Faites glisser et déposez la mise en page WordPress avec Platform Pro
Construire et même modifier légèrement les thèmes WordPress peut être un vrai problème. Vous pouvez acheter un livre ou regarder des heures de didacticiels vidéo jusqu'à ce que vous soyez un expert de WordPress, mais ne serait-il pas agréable de sauter tout cela et de vous lancer dans la construction de votre propre thème aujourd'hui?
Aujourd'hui, nous allons jeter un œil à un produit incroyablement innovant qui vous permet d'utiliser la simplicité d'une interface glisser-déposer et des formulaires de base pour personnaliser complètement un site WordPress. Le produit s'appelle Platform Pro et vous devez simplement le voir…
Rencontrez Platform Pro

Platform Pro n'est essentiellement qu'un thème WordPress, mais il est probablement différent de tout thème WordPress que vous avez déjà utilisé auparavant. Au lieu de simplement proposer quelques options ou dispositions de couleurs différentes, Platform vous place sur le siège du conducteur. Que vous soyez un développeur Web et que vous aimiez coder à la main ou que vous ne savez même pas ce que CSS signifie, vous constaterez que Platform a beaucoup à vous offrir.
L'autre jour, je suis tombé complètement sur le thème par accident et j'ai demandé aux bonnes gens de PageLines de me créer une page de test. Il s'avère que vous avez déjà mis en place une page de test publique pour que quiconque puisse l'essayer gratuitement. Après avoir compris l'essentiel de la façon dont tout fonctionne ici, rendez-vous sur ce lien pour essayer le thème par vous-même.
Commencer
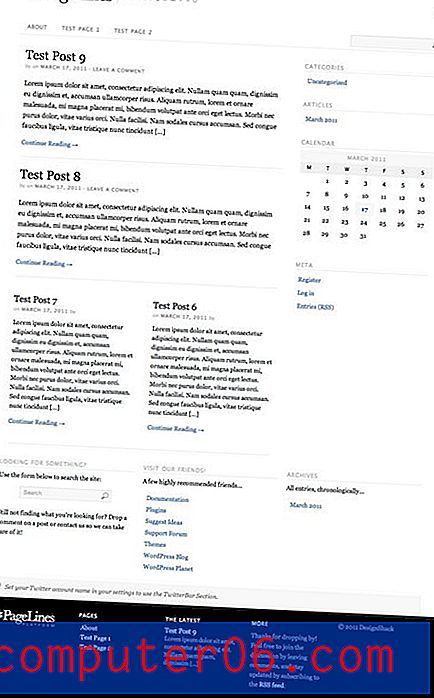
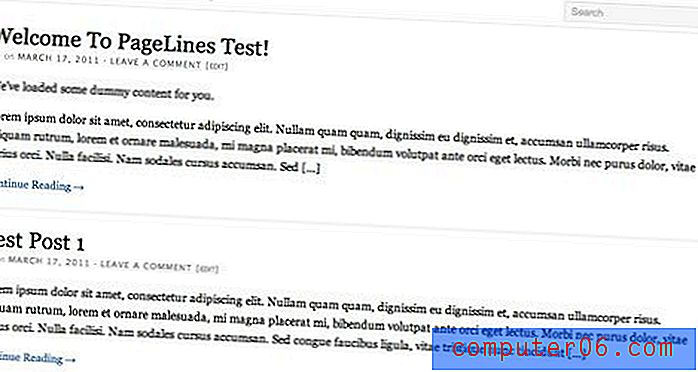
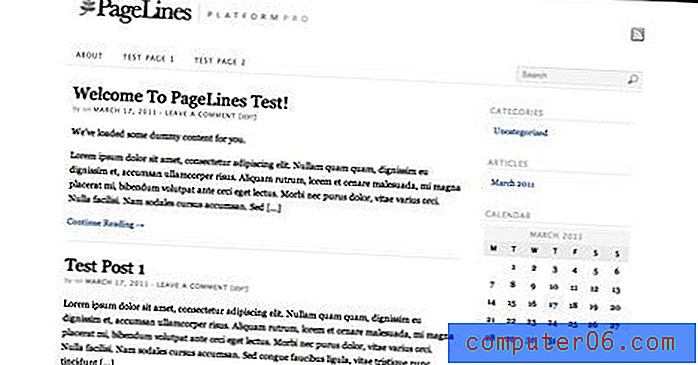
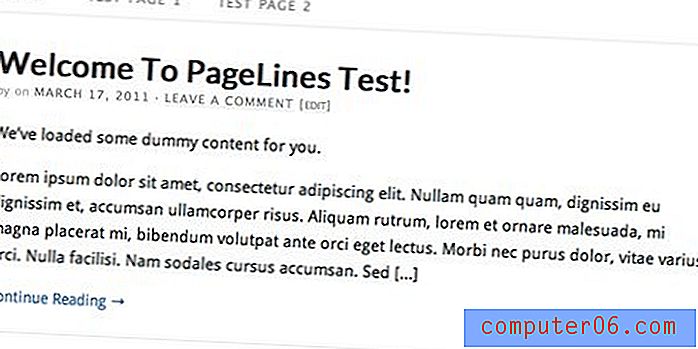
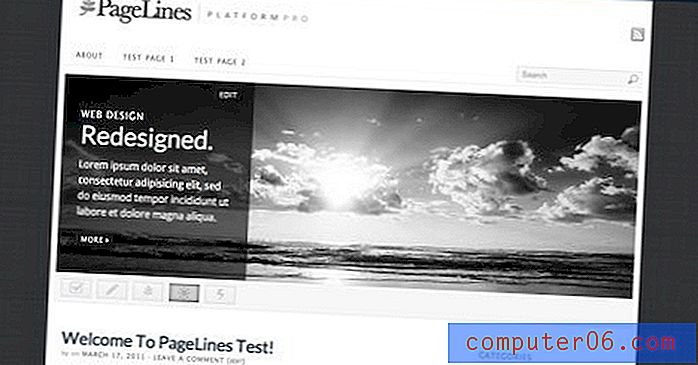
Ci-dessous se trouve à peu près la page que nous allons commencer aujourd'hui (j'ai un peu coupé donc ce n'est pas trop énorme). Comme vous pouvez le voir, c'est excellent pour une ardoise vierge. La typographie et la mise en page sont assez agréables telles quelles, mais suffisamment génériques pour que cela ne nous dérange pas de creuser et de changer tout autour.
Encore une fois, c'est proche de ce que vous obtenez tout de suite avec zéro travail jusqu'à présent:

