5 leçons importantes que j'ai apprises sur la conception d'interface d'application mobile
Je conçois pour gagner ma vie depuis 2009 et, au cours des trois dernières années, j'ai concentré mes compétences sur la conception d'interfaces utilisateur Web et mobile. Pendant ce temps, j'ai fait l'expérience du bien et du mal de l'industrie. Bons clients, mauvais clients. Bonnes idées, mauvaises idées. Bons développeurs, mauvais développeurs. Il y a eu des approbations et des refus d'applications.
Parfois, cela peut être frustrant, et bien que ces soi-disant «mauvaises expériences» puissent être nulles, elles m'ont enseigné des leçons importantes. Ces leçons accélèrent non seulement mon flux de travail quotidien, mais m'aident également à concevoir une meilleure expérience utilisateur pour le public cible.
Explorez les ressources de conception
Apprenez à connaître le client et ses besoins
"La création d'un excellent produit et d'une expérience utilisateur est la priorité pour moi"Avant de démarrer un projet, organisez un chat / appel en ligne ou une réunion en face à face avec votre client. Il est bon de les connaître un peu avant de commencer à travailler, car les conflits de personnalité causent parfois des problèmes. Si vous partagez des intérêts communs, il y a de fortes chances que vous vous entendiez très bien!
J'ai été dans une situation avec un client où il était incroyablement axé sur les affaires et sa priorité numéro un était de faire autant d'argent que possible dans un court laps de temps. Bien qu'il soit important de gagner de l'argent, créer un excellent produit et une expérience utilisateur est le numéro un pour moi (si le produit est bon et que les utilisateurs aiment l'utiliser, je crois que l'argent finira par arriver!).
Dans ce cas particulier, nous avons finalement décidé de ne pas continuer à travailler ensemble car je voulais plus de temps à consacrer au travail qui m'était demandé, et sa priorité était de lancer le produit le plus rapidement possible.

Une fois passé le stade de vous connaître un peu et de découvrir que vous êtes un bon partenaire, il est important d'en savoir autant que possible sur l'application. J'ai tendance à diviser cela en deux sections; «informations de base» et «informations avancées».
Je découvre les informations de base avant de faire connaissance avec le client. Cela implique à quoi sert l'application, à qui elle est destinée et ses principales fonctionnalités. Je passe ensuite à la découverte des informations avancées. Dans cette étape, je rencontre le client et discute en détail du flux de travail et des écrans.
Entre nous, nous créons une liste complète des écrans qui seront nécessaires pour faire fonctionner l'application. Personnellement, j'aime utiliser une feuille de calcul Google Drive que nous pouvons tous visualiser et modifier, et faire des commentaires. Nous convenons et signons qu'il s'agit de l'ensemble complet de fonctionnalités et d'écrans requis.
Pourquoi tout ce travail?
Il y a quelques raisons valables derrière moi pour faire ça. La première est qu'il s'agit d'un atout essentiel lors de l'élaboration de wireframes et de workflows. Le second est qu'il peut potentiellement sauver votre dos des clients en augmentant votre flux de travail en glissant des écrans et des fonctionnalités supplémentaires ici et là.
J'ai une fois entrepris un projet iOS et Android relativement important avec un ami proche où nous avons enfreint cette règle et - ce que nous avions initialement cité comme environ 320 heures de travail - s'est rapidement transformé en près de 500 heures de travail. En raison du fait que le client a ajouté tant de nouvelles fonctionnalités à mi-chemin du projet, toute la structure de l'application a dû être modifiée sur les plates-formes iOS et Android.
Cela a commencé à devenir ennuyeux, répétitif, et nous avons généralement perdu beaucoup d'amour que nous avions initialement pour le projet. Nous l'avons terminé, mais non sans travailler jusqu'aux petites heures du matin, être stressé, jongler avec des projets et retarder d'autres projets clients que nous avions alignés. Pas la peine quand il peut être corrigé avec une simple liste d'écrans et de fonctionnalités.
Mettez-vous à la place des utilisateurs
La dernière chose que j'aime faire avant de commencer à planifier le projet est de me mettre à la place des utilisateurs. Parfois, il peut s'agir d'un type d'utilisateur, d'autres de deux ou même plus. Cette règle s'applique à toutes les applications mobiles.
"La navigation dans l'application doit être simple et très rapide"J'ai travaillé avec une carte tout terrain et une startup GPS au second semestre 2011, et me mettre à la place d'un utilisateur type était très important. J'attrapais un morceau de papier, j'écrivais «utilisateur» au milieu et j'écrivais tout ce qui me venait à l'esprit. Trois des grandes questions que je me suis posées étaient:
- Pour quoi utiliser l'application?
- Où utiliseront-ils l'application?
- De combien de temps disposent-ils pour utiliser l'application?
De toute évidence, l'utilisateur allait utiliser l'application pour la navigation sur les routes et les pistes hors route, il utilisera l'application dans la voiture et à pied - parfois ce sera en plein soleil (donc un probaby sombre de l'interface utilisateur ne convient pas ).
L'application sera utilisée pendant de longues périodes, mais dans certains cas, l'utilisateur n'aura qu'un temps limité pour interagir avec l'application (aux feux rouges par exemple), donc la navigation dans l'application doit être simple et très rapide.

