3 applications gratuites pour tester vos conceptions réactives en ligne
La conception réactive a entraîné une toute nouvelle liste de défis pour les concepteurs de sites Web qui ont décidé de franchir le pas et de laisser la conception statique derrière. Créer une mise en page qui fonctionne bien non pas sur une, mais sur plusieurs, voire toutes, les largeurs possibles nécessite de la patience, de la créativité et bien sûr, beaucoup de tests.
Rien ne remplace la vérification de votre conception sur les appareils que vous ciblez, mais au fur et à mesure que vous construisez, il est agréable de pouvoir avoir un aperçu rapide de la disposition à différentes largeurs directement sur votre ordinateur. Vous pouvez redimensionner la fenêtre de votre navigateur manuellement, mais cela devient ridiculement fastidieux si vous photographiez pour des dimensions de pixels précises. Heureusement, plusieurs développeurs talentueux ont déjà construit d'excellents outils pour vous aider dans ce processus. Rejoignez-nous aujourd'hui alors que nous examinons trois d'entre eux.
Attendez, pourquoi en ai-je besoin?

Si vous êtes nouveau dans le concept de conception Web réactive, vous pourriez être confus quant à la raison pour laquelle les utilitaires suivants sont utiles. Fondamentalement, l'objectif de la conception réactive est de créer un site qui s'adapte et évolue à différentes tailles de fenêtres. Ainsi, plutôt que de créer un site qui fonctionne bien sur les ordinateurs de bureau, un autre pour les mobiles et un troisième pour les tablettes, vous créez une mise en page unique qui répond bien à tous ces scénarios.
Pour y parvenir, vous devez bien sûr être en mesure de voir votre mise en page à plusieurs largeurs différentes. Personnellement, je recommande de concevoir pour chaque largeur possible au lieu de simplement cibler des largeurs d'appareils populaires, mais c'est certainement une bonne idée d'essayer d'avoir une idée de la disposition que les utilisateurs d'appareils particuliers verront. Les outils suivants vous aideront à simplifier cet effort.
Le responsable
Le Responsinator est probablement le moyen le plus simple d'obtenir un aperçu rapide de votre disposition sur les largeurs de périphériques populaires. C'est rapide, c'est simple et l'expérience a été conçue pour que tout le monde puisse immédiatement dire ce qui se passe. Il s'agit d'un concept important que nous n'avons pas encore abordé. Parfois, vous devez montrer votre conception réactive à votre client, et des outils comme celui-ci simplifient considérablement ce processus.
La raison pour laquelle ce site communique si bien le concept de design réactif est qu'il utilise des silhouettes d'appareils populaires, dans lesquelles le site de votre choix sera affiché.

Pour commencer, il vous suffit de saisir l'URL d'un site Web que vous souhaitez tester. Il ne doit pas nécessairement s'agir d'un site que vous possédez, c'est donc également un excellent moyen d'enquêter sur ce que d'autres concepteurs ont fait. Pour cet exemple, j'ai ajouté le site Web de United Pixel Workers.

De là, il vous suffit de faire défiler la page et de voir des aperçus de la mise en page dans tous les appareils disponibles. Ces aperçus sont en direct et peuvent être déroulés, cliqués, etc. La gamme des aperçus ici est assez impressionnante, non seulement ils incluent les principaux appareils tels que les iPads, mais ils ont également été lancés dans des largeurs communes utilisées sur plusieurs appareils tels que le «merdique» Android "ci-dessous.

Le Responsinator est le seul outil comme celui-ci que j'ai vu à prendre en compte l'interface utilisateur du logiciel. Par exemple, plutôt que d'afficher votre site en 1024 x 768 pour un iPad horizontal, ils réservent en fait les 125 premiers pixels environ au chrome du navigateur Safari mobile.

Avant de passer à l'outil suivant, voici un bref aperçu des avantages et des inconvénients de cette application.
Responsinator Pros
- Presque sans effort, il suffit de coller un lien et de faire défiler
- Beaucoup d'aperçus d'appareils différents
- Belle représentation visuelle que les clients comprendront
- Les dimensions de l'interface utilisateur du logiciel sont clairement prises en compte
Consinator Cons
- Doit charger plusieurs instances de chaque site
- Aucun moyen d'explorer des tailles qui ne sont pas répertoriées
Responsive.is
L'outil suivant sur la liste est Responsive.is. Le concept est le même qu'avant, le site offre un moyen rapide de visualiser votre mise en page à plusieurs largeurs différentes. Cependant, l'approche est radicalement différente.