Dans l'image ci-dessus, nous pouvons voir un en-tête et une zone de navigation, des aperçus de publication, une barre latérale, un pied de page, etc. Chacun d'eux a un certain nombre d'options de personnalisation, donc si vous n'aimez rien à ce stade, ne le faites pas inquiétez-vous, vous pouvez le changer!
Le panneau des paramètres
Dans le panneau d'administration WordPress typique, vous trouverez un module pour Platform Pro. C'est là que vous gérerez la plupart, mais pas la totalité, des modifications apportées à votre thème WordPress. Il y a une tonne de choses ici, donc vous pourriez vous sentir un peu dépassé au début, mais honnêtement, à peu près tous les paramètres que vous trouverez sont simples et faciles à comprendre.

Nous n'aurons certainement pas le temps de passer par chaque réglage ici, mais nous donnerons suffisamment de coups de pied aux pneus pour vous faire une bonne idée de ce qui est possible.
Modification de la mise en page
En tant que designer, la première chose que je veux savoir, c'est comment jouer avec la mise en page. En cliquant sur l'onglet Editeur de mise en page du panneau des paramètres, un certain nombre d'options seront disponibles, à la fois de base et avancées.
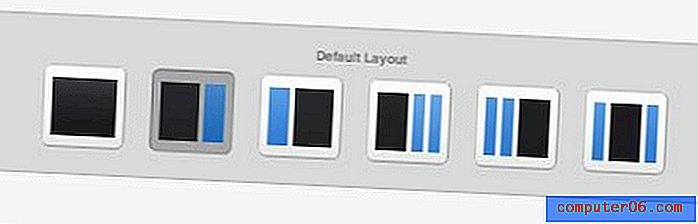
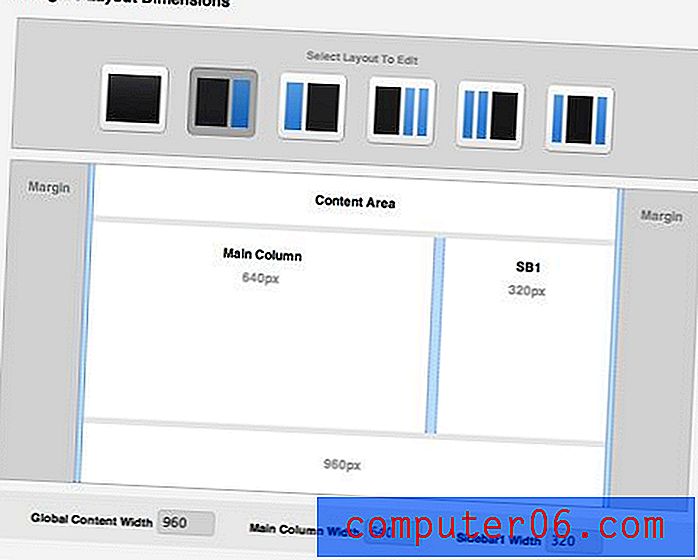
Votre premier choix consiste à choisir entre l'une des six dispositions de base. Chacun d'eux est un mélange d'une zone de contenu et de zéro, une ou deux options de barre latérale.

