Web Design Critique # 20: Le blog d'inspiration
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés ainsi que ceux qui pourraient utiliser un certain travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est The Inspiration Blog, un site très similaire à celui-ci dédié à l'inspiration du design visuel.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos du blog Inspiration
Il n'y a pas beaucoup d'informations biographiques sur le site en dehors des biographies des auteurs individuels, mais l'en-tête en haut de la page d'accueil résume bien: "Un blog entièrement dédié à l'inspiration visuelle et aux rassemblements de produits sucrés."
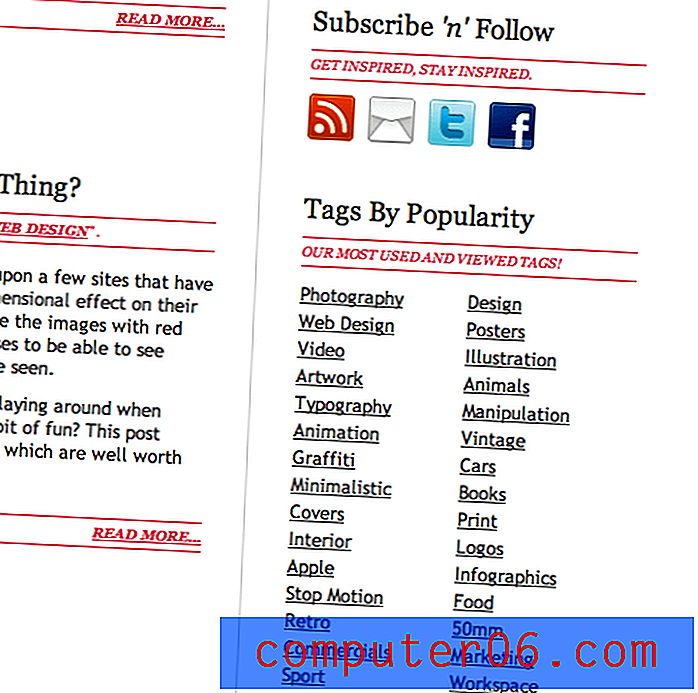
Voici une section de la page d'accueil (quelques messages dans la pile ont été supprimés pour raccourcir l'image):

Conception générale
Dès le départ, j'aime ce que je vois. Nous avons un joli thème inspiré des journaux avec une forte influence minimaliste et beaucoup d'espace. Remarquez à quel point les lignes simples ont été largement utilisées tout au long de la conception en utilisant des techniques similaires à celles que nous avons signalées dans un article récent.
Le design est très propre et structuré sans être ennuyeux. Comme pour bon nombre des sites que nous examinons, les critiques ci-dessous porteront davantage sur le niveau de légers ajustements que sur de vastes modifications de conception. C'est une page attrayante et a besoin de très peu pour la rapprocher de la perfection.
Je pense que si une refonte était jamais en cours, il serait peut-être bien de faire une déclaration plus audacieuse dans l'en-tête via un gros graphique. Cela ajouterait à la fois une image de marque et un intérêt visuel à la page.
Le logo
La première chose que j'ai remarquée est le style manuscrit utilisé dans le logo du blog. J'aime le choix des polices et je pense qu'il apporte un élément unique à un site avec beaucoup de polices standard.

Cependant, les polices de script peuvent être assez difficiles à lire lorsqu'elles sont affichées à une si petite taille. Le crénage ici semble un peu serré et lorsqu'il est combiné avec la petite taille de police, il est certainement un peu difficile de lire le mot "Inspiration".
Pour commencer, je suggère d'espacer un peu les lettres. Si cela n'augmente pas suffisamment la lisibilité, augmentez la taille de cette police de quelques points.
Gros titre
J'aime le titre de Géorgie. C'est beau et grand avec des lettres en gras et un message simple. La dernière partie du titre, "Besoin d'inspiration?", Sert en fait de lien pour faire apparaître un post aléatoire. Il s'agit d'une fonctionnalité intéressante, subtile mais amusante une fois que vous vous rendez compte qu'elle est là.

