5 conseils pour des formulaires parfaits dans WordPress
Vous est-il déjà arrivé de remplir un formulaire en ligne et de rouler des yeux? Cela arrive trop souvent. Mais ce n'est pas nécessaire.
Vous pouvez créer de superbes formulaires faciles à utiliser, qui incluent des fonctionnalités de sécurité et qui ont fière allure facilement dans votre site WordPress. De grands formulaires peuvent aider les utilisateurs à s'inscrire pour des fonctionnalités importantes sur votre site Web et vous aider à collecter des données utilisateur précieuses de manière sûre et gérable. Aujourd'hui, nous cherchons à en créer un, en utilisant le plugin CaptainForm populaire pour WordPress.
Explorez les ressources de conception
1. Pensez à la sécurité

Une bonne forme commence par la sécurité. Les utilisateurs doivent avoir confiance que leurs informations sont transmises en toute sécurité et ne finiront pas entre les mains d'un spammeur ou d'un pirate.
Les fonctionnalités de sécurité s'appliquent également à tous les types de données - pas seulement aux informations financières. Les utilisateurs hésiteront à fournir des informations de toute nature, y compris leurs adresses e-mail, si les formulaires ne sont pas jugés fiables.
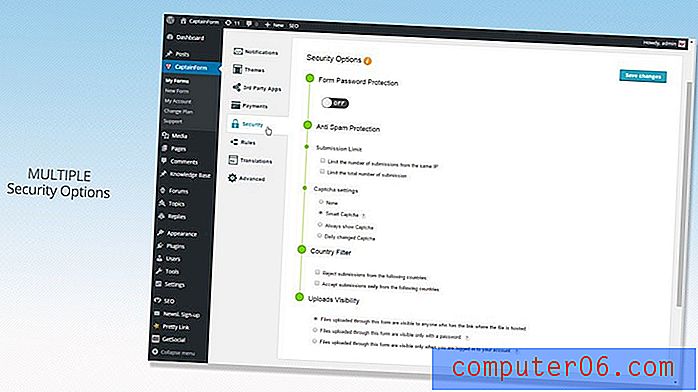
Bien que la sécurité puisse sembler un peu intimidante, elle n'est pas aussi délicate que vous le pensez. Il existe de nombreux outils et constructeurs de formulaires de premier ordre sur le marché qui incluent toute la sécurité dont vous avez besoin lors de la conception de formulaires. CaptainForm, par exemple, inclut des options de sécurité avancées avec chacun de ses packages de création de formulaire, y compris le package gratuit. La sécurité CaptainForm comprend le cryptage SSL, la protection par mot de passe ou les options CAPTCHA.
Voici ce que ces options signifient:
- Cryptage SSL: C'est la norme en matière de sécurité, qui établit un lien sécurisé entre l'utilisateur (navigateur) et vous (serveur), afin que les informations soient transmises sur un canal privé.
- Protection par mot de passe: chaque utilisateur peut créer un compte en choisissant son propre mot de passe avant de soumettre un formulaire.
- CAPTCHA: Ce test simple aide les utilisateurs à montrer qu'ils sont réels en répondant à une question telle que l'ajout de deux chiffres, la saisie d'un code ou la sélection d'une série d'images. Dans le formulaire ci-dessus, vous pouvez voir où les utilisateurs doivent entrer «SMART» pour traiter la demande de formulaire.
2. Utilisez les types de champs appropriés

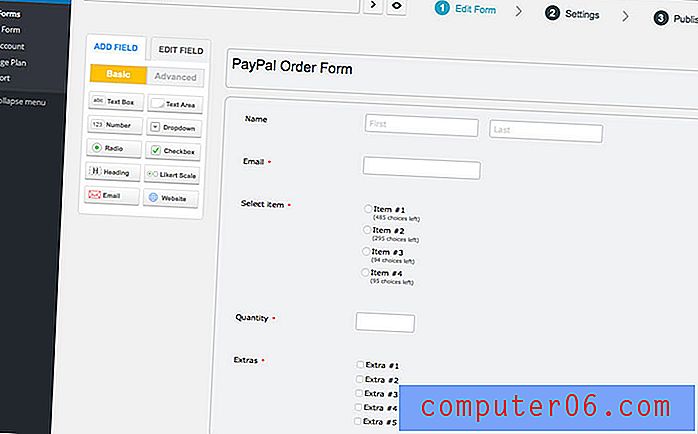
L'une des choses qui distingue un formulaire est de faire correspondre le type de champ à l'entrée. Des quiz aux sondages en passant par les informations de carte de crédit, les meilleurs formulaires incluent le bon type de boîte de saisie pour chaque élément d'information.
Pensez-y de cette façon. Lorsque vous effectuez un achat en ligne, les formulaires de saisie de carte de crédit qui ont le nombre correct d'espaces pour l'information vous aident à taper complètement le numéro de carte et à mettre la date au format approprié. Cela peut aider à éviter les commandes manquées et les informations incorrectes.
Recherchez un générateur de formulaire qui propose de nombreux types de champs dans le générateur. CaptainForm a cette capacité avec plus de 30 options de modèle pour vous aider à démarrer, ainsi que des outils de personnalisation. Chacun des champs est facile à voir et à gérer, grâce à un éditeur de glisser-déposer et le champ de saisie comprend des informations sur les outils que les utilisateurs peuvent voir, telles que les emplacements des formulaires pour le prénom et le nom, illustrés ci-dessus.
3. Rendez-le convivial