Vous détestez la barre latérale vue dans l'aperçu initial du site ci-dessus? Laissez tomber en sélectionnant l'icône avec seulement une section de contenu principal. Appliquez ensuite vos paramètres et consultez votre page pour voir les modifications.

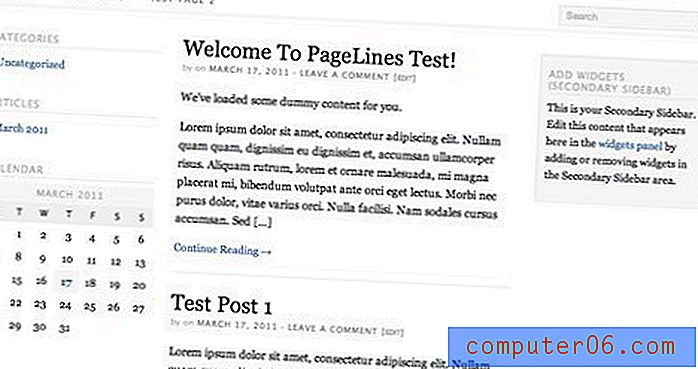
Vous ne pouvez pas obtenir suffisamment de barres latérales et de widgets? Choisissez une option avec deux barres latérales et vous obtenez la mise en page visible dans l'image ci-dessous.

Aller plus loin
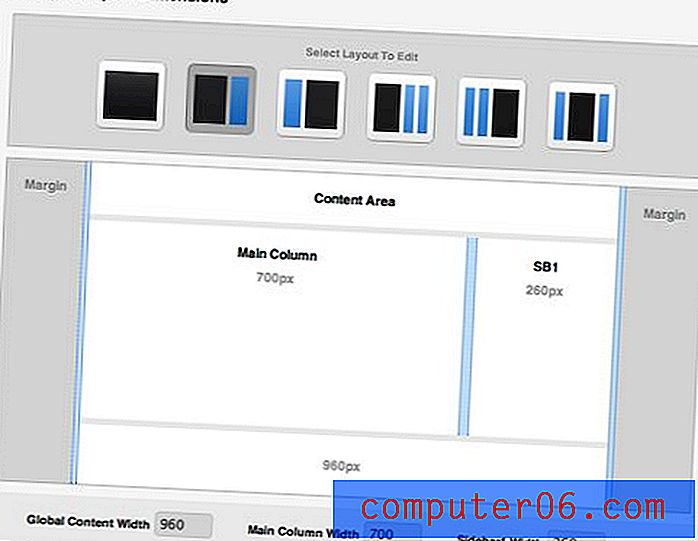
Si vous souhaitez encore plus de contrôle sur la mise en page, faites défiler vers le bas pour trouver le panneau ci-dessous. Ici, vous pouvez faire glisser les séparateurs et utiliser les champs pour déterminer la largeur de la page globale et de chaque colonne.

Alors disons que je pense que ma barre latérale est beaucoup trop large. Tout ce que j'ai à faire pour le réparer est de faire glisser le petit séparateur vers la droite jusqu'à ce que mes dimensions soient 700px pour la colonne principale et 260px pour la barre latérale.

