20 modèles et thèmes réactifs impressionnants (gratuits et premium)
La conception de sites Web réactifs fait fureur en ce moment, mais en tant que concepteur à temps plein, il est difficile de prendre le temps de saisir les nouvelles tendances, peu importe leur utilité et peut-être même leur nécessité.
Les thèmes et modèles prédéfinis vous offrent un moyen rapide et facile de démarrer avec une conception Web réactive. Beaucoup d'entre eux font tout le travail pour vous et fournissent un flux de travail plug and play simple, d'autres se chargent simplement de soulever les charges lourdes en s'occupant des requêtes multimédias et vous donnent un contrôle complet sur la conception. Ce message contient 20 modèles gratuits et premium, qui sont tous entièrement réactifs dès la sortie de la boîte.
Disposition réactive: mode ou nécessité?
Il y a eu une tonne de discussions sur la conception de sites Web réactifs ces derniers temps. Beaucoup le considèrent comme l'avenir de la conception Web et vont même jusqu'à dire que vous ne faites pas la conception Web de la bonne manière si vos sites ne sont pas conformes à leur formule spécifique pour une compatibilité maximale. D'autres soutiennent que ce n'est qu'un autre jouet dans une longue série de modes qui vont et viennent.
La réponse se situe probablement quelque part entre les deux. La vérité est que la conception Web a en effet rencontré un obstacle majeur avec la richesse des différentes tailles d'écran qui accèdent désormais régulièrement au Web. De nombreux sites ne peuvent ni se permettre de laisser de côté une grande partie des utilisateurs mobiles ni créer des sites personnalisés parfaitement adaptés à tous les smartphones, tablettes, ordinateurs portables et ordinateurs de bureau du marché.
La conception réactive, qu'elle soit tendance ou non, est actuellement la meilleure réponse à ce problème. Si les requêtes des médias tombent en disgrâce, ce sera simplement parce qu'une meilleure solution est apparue, non pas parce que le problème cesse d'être important.
Je ne peux pas dire comment nous allons développer des sites dans dix ans, mais vous pouvez parier que la taille des écrans ne fera que se fragmenter, car tout ce qui a une batterie ou une prise devient rapidement capable d'accéder au Web. Si nous définissons la conception Web «réactive» comme un ensemble de techniques utilisées pour assurer une compatibilité maximale sur autant d'appareils que possible, alors nous ne cherchons certainement pas une mode, mais la norme actuelle et future pour les professionnels de notre industrie.
Certains se plaignent de l'effort supplémentaire et du temps de développement, mais ce n'est vraiment pas aussi mauvais qu'on pourrait le penser et une fois que vous l'avez retiré quelques fois, l'impact sur votre flux de travail peut être assez minime. Les outils de ce post le rendent encore plus rapide, vous libérant de la majeure partie de la pression en ce qui concerne les éléments réactifs.
20 modèles et thèmes adaptés
Yoko - Thème WordPress 3.1+ HTML5 + CSS3 gratuit
«Yoko est un thème WordPress moderne et flexible. Avec la mise en page réactive basée sur les requêtes multimédia CSS3, le thème s'adapte à différentes tailles d'écran. La conception est optimisée pour les grands écrans de bureau, les tablettes et les petits écrans de smartphone. Pour rendre votre blog plus personnalisé, vous pouvez utiliser les nouveaux formats de publication (comme la galerie, le côté ou la citation), choisir votre propre logo et image d'en-tête, personnaliser l'arrière-plan et la couleur du lien. »

Squelette
Skeleton est un passe-partout qui fait du développement de sites Web réactifs un jeu d'enfant. Nous l'avons écrit à plusieurs reprises sur Design Shack et nous aimons vraiment sa simplicité. Avec le téléchargement, vous obtenez bien sûr un fichier de démonstration, qui peut facilement être utilisé comme modèle de départ pour construire votre propre travail.

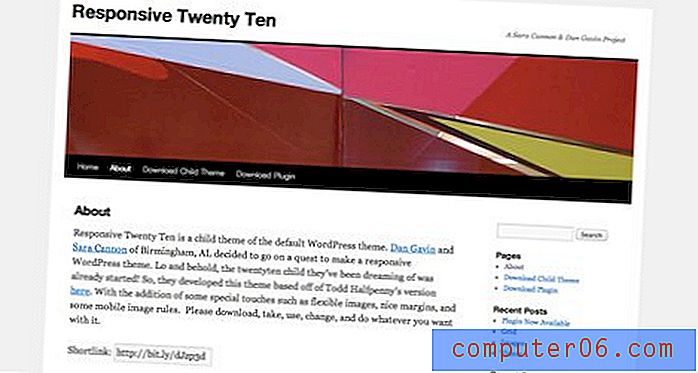
Responsive Twenty Ten (WP Theme)
Responsive Twenty Ten est un thème enfant du thème WordPress par défaut avec de nombreuses fonctionnalités intéressantes telles que des images flexibles. Les auteurs vous autorisent à «télécharger, prendre, utiliser, modifier et faire tout ce que vous voulez avec.»

