Comment concevoir un processus d'intégration de site Web parfait (avec des exemples)
Pensez à la dernière fois que vous avez téléchargé une nouvelle application ou atterri sur un nouveau site Web. Saviez-vous exactement quoi faire? La conception vous a-t-elle aidé à interagir avec le site de manière significative? Un processus d'intégration simple peut faire toute la différence.
Il est important de penser à la conception de sites Web et d'applications en termes d'intégration des visiteurs pour créer la meilleure expérience possible. Cela peut inclure tout ce qui peut aider quelqu'un à trouver un article dans votre boutique en ligne et comprendre comment effectuer un achat, jouer à un jeu ou vous inscrire à un e-mail.
L'intégration est le processus d'intégration de tout nouvel utilisateur dans le flux de conception afin qu'il puisse avoir la meilleure interaction possible avec votre site Web, application ou produit ou service numérique. Voici comment vous le concevez (avec des exemples d'inspiration).
Conception pour Visual Flow

Une bonne expérience d'intégration a un début, un milieu et une fin faciles à identifier visuellement.
L'utilisateur sait par où commencer s'il a besoin d'aide ou s'il souhaite obtenir des informations. Il s'agit souvent d'une grande image avec une ligne de texte d'introduction. (Pensez à l'image du héros.)
Il y a ensuite une action à entreprendre, comme remplir un formulaire ou parcourir un guide ou un didacticiel pas à pas. Terminez avec une notification indiquant que l'action est terminée et que l'utilisateur est en passe de réussir. (Ce sentiment de compréhension et d'accomplissement peut aider les utilisateurs à rester en ligne.)
La notification finale doit inclure une action que les utilisateurs peuvent effectuer, comme «maintenant vous êtes prêt à jouer au jeu» ou «appuyez ici pour commencer».
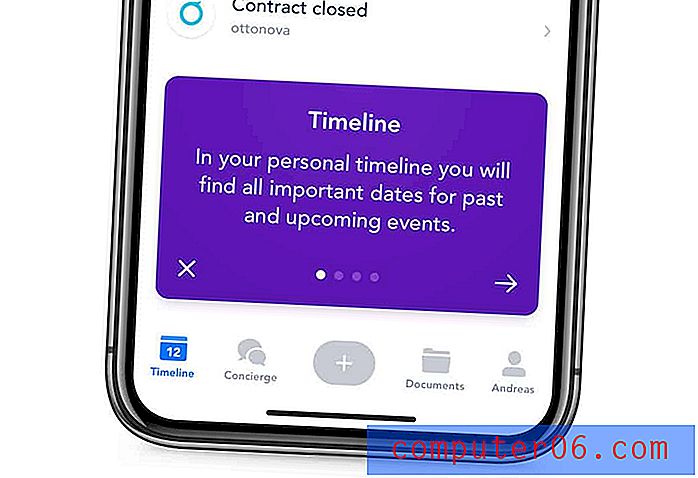
Montrez aux utilisateurs ce que vous voulez qu'ils fassent

L'expérience d'intégration doit être facile et clairement compréhensible. Cela est particulièrement important si votre site Web ou votre application utilise des modèles utilisateur inhabituels ou des fonctionnalités inconnues.
C'est un endroit où vous devez montrer à l'utilisateur ce qu'il doit faire. Utilisez des info-bulles ou une courte vidéo expliquant le fonctionnement de l'engagement. Expliquez l'objectif ou le résultat attendu et comment les utilisateurs peuvent y arriver.
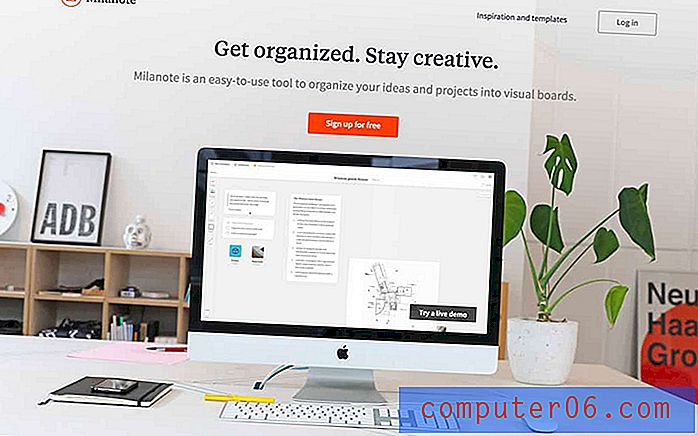
Milanote, ci-dessus, fait un excellent travail avec cela sur la page d'accueil du site Web. Il y a un écran d'ordinateur montrant l'application utilisée dans la zone d'image du héros. Que vous le regardiez pendant quelques secondes ou toute la boucle, cette vidéo rapide montre à chaque personne qui vient sur le site comment interagir avec l'outil et l'application associée.
Ne dites pas l'évidence

