Faire plus avec moins: conseils pour concevoir avec des ressources limitées
Aujourd'hui, nous allons aborder certains problèmes courants qui surviennent non pas avec un contenu trop dispersé mais avec trop peu. Comment pouvez-vous étoffer un design lorsque votre client vous a à peine donné quoi que ce soit pour travailler?
Nous allons passer en revue quelques conseils rapides et faciles pour créer de superbes designs qui ne se sentent pas vides malgré l'utilisation de très peu de ressources.
Explorez Envato Elements
Grands espaces ouverts
Jetez un groupe de designers autour d'une table et vous trouverez beaucoup d'entre eux se plaindre de la façon dont les clients veulent toujours qu'ils se faufilent autant dans un si petit espace. Les non-concepteurs ont tendance à se concentrer sur la maximisation du potentiel d'une page Web ou d'une annonce imprimée disponible avec peu ou pas de pensée que la surcharge d'informations peut souvent rendre même les meilleurs designs inefficaces.
Trouver comment organiser beaucoup d'informations et de ressources dans un espace limité est un gros problème auquel nous sommes tous confrontés, mais ce n'est que la moitié de l'histoire. Peut-être tout comme de nombreux designers ont du mal avec des clients qui ont très peu à fournir, à la fois en termes de direction et de ressources.
Lorsque vous n'avez pas grand-chose à faire, une page vierge peut sembler énorme et vous vous demandez comment vous allez la remplir dans le monde. Passons en revue quelques scénarios courants et voyons quelques exemples de solutions pour chacun.
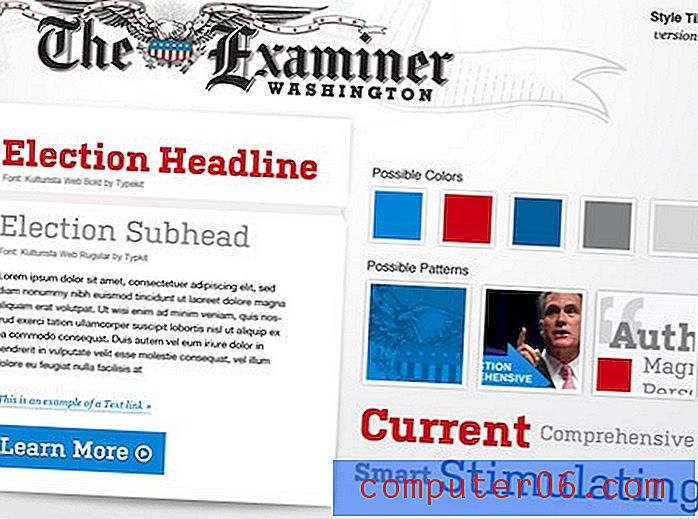
Une seule photo, texte minimal
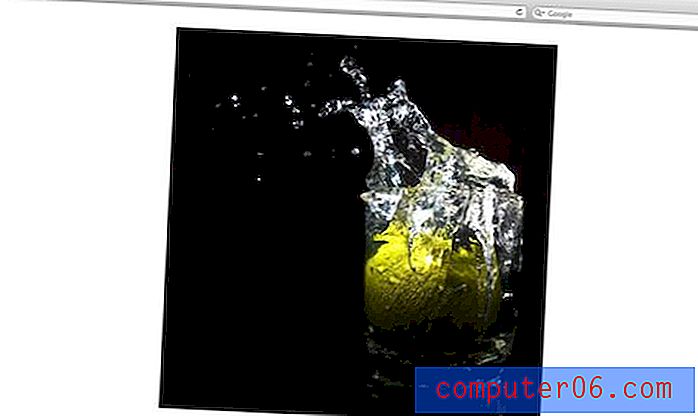
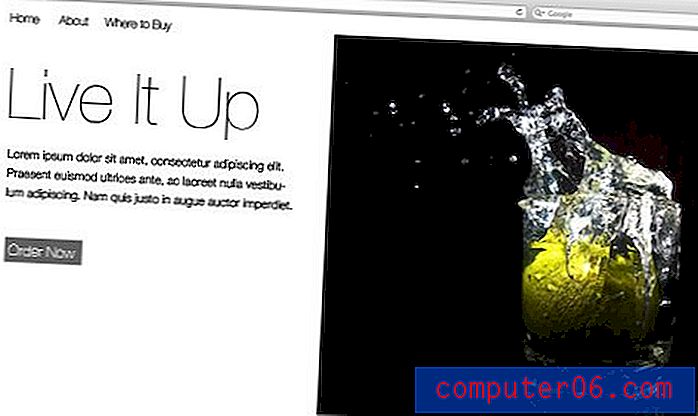
Il s'agit d'un problème assez courant des concepteurs. Vous devez produire un design fini de qualité, mais vous ne disposez que d'une seule image avec laquelle travailler. Pour aggraver les choses, vous n'avez que quelques phrases de texte. Si vous avez reçu une annonce pleine page ou une page Web entière, cela peut sembler assez décourageant.
En jetant l'image sur votre toile, vous voyez des tonnes d'espace qui doivent être remplis!

