WebZap: de superbes maquettes Web Photoshop à la vitesse de la lumière
WebZap est un plugin Photoshop impressionnant pour aider les concepteurs à créer des maquettes de conception Web haute fidélité plus rapidement que vous ne l'auriez jamais cru possible. En combinant des actions simples en un clic avec des options de personnalisation robustes, cet outil rend le processus de mise en page complet non seulement indolore, mais aussi amusant.
Suivez-nous pendant que nous examinons ce que fait WebZap et le mettons à l'épreuve pour voir comment il fonctionne. Je vous le promets, c'est le plugin Photoshop le plus cool que vous ayez vu pour les concepteurs de sites Web depuis GuideGuide.
Qu'est-ce que WebZap?
Lorsque vous téléchargez WebZap, vous recevrez un package d'extension Adobe que vous double-cliquez simplement pour installer (CS5 ou supérieur uniquement). Une fois que vous aurez effectué le bref processus d'installation dans Adobe Extension Manager, vous voudrez ouvrir Photoshop et aller dans Fenêtre> Extensions> WebZap .

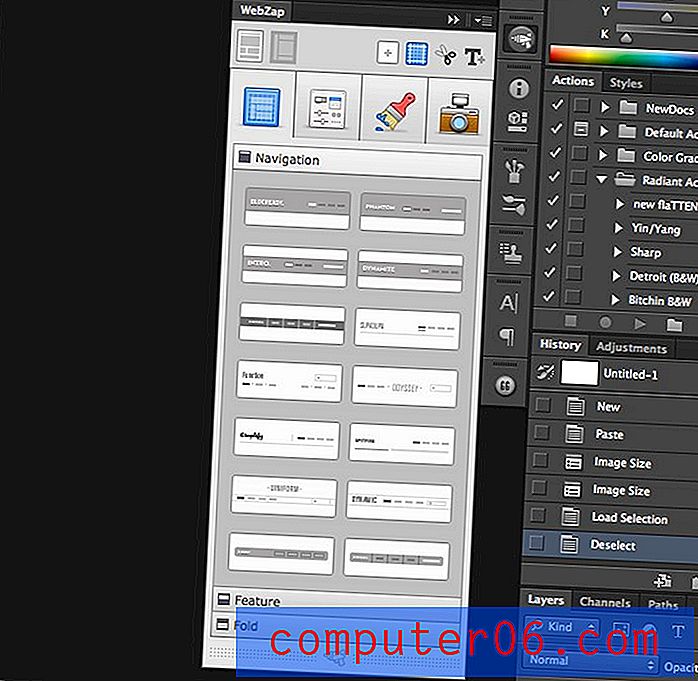
Cela fera apparaître un nouveau panneau Photoshop qui ressemble à celui ci-dessous. Ce panneau convivial et attrayant contient l'intégralité des fonctionnalités de WebZap.

Cela semble simple ici, et c'est simple du point de vue de l'utilisabilité (à peu près tout prend un seul clic), mais il y a une tonne de puissance et de complexité cachées ici qui font que l'extension gagne son prix. Commençons et voyons comment tout cela fonctionne avec un exemple de flux de travail.
Disposition
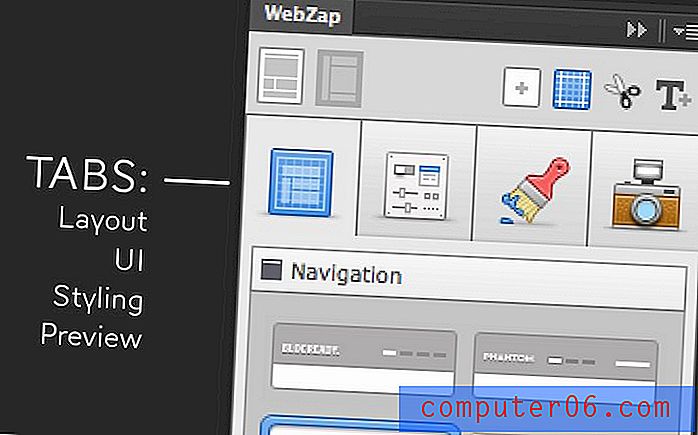
L'essentiel du panneau WebZap est qu'il est divisé en quatre onglets principaux: mise en page, interface utilisateur, style et aperçu. Ceux-ci sont représentés par les grandes icônes en haut.