Pour commencer, il n'y a pas de silhouettes d'appareils. Il y a une petite barre d'outils en haut de l'écran mais le reste est réservé à un aperçu du site unique qui change en fonction de votre appareil sélectionné. C'est un peu plus pratique car il élimine le défilement apparemment sans fin ainsi que le chargement de plusieurs aperçus, mais une partie de l'évidence de ce qui se passe est perdue dans le processus. L'interface minimale est vraiment sympa cependant, quelque chose que j'ai apprécié après avoir passé beaucoup de temps avec les silhouettes volumineuses de The Responsinator.
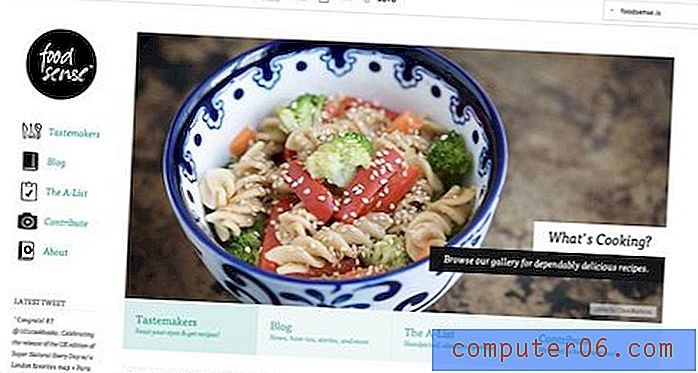
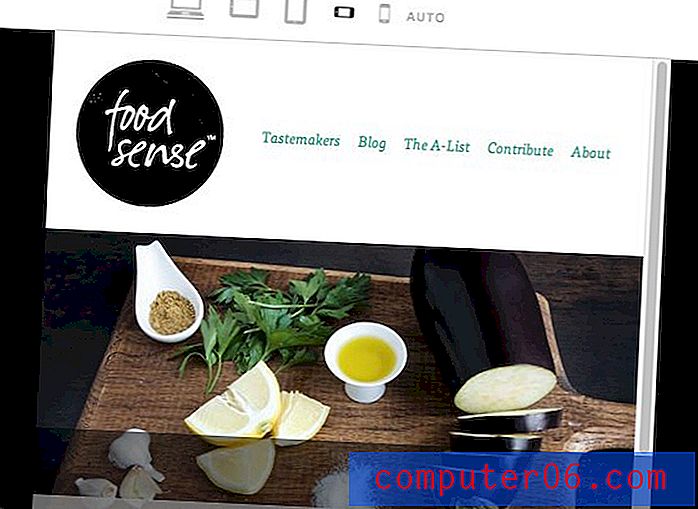
Responsive.is est en fait livré avec un menu qui contient des sites réactifs intégrés pour tester le lecteur afin que vous puissiez avoir une idée du fonctionnement du service (j'ai utilisé Food Sense). Si vous souhaitez tester un autre site, entrez-le simplement dans la case.

La barre d'outils en haut vous offre six options différentes pour les tailles de fenêtres, chacune étant représentée par une petite icône: Bureau, paysage de tablette, tablette verticale, paysage de smartphone, smartphone vertical et auto.

Comme vous vous en doutez, cliquer sur un appareil vous donne un aperçu du site à cette largeur. J'aime vraiment la façon dont l'aperçu a été géré ici. Le site complet est affiché à la largeur spécifiée, mais tout ce qui se trouve en dehors de la partie visible de la fenêtre est assombri.

Ma plus grande bévue ici est que les largeurs réelles des appareils ne sont pas vraiment spécifiées. Au lieu des dimensions en pixels, il ne vous reste que des icônes génériques. Étant donné que c'est le cas, ce site est certainement plus destiné à des tests généralisés qu'à des circonstances spécifiques (bien que vous puissiez mesurer les différentes tailles vous-même).
Responsive.is Pros
- Interface propre et minimale qui se concentre sur le contenu
- Une seule instance du site de test est chargée
- Pas besoin de faire défiler, cliquez simplement sur une icône pour changer la fenêtre
- Options de test intégrées
Responsive.is Contre
- Vous êtes limité à six fenêtres génériques
- Aucune dimension spécifique répertoriée
- Il peut être plus difficile pour les clients de comprendre que le responsable
Responsivepx
Jusqu'à présent, tous les outils que nous avons vus vous obligent à des dimensions prédéfinies pour les tests. Si vous n'aimez pas les tailles de test ou si vous voulez simplement en ajouter une autre, difficile! Il n'y a aucun moyen de le faire. Alors, où vous tournez-vous si vous voulez dicter avec précision les dimensions du test? La réponse est un site appelé Responsivepx.