Alors que nous commençons à ajouter du contenu Web standard, il est vrai que la page commence à paraître beaucoup mieux. En déplaçant simplement la photo vers la droite, nous obtenons une mise en page décente à deux colonnes qui suit les tendances minimalistes et offre beaucoup de contraste agréable.

Malheureusement, c'est complètement ennuyeux. Les éléments ne semblent pas «conçus» autant que rassemblés de la manière la plus évidente. Pour certaines images, cela pourrait être le mieux que nous puissions faire, mais c'est une bonne idée de vraiment prendre la photo et de réfléchir à la façon de l'utiliser de manière plus créative.
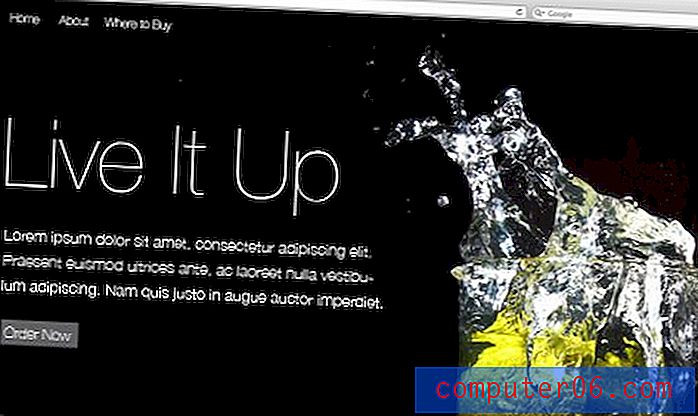
Dans notre cas, c'est un studio tourné sur fond noir. Cela rend l'extension de la photo un processus pratiquement indolore. Les images à fond perdu ont un aspect élégant et professionnel. Nous pouvons utiliser une mise en page presque identique à la précédente et obtenir un résultat visuellement beaucoup plus étonnant:

Utiliser plusieurs fois la même photo
Une très bonne astuce que vous pouvez mettre en œuvre lorsque vos ressources sont limitées est d'utiliser la répétition pour donner l'illusion que vous avez plus à travailler qu'avec vous.
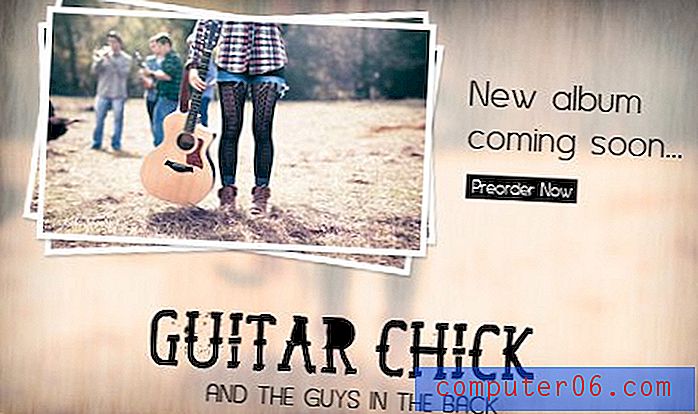
Pour moi, cela implique généralement de trouver des moyens de dupliquer l'image avec goût et sans redondance évidente. Voici notre exemple de projet à la première étape. Encore une fois, nous avons quelque chose d'assez ennuyeux et pas très créatif pour commencer:

Pour donner un peu de vie et de variété à la mise en page, concentrons-nous sur l'utilisation maximale de cette seule photo. Pour commencer, avec quelques copies de calque et de simples effets de calque Photoshop, nous pouvons transformer une seule image en une pile de photos. Déjà, notre page semble un peu plus conviviale et moins rigide.

Pour aller encore plus loin dans cette idée, transformons la même photo en texture d'arrière-plan. Nous l'étirons à fond perdu et le tamisons un peu en arrière. Cela prend ce fond blanc uni et ajoute beaucoup plus d'intérêt visuel.

À ce stade, l'image d'arrière-plan est bien évidemment la même photo. Ce n'est pas nécessairement une mauvaise pensée, mais si vous voulez l'abstraire un peu, ce n'est donc pas aussi évident, essayez de brouiller l'arrière-plan.

Vous pouvez aller aussi loin que vous le souhaitez. Essayez également d'ajouter un peu de texture. L'image de fond nous fournit simplement quelque chose d'autre qu'un fond blanc pour notre toile. Alors que nous construisons au-dessus de quelque chose qui reflète les couleurs et la composition de la photo, notre design reste agréable et cohérent tout en nous donnant une liberté d'expérimentation remarquable.

