Comment envoyer un e-mail HTML à partir d'Outlook 2013
Apprendre à envoyer un e-mail HTML à partir d'Outlook 2013 est un excellent moyen de distribuer des newsletters hautement personnalisées aux personnes de votre liste de diffusion. L'éditeur de messagerie par défaut d'Outlook est idéal pour la plupart des situations de messagerie, mais il peut être problématique d'utiliser pour essayer d'envoyer un e-mail hautement formaté qui s'affiche de manière cohérente entre les différents fournisseurs de messagerie. HTML offre un schéma standard pour l'affichage sur plusieurs appareils et fournit des options de formatage que l'éditeur Outlook ne propose pas.
Donc, une fois que vous avez créé votre e-mail HTML dans l'outil d'édition HTML de votre choix et que vous l'avez formaté comme vous le souhaitez, vous pouvez suivre notre petit guide pour savoir comment insérer ce fichier HTML directement dans le corps de votre Message électronique Outlook 2013.
Envoyer une page HTML sous forme d'e-mail dans Microsoft Outlook 2013
Ce didacticiel suppose que vous avez déjà créé votre e-mail HTML. Nous allons joindre le fichier HTML dans le corps du message électronique dans les étapes ci-dessous.
Toutes les images que vous incluez dans l'e-mail doivent être hébergées sur un site Web et les emplacements des images doivent être référencés avec l'URL complète. Par exemple, si j'envoyais un e-mail faisant référence à une image sur solveyourtech.com, cela pourrait ressembler à ceci -
"" ""
C'est également une bonne idée d'inclure une balise «alt» sur toute image que vous incluez, car de nombreux fournisseurs de messagerie n'afficheront pas les images par défaut et demanderont aux destinataires des e-mails de télécharger des images pour les e-mails HTML, de sorte que le texte «alt» sera visible dans l'espace image au lieu d'un carré vide.
Tout CSS inclus dans l'e-mail doit également être placé directement à l'intérieur du fichier HTML (dans la section HEAD) au lieu d'être référencé via une balise Meta «» link rel stylesheet »» dans l'en-tête. Cela peut éviter tout problème d'affichage pouvant survenir si un fournisseur de messagerie bloque la feuille de style liée.
Étape 1: ouvrez Outlook 2013.
Étape 2: cliquez sur le bouton Nouvel e-mail dans le coin supérieur gauche du ruban de navigation pour créer un nouveau message.

Étape 3: entrez vos destinataires et votre objet dans les champs appropriés, puis cliquez à l'intérieur du corps du message.

Étape 4: cliquez sur le bouton Joindre un fichier dans la section Inclure du ruban de navigation.

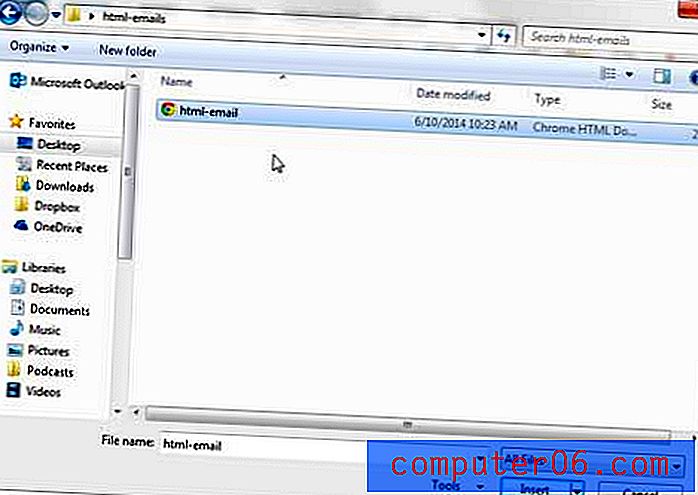
Étape 4: accédez au fichier HTML de votre ordinateur que vous souhaitez inclure dans le corps de votre e-mail, puis cliquez dessus une fois pour le sélectionner.

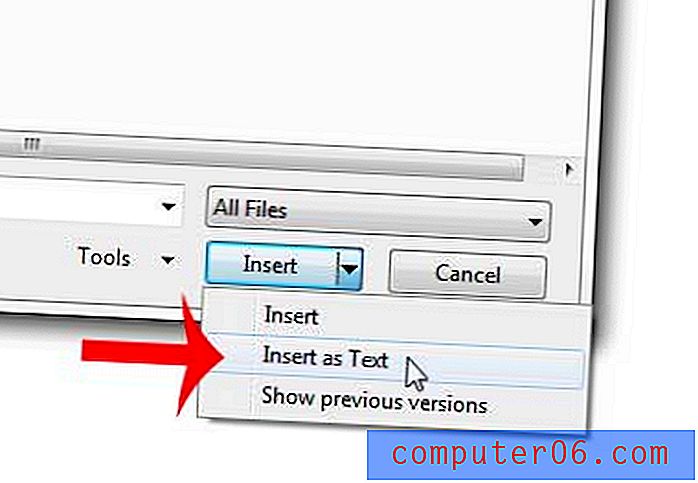
Étape 5: Cliquez sur la flèche à droite du bouton Insérer, puis cliquez sur le bouton Insérer en tant que texte .

Vous devriez maintenant voir votre e-mail HTML dans le corps du message de votre message Outlook et vous êtes prêt à l'envoyer.
Conseil - J'aime toujours envoyer un e-mail HTML à une (ou plusieurs) de mes propres adresses e-mail avant de l'envoyer à tous mes destinataires. Cela me permet de voir comment le message s'affichera pour les autres, ce qui me permet de résoudre tout problème potentiel. Cela est particulièrement utile si vous avez plusieurs adresses e-mail avec différents fournisseurs de messagerie populaires (tels que Gmail, Yahoo et Outlook.com/Hotmail), car ces adresses e-mail peuvent représenter une partie importante de votre liste de diffusion.