Comment concevoir une page de visite: exemples et meilleures pratiques
Les pages de visite sont l'un des composants les plus importants pour les applications et / ou services publicitaires de sites Web. La page de visite est souvent l'endroit où les utilisateurs intéressés prendront la décision ferme de s'inscrire ou de passer à autre chose.
Inutile de dire qu'il y a beaucoup de pression en tant que designer pour bien faire les choses! N'ayez pas peur cependant, de nombreux designers talentueux vous ont précédé et nous pouvons en apprendre beaucoup en regardant leurs exemples. Nous allons plonger dans les pages de visites de géants comme Mozilla, 37Signals et Mint.com et voir quelles astuces communes ils utilisent tous pour gagner des conversions.
Explorez Envato Elements
C'est plus difficile qu'il n'y paraît
Vous l'avez fait, vous vous êtes disputé cette page d'accueil toujours insaisissable hors de l'utilisateur. Ils sont intéressés par votre site et souhaitent en savoir plus. Vous pensez être clair, mais un nouveau défi vous attend. Vous avez maintenant une seule photo pour les convaincre que vous pouvez tenir les promesses de la page d'accueil, que votre application fait ce que vous avez dit et plus d'une manière meilleure que ce que font les autres.
Vous concevez une page de visite. C'est une tâche d'une simplicité trompeuse. Vous ferez bien de ne pas le parcourir sans enthousiasme, mais plutôt de passer un bon moment à en faire la meilleure page possible. C'est là que les utilisateurs potentiels vont vraiment commencer à se faire une opinion sur votre service et vous ne voulez pas gâcher cette première impression importante. Jetons un coup d'œil à quelques exemples en direct de designers qui vous ont précédé pour voir ce que nous pouvons apprendre.
Mint.com
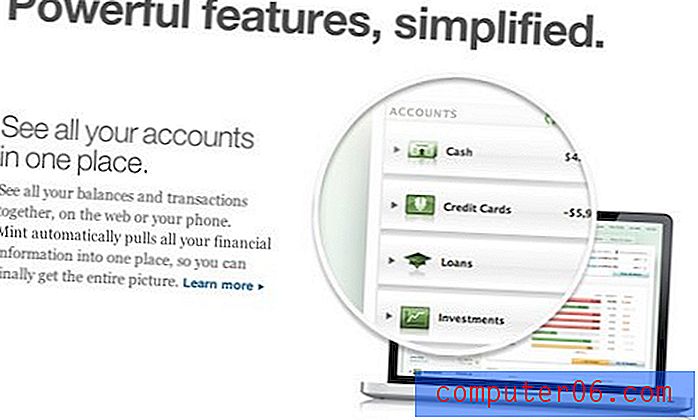
La menthe est l'un de mes services préférés sur le Web. Non seulement il est extrêmement utile pour suivre chaque centime que vous dépensez, mais il s'avère également très attrayant du point de vue du design. Étant donné que leurs concepteurs sont si talentueux, j'ai pensé qu'ils pourraient probablement nous apprendre une chose ou deux sur le sujet d'aujourd'hui. Voici un aperçu de la page de visite:

Organisation du contenu
La première chose que je remarque à propos de cette page est qu'elle a une tonne de contenu. Vous ne voulez pas surcharger vos visiteurs d'informations si vous avez un service assez simple, mais quelque chose de financier comme Mint soulève beaucoup de drapeaux rouges avec des gens qui sont à juste titre prudents quant à l'accès d'un site Web à leur compte bancaire. À la lumière de cela, Mint est très transparent sur tous les aspects du service avant de vous inscrire.
C'est un concept important. Si votre service a des raisons qui pourraient inciter les visiteurs à réfléchir à l'inscription, la page de visite est votre chance d'aborder ces problèmes en détail en étant ouvert, honnête et rassurant sur votre produit.
Une autre grande chose que Mint obtient à droite est l'organisation du contenu en petits morceaux, digestes et bien organisés. Plutôt que de tout jeter sur une page d'un mile de long, ils ont implémenté une sorte de sélecteur de contenu AJAX qui met à jour la colonne de droite lorsque vous choisissez un sujet.

