Conception de sites Web intéressants avec espace et asymétrie
Lorsqu'un élément utilise un espace asymétrique, il se distingue des autres éléments environnants. Il apparaîtra plus dynamique, ce qui est particulièrement utile si vous concevez des zones d'une page où un lien / bouton demande plus d'attention que d'autres.
Aujourd'hui, nous allons examiner de plus près l'asymétrie exprimée par le contraste, l'espacement et la disposition. Nous pensons au contraste observable et à la façon dont l'espace attire l'attention.
L'asymétrie ne concerne pas toujours les relations externes avec les marges, le rembourrage ou les gouttières.
L'asymétrie peut également concerner les relations internes comme les vignettes d'images ou l'alignement du texte. Par exemple, une galerie d'images peut présenter 5 vignettes où le pouce du milieu est légèrement plus grand que les autres, principalement utilisé pour capter l'attention. L'asymétrie est idéale pour attirer l'attention sur une zone particulière de la page ou un élément particulier de la page.

Et, comme nous l'avons décrit dans le livre électronique gratuit Web UI Design for the Human Eye, l'asymétrie est parfois utile uniquement à des fins d'asymétrie.
Regardons de plus près l'asymétrie exprimée par le contraste, l'espacement et la disposition.
Contraste observable
En supprimant les distractions, vous forcez les utilisateurs à se concentrer uniquement sur ce qui est immédiatement visible.
Vous pouvez ensuite appliquer des effets de conception à ces zones comme les dégradés d'arrière-plan ou même les animations jQuery. Ces effets peuvent être utilisés sur un ou deux éléments pour les distinguer des autres.

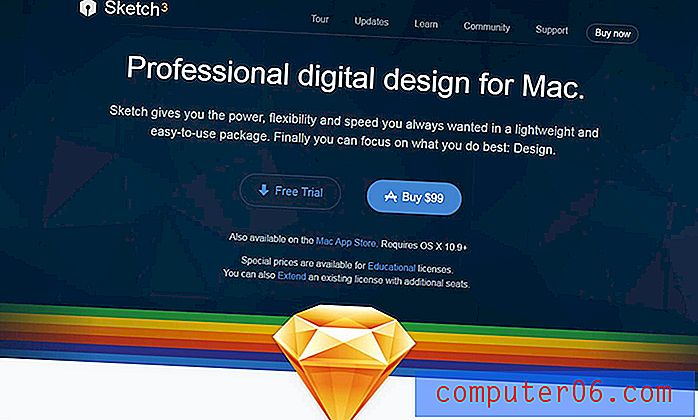
L'un de nos exemples préférés de cet effet se trouve sur la page d'accueil de Sketch by Bohemian Coding. La page d'accueil mélange des couleurs sombres et claires pour mélanger le contraste dans une mise en page unifiée.
Dans la section d'en-tête, vous remarquerez qu'il y a deux boutons: un pour un essai gratuit et l'autre pour acheter le logiciel. Les deux boutons sont colorés en bleu et occupent la même quantité d'espace. Cependant, le bouton d'essai gratuit utilise un arrière-plan "vide" qui est communément appelé bouton fantôme. Superposé au-dessus de l'en-tête sombre, le bouton d'essai gratuit semble tomber hors de l'arrière-plan.
Parce que le bouton d'achat utilise un fond bleu clair et du texte blanc, il se détache fort et fort sur le fond sombre. Lorsque vous passez rapidement vos yeux sur l'en-tête, il est évident que le bouton d'achat attire votre attention presque immédiatement. Cela est dû aux choix de couleurs mais aussi à l'espace blanc ajouté entre les éléments.
Un espace blanc vertical et horizontal est utilisé pour que les boutons apparaissent séparés du texte d'en-tête. Puisqu'un bouton est plus lumineux que l'autre, il se démarque naturellement car il y a beaucoup d'espace et pas grand-chose d'autre pour capter l'attention.
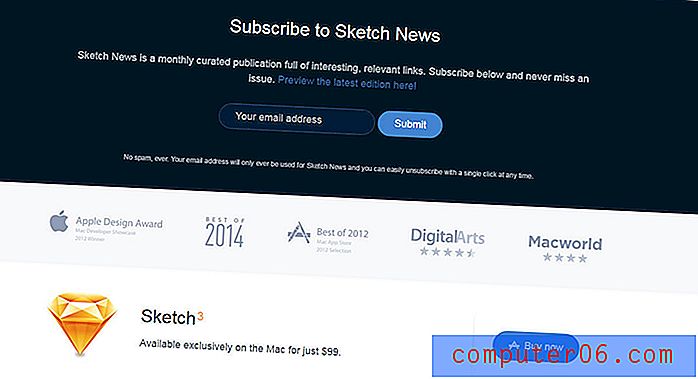
Vous pouvez voir un style de bouton similaire dans la zone de pied de page:

Dans ce cas, les utilisateurs ont uniquement la possibilité de soumettre leur e-mail ou de masquer les informations.
Étant donné que Sketch souhaite que vous soumettiez votre e-mail le plus rapidement possible après l'avoir saisi, l'espacement est beaucoup plus étroit entre le champ de saisie et le bouton Soumettre. Cela suit la loi de Fitts, car en réduisant la distance (et la taille restant fixe), vous accélérez le temps nécessaire pour se déplacer entre les éléments.
Enfin, notez que la taille asymétrique du formulaire de saisie par rapport au bouton Soumettre attire également vos yeux sur cette partie de la page, ce qui est exactement ce que Sketch veut.
Utilisez l'espace blanc à votre avantage pour attirer les yeux errants sur certains éléments de la page. Pour expérimenter et découvrir ce qui fonctionne le mieux, essayez différentes méthodes de test A / B pour différentes valeurs d'espacement.
Voici quelques notes générales à tirer du site Web de Sketch:
- Le contraste ne fait pas toujours référence à la couleur. Il peut également faire référence à des éléments d'espace, de taille et de position contrastés par rapport à d'autres éléments de la page.
- L'espace vide peut être évident ou discret selon le contexte.
- Les éléments environnants jouent un rôle important dans la visibilité naturelle des autres éléments.
- La symétrie crée la mémoire et l'harmonie, tandis que l'asymétrie attire l'attention. Équilibrez les deux en conséquence.
Space Drives Attention
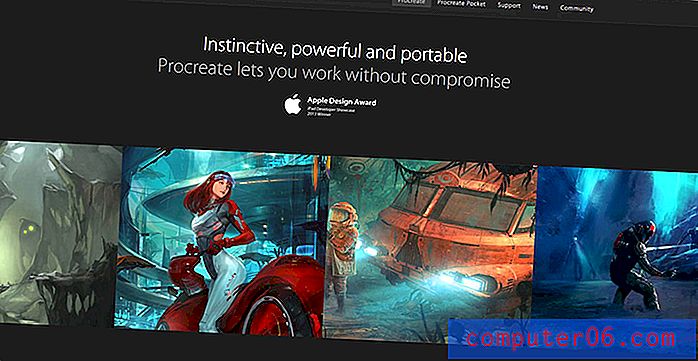
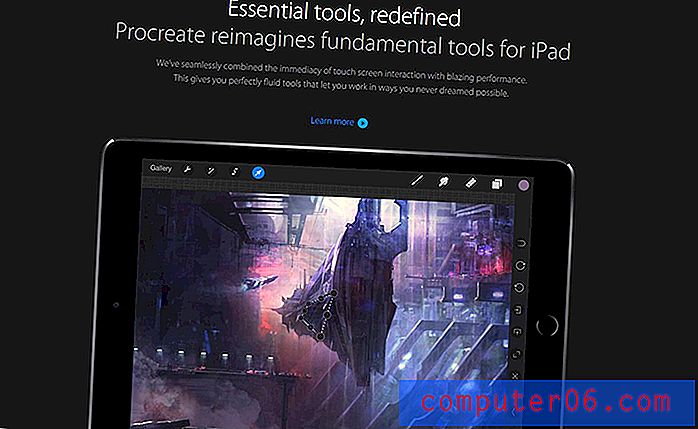
Vous pouvez trouver un exemple légèrement différent sur la page d'accueil de Procreate, un outil de dessin et de peinture numérique pour iPad. En parcourant la page, vous remarquerez que la mise en page entière est sombre et comporte des éléments de page largement surdimensionnés.