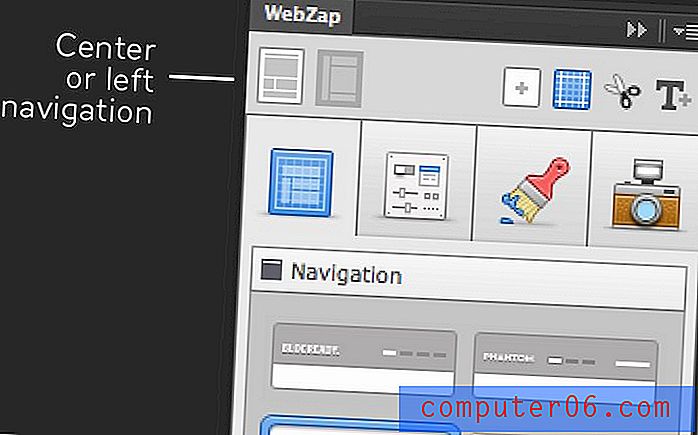
Nous allons parcourir rapidement chacun de ces éléments pour voir comment ils fonctionnent. Pour commencer, passons à la mise en page. La première chose que nous devons faire est de décider si nous voulons que notre navigation soit centrée horizontalement en haut de la page ou en descendant le côté gauche de la page. Pour notre exemple de projet, choisissons l'option centrée.

Ce choix affecte presque tout après. Toutes les options de mise en page seront automatiquement conformes au format sur lequel vous avez choisi de construire. En fait, je suis vraiment étonné de voir à quel point WebZap est polyvalent. Il semble que vous preniez toujours une décision qui affecte d'autres options, et cela ne fait que rouler avec les coups de poing, sans jamais bugger ou vous donner des résultats étranges et inattendus.
La navigation
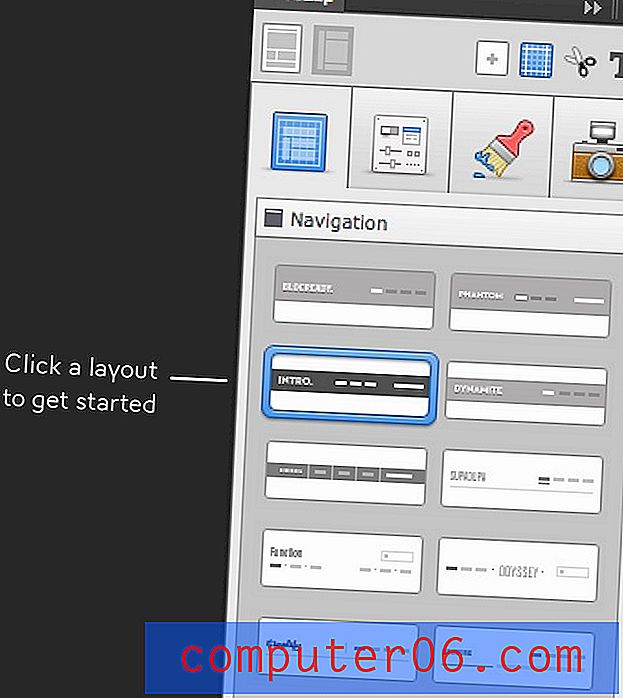
Maintenant que nous avons choisi une disposition centrée, nous allons de l'avant et choisissons parmi les quatorze options de navigation intégrées. Tout ce que vous avez à faire pour en créer un, c'est cliquer dessus. C'est aussi simple que ça!

Cliquer sur une option de navigation revient essentiellement à exécuter une action Photoshop. Vous vous asseyez et sirotez votre café pendant que Photoshop crée automatiquement le menu de navigation complet (cela ne prend que quelques secondes). Une fois terminé, vous devriez avoir quelque chose comme ceci:

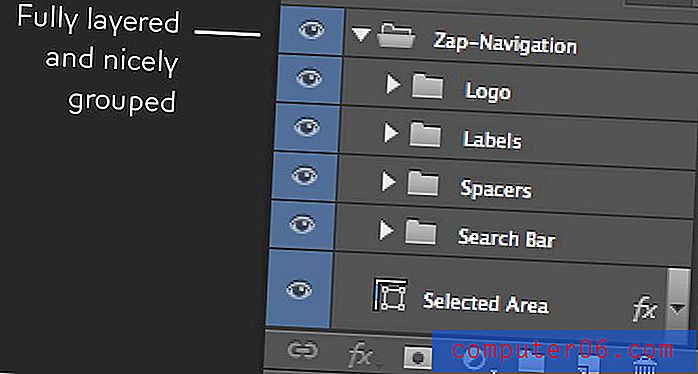
Gardez à l'esprit que ce n'est pas une œuvre d'art plate que WebZap vous lance. Il s'agit en fait de créer un PSD entièrement en couches et facilement personnalisable.

