14 conseils pour accélérer votre site Web en 2020
Ce n'est pas une question piège: votre site Web est-il assez rapide? Les temps de chargement des pages peuvent tout affecter, de la durée de séjour des utilisateurs sur votre site (ou s'ils voient le contenu) au classement de recherche et aux conversions globales.
La vitesse est importante sur deux fronts - pour les ordinateurs de bureau et les appareils mobiles - la vitesse mobile étant plus importante que jamais. Non seulement votre site Web doit se charger rapidement; il doit se charger rapidement partout .
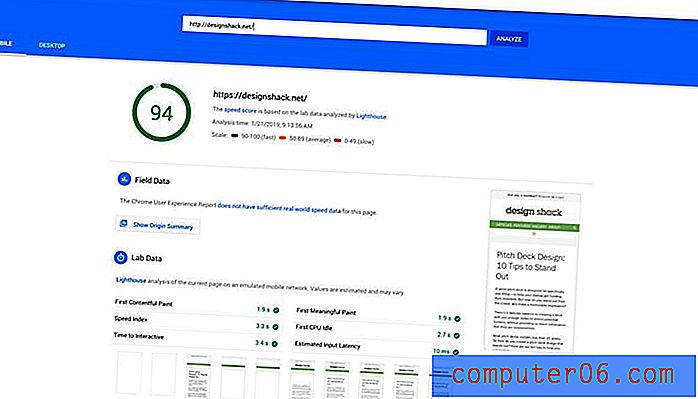
Alors comment tu fais? Commencez par exécuter un test Google PageSpeed pour voir où se classe votre site (vous obtiendrez également quelques suggestions pour accélérer votre site). Ensuite, commencez à faire ces ajustements pour rendre votre site Web rapide comme l'éclair cette année.
Explorez Envato Elements
1. Ne compliquez pas les choses

L'une des meilleures façons de garder votre site Web dynamique et utilisable est de le garder simple. Le même principe qui s'applique à la conception du site Web s'applique également à la fonctionnalité.
Un piège de la conception de sites Web peut ajouter trop d'effets et de fonctionnalités qui réduisent considérablement les temps de chargement. Avez-vous besoin de plusieurs animations fantaisies sur les images? Avez-vous besoin d'un curseur vidéo sur la page d'accueil? Avez-vous besoin de trois plugins pour faire quelque chose qu'un petit développement personnalisé pourrait faire?
Toutes ces choses peuvent ralentir votre site Web. Supprimer les éléments et fonctionnalités inutiles peut avoir un impact énorme sur la vitesse et, par conséquent, la convivialité.
Si vous ne savez pas par où commencer, l'analyse peut fournir de nouvelles données pour vous aider à faire des choix. Commencez avec ce curseur. Est-ce que quelqu'un clique dessus? (Ou quelqu'un clique-t-il après la première diapositive?) Sinon, cela pourrait être un indicateur qu'une image statique est très bien. Recherchez ces petits indices dans la conception de votre site Web pour le simplifier et l'accélérer.
2. Compressez-le

Compressez les fichiers du site Web pour économiser encore plus de bande passante et réduire les temps de chargement. La compression de sites Web utilise un format gzip, qui est un fichier zip, que les navigateurs peuvent ensuite décompresser et afficher.
Cela permet de gagner du temps car le petit fichier zip est transmis sur le Web plus rapidement que de nombreux petits fichiers en même temps.
De gzip.org: «gzip est un utilitaire de compression de données sans perte de fichier / flux unique, où le fichier compressé résultant a généralement le suffixe .gz. gzip fait également référence au format de données compressées associé utilisé par l'utilitaire. »
Gzip est activé en ajoutant un petit code à votre fichier htaccess. (Vous pouvez également récupérer un plugin, mais ce n'est pas nécessaire.)
3. Envisagez un CDN (Content Delivery Network)
Un réseau de diffusion de contenu, ou CDN, peut considérablement augmenter les vitesses et économiser la bande passante.
Un CDN héberge des fichiers sur un réseau de serveurs, plutôt que sur un seul emplacement. De cette façon, lorsque quelqu'un visite votre site Web, les données se chargent à partir de l'emplacement du serveur le plus proche de lui, ce qui réduit la charge du serveur et protège votre site Web des surtensions ou des attaques DDoS. (C'est un gagnant-gagnant.)
Un CDN est particulièrement utile si vous obtenez beaucoup de trafic à la fois - disons après l'envoi d'un e-mail à propos d'une offre promotionnelle - car il divise le trafic. De cette façon, tout le monde a la même expérience de navigation rapide sur le site Web.
4. Nettoyez votre base de données