La conception montre comment vous pouvez attirer l'attention sur des éléments singuliers sur une très grande page. Les captures d'écran, les peintures de démonstration et les fonctionnalités prennent toutes leurs propres sections.
L'espace blanc sépare le texte et le contenu visuel. Le design est particulièrement remarquable dans son utilisation des couleurs de texte pour distinguer les en-têtes (contraste plus élevé) et le texte général de la page (contraste plus faible).

En divisant une page en sections, vous créez une hiérarchie de contenu naturelle. En divisant ensuite ces sections avec des styles uniques (arrière-plans plein écran, typographie surdimensionnée, captures d'écran des applications), les divisions deviennent encore plus apparentes.
Gardez à l'esprit que tous les sites Web ne peuvent pas bénéficier de grandes divisions de contenu - mais cela semble être une tendance très populaire parmi les concepteurs. Il a l'air fantastique lorsqu'il est correctement exécuté.
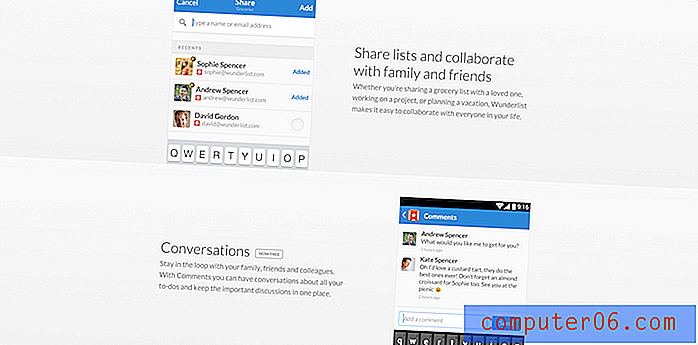
La disposition alternative
En surface, l'alternance de contenu peut sembler ennuyeuse car vous forcez le regard du lecteur à sauter. Mais comme le contenu est si bien espacé, il est beaucoup plus facile de lire un motif en Z que vous ne pouvez l'imaginer.
Le motif oblige également les visiteurs à rester sur leurs gardes car la conception n'est pas une information sur l'alimentation à la cuillère. Bien sûr, ce motif n'est possible que parce que l'espace blanc de bon goût trace le chemin pour la numérisation.

En regardant la page de Wunderlist, nous pouvons voir ce modèle asymétrique émerger dans l'espace blanc. L'espacement asymétrique est soigneusement exécuté de sorte qu'il semble intéressant sans être exaspérant.
Nous pouvons apprendre beaucoup des modèles de conception démontrés par l'utilisation de l'espacement par Wunderlist:
- L'asymétrie a son but lorsque l'on tente d'attirer l'attention sur certaines zones de la page.
- L'asymétrie dans un motif répétitif devient symétrie.
- Les motifs d'espace entre le texte ou les graphiques apparaîtront également comme un motif plus grand.
- Les espaces blancs devraient rendre la navigation sur le contenu plus facile et plus prévisible.
Lectures complémentaires
Vous pouvez apprendre plus de techniques de conception exploitables dans l'ebook gratuit Web Design Trends 2016. Le guide de 185 pages explique en détail 10 meilleures pratiques. Vous trouverez 165 exemples analysés des meilleures entreprises d'aujourd'hui.