Chose intéressante, la «navigation» est un peu impropre ici. Ce que vous obtenez vraiment, c'est le cadre de base pour toute la page. Cela comprend à la fois la navigation en haut et un pied de page en bas. Pour autant que je sache, le pied de page est identique pour chacune des quatorze options de mise en page.

Comme vous pouvez le voir, j'ai choisi une belle option minimale avec un logo d'espace réservé, une zone de recherche et quelques éléments de navigation. Ces éléments de navigation sont du texte en direct et peuvent être facilement modifiés pour répondre à vos besoins.
Principale
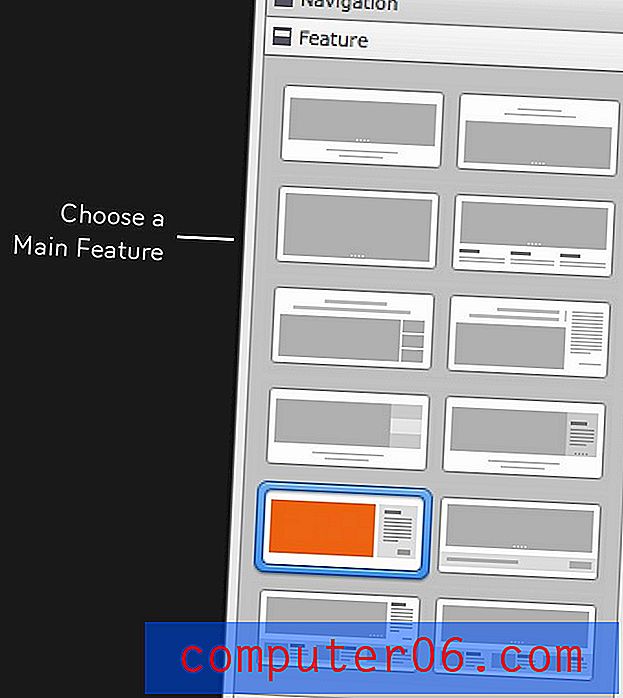
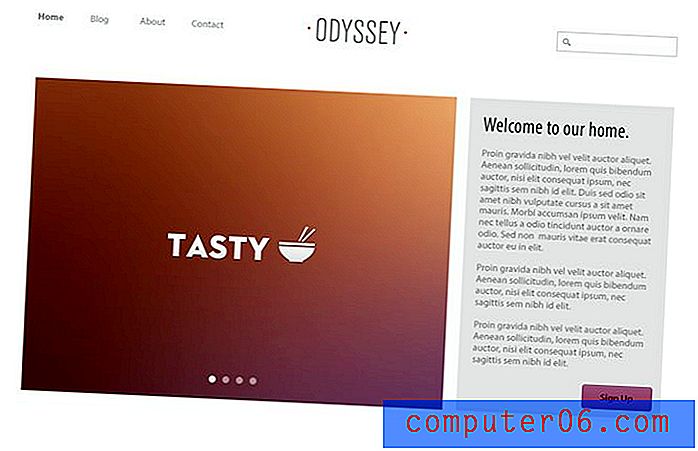
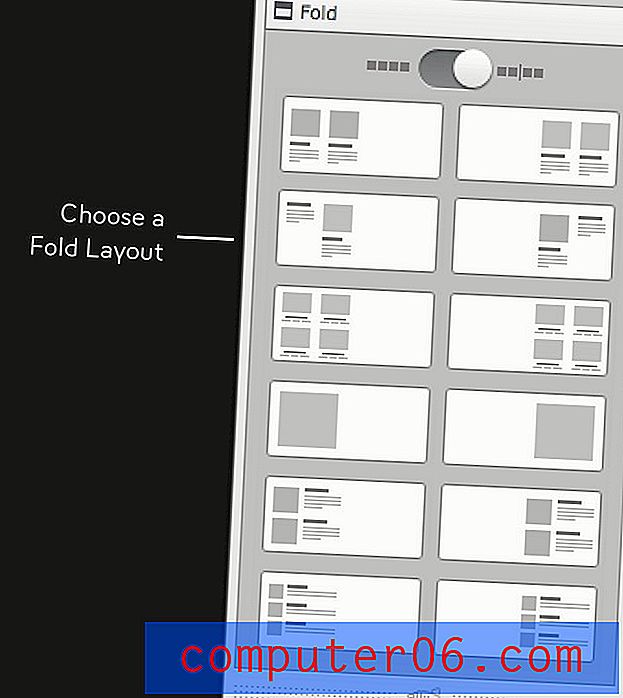
Après avoir choisi votre disposition de navigation, il est temps de sélectionner une «Fonction», «Plier», ou les deux. La fonctionnalité est essentiellement une sorte de grand curseur d'image avec un arrangement de texte et / ou de vignettes.