Lorsque vous commencez à penser aux instructions et aux expériences d'intégration, il est facile de vous laisser emporter. Résister à la tentation.
Les meilleures instructions sont simples et n'apparaissent qu'en cas de besoin.Fournissez uniquement des instructions et des informations pour des actions ou une navigation inconnues. (Il n'est pas nécessaire d'expliquer une icône de hamburger ou une structure de boutons commune.)
En déclarant inutilement des interactions évidentes, vous risquez de frustrer les utilisateurs en étendant un processus d'intégration d'une manière qui n'a pas besoin de se produire. Les meilleures instructions sont simples et n'apparaissent qu'en cas de besoin.
Le site Web d'Elizabeth Taylor, ci-dessus, a un curseur latéral en haut avec des instructions visuelles sur la façon de l'utiliser, grâce aux flèches. Cela permet aux utilisateurs de s'engager plus facilement avec le contenu à leur propre rythme.
Écrire une copie qui grésille

Une copie ennuyeuse ne suffit pas. Chaque petite boîte de dialogue - même celles qui contiennent quelques mots doit être intéressante et engageante. Utilisez un langage commun avec la même voix que le reste du site Web ou de la conception de l'application.
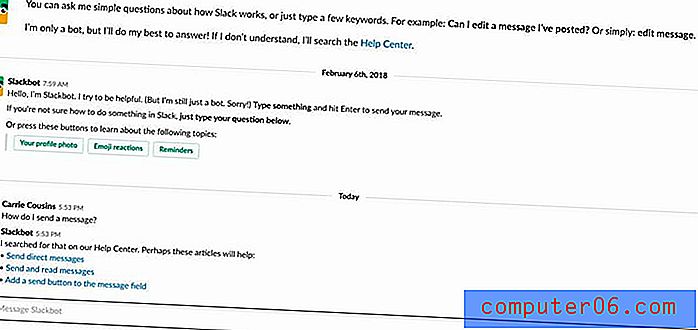
Utilisez des verbes actifs et des instructions directes sur un ton amical. Slack, ci-dessus, fait un excellent travail avec un bot qui ressemble à une personne (même si vous savez que ce n'est pas le cas).
Vous ne savez pas par où commencer? Nous avons 10 conseils pour écrire une excellente microcopie ici. Utilisez-le comme guide pour rédiger des boîtes de dialogue et des informations pour l'expérience utilisateur d'intégration.
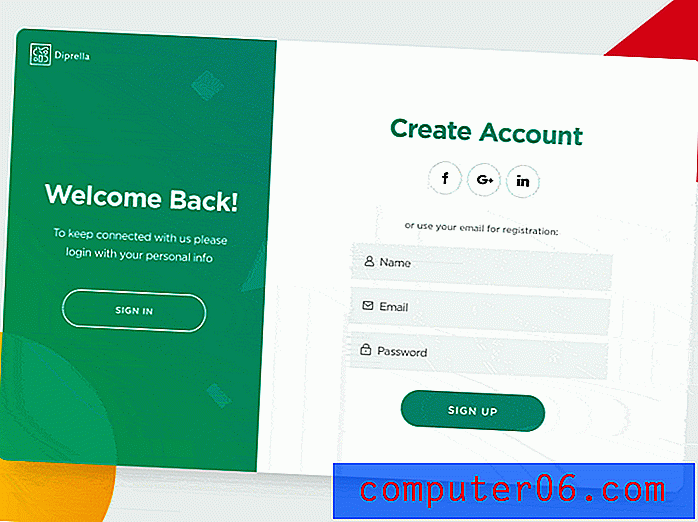
Indiquez clairement si les utilisateurs doivent s'inscrire