Une fois que j'ai enregistré ces paramètres de mise en page et jeté un œil à ma page, voici le résultat:

Changer la typographie
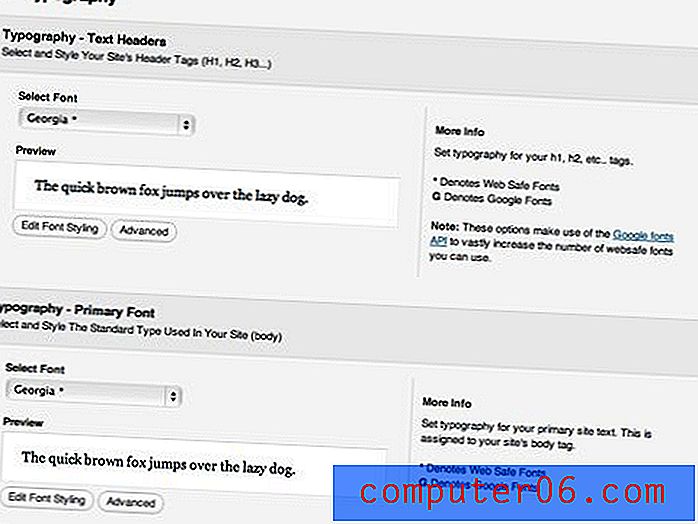
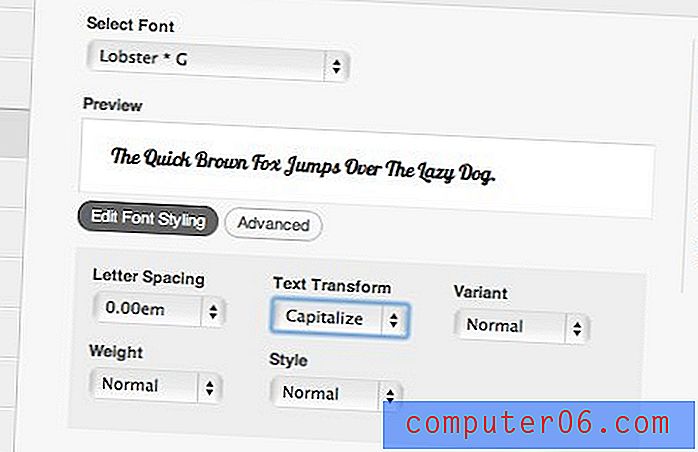
La plateforme vous donne beaucoup de liberté sur le texte de votre page. Accédez à l'onglet typographie et vous verrez des options pour modifier les polices de la police principale, de la police secondaire, des en-têtes et même des zones de saisie.

Une chose qui m'a vraiment surpris est l'énorme sélection de polices que vous pouvez choisir avec ce thème. Pagelines a inclus plusieurs polices Web standard et même une bonne partie de la bibliothèque de polices Google pour vraiment pousser votre liberté créative à la limite (il existe également des options Cufon personnalisées).
Lorsque vous attribuez une police à une zone spécifique, vous pouvez choisir parmi un certain nombre d'options de style standard que vous auriez normalement à écrire un tas de CSS à manipuler. Si vous souhaitez inclure votre propre CSS, cliquez simplement sur le bouton «Avancé».

À la fin, j'ai décidé d'aller avec une touche moderne, j'ai donc choisi quelques belles polices sans empattement pour la page: Lato pour les en-têtes et Droid Sans pour le corps.