Encore une fois, un clic plus tard et ma mise en page avance. N'oubliez pas que je n'ai vraiment effectué que trois ou quatre clics de souris jusqu'à présent. Tout le reste a été complètement automatisé.

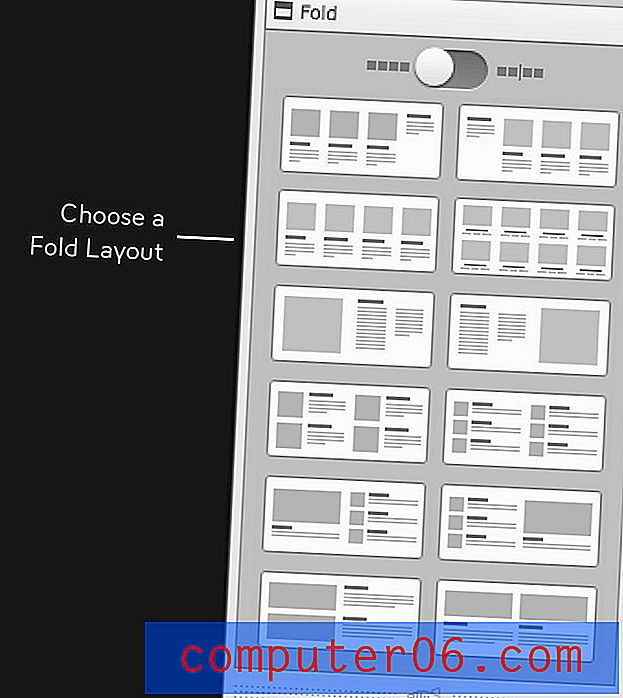
Plier
À partir d'ici, il suffit de faire mousser, de rincer et de répéter. La dernière section de notre mise en page est appelée «Pli», ce qui signifie qu'il se situera probablement sous le pli hypothétique (point de défilement). Ici, nous avons deux onglets d'options différents, dont l'un occupe toute la largeur de la page tandis que l'autre occupe la moitié de la page.


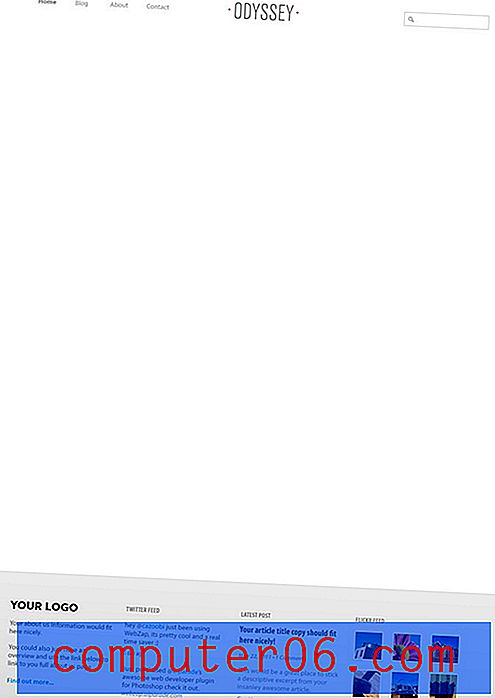
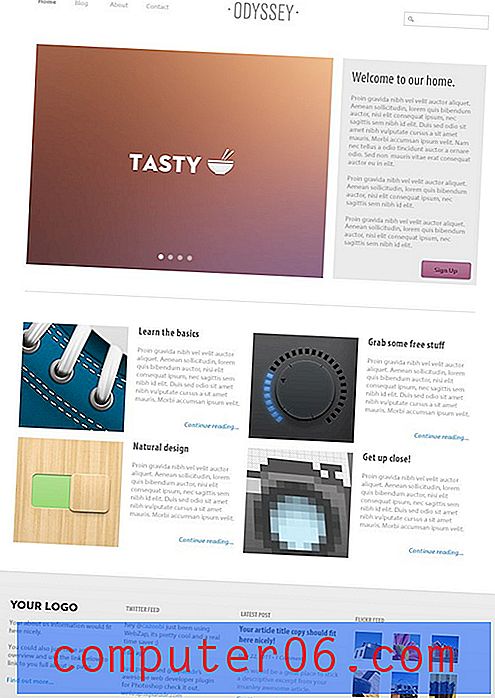
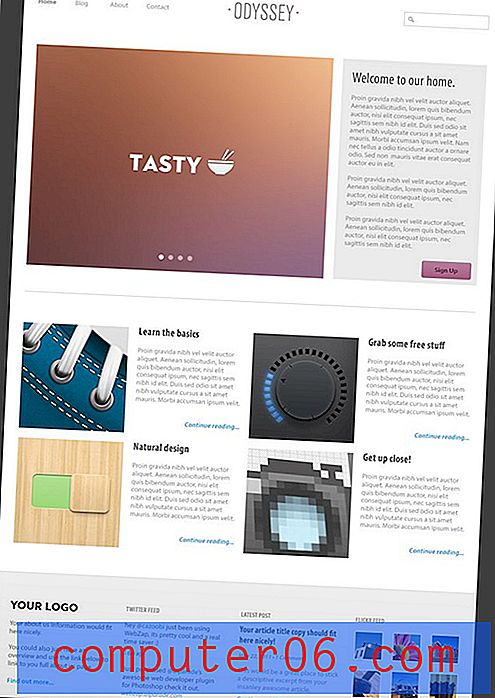
Avant de le savoir, vous avez vous-même une mise en page entière! Vous aviez beaucoup d'options de mix and match à choisir, de sorte que vous pourriez éventuellement suivre ce même processus cinquante fois de plus et obtenir des résultats uniques à chaque fois.