Une bonne forme allie beauté et fonctionnalité. Les utilisateurs doivent vouloir saisir des informations dans les champs fournis. Et cela prend une touche de bon design.
Voici quelques choses que vous pouvez faire:
- Mettez en surbrillance les actions du formulaire avec des couleurs et un appel à l'action audacieux.
- Inclure des animations de survol pour guider les utilisateurs.
- Incluez des informations d'exemple dans les champs qui disparaissent lorsque les utilisateurs commencent à taper.
- Laissez suffisamment d'espace autour des éléments de formulaire pour que les utilisateurs puissent voir exactement ce qu'ils tapent.
- Gardez les formulaires à la taille d'un écran sans avoir à faire défiler.
- Concevez avec beaucoup de contraste entre les éléments du formulaire et le texte afin que les instructions et les entrées soient faciles à lire.
- Assurez-vous que le bouton de soumission est facile à trouver; comprend des instructions claires, telles que «envoyer» ou «soumettre»; et est assez grand pour cliquer facilement.
- Ne demandez pas trop d'informations; cela peut intimider les utilisateurs.
Tous ces outils de conception sont intégrés à CaptainForm, afin que vous puissiez créer tout type de formulaire dont vous pourriez avoir besoin et le concevoir de manière à ce que les utilisateurs souhaitent s'engager.
4. Personnalisez selon vos besoins

Un formulaire ne fonctionne que lorsque vous pouvez le faire correspondre à votre site Web. L'utilisation du formulaire par défaut de quelqu'un d'autre est un drapeau rouge pour les utilisateurs et n'inclut pas les touches de personnalisation et de personnalisation que les utilisateurs exigent.
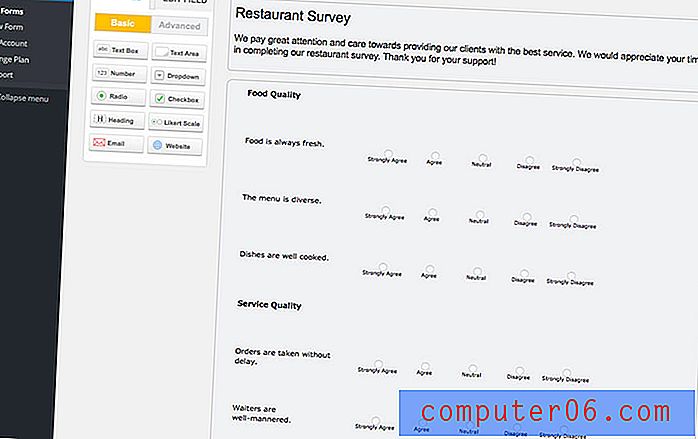
Faites en sorte que les formulaires ou les questions concernent autant que possible votre entreprise ou votre site Web. Inclure des questions spécifiques dans les enquêtes ou la marque dans la conception et le texte d'autres types de formulaires.
Et pendant que vous éditez, assurez-vous de faire particulièrement attention à vérifier votre travail. Assurez-vous que tous les mots sont correctement orthographiés et que les éléments de formulaire fonctionnent comme prévu. (La fin de fonction de cette équation est la raison pour laquelle un générateur de formulaire peut vous aider; vous n'avez donc pas à vous soucier de l'écriture ou même de la compréhension du code derrière l'utilisabilité du formulaire.)
5. Intégrer des formulaires avec d'autres outils

Soyons réalistes sur la façon dont les formulaires sont utilisés. Ils sont rarement construits de manière isolée et doivent souvent travailler avec d'autres modules complémentaires et outils que vous utilisez dans votre site WordPress. L'utilisation d'un générateur de formulaire qui fonctionne sur toutes les plates-formes et avec de nombreuses fonctionnalités intégrées est un must. (Sinon, vous réinventerez la roue chaque fois que vous aurez besoin d'une nouvelle option de formulaire.)
CaptainForm est l'une des plates-formes où vous pouvez trouver de nombreuses fonctionnalités intégrées. Le générateur de formulaires WordPress fonctionne avec certains des outils de marketing, de commerce électronique et de création de marque les plus puissants du marché:
- Pay Pal
- Zendesk
- ExactTarget
- Bande
- Google Drive
- Avoir une réponse
- MailChimp
- Braintree
- ActiveCampaign
- SalesForce
- Dropbox
Conclusion et prix
Bien qu'il existe de nombreux outils de création de formulaires, vous devriez envisager CaptainForm pour votre site WordPress. Vous pouvez démarrer gratuitement et le plugin fonctionne directement à l'arrière de votre CMS. Si vous l'aimez, il existe trois niveaux de forfait payant avec encore plus de fonctionnalités à essayer pour que vous puissiez trouver quelque chose qui fonctionne parfaitement pour votre entreprise:
- Gratuit: le plan toujours gratuit vous permet d'utiliser trois formulaires sur un seul site, avec 500 soumissions par mois.
- Apprenti: Pour 35 $ / an, ce plan permet des formulaires illimités sur un seul site, des champs illimités et 5 000 soumissions par mois.
- Master: Pour 95 $ / an, vous recevrez un nombre illimité de formulaires et de champs sur trois sites différents, 20000 soumissions et 2 Go de stockage.
- Hero: Enfin, pour 195 $ / an, vous aurez le travail! Formulaires et champs illimités sur des sites illimités, avec 100 000 soumissions - plus, l'intégration avec les plateformes de paiement.
Ce qui est particulièrement agréable avec un outil comme celui-ci, c'est qu'il est pratiquement sans souci. Tout ce dont vous avez besoin pour créer un formulaire d'inscription, un quiz, une enquête ou une boîte de paiement est inclus. Les outils sont faciles à utiliser, incluent de nombreuses fonctionnalités de sécurité et sont superbes. L'interface utilisateur est intuitive pour vous lorsqu'il s'agit de créer des formulaires et pour les utilisateurs qui interagissent avec eux.
Allez-y, essayez CaptainForm. Ils sont tellement sûrs que vous l'aimerez que les plans payés sont accompagnés d'une garantie de remboursement!