Depuis combien de temps travaillez-vous à partir de la même base de données de site Web? En particulier, si vous utilisez WordPress, cela peut devenir assez compliqué avec le temps. (Pensez-y comme un placard où vous continuez à stocker des choses dont vous pourriez avoir besoin un jour.
Nettoyez-le.
Désencombrez votre base de données et supprimez tout ce qui n'est plus utilisé. Cela peut inclure des éléments graphiques et des fichiers, des plugins et du JavaScript superflu.
Une base de données plus petite et plus légère retournera les fichiers plus rapidement. (Cela rend également les sauvegardes plus légères et plus faciles à gérer.)
5. Minimiser TTFB (temps jusqu'au premier octet)
Le contenu apparaît plus rapidement pour un utilisateur, plus la charge du site est rapide, non? Bon type de.
Le temps du premier octet est ce qui compte vraiment. C'est le temps qu'un navigateur doit attendre avant d'obtenir le premier octet de données du serveur. (Google indique que le TTFB devrait être inférieur à 200 millisecondes.)
C'est l'une de ces choses qui a un effet d'entraînement. Plus le premier octet arrive rapidement dans un navigateur pour être rendu, plus les données suivantes sont susceptibles de se charger rapidement. Il existe des facteurs qui peuvent avoir un impact sur le TTFB qui échappent à votre contrôle, tels que de mauvaises connexions réseau de la part de l'utilisateur, mais dans une situation idéale, les données initiales devraient arriver et se charger rapidement.
6. Commencez la mise en cache maintenant

Google place la mise en cache en haut de sa liste de recommandations:
«La mise en cache permet à un navigateur de stocker les fichiers fréquemment demandés sur l'appareil de l'utilisateur pendant une période définie. Lorsque la mise en cache est activée, les chargements de page ultérieurs peuvent être plus efficaces. »
La mise en cache stocke les composants de votre site Web dans le cache de l'utilisateur afin que, lorsqu'ils reviennent, tout ne doive pas être téléchargé à nouveau. Ainsi, la toute première fois qu'un visiteur arrive sur votre site, le chargement peut prendre 3 secondes, mais les visites suivantes peuvent être inférieures à une seconde car toutes ces données sont déjà «stockées» avec l'utilisateur.
Bien que la mise en cache ne fasse pas grand-chose pour les nouveaux visiteurs, c'est un économiseur de vitesse incroyable pour les visiteurs de retour (ou les personnes parcourant plusieurs pages de votre site).
7. Optimiser les images