UI
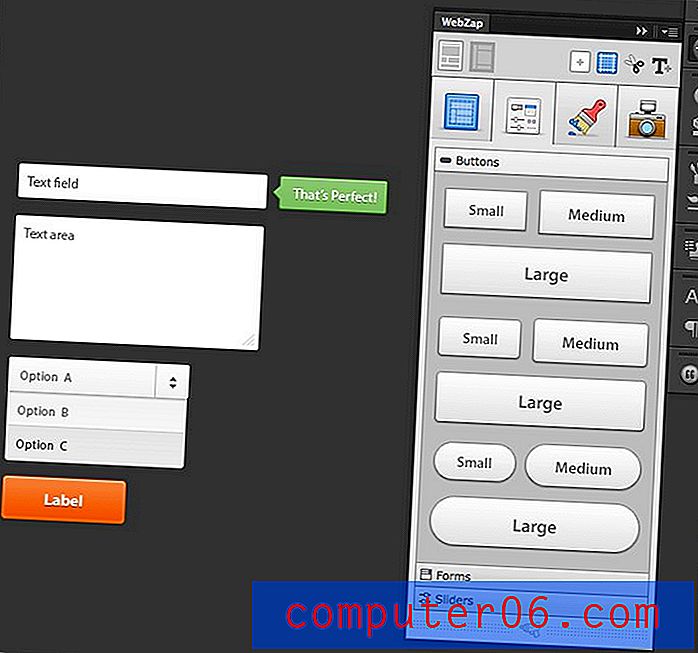
À présent, vous avez une idée de la façon dont le flux de travail progresse, nous allons donc parcourir rapidement quelques fonctionnalités plus impressionnantes. Le prochain onglet majeur plein de fonctionnalités est l'onglet UI. Vous trouverez ici divers boutons, éléments de formulaire et curseurs.

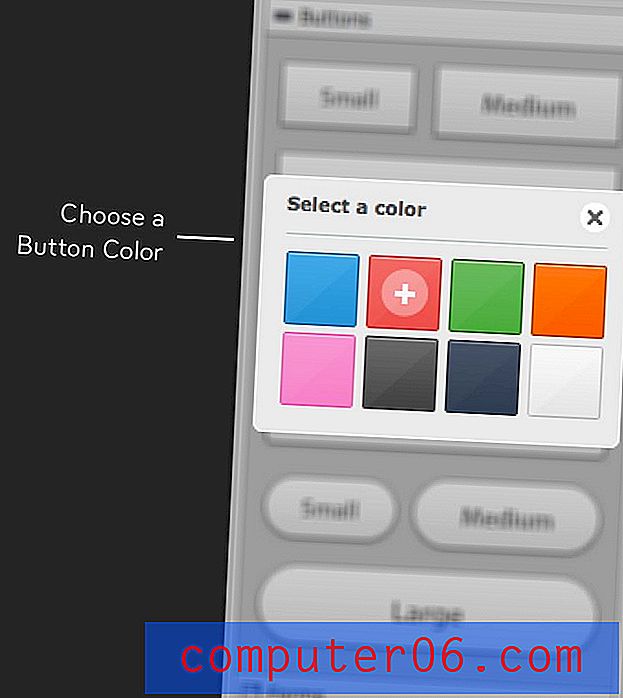
Une chose que j'aime vraiment ici, c'est la possibilité de choisir la couleur de votre bouton lorsque vous le créez. Cela peut économiser beaucoup de temps de personnalisation plus tard.