Combler les lacunes avec le stock
Une autre chose importante à retenir est que vous pouvez toujours utiliser l'imagerie boursière pour compléter vos ressources. Même si votre client vous a déjà fourni une image principale à utiliser, il est souvent assez facile de trouver une photo connexe qui termine bien le design.
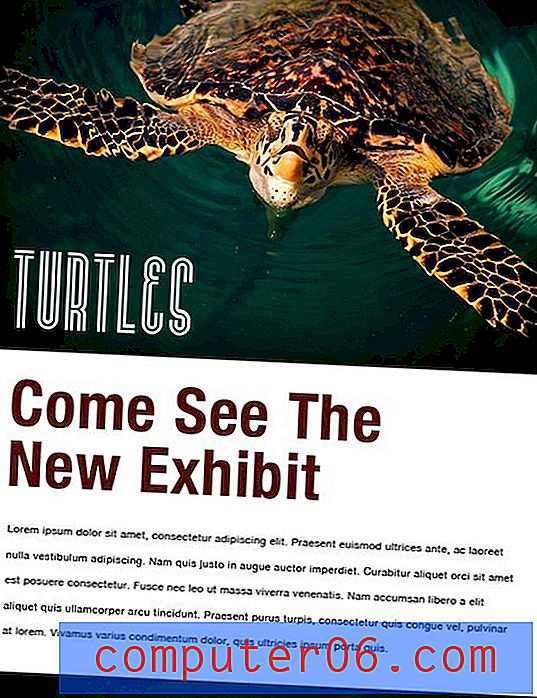
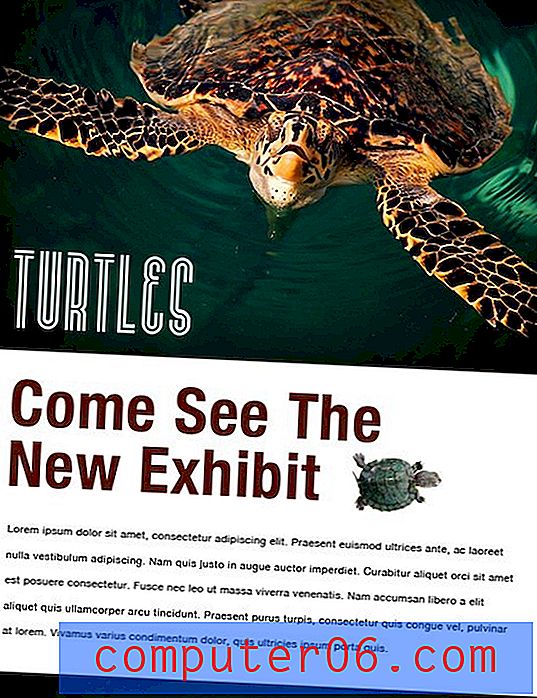
À titre d'exemple, disons que notre client nous a donné l'image suivante pour travailler avec et l'instruction de l'afficher bien en vue sur la page.

Étant donné que cette image est si attrayante, nous avons déjà beaucoup à travailler. Nous pouvons facilement utiliser l'image de tortue de mer comme base pour une belle annonce pleine page.

J'aime cette conception, mais il y a des problèmes fonctionnels. L'image du haut est si attrayante qu'elle attire immédiatement mon attention. Malheureusement, après cela, il n'y a rien d'autre pour attirer mon attention sur la page, mais un gros morceau de texte ennuyeux. De nombreux téléspectateurs regarderont probablement la tortue, puis perdront tout intérêt, ce qui n'est pas bon si nous voulons leur faire lire ce titre secondaire.
Une solution consiste à rechercher une image boursière pour aider à attirer cette attention vers le bas. Nous n'avons pas besoin de quelque chose d'incroyable, juste quelque chose de simple qui ajoute un intérêt visuel au champ blanc sur la moitié inférieure de l'annonce.
En seulement une minute ou deux, j'ai pu trouver une excellente image pour la tâche:

Le concept d'une exposition de tortues est maintenant poussé encore plus loin et la moitié inférieure a un petit gars mignon pour saisir vos yeux et vous forcer à lire le titre. Heureusement, des photos comme celle-ci sont vraiment faciles à trouver, soit complètement exemptes de formes extrêmement bon marché. iStock a à peu près tout ce que vous pouvez imaginer tourné sur un fond blanc et ne cassera pas votre budget.
Conclusion
Étant donné que le design minimal est si populaire en ce moment, avoir moins de travail avec peut être une chose positive tant que vous savez ce que vous faites. Cela pose quelques problèmes de mise en page, mais si vous êtes créatif et ingénieux, vous pouvez facilement les surmonter.
N'oubliez pas d'analyser vos images et de réfléchir à la manière de les étendre ou de maximiser l'espace qu'elles utilisent. Essayez une photo à fond perdu et voyez si votre design n'a pas l'air beaucoup plus classe qu'avant.
De plus, si vous n'avez qu'une seule image avec laquelle travailler, réfléchissez à la façon de dupliquer cette image de manière élégante. Cela peut prendre la forme d'une répétition intentionnelle évidente ou de quelque chose de plus subtil.
Enfin, n'oubliez pas que le Web regorge de ressources visuelles incroyables qui sont soit super bon marché, soit totalement gratuites. Réfléchissez à la façon dont vous pouvez utiliser le stock pour renforcer ce que vous avez déjà reçu.
Sources photographiques: Vikram Vetrivel, Luis Hernandez, Maria Herrera et Ibrahim Iujaz.