Vous enregistrez des images pour le Web, non?
En 2019, il est difficile de croire que de nombreux propriétaires de sites Web continuent de télécharger des images en taille réelle sur leurs pages. Et c'est un tueur de vitesse.
Recadrez les images à la forme et à la taille nécessaires avant de les télécharger. Compressez la taille des fichiers autant que possible sans compromettre les éléments visuels. Enregistrer dans de petits formats de fichier - les JPG économisent systématiquement plus petits que les PNG, utilisez l'ancien format de fichier, sauf si vous avez besoin de la transparence de ce dernier.
Vous pouvez faire tout cela vous-même en vous optimisant dans un logiciel tel qu'Adobe Photoshop ou essayer un outil en ligne gratuit tel que Compressor.
8. Incorporez des fichiers énormes (comme des vidéos)
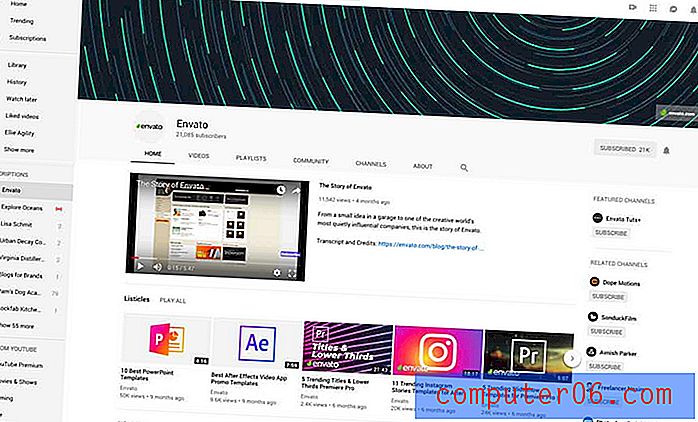
 YouTube est conçu pour héberger et diffuser du contenu vidéo à des vitesses élevées.
YouTube est conçu pour héberger et diffuser du contenu vidéo à des vitesses élevées. Des fichiers énormes peuvent aspirer la bande passante directement de votre site Web. Ils peuvent être difficiles à gérer et à compresser.
Supprimez ces fichiers de votre site Web et utilisez les intégrations de médias pour extraire ces informations des plates-formes d'hébergement externes.
Pensez-y comme ceci: YouTube est conçu pour héberger et diffuser du contenu vidéo à des vitesses rapides. Vous ne pouvez pas faire mieux que ce monstre. Alors, utilisez-le à votre avantage et stockez des fichiers vidéo sur YouTube (ou Vimeo ou une autre plate-forme vidéo de votre choix) et intégrez le contenu dans votre conception. Les utilisateurs ne verront pas la différence… mais ils remarqueront à quel point votre site Web se charge plus rapidement.
9. Faites attention avec JavaScript

La plupart des trucs sympas qui se produisent sur votre site Web sont probablement le produit de JavaScript. Et ça peut devenir lourd. Mais c'est OK si vous prenez soin de la façon dont vous gérez les requêtes et les charges JS.
- Utiliser le chargement asynchrone pour les fichiers JavaScript: cela accélère les pages car les fichiers sont chargés simultanément, plutôt que de haut en bas. L'astuce astucieuse avec le chargement asynchrone est que si un fichier est bloqué ou s'arrête, il n'empêche pas le reste; ces scripts continueront de se charger et de fonctionner.
- Différer le chargement de certains fichiers JS : indiquez à certains fichiers JS, en particulier les fichiers volumineux qui n'ont pas d'impact sur les fonctionnalités immédiates, de se charger une fois tous les autres éléments terminés. Vous pouvez apprendre à le faire ici.
- Optimiser et réduire: cela est tout à fait logique - les fichiers plus petits se chargeront plus rapidement. N'oubliez pas de minimiser ce JS.
- Mettez JavaScript au bas des fichiers: les autres éléments et JS ne se chargent pas bien ensemble. Résolvez ce problème en laissant le contenu HTML se charger avant JavaScript.
10. Éliminez les redirections inutiles