Présentation solide du contenu
Une autre chose que la menthe cloue vraiment est la présentation de son contenu. Prenez note de cela parce que beaucoup de gens se trompent: des titres courts, simples et directs couplés à des captures d'écran claires et attrayantes et à un texte d'accompagnement bref mais descriptif. Voici à quoi cela ressemble en action:

Notez la copie ici, elle est brève et précise tout en vous disant ce que vous devez savoir. Vérifiez également comment la capture d'écran se concentre sur la partie importante, cette astuce de loupe est vraiment courante dans la conception Web en ce moment.
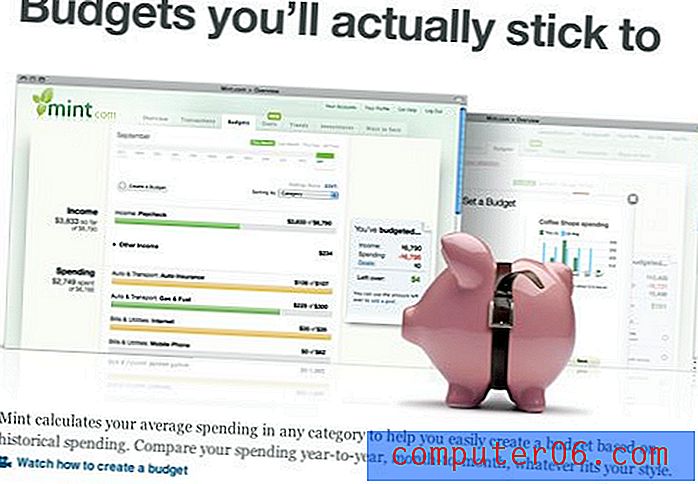
Mint a également un autre truc dans sa manche. Lorsque les captures d'écran ne suffisent pas, elles ajoutent des indices visuels supplémentaires. Dans la capture d'écran ci-dessous, le titre d'un budget est renforcé par la lecture instantanée d'une tirelire avec une ceinture autour d'elle pour signifier les budgets:

La capture d'écran aurait pu le faire elle-même, mais les graphiques sont un peu vagues et n'ont donc pas été lus instantanément, le cochon peut être ringard et prévisible, mais cela aide à pousser cette conception là où elle doit être.
Camp de base
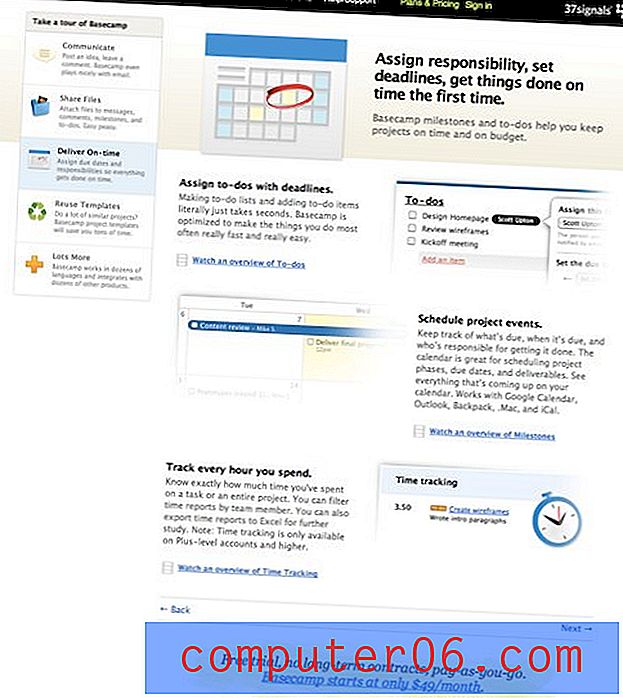
Laissons Mint derrière nous et regardons une autre page de visite bien conçue. Les gens de 37signals sont connus pour leur style de conception simple et épuré qui sert exactement ce dont vous avez besoin et rien de plus. Voici un aperçu de la page de visite de leur application Basecamp.