Arrière-plan et couleurs
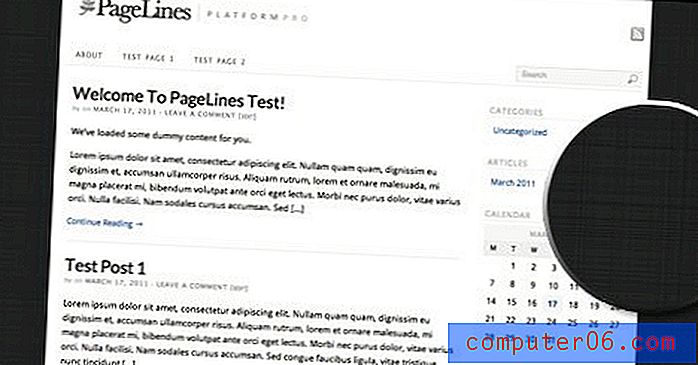
Sous l'onglet Design Control, vous trouverez encore plus d'options de personnalisation. En haut de cet onglet, vous trouverez des options de mise en page plus intéressantes qui affectent la façon dont une image d'arrière-plan est appliquée. Par exemple, vous pouvez faire en sorte qu'une image d'arrière-plan inonde l'ensemble du site ou simplement affecter une zone de «toile» en dehors du contenu. J'ai choisi ce dernier pour garder les choses propres, vous verrez comment cela fonctionne ensuite.
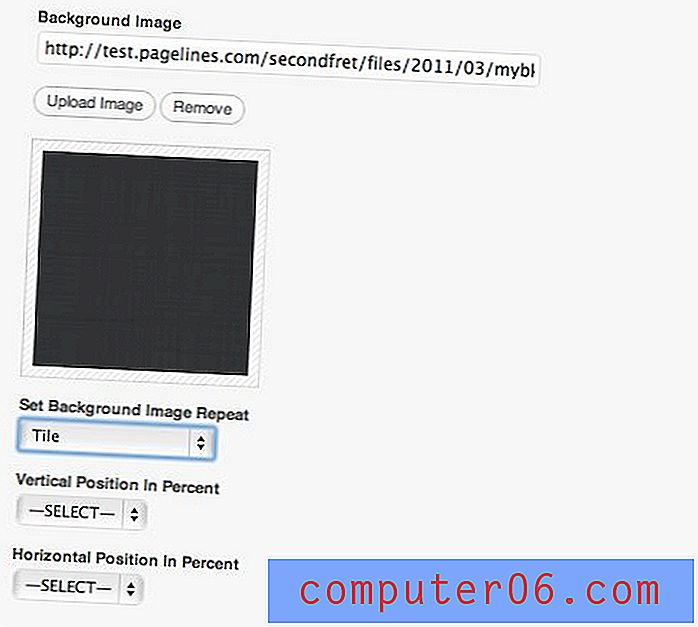
Pour ajouter une image d'arrière-plan, faites simplement défiler jusqu'à la section ci-dessous et téléchargez un JPG. Vous avez toute liberté sur la façon dont l'image est appliquée. Vous pouvez le carreler ou le positionner à un endroit spécifique en utilisant des pourcentages.

J'ai téléchargé une subtile texture gris foncé pour ajouter un contraste à ma page. Encore une fois, cela aurait pu inonder tout l'arrière-plan, mais j'ai choisi de le flanquer le contenu.

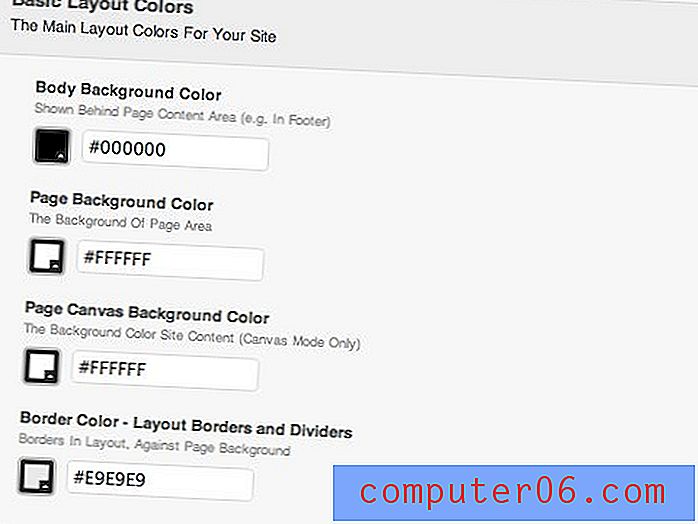
Changer les couleurs
Dans le même onglet que les paramètres ci-dessus, vous pouvez afficher et modifier les paramètres de couleur pour chaque élément de votre site. C'est aussi simple que de trouver l'élément dans une liste et de changer les valeurs de couleur.

Par exemple, la modification de la couleur d'arrière-plan principale affecte l'élément de pied de page. Choisissez simplement une couleur dans Photoshop, copiez les valeurs et appuyez sur Enregistrer pour voir les modifications.