Style
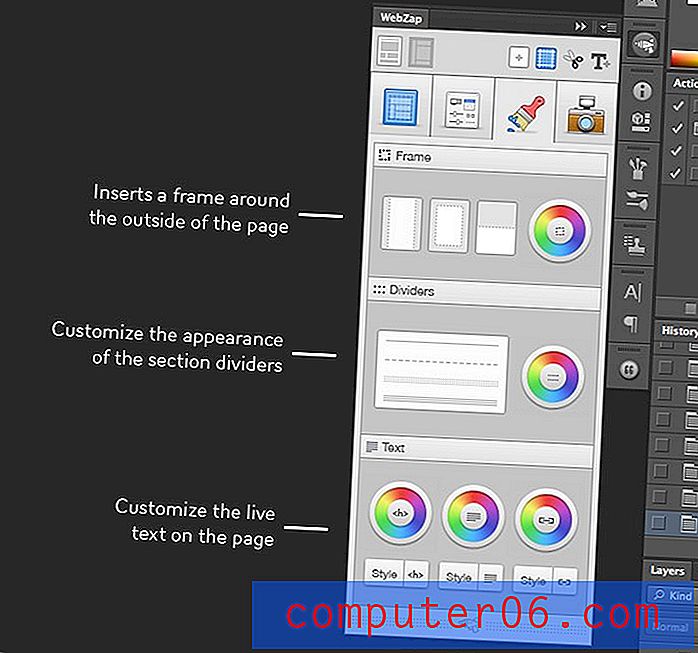
L'onglet Style est l'endroit où vous pouvez commencer à modifier certaines des décisions de conception qui ont été prises automatiquement pour vous. Il y a trois sections ici: Frame, Divider et Text. Chacun est expliqué dans l'image ci-dessous.

Voici ce qui se passe lorsque je jette un cadre sur la mise en page que j'ai construite jusqu'à présent. Notez que je peux choisir n'importe quelle couleur que je veux et même changer la couleur à plusieurs reprises en utilisant la petite roue chromatique à droite.

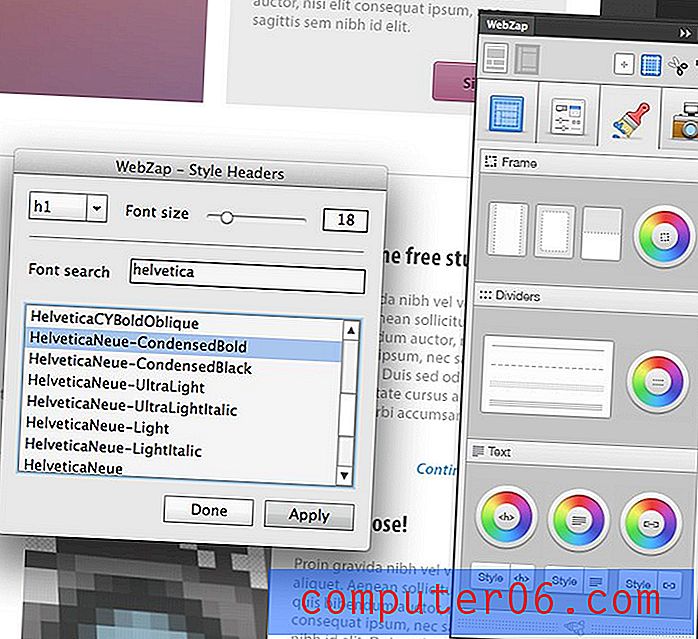
Les options de remplacement de texte sont réellement très robustes. Vous pouvez choisir de personnaliser les en-têtes (h1, h2, h3, etc.), le texte des paragraphes et les liens. Vous choisissez simplement l'élément que vous souhaitez modifier, choisissez une couleur et utilisez le menu de remplacement de police qui apparaît.

