5 astuces de typographie Super Easy Illustrator
Une belle typographie va beaucoup plus loin que de trouver la bonne police.
La publication d'aujourd'hui vous aidera à sortir de la mauvaise habitude de simplement taper un titre et de l'appeler un jour en vous montrant comment créer du texte standard dans Illustrator en quelque chose de plus intéressant et unique.
Vous trouverez ci-dessous une collection d'astuces assez aléatoire que j'ai ramassée ces dernières années. Chaque méthode est très ouverte à l'interprétation et vous devez absolument essayer de la modifier et de la personnaliser selon vos propres préférences.
Texte gribouillé
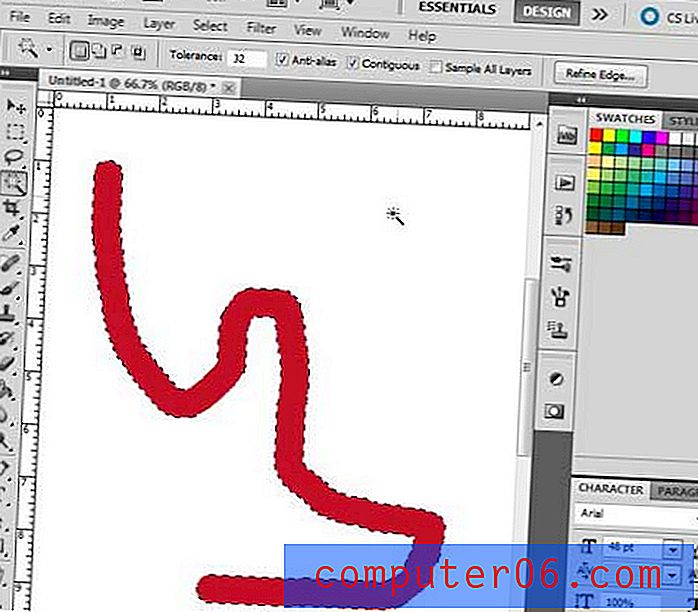
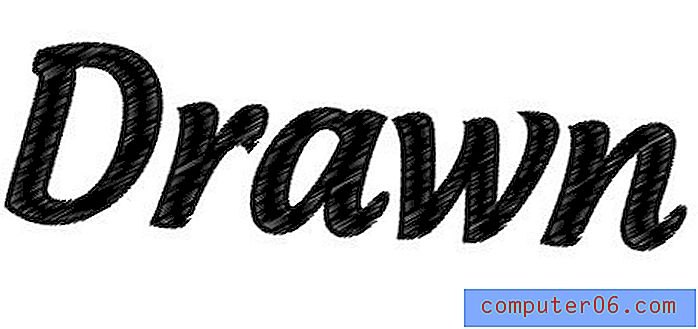
La première technique est super facile et un peu ringarde, mais avec un peu de créativité, vous pouvez créer de belles applications. Fondamentalement, tout ce que vous avez à faire est de sélectionner un type et d'aller à Effet> Styliser> Gribouiller. Cela fera apparaître la boîte de dialogue suivante.

De là, vous pouvez créer vos propres paramètres ou simplement choisir l'un des préréglages. Dans l'exemple ci-dessous, j'ai choisi «Tight» pour la première version et «Moiré» pour la seconde.

J'aime doubler sur cette technique pour vraiment pousser l'illusion d'un texte dessiné à la main. Pour ce faire, ajoutez un joli trait épais au texte gribouillé. Le trait captera l'effet griffonné tout en donnant une meilleure définition à vos bords.

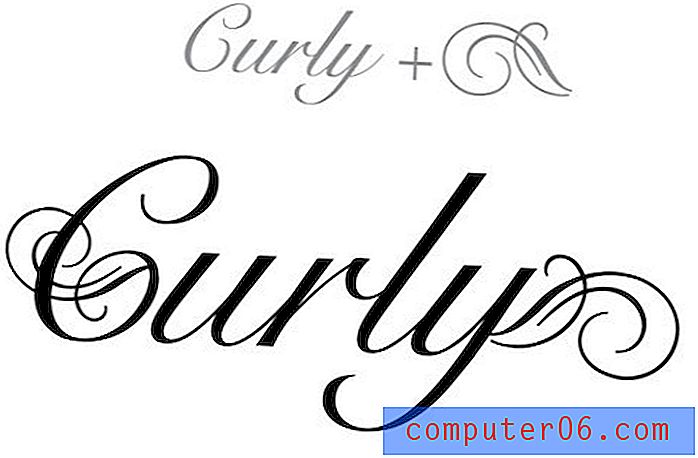
Embellir les scripts
Il y a des tonnes de polices et de vecteurs gratuits en ligne qui ne sont vraiment que quelques tourbillons. Ci-dessous, j'ai pris un tel embellissement et l'ai ajouté à un script qui était déjà assez tourbillonnant.