Êtes-vous toujours en train de rediriger les pages de deux remaniements? Arrête ça. Cela tue les temps de chargement.
Bien que certaines redirections soient un mal nécessaire, gardez-les au minimum.
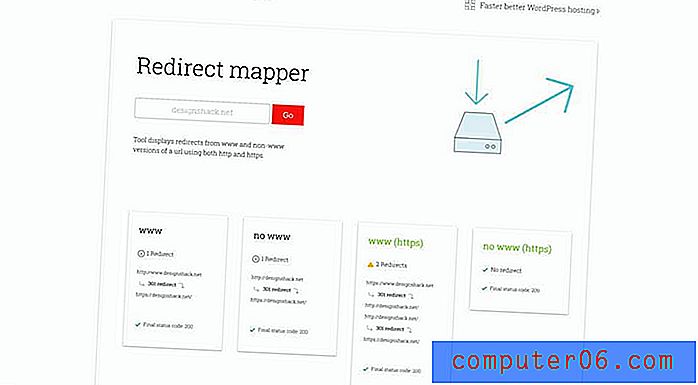
Utilisez un outil tel que le mappeur de redirection pour déterminer quelles redirections sont actives sur votre site et éliminer celles que vous ne saviez pas où. À l'avenir, envisagez de mettre à jour les pages obsolètes plutôt que d'ajouter de nouvelles pages avec un contenu similaire. C'est beaucoup mieux pour l'optimisation de la recherche, et tous ces liens continueront de fonctionner!
11. Choisissez le bon hébergement
Le bon compte d'hébergement peut faire ou défaire la vitesse. Si vous avez essayé de nombreux autres correctifs ici et que vous rencontrez toujours des problèmes de vitesse, votre hôte pourrait être à blâmer.
Avec autant de choix, il peut être difficile de trouver le meilleur plan d'hébergement pour votre argent. Lorsqu'il s'agit d'un hébergement conçu pour la vitesse, recherchez une option de serveur dédié. L'hébergement VPS est le choix préféré de la plupart des propriétaires de sites Web, qui offre des temps de chargement plus rapides, mais vous n'avez pas à gérer l'hébergement vous-même.
Vous ne savez pas par où commencer avec l'hébergement? Voici une ventilation de sept options d'hébergement conçues pour la vitesse.
12. Minimisez les requêtes HTTP
Le nombre d'éléments de page qui doivent être téléchargés chaque fois qu'un utilisateur arrive sur votre site Web a un impact considérable sur le temps de chargement. Cela comprend tout, des images aux feuilles de style en passant par les scripts et jusqu'à 80% du temps de chargement peut être pris en compte avec ces composants frontaux.
La meilleure solution consiste à utiliser des fichiers combinés pour réduire le nombre de demandes. Cela signifie mettre tous les CSS dans une feuille de style ou combiner les scripts si possible.
Tout se résume au code léger et aux meilleures pratiques. Plus chaque navigateur doit lire, plus le temps de chargement est long.
13. Supprimez les plugins inutiles

Rien n'alourdit un site Web comme un tas de plugins fonctionnant tout le temps. (Avez-vous vraiment besoin d'un plugin Google Analytics?)
Débarrassez-vous des redondances de plugins lorsque cela est possible. Supprimez les plugins qui ne sont pas régulièrement mis à jour et ne fonctionnent pas avec les versions actuelles de l'environnement de votre site Web.
Et pour les choses que vous pouvez faire manuellement ... cessez d'utiliser des plugins. Ils ralentissent simplement votre site Web.
14. Activer le chargement paresseux
Et si les éléments au-dessus du défilement se chargent un peu plus rapidement que tout le reste? C'est l'une de ces «astuces» qui peuvent fonctionner pour des pages plus lourdes et plus complexes.
Le chargement paresseux peut être idéal pour les longues pages à défilement. Il charge le contenu de haut en bas de la page et fonctionne très bien si votre page a une tonne d'images sous le défilement (même si cela va à l'encontre de certains des autres conseils décrits ici. C'est bien d'avoir des options, non?)
Il s'agit essentiellement d'une option de mise en cache sophistiquée.
Conclusion
Que faites-vous pour vous assurer que votre site Web est conçu pour la vitesse en 2020?
Le respect des meilleures pratiques en matière de vitesse de bureau et de mobile a plus d'impact que la rapidité avec laquelle les utilisateurs peuvent voir votre site Web. Il influence également le classement du site, l'optimisation de la recherche et les taux de conversion. (Comment un utilisateur est-il censé acheter un produit si la page ne se charge pas?)
Assurez-vous de commencer à nettoyer votre code et à optimiser votre site, même si vous ne faites qu'une de ces choses par mois, vous commencerez à voir des résultats. Bonne chance!