Un nouvel utilisateur doit-il s'inscrire à votre site Web ou application? Les fonctionnalités fonctionneront-elles dans le cas contraire?
Tout d'abord, expliquez clairement ce que vous attendez et quels sont les avantages en échange de l'inscription. Ensuite, offrez gratuitement un «avant-goût» pour intéresser les gens à l'application ou au site Web.
Ensuite, demandez l'inscription pour déverrouiller plus de fonctionnalités ou de contenu. Et gardez cette question simple, en utilisant un formulaire qui ne nécessite que des informations essentielles. (Vous pouvez toujours demander aux utilisateurs de fournir plus de données ultérieurement.)
Fournir un tutoriel

Planifiez le processus depuis l'atterrissage sur votre page ou application pour la première fois jusqu'à la réussite. (Dessinez un organigramme si vous le devez.)
La création d'un didacticiel peut vous aider à déterminer si votre conception est facile ou compliquée.Cela peut vous aider à déterminer si votre conception est facile ou compliquée. Il peut également fournir la feuille de route pour un tutoriel potentiel qui montre aux utilisateurs exactement quoi faire et comment interagir avec la conception.
Ryan Osilla a un bon aperçu de la façon dont les sites Web communs ont conçu des flux d'intégration (et des organigrammes) parfaits. Des exemples parcourent les étapes pour créer des comptes et commencer avec un outil populaire tel que LinkedIn, GitHub, UpWork et Twitter. (Vous auriez du mal à trouver de meilleurs exemples de cartographie des flux d'intégration.)
Bien que tous les exemples d'Osilla soient simples, vous pouvez utiliser ces informations pour créer un didacticiel avec des instructions plus spécifiques pour des actions inconnues. Une fois que vous avez créé l'organigramme, la création d'un didacticiel peut être facile.
Afficher une fonctionnalité à la fois

Un bon processus d'intégration fonctionne lorsqu'il comprend des instructions pas à pas faciles à suivre (ou à ignorer). N'oubliez pas que l'objectif est de susciter l'enthousiasme et la compréhension d'un produit numérique afin que vous souhaitiez que les utilisateurs traversent le processus efficacement.
Fournissez un indice sur la durée d'un exemple d'intégration. Affichez une barre de progression pour les didacticiels multi-écrans ou des informations avec des boutons pour avancer ou revenir en arrière.
N'oubliez pas de vous concentrer sur les avantages pour l'utilisateur. Qu'est-ce qui rend votre site Web ou application amusant? Pourquoi devraient-ils vouloir terminer le processus d'intégration et continuer? Vendez cet avantage à tous ceux qui visitent la conception de votre site Web.
Conclusion
Le but d'une expérience d'intégration est de fournir aux utilisateurs des informations qui peuvent les aider à mieux comprendre et interagir avec votre site Web ou votre application. N'oubliez pas d'expliquer les choses qui en ont besoin, de montrer aux utilisateurs ce qu'il faut faire lorsque cela est possible et de fournir une navigation.
Gardez le flux simple et fluide avec de superbes images et micro-copie et récompensez les utilisateurs pour avoir terminé les tâches d'intégration.
L'intégration est tout ce que vous faites pour maintenir l'interaction des utilisateurs avec votre site Web. Il peut s'agir d'un jeu ou d'une forme, mais il peut également plonger plus profondément dans le contenu. Concevez quelque chose qu'ils apprécieront pour en faire la meilleure expérience possible.