Modèle de conception de sites Web réactifs Onextrapixel
Un modèle / tutoriel gratuit très basique mais solide pour une conception Web réactive. C'est parfait si vous voulez juste creuser et voir comment fonctionne un modèle réactif simple sans tous les peluches.

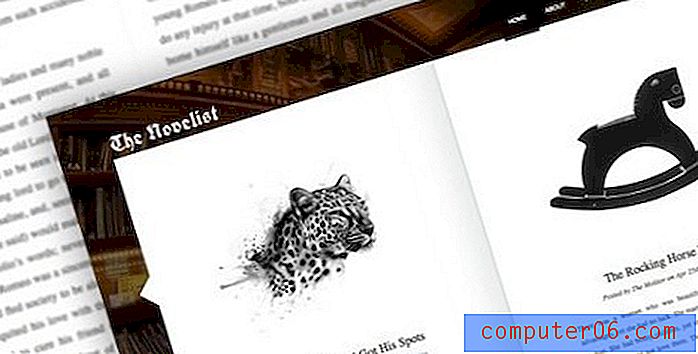
The Novelist: Responsive WP Theme for Writers
Un thème très unique avec une interface de livre ouvert simulée qui évolue bien lorsque vous redimensionnez le navigateur. Parfait pour les portefeuilles d'écrivains personnels.

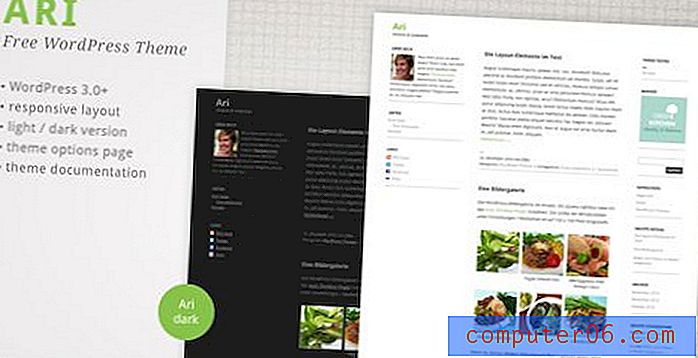
Thème Ari WordPress
Ari est un thème de blog très minimal qui est super attrayant dans sa simplicité. Il est conçu pour WordPress 3 et supérieur et propose à la fois un thème clair et un thème sombre. Vous voudrez certainement donner un coup d'oeil à celui-ci.

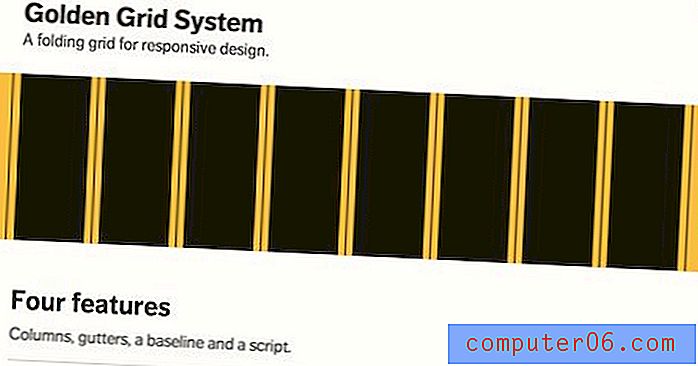
Golden Grid
Comme Skeleton, Golden Grid est plus qu'un modèle, c'est un cadre pour la création de sites réactifs. Auto-étiquetée comme une grille pliante pour un design réactif, «les 16 colonnes peuvent être combinées ou pliées en 8 colonnes pour les écrans de format tablette et en 4 colonnes pour les écrans de taille mobile».

Bon minimum - Un modèle HTML5 réactif
"Good Minimal est un modèle de style épuré et minimaliste qui convient aux portefeuilles, aux blogs et aux entreprises." Très similaire au modèle précédent à bien des égards, mais avec un design plus audacieux et plus unique. J'aime vraiment le look de la typographie dans celui-ci.

iTheme2 (WordPress)
iTheme2 est un magnifique modèle de blog gratuit qui a une mise en page réactive et des tonnes de fonctionnalités intéressantes comme un curseur de fonctionnalité personnalisable, un widget de médias sociaux, deux skins de thème et plus encore.

Folio Two
"Folio Two est un portefeuille avancé, un modèle pratique et utilisable conçu avec HTML5 + CSS3 et utilisant jQuery pour améliorer une expérience utilisateur impressionnante."
Ce modèle comporte une très grande grande grille d'images qui se transforme en douceur lorsque la fenêtre du navigateur se redimensionne. La grille est superbe à la fois petite et grande!