Il n'y a pas grand-chose à cette technique au-delà de trouver les bons articles et de les positionner correctement. Jouez avec la taille et la rotation jusqu'à ce que vous trouviez une bonne correspondance et rappelez-vous que vous devrez peut-être utiliser la commande Transformer> Refléter pour retourner le graphique.
Pour joindre réellement l'embellissement au type, convertissez d'abord la police en contours (Commande + Maj + O). Développez ensuite le texte pour gérer tout chevauchement et enfin, appuyez sur le tout premier bouton de la palette Apparence pour fusionner les formes.

Coins arrondis
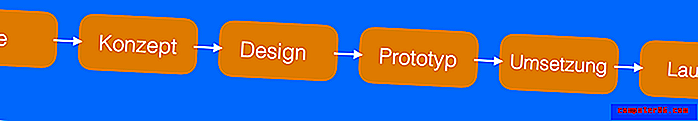
Un autre effet Illustrator vraiment simple que vous pouvez appliquer au texte est Round Corners. Sélectionnez du texte et accédez à Effet> Styliser les coins ronds. Jouez avec le rayon jusqu'à ce que vous trouviez quelque chose que vous aimez et appuyez sur "OK".

Il s'agit d'un effet en direct qui vous permet de modifier à la fois le texte et le rayon sans recommencer et revenir sur vos pas. Lorsque vous avez terminé de peaufiner, vous pouvez convertir le texte en contours et étendre l'apparence pour rendre l'effet permanent.
C'est un excellent moyen d'ajouter une touche personnalisée à une police dans un logo. Cela rend la police de caractère plus unique et aide à se détacher des conceptions qui semblent trop standard.
Malheureusement, l'effet Round Corners peut faire des ravages sur certaines formes de lettres et a tendance à mieux fonctionner sur les lettres avec peu de courbes. Assurez-vous simplement de porter une attention particulière lors de l'application de l'effet et de revenir en arrière et de réparer toutes les courbes endommagées.
Texte 3D facile
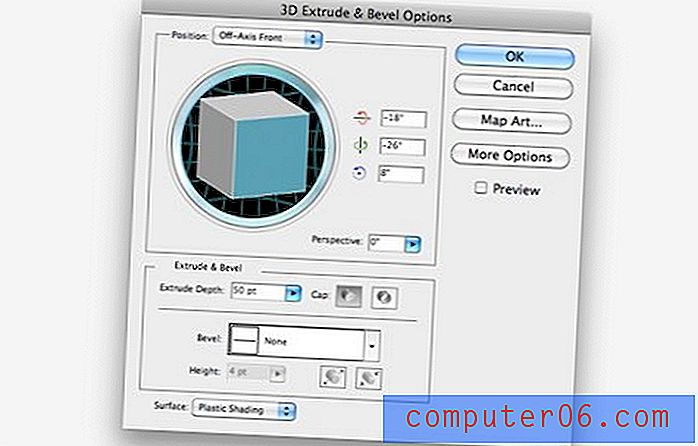
Comme vous le savez probablement, la création de texte 3D dans Illustrator est super facile. Tapez d'abord du texte, puis allez dans Effet> 3D> Extruder et biseauter.

Avec un peu de peaufinage, vous avez une belle typographie tridimensionnelle. N'oubliez pas que vous n'êtes pas verrouillé dans l'effet lorsque vous appuyez sur «OK», vous pouvez toujours revenir en arrière et cliquer sur l'icône des effets dans la palette d'apparence pour modifier les paramètres.