Différent, mais le même
Notez deux aspects importants de cette page à la lumière de l'exemple précédent. Tout d'abord, le style de conception est très différent de celui de Mint. Cependant, les pages sont en fait incroyablement similaires. Remarquez les brefs morceaux de contenu organisés par un sélecteur de contenu à gauche, des captures d'écran, des titres forts, des repères visuels supplémentaires pour aider les captures d'écran, même le style de mise en page va et vient est presque exactement ce que nous avons vu sur Mint.
C'est une chose très importante à apprendre en tant que designer: les modèles de conception existent indépendamment du style de conception . La menthe a un aspect très brillant et fini avec beaucoup de brillant et de réflexion tandis que Basecamp est très plat dans sa simplicité semblable à Google. Il ne s'agit que du revêtement de bonbons, sous lequel se trouve le cadre critique d'une mise en page solide, ce qui rend le contenu plus facile à absorber.
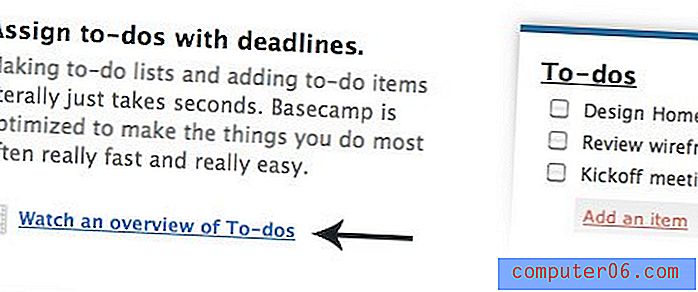
Creuser plus profond
Une fois que vous avez vérifié l'aperçu des fonctionnalités de Basecamp, vous avez la possibilité de les voir en action en cliquant sur les petits liens vidéo disséminés dans la page. Je suis un aspirant pour une bonne vidéo de produit et je pense que cela aide vraiment à garder votre contenu bref et au point tout en offrant le regard approfondi dont certains visiteurs ont besoin.

Gardez à l'esprit que Basecamp est fier de la simplicité et de la simplicité de son ensemble de fonctionnalités, donc si Basecamp n'est pas trop basique pour les vidéos de démonstration de produits, votre site ne l'est pas non plus. Les applications de capture vidéo sont très abordables et faciles à utiliser, donc quel que soit votre budget, il n'est pas difficile de rassembler des visites vidéo d'aspect professionnel.
Mozilla repense la page Tour
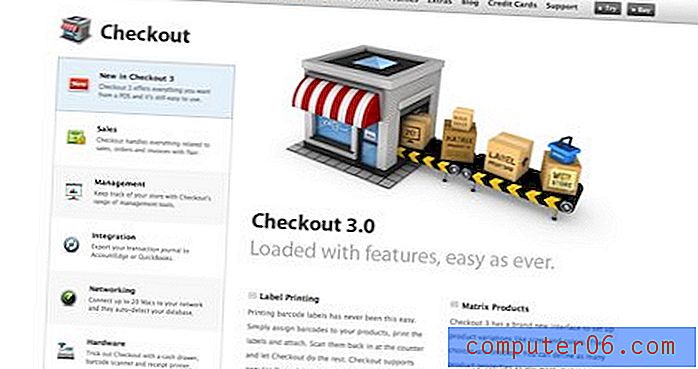
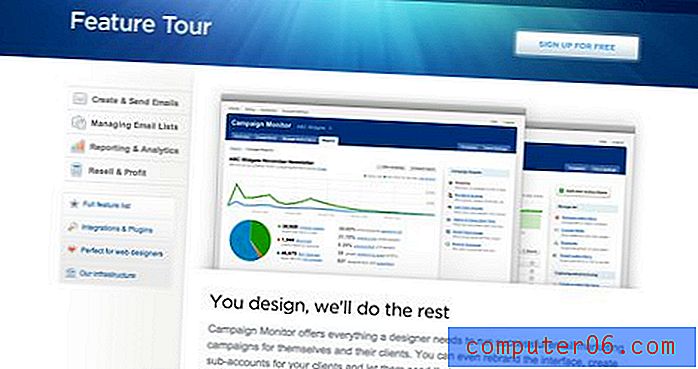
Le format de base que nous avons vu pour les deux dernières pages de la tournée est assez courant. Vous pouvez voir des tactiques presque identiques utilisées sur des dizaines de sites d'applications Web. Consultez les pages de visite pour Checkout App et Campaign Monitor et vous constaterez que le même sélecteur de contenu aligné à gauche est utilisé en conjonction avec de brèves listes de fonctionnalités associées à des captures d'écran et des icônes.