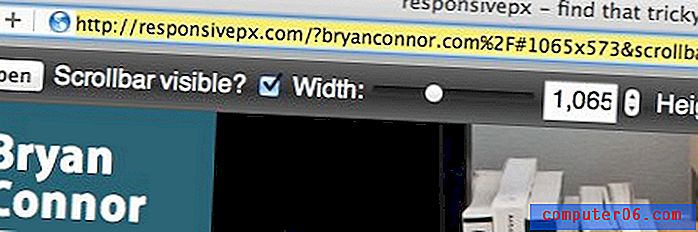
Ici, nous avons un écran de bienvenue simple avec quelques instructions et un lien vers une vidéo de tutoriel. Pour commencer, entrez simplement une URL dans la case en haut à droite. Responsivepx est génial en ce qu'il vous permet même de tester des sites locaux qui résident sur votre ordinateur et sur lesquels vous travaillez actuellement. Nous utiliserons le site de Bryan Connor comme exemple pour ce test.

Une fois qu'un site est entré, il est temps de modifier les dimensions via les outils en haut de l'écran. Comme vous pouvez le voir sur la photo ci-dessous, il n'y a pas de tailles prédéfinies cette fois. Vous contrôlez complètement les dimensions de l'aperçu en entrant un nombre ou en utilisant les curseurs.

Lorsque vous modifiez les paramètres, l'aperçu du site est mis à jour pour refléter ces changements. Il est affiché sur une grille de transparence similaire à celle de Photoshop.

À mon avis, Responsivepx est de loin l'option la plus utile pour les développeurs travaillant sur leur propre site réactif. Il ya un certain nombre de raisons à cela. Tout d'abord, il est spécialement créé pour vous aider à trouver des points d'arrêt en fonction de votre conception unique. Vous pouvez charger une conception, déplacer la largeur jusqu'à un point où la mise en page ne fonctionne plus, puis récupérer les valeurs de pixels spécifiques répertoriées pour les insérer dans votre requête multimédia. Une fois que vous avez pris en compte les modifications, enregistrez votre fichier, actualisez l'aperçu et vous êtes prêt à attaquer votre prochain point d'arrêt. Encore une fois, le fait qu'il fonctionne avec des fichiers locaux est vraiment utile ici.
De plus, lorsque vous entrez des cas de test et modifiez les paramètres, l'adresse dans la barre d'URL de votre navigateur se met à jour pour refléter ces changements, ce qui facilite le partage d'un cas de test spécifique avec des collègues.

Étant donné que cette application est un excellent moyen de décider des points d'arrêt potentiels, j'aimerais voir un bouton inclus qui génère une requête multimédia en fonction de la taille actuelle de la fenêtre. Cela ferait vraiment de Responsivepx un outil de tueur pour les concepteurs réactifs.
Responsivepx Pros
- Vous décidez des dimensions de l'aperçu
- Parfait pour trouver des points d'arrêt
- Tests à distance et locaux
- Partages de tests spécifiques faciles à partager
Responsivepx Contre
- Surtout pour les développeurs, utilisez une option différente pour les clients
- L'interface utilisateur de la barre d'outils pourrait utiliser du travail
Conclusion
Vous avez maintenant trois nouvelles armes dans votre arsenal de conception Web réactif. Tous ces sites ont leurs atouts particuliers et méritent d'être mis en signet pour plus tard. Le Responsinator vous permet de simuler rapidement et facilement de nombreux appareils différents et peut être idéal pour aider les clients à comprendre ce que vous essayez de réaliser. Responsive.is est un moyen décent d'avoir une idée générale de la façon dont une mise en page réactive fonctionne sur différents genres d'appareils. Ce n'est pas le meilleur à des fins de test spécifiques, mais il peut être utile pour un test rapide. Enfin, Responsivepx est l'outil ultime pour trouver des points d'arrêt idéaux pour votre conception. Vous contrôlez les dimensions exactes des pixels et pouvez tester les fichiers locaux sur lesquels vous travaillez actuellement.
Avez-vous essayé l'un des outils ci-dessus? Que penses-tu d'eux? Comment pourraient-ils être améliorés? Assurez-vous également de nous faire part de tout autre outil similaire que vous avez trouvé.
Images fournies par: Bigstock.