Ajout de sections
Jusqu'à présent, nous venons de faire des ajustements mineurs sur le site. C'est encore assez proche de ce que nous avons commencé et pas très excitant. Modifions cela en ajoutant de nouvelles sections.
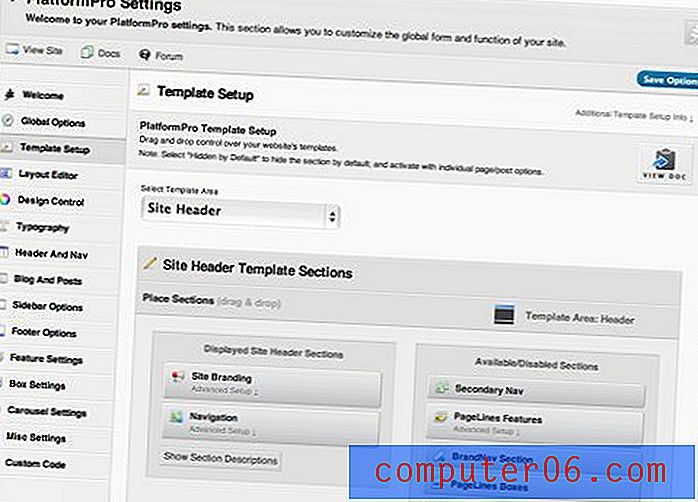
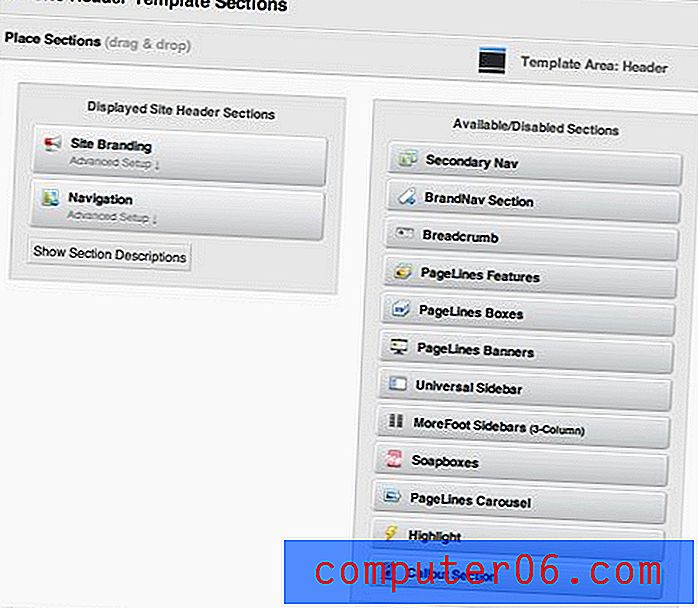
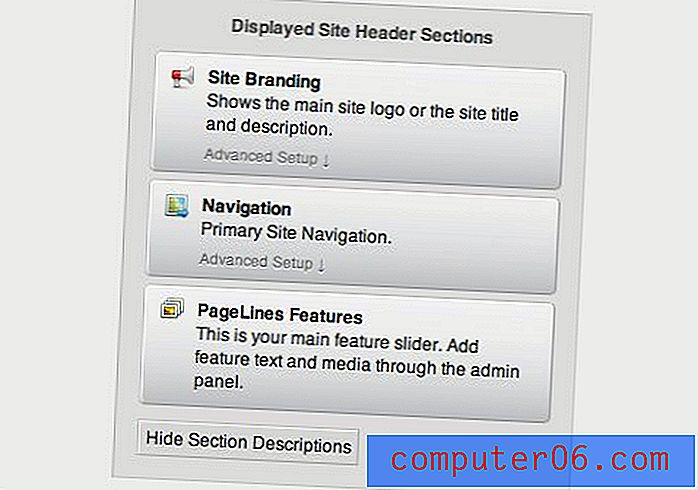
Sous l'onglet Configuration du modèle, vous trouverez un contrôle qui vous permet de faire glisser et de déposer de nouvelles sections sur votre site. Le côté gauche contient les sections actuellement actives et les sections de droite qui sont disponibles pour être ajoutées.

Modifions notre configuration en ajoutant un formidable curseur "En vedette" en haut de la page. Pour ce faire, faites simplement glisser la case «Fonctionnalités PageLines» sous la case «Navigation» dans l'en-tête.

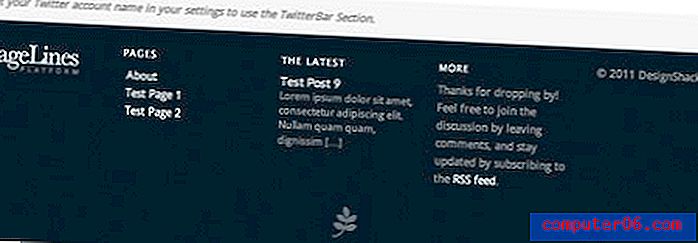
Avec cet ajout rapide, notre site est soudainement bien meilleur que lorsque nous avons commencé. Maintenant, nous avons un curseur d'image super sophistiqué en haut avec plusieurs spots entièrement personnalisables pour les images, le texte et même la vidéo. Le tout sans une seule ligne de code!