Mon problème ici est que lorsque vous chargez la page et regardez le titre, ce n'est pas une lecture instantanée. Il s'agit plutôt d'un gros bloc de copie que les lecteurs pourraient ou non prendre le temps de lire.
Une chose qui m'a constamment mis au défi au cours des six années où j'ai fait de la conception de publicité au détail était de créer des titres attrayants qui ont servi d'élément visuel que les gens pouvaient instantanément comprendre. de sorte que même si la majorité de vos téléspectateurs parcourent le titre sans le lire, ils obtiennent toujours l'essentiel, presque purement par accident.
Vous pouvez ajouter un accent avec la couleur (ce que vous avez fait), la taille, l'audace, l'italique, etc. À titre d'exemple, voici une maquette rapide avec quelques zones de gras sélectif.

Maintenant, lorsque vous scannez le titre, les aspects clés du site vous sautent aux yeux. Cela pourrait même être l'occasion de répéter le script utilisé dans le logo.
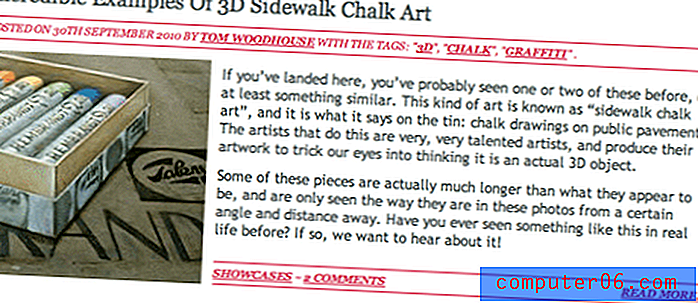
Afficher les aperçus
J'aime la structure des aperçus des articles. Chacun est une unité clairement individuelle avec beaucoup d'espacement entre les messages séparés et de belles grandes images d'aperçu de 200 par 200 pixels.

Encore une fois, je commence probablement à ressembler à un disque cassé, mais je pense que le seul problème que j'ai ici est la lisibilité d'une partie du texte (il est vrai que c'est un thème lourd de texte, donc il n'y a pas grand-chose d'autre à discuter). Le problème dans ce domaine réside dans le texte en haut de l'aperçu du post (Ex: Posté le 30 septembre…). Ce texte est affiché en italique, toutes les lettres majuscules qui semblent presque vides d'espaces entre les mots. Tout cela se déroule ensemble dans une grande longue ligne que vous devez travailler pour vous séparer mentalement.
La barre latérale
Comme avec la plupart des blogs, la barre latérale abrite la publicité, les liens de réseaux sociaux, les balises, le champ de recherche et d'autres éléments divers. J'aime bien ce domaine. Chaque section est bien espacée et alignée et s'intègre parfaitement avec le reste du thème.

Une chose facultative que vous voudrez peut-être envisager est d'augmenter le contraste entre les états par défaut et survolé sur les balises. J'ai consulté un ami daltonien et il n'a pas pu faire la différence entre les deux États. Une solution simple pourrait être de supprimer le soulignement en survol (l'inverse de ce que vous voyez sur de nombreux liens sur le Web).
Une dernière petite chose ennuyeuse que j'ai remarquée à propos de cette zone est le texte "S'abonner 'n' Suivre". La deuxième apostrophe me semble étrangement placée. Pour l'exemple de «Steak 'n Shake», je pense que cela devrait être remplacé par «Subscribe' n Follow». Il est possible que je me trompe complètement. Quoi qu'il en soit, ce n'est certainement rien de majeur.
Le pied de page
Le dernier domaine que nous examinerons est le pied de page. Comme tout le reste sur le site, c'est sympa et simple. Si vous cherchez à ramasser du travail supplémentaire, ils recherchent des écrivains, alors assurez-vous de vous arrêter sur le site et de postuler.

Je trouve un peu étrange que la section des réseaux sociaux soit dupliquée exactement ici plutôt que sous une forme plus simple, mais les icônes augmentent probablement les taux de clics, donc finalement je suis d'accord.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.