Aperçu
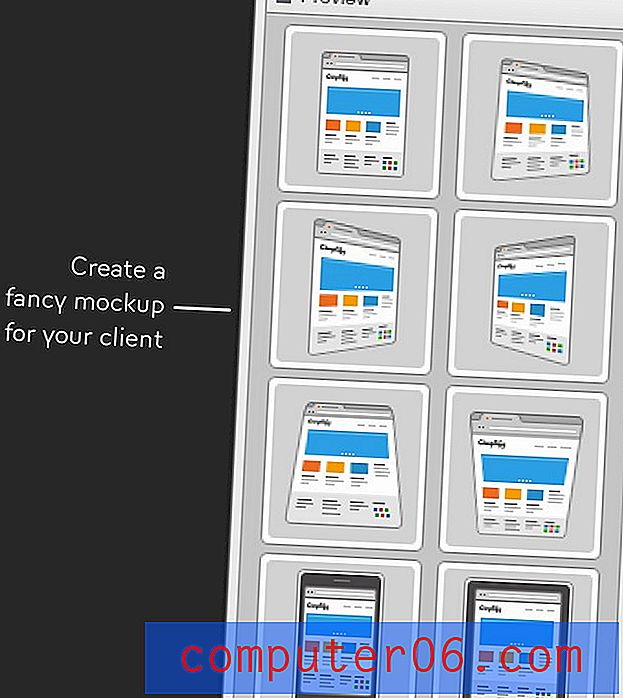
Le dernier onglet principal est «Aperçu», qui transforme automatiquement votre page Web en une maquette fantaisie qui se trouve à l'intérieur d'une fenêtre de navigateur ou d'un cadre d'appareil mobile.

Certains d'entre eux peuvent sembler un peu fantaisistes, mais ils sont vraiment agréables à avoir et vous offrent un excellent moyen de montrer vos idées à la dernière minute sans effort.

Mini Toolset
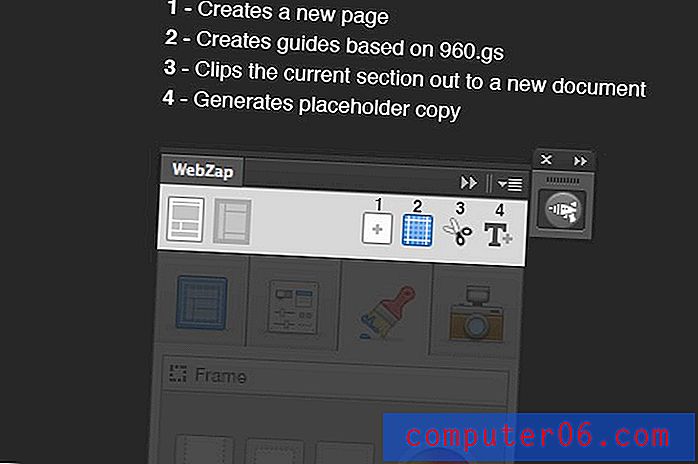
Le dernier morceau d'outils dont nous allons discuter est le «Mini Toolset», qui se trouve en haut à droite du panneau WebZap. Il contient quatre boutons:

Les deux premiers boutons ici sont assez explicites. Le premier génère un nouveau document afin que vous puissiez commencer une nouvelle page et le second crée des guides basés sur la disposition du système de grille 960. Le troisième bouton est extrêmement pratique. Il saisit le groupe de calques que vous avez sélectionné, le recadre et le jette dans un nouveau document. Il est donc très facile de découper et d'enregistrer vos images. Même en tant que plugin autonome, cette fonctionnalité serait très utile.
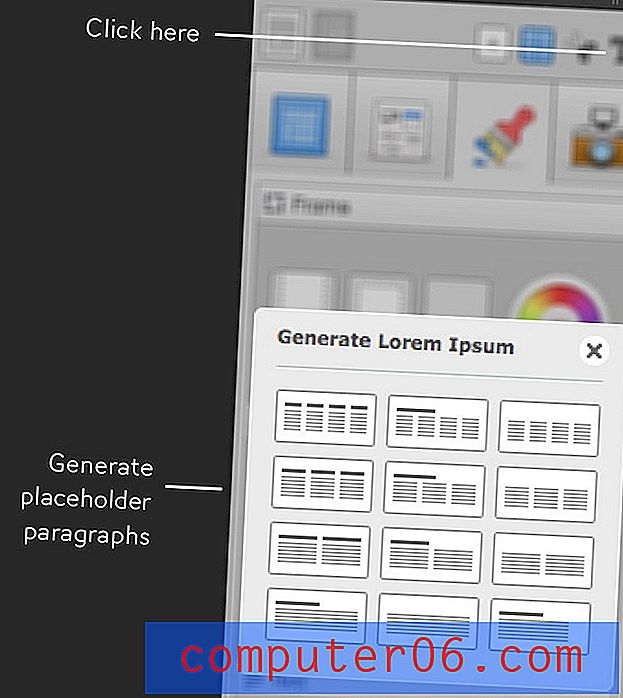
Enfin, le quatrième bouton génère des paragraphes d'espace réservé remplis de lorem ipsum. Comme pour les autres éléments de mise en page, vous pouvez choisir parmi une variété d'options différentes.