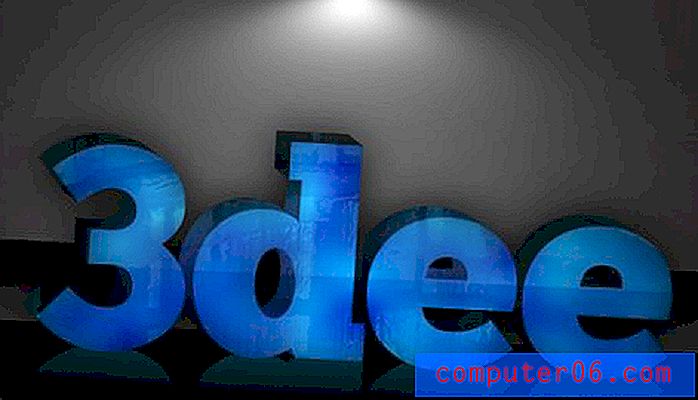
Cette astuce n'est pas seulement pour vous informer qu'Illustrator peut créer du texte 3D, c'est une fonctionnalité assez standard qui existe depuis des années, donc la plupart d'entre vous le savaient probablement déjà. Cependant, comme vous l'avez probablement remarqué, cela donne de jolis résultats de cartoony. Si c'est ce que vous cherchez, tant mieux, mais sinon, comment obtenez-vous de meilleurs résultats?
J'utilise généralement le texte Illustrator 3D non pas comme un produit fini, mais comme base ou point de départ pour un projet beaucoup plus complexe. Apporter ce texte dans Photoshop en tant qu'objet intelligent vous ouvrira vraiment de grandes possibilités. La clé est d'emprunter essentiellement la structure et le contraste de la pièce illustratrice et de superposer la couleur, la texture, le brillant, les ombres et d'autres effets dans Photoshop.
Avec juste un peu de travail, vous pouvez trouver quelque chose de visuellement beaucoup plus impressionnant que le vieux texte Illustrator ordinaire.

Jouer avec des formes de lettre
Lorsque vous réalisez que vous n'êtes pas coincé avec les formes ennuyeuses que vos polices ont par défaut, les possibilités s'ouvrent vraiment. En utilisant l'outil de sélection de direction et le Pathfinder, vous pouvez apporter une tonne d'améliorations impressionnantes qui amènent votre texte beaucoup plus loin que la simple couleur et la taille.
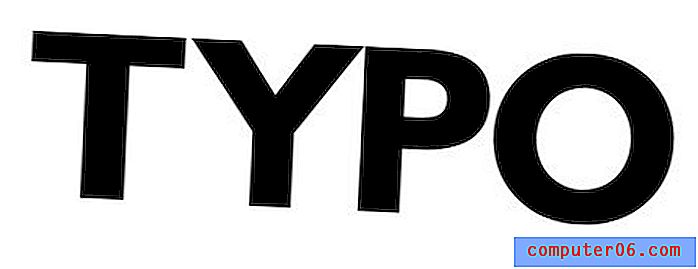
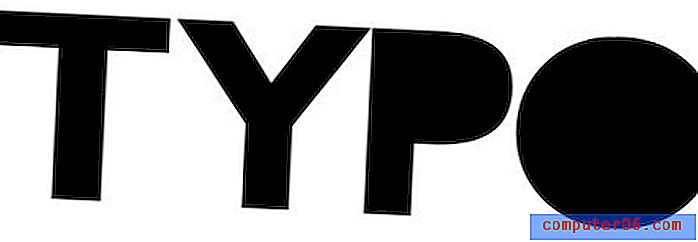
Voyons comment cela fonctionne en commençant par l'ancien type san-serif gras et simple ci-dessous.

La première chose que vous voudrez faire est de convertir votre texte en contours comme nous l'avons fait dans quelques-unes des techniques ci-dessus. En transformant le texte en formes, nous avons beaucoup plus de liberté sur la façon de personnaliser les lettres.
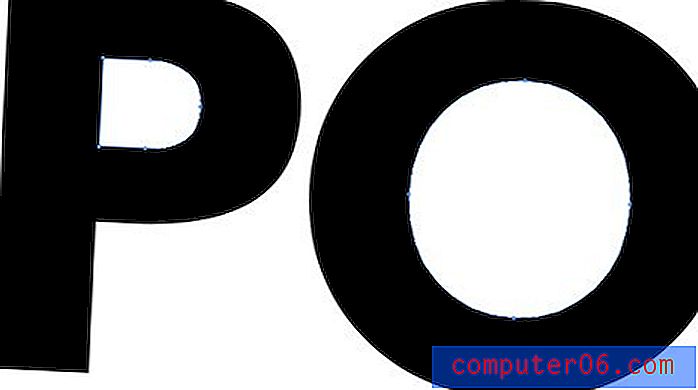
Ensuite, à l'aide de l'outil de sélection directe (A), sélectionnez les parties intérieures du «P» et du «O» ou toute autre lettre que vous avez avec un espace négatif piégé.