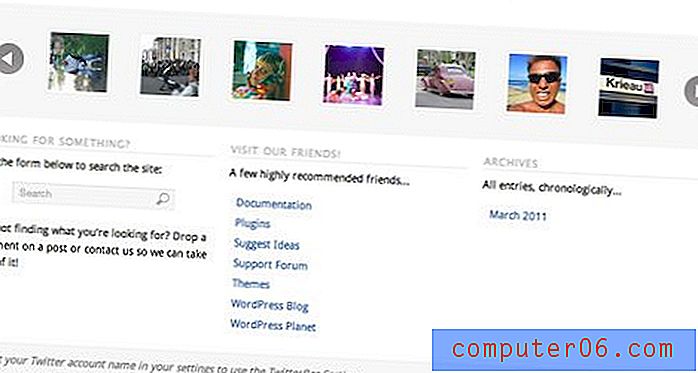
Il y a plusieurs sections par défaut intéressantes avec lesquelles vous jouez qui améliorent vraiment le facteur impressionnant de votre site. Ci-dessous, j'ai jeté un carrousel d'images Flickr vers le bas de la page. D'autres sections vous permettent d'ajouter des zones de fonctionnalités, des bannières, des liens, une navigation en fil d'Ariane et plus encore.

Finir
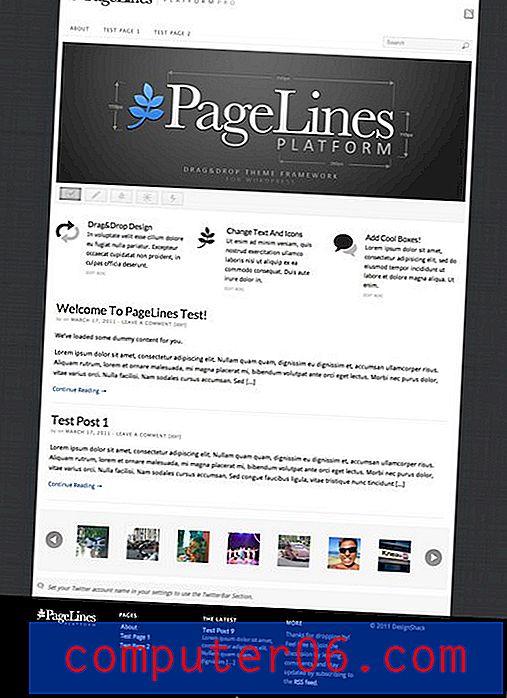
Avec juste un peu plus de réglages, notre blog ennuyeux original est transformé en un site Web élégant et moderne avec beaucoup de fonctionnalités avancées. Le résultat ci-dessous vous prendrait probablement une trentaine de minutes de travail une fois que vous vous serez habitué au fonctionnement du système et plus de dix à quinze minutes une fois que vous aurez vraiment compris votre chemin.

Réflexions finales: devriez-vous essayer Platform Pro?
Même après ce changement spectaculaire, je viens de gratter la surface de ce que Platform Pro peut faire. Nous n'avons même pas discuté des options HTML personnalisées, des miniatures de publication, de l'intégration des médias sociaux, des plugins préconfigurés ou de toute une série d'autres choses que je n'ai même pas encore découvert!
Honnêtement, je suis époustouflé par ce produit et je pense qu'il pourrait vraiment soulager la personnalisation de WordPress pour beaucoup de gens. Que vous soyez un concepteur à la recherche d'un système flexible et flexible pour configurer vos clients ou simplement un propriétaire de petite entreprise qui souhaite tirer le meilleur parti de WordPress, Platform Pro est un vol de 95, 00 $ (lisez la version gratuite ici). Il existe des tonnes de thèmes à 50 $ et 30 $ sur le marché, mais ils n'offrent pas le cinquième de la liberté que vous obtiendrez avec Platform.
Pour en savoir plus, rendez-vous sur le site Web de Pagelines où vous pouvez voir une liste complète des fonctionnalités et même une vidéo du thème en action. Laissez un commentaire ci-dessous et dites-nous si vous avez essayé Platform et ce que vous en pensez. Assurez-vous également de laisser un lien vers les produits similaires que vous avez trouvés pour rendre WordPress plus convivial!