Comment c'est?
Des applications Web et des cadres de développement aux modèles Keynote et Powerpoint, il existe une tonne de produits sur le marché pour vous aider à créer rapidement des maquettes de conception de pages Web. WebZap est le seul que j'ai jamais utilisé qui m'a fait sourire. Il est si incroyablement facile et pourtant si puissant que vous ne pouvez pas vous empêcher d'être impressionné par son potentiel. J'adore pouvoir construire de si belles maquettes avec si peu d'effort.
Tous mes sites seront-ils identiques?
En un coup d'œil, vous pourriez penser que l'utilité de WebZap est limitée. Après tout, si vous l'utilisiez sur vos dix prochains projets, tout votre travail ne commencerait-il pas à se ressembler?
À cette protestation, ma réponse est «seulement si vous êtes paresseux». S'il s'agissait d'une application Web, vous seriez en effet assez coincé dans les mises en page, les styles, etc. qui vous sont fournis. Cependant, n'oubliez pas qu'il s'agit d'un plugin Photoshop . Cela signifie que vous pouvez absolument faire tout ce que vous voulez pour la sortie générée par WebZap.
Considérez WebZap comme un point de départ qui vous aide à générer d'abord des idées de mise en page approximatives, puis à fournir éventuellement une structure solide que vous pouvez ajouter et personnaliser pour une conception complètement unique.
De cette façon, cela ressemble beaucoup à une version Photoshop de Twitter Bootstrap, qui est utilisée par des milliers et des milliers de designers chaque jour. Avec Bootstrap, les concepteurs peuvent créer un site magnifique en utilisant les styles par défaut, mais sans trop d'effort, vous pouvez sortir du moule et créer des conceptions qui vous sont propres tout en tirant parti de l'ensemble d'outils utile. La même logique s'applique à WebZap.
Fonctionnalités que j'aimerais voir
Comme vous pouvez le constater, je suis assez excité par cet outil et je pense vraiment qu'il se distingue comme l'un des meilleurs plugins Photoshop de conception Web que j'ai jamais utilisé. Lorsqu'il est utilisé correctement, il peut considérablement accélérer votre flux de travail sans vous encombrer d'un système trop strict.
Cela étant dit, il y a certaines fonctionnalités que j'aimerais vraiment voir ajoutées à l'avenir. En voici quelques-unes du haut de ma tête.
Options de disposition du pied de page
En ce moment, le pied de page est vraiment jeté après coup avec la navigation. Il mérite certainement son propre module qui vous permet de choisir parmi plusieurs mises en page différentes, tout comme avec les autres éléments de mise en page.
Info-bulles
À moins d'avoir lu attentivement la documentation (ce qui est génial), il n'y a vraiment aucun moyen de savoir exactement ce qu'un bouton fait jusqu'à ce que vous appuyiez dessus. Certes, les actions sont faciles à annuler, mais si c'est possible, ce serait bien d'avoir des info-bulles qui apparaissent en survol pour vous aider à comprendre ce qui va se passer. Cela serait particulièrement utile dans la section Mini Toolset.
Arrangements et styles personnalisés
Il existe de nombreuses options de personnalisation déjà intégrées à WebZap, mais il va sans dire que j'en veux encore plus. Plus cet outil devient polyvalent (tout en se tenant fermement à sa facilité d'utilisation), plus les concepteurs l'adopteront facilement. Je sais que c'est un défi de taille, mais j'aimerais pouvoir sauvegarder mes propres dispositions, couleurs de boutons, etc.
Va le chercher!
Si vous passez vos journées à créer des mises en page de conception Web dans Photoshop, vous devez absolument essayer cet outil. Il combine la facilité d'utilisation que vous obtiendriez de quelque chose comme Rapidweaver et les nombreuses possibilités ouvertes de travailler dans Photoshop. Chapeau à Norman Sheeran et UI Parade pour avoir créé un outil aussi génial.
Rendez-vous sur le site Web WebZap pour voir quelques vidéos de l'extension en action. Étant donné le temps que cela vous fait gagner, je pense que cela vaut bien les 15 $.