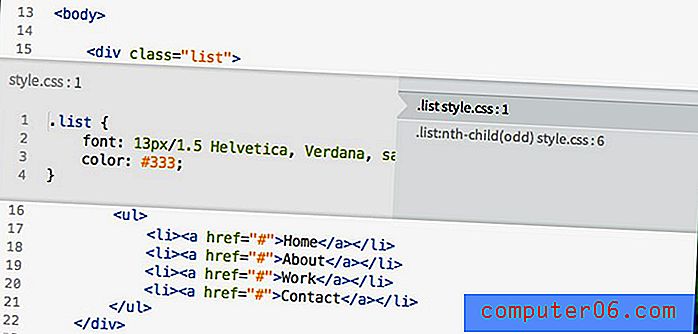
Disons que vous parcourez votre code HTML et que vous souhaitez apporter une modification rapide à votre CSS. Dans tous les autres éditeurs de texte, vous devez passer au fichier CSS. Cependant, entre parenthèses, vous pouvez insérer votre curseur dans la classe et appuyer sur Commande-E pour ouvrir la fonction d'édition rapide.

Comme vous pouvez le voir, votre code HTML s'ouvre et révèle une couche CSS cachée. À droite, vous pouvez voir les règles CSS qui affectent votre classe sélectionnée. Cliquez simplement sur l'un pour le choisir et modifiez le texte à gauche pour mettre à jour votre fichier .css externe actuel.
Il s'agit d'une fonctionnalité vraiment très intéressante et c'est certainement le type de pensée unique et innovante que nous attendons tous que les développeurs apportent aux éditeurs de texte Web. Espérons que nous verrons beaucoup plus de fonctionnalités comme celle-ci très bientôt.
Aperçu en direct
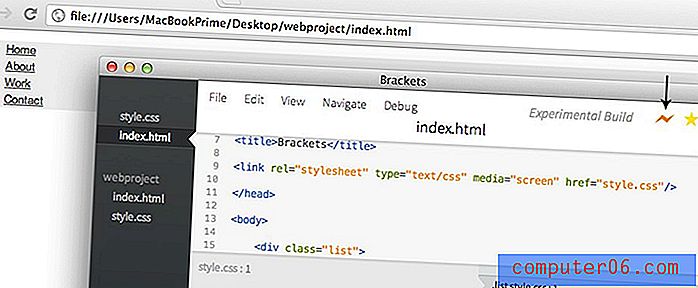
La deuxième grande fonctionnalité est la possibilité de lier votre document HTML à votre navigateur. En cliquant sur l'éclair dans le coin supérieur droit de l'interface, vous ouvrez un aperçu du document actuel dans votre navigateur.

Une fois que vous avez cet aperçu derrière vous, il sera mis à jour en direct et instantanément lorsque vous modifiez le CSS de la page. Aucun bouton d'actualisation requis.
Actuellement, cela ne fonctionne que dans Chrome et avec CSS. Si vous modifiez le balisage réel, vous devrez actualiser la page manuellement. Encore une fois, cela ne sera probablement pas vrai à long terme.
Comment c'est?
Il est absolument injuste de juger Brackets dans son état actuel, mais Adobe l'a rendu public, donc je pense que la discussion publique est appropriée.
Comme il se trouve, les supports ne sont pas loin de quelque chose que vous voudrez ramasser pour une utilisation quotidienne. Décalage, pépins, comportement inattendu; toutes les marques d'une première version bêta sont là. De plus, à part Quick Edit, il n'y a vraiment pas grand-chose à impressionner en tant qu'utilisateur. Ils n'ont même pas fini d'ajouter les fonctionnalités typiques que vous attendez d'un éditeur professionnel: mode écran partagé, sélections multiples, etc.
Cela étant dit, plus important que ce à quoi ressemble le projet dans son état actuel, c'est où il va. Les supports ont le potentiel de se transformer en quelque chose de vraiment génial s'ils sont correctement encouragés.
Sublime Text nous a montré à quel point un éditeur de texte simple peut être incroyable avec des options de personnalisation ouvertes et une architecture de plugin riche. Brackets reprend cette tradition et va encore plus loin. Si Adobe s'intéresse vraiment aux deux prochaines années et pousse dur le développement, cela pourrait devenir un éditeur de texte incroyable.
Malheureusement, le sceptique en moi est une bête forte qui dépasse souvent mon optimisme. Adobe adore démarrer des projets, créer un battage médiatique, puis les abandonner au profit d'une nouvelle entreprise qui promet plus d'attirer plus d'attention. Cela arrivera-t-il aux supports? Personne ne peut le dire.
Bottom line: c'est complètement rafraîchissant de voir Adobe aborder un projet pour les développeurs Web sous un angle qui a du sens pour les vrais développeurs Web et j'espère qu'ils ne le ratent pas.
Qu'est-ce que tu penses?
Ce n'est pas la première fois que j'écris sur un tout nouveau projet Adobe ces dernières années, mais c'est peut-être la première fois que j'ai quelque chose de gentil à dire. Je suis ravi de voir où va ce projet au cours de la prochaine année et je téléchargerai avec impatience de nouvelles versions pour voir comment Brackets progresse.
J'adorerais entendre vos réflexions sur les supports. Est-ce le prochain grand éditeur de texte de développement Web ou un autre flop Adobe? Aimez-vous la route open source? Contribuerez-vous au projet? Faites le nous savoir!