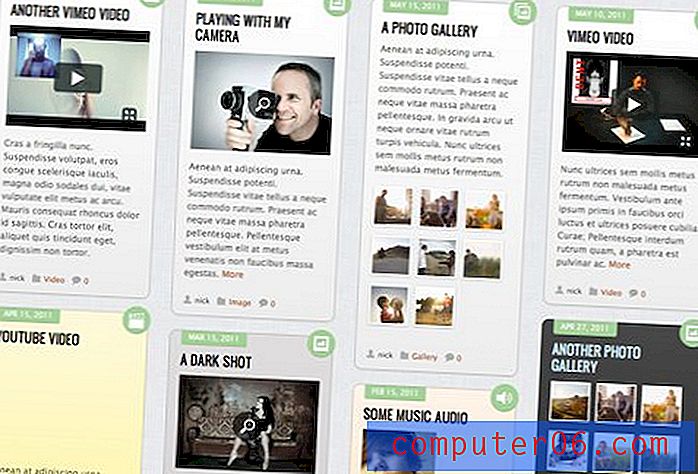
Grido WP Theme
Grido est un exploit impressionnant et impressionnant de trucs de mise en page Web. Il présente à la fois une disposition de type maçonnerie et un système réactif qui réajuste cette disposition pour plusieurs tailles d'écran. Il est livré avec plusieurs schémas de couleurs, une galerie lightbox, sept skins et plus encore.

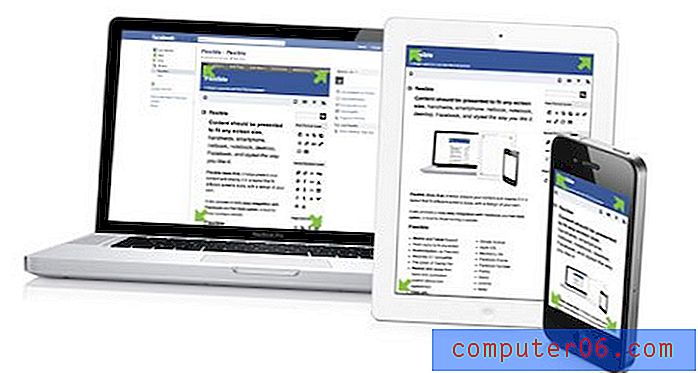
Thème WordPress flexible
«Flexible est un thème WordPress qui permet de présenter votre contenu et de l'afficher pour s'adapter à différentes tailles d'écran, avec un design qui vous est propre. Il offre également une intégration très facile avec Facebook et l'option Fan Gate, indispensable si vous utilisez un site Web. »

Thème WordPress Constellation
Ce thème a tout pour plaire. Non seulement il est réactif, il est construit sur une plaque de chaudière HTML5 et contient à la fois une grille horizontale et un rythme vertical parfait en pixels qui s'adapte bien à tous les appareils. C'est le point de départ idéal pour votre prochain projet WordPress.

Grille photo réactive transparente
Une jolie petite expérience de Chris Coyier que vous pouvez télécharger et utiliser. Il s'agit simplement d'une grande grille de photos qui s'adapte instantanément aux différentes tailles de fenêtres de navigateur.

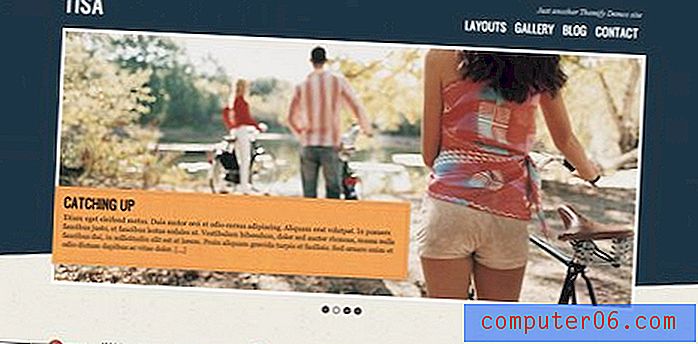
Tisa WP Theme
Un autre thème Themify magnifique et réactif avec beaucoup de grandes images, une belle palette de couleurs et six thèmes.

Thème WordPress réactif suricates
«Le thème Meerkats est conçu pour répondre aux différentes plates-formes et appareils. Il s'agit d'un thème WordPress simple et basique construit par Gregor McKelvie. "

Cadre de tableau blanc
«Le cadre du tableau blanc pour WordPress a été développé pour accélérer le processus de développement d'un thème WordPress. Le tableau blanc le fait en éliminant le temps passé sur le code commun à tous les thèmes WordPress et comprend du code non intrusif qui améliore le thème WordPress global de plusieurs manières - y compris le référencement, la vitesse, la convivialité et le support mobile. "
Construit sur le framework Less Less, Whiteboard utilise à la fois HTML5 et CSS3 et vous offre un point de départ presque imbattable pour développer des thèmes WP parfaitement réactifs.

Conclusion
Avec ces vingt ressources incroyables, vous devriez être complètement armé pour commencer à créer des conceptions Web réactives en HTML / CSS et WordPress. Quel que soit votre budget, il existe ici plusieurs thèmes et modèles qui vous conviennent parfaitement.
Laissez un commentaire ci-dessous et faites-nous savoir si nous en avons manqué. Avez-vous rencontré de superbes modèles et thèmes réactifs? Nous voulons les voir!