Pour le plaisir, nous allons les supprimer. Cela fait déjà beaucoup pour transformer notre police ennuyeuse en quelque chose de beaucoup plus énervé et cool.

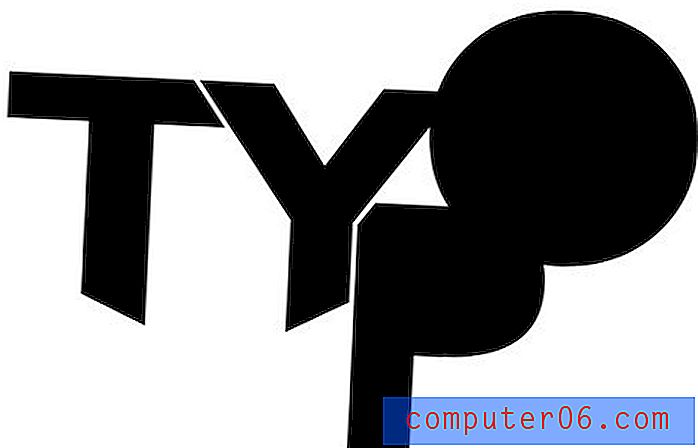
La prochaine étape va être un peu délicate, les multiples étapes sont présentées ci-dessous dans une progression. Tout d'abord, prenez le «T» et le «Y» et superposez-les un peu en haut. Ensuite, sélectionnez et copiez uniquement le «Y» (vous voudrez peut-être simplement faire un double et le placer sur le côté). Ensuite, en vous assurant que le «Y» est en haut, sélectionnez les deux lettres et appuyez sur le deuxième bouton dans la palette Pathfinder (Front moins).
Cela devrait couper une partie de votre "T" comme dans la deuxième étape de l'image ci-dessous. Maintenant, collez à nouveau votre «Y» et placez-le près du «T» sans le toucher pour qu'il y ait un petit espace qui ressemble presque à un trait.

Suivez maintenant les mêmes étapes, cette fois en utilisant le «Y» pour couper le coin supérieur gauche du «P». Ensuite, abaissez «P» et fermez le «Y» comme dans l'exemple ci-dessous.

Enfin, apportez le «O» et utilisez votre outil de sélection directe pour saisir quelques points sur le bas des lettres et les faire monter de manière à créer une ligne verticale inclinée. Encore une fois, cela ne fait que pousser le type personnalisé plus loin dans quelque chose qui semble et se sent unique.

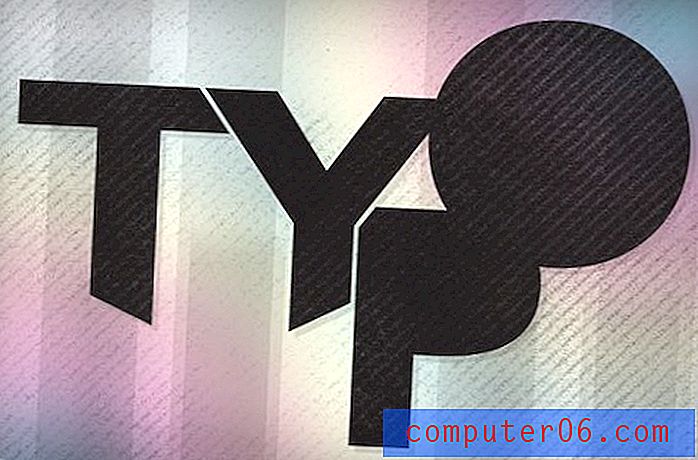
Comme avec le texte 3D, ajoutez un peu d'amour à Photoshop et vous pouvez facilement créer un produit fini impressionnant qui ne ressemble en rien à la typographie humaniste simple avec laquelle nous avons commencé.

Conclusion
J'espère que les trucs et astuces ci-dessus vous ont encouragé à jeter un deuxième coup d'œil aux polices sur votre disque dur afin que vous commenciez à les voir comme des outils pour vous aider à créer un beau type personnalisé plutôt que des œuvres d'art finies que vous avez juste besoin de déposer. .
Laissez un commentaire ci-dessous avec un lien vers une typographie personnalisée inspirante que vous avez créée ou rencontrée en ligne. Laissez également vos idées sur la façon de recréer l'effet dans Illustrator et / ou Photoshop!