Il y a une raison pour laquelle ce format est si largement utilisé: il fonctionne. Chacune de ces pages est capable de maintenir sa propre identité unique tout en partageant des techniques éprouvées avec ses frères. Cependant, cela ne signifie pas nécessairement que les règles de la page de visite sont gravées dans la pierre ou que nous avons atterri sur la meilleure solution possible pour tous les sites.
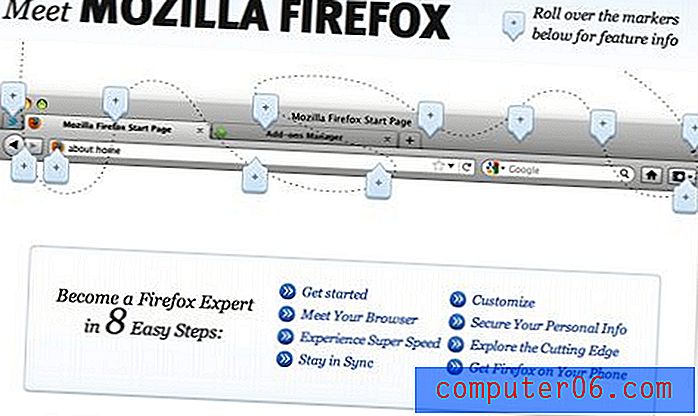
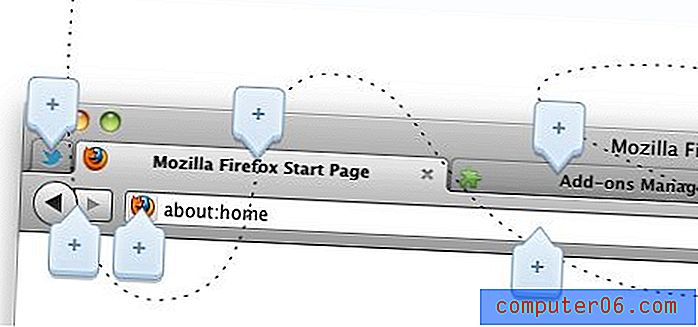
Mozilla est un exemple d'entreprise qui décide souvent de sortir des sentiers battus. Leur talentueuse équipe de conception a décidé d'abandonner le format de page de visite commun et d'ouvrir la voie. Le résultat est un aperçu amusant, interactif et incroyablement simple du navigateur:

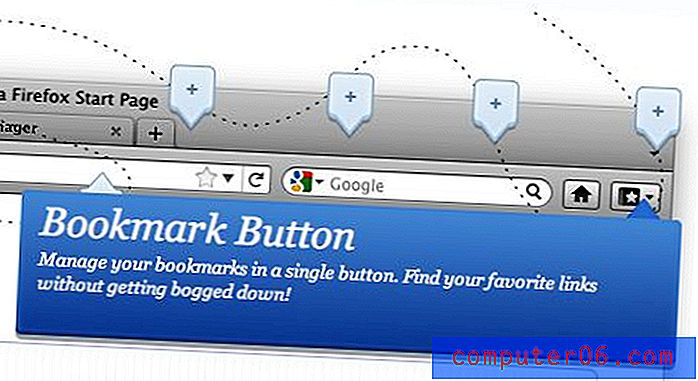
Ici, nous voyons une capture d'écran du navigateur avec un tas de marqueurs placés partout. Les instructions sont simples et peuvent être lues en une seconde: "Survolez les marqueurs ci-dessous pour obtenir des informations sur les fonctionnalités." Suivre ces conseils vous donne un aperçu plus détaillé des fonctionnalités importantes.

J'adore la façon dont cette méthode est directe, elle explique les fonctionnalités de l'application non pas à travers des icônes génériques abstraites et des paragraphes gonflés mais avec une simple capture d'écran qui souligne tout ce que vous devez savoir.
Un mess organisé
Cette méthode de marquage d'une capture d'écran donne un design assez organique. Plutôt qu'un flux prévisible et logique, les marqueurs sont dispersés partout. Il existe cependant une astuce de conception très subtile qui vous aide à voir l'ordre dans le chaos, pouvez-vous le voir?

Ce petit chemin en pointillé est l'une de ces petites touches de design qui peuvent vraiment rassembler une page. Sans elle, il y a un gâchis de liens, avec elle, il y a une progression claire à suivre. Certes, vous n'avez pas à le suivre parfaitement et je parierais que peu d'utilisateurs le font, cependant, sa simple présence donne à la page une légère mais importante amélioration de la convivialité tout en apportant un semblant d'ordre.
Afficher le processus
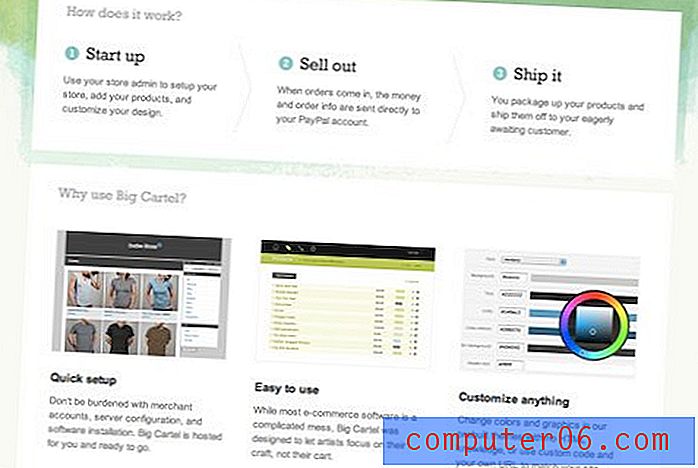
Notre dernière astuce de conception de page de visite que vous devez savoir vient de Big Cartel. Voici une photo recadrée de leur page de visite:

Il y a quelque chose de super simple mais incroyablement efficace en haut de cette page, un processus en trois étapes. Parfois, une page de visite doit être plus qu'une simple vitrine de fonctionnalités. Par exemple, lorsque vous prétendez que votre service simplifie quelque chose de compliqué, comme la création d'une boutique en ligne, il est essentiel que vous illustriez comment cela fonctionne d'une manière ou d'une autre.
Trois est un nombre magique, donc lorsque cela est possible, essayez de décomposer les processus en trois étapes simples et agréables que tout le monde peut comprendre. Il s'agit de donner à l'utilisateur le sentiment de pouvoir, il doit regarder cela et dire: «Je peux le faire!», Surtout s'il a cherché ailleurs et n'a trouvé que des solutions décourageantes et compliquées.
Conclusion
Les exemples ci-dessus ont chacun leurs propres leçons uniques à nous apprendre et, ensemble, ils brossent un tableau de certaines pratiques de conception de pages de visite très courantes que vous pouvez mettre en œuvre dans vos projets à venir.
Lorsque vous vous lancez dans l'aventure de votre page de visite, n'oubliez pas que le Web vous offre une liberté remarquable pour expérimenter pour voir ce qui fonctionne le mieux. Essayez de proposer quelques conceptions différentes, puis exécutez des tests A / B pour voir quels utilisateurs répondent le mieux.
Si vous avez récemment conçu une page de visite, laissez un commentaire avec un lien ci-dessous. Quelles techniques avez-vous employées pour assurer le succès? Avez-vous appris quelque chose en expérimentant différentes dispositions et conceptions?