Je passerais une bonne heure «dans la peau des utilisateurs», cela m'aide vraiment à imaginer comment l'application fonctionnera et à quoi elle pourrait éventuellement ressembler.
Planifiez à l'avance pour éviter les erreurs plus tard
La planification de votre projet est l'endroit où cette liste d'écrans et de fonctionnalités que nous avons mentionnée dans la première leçon devient un atout essentiel. Une fois la liste des écrans et des fonctionnalités validée, il est temps de commencer le wireframing.
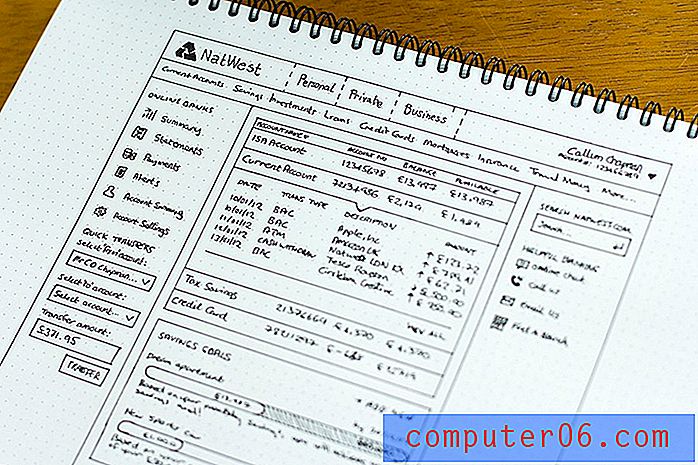
Quand j'ai commencé à concentrer mes compétences sur la conception d'interfaces mobiles, j'avais l'habitude de sauter le wireframing chaque fois que je voyais une opportunité. J'ai trouvé que c'était une corvée pour la plupart des projets mais ma paresse s'est finalement retournée contre moi. J'ai entrepris un projet pour une petite application utilitaire iOS, le client et moi avons décidé de ne pas passer une demi-journée à esquisser quelques wireframes simples car nous avions une image assez claire dans notre tête de la façon dont nous voulions que cela fonctionne.
Nous avons avancé et avant que vous le sachiez, nous rencontrions de petits problèmes de flux de travail, rien de majeur, de petites choses comme comment un utilisateur arrive-t-il à partir de là, comment le supprime-t-il sans passer par de nombreuses étapes pour y arriver, etc. etc. Avant vous le savez, nous passions une heure ici et une heure là à résoudre ces problèmes, ce qui aurait pu être facilement évité en consacrant une demi-journée à la création d'un flux de travail simple et d'un ensemble de wireframes.

Cela ne veut pas dire que vous devez consacrer des jours ou même des semaines à la planification de vos projets (en particulier pour les petites applications utilitaires), mais cela vaut vraiment la peine de mettre du papier sur papier et de griffonner quelques idées pour les écrans les plus importants, puis de vous référer à votre liste complète des écrans et des fonctionnalités pour ceux que vous ne pensez pas avoir besoin de dessiner.
Je le fais tout le temps, avant et tout au long d'un projet, à tel point que j'ai effectivement lancé Dotgrid.co pour encourager les autres à acheter des livres à grille de points et à en dessiner plus! Pour les projets plus importants (en particulier les services), je consacre toujours une bonne partie du temps du projet au wireframing et à toute autre planification. C'est toujours payant.
Il pourrait être utile d'utiliser un service pour transformer vos wireframes en un prototype fonctionnel (j'aime Invision App). Pour les grands projets, je trouve que cela vous aide à détecter les erreurs ou les problèmes possibles avant de plonger trop profondément dans le projet.
Respectez les directives du système d'exploitation
Il est important de respecter les directives d'utilisation. C'est formidable d'expérimenter de nouveaux systèmes de navigation, des interactions et des gestes tactiles, et je vous encourage à le faire, mais vous serez obligé de rencontrer des problèmes de temps en temps, que ce soit votre développeur qui a du mal à mettre en œuvre l'idée de conception ou Les examinateurs d'Apple sont pointilleux et rejettent votre application.
Pour avoir une bonne idée de ce qui est possible, faites des recherches sur les applications sur le marché et assurez-vous de lire les directives.
Cela pourrait être la différence entre une application en cours d'approbation ou une application rejetée, puis avoir à passer beaucoup plus de temps à repenser différents éléments.

Une autre bonne raison de s'en tenir aux directives est qu'elle permet aux utilisateurs de s'habituer rapidement à votre application car toutes les applications suivent les mêmes directives. Par exemple, les boutons de retour sont en haut à gauche. Les barres d'onglets sont en bas de l'écran. Les commutateurs font la même chose dans toutes les applications. La liste continue!
Liens utiles
- Consignes relatives à l'interface humaine iOS
- Consignes relatives à l'interface utilisateur Android
- Consignes de conception de Windows Mobile
- Consignes relatives à l'interface utilisateur de Blackberry
Il est utile de garder les choses simples
Quand je dis aux clients que je veux «garder les choses simples», ils me comprennent souvent mal et pensent que je veux dire que je vais concevoir leur interface dans un style de design minimaliste. Ce n'est pas le sens du mot!
Simple signifie qu'un nouvel utilisateur peut ouvrir l'application et commencer à l'utiliser sans avoir à lire les instructions ou à suivre un guide.
Cela signifie qu'ils peuvent effectuer des tâches simples en très peu d'étapes, ou dans des situations où d'autres étapes sont nécessaires, c'est toujours simple. Cela signifie que les couleurs sont utilisées efficacement (le rouge pour les boutons de suppression est un exemple courant). Garder les choses aussi simples que possible sans les compliquer excessivement sans raison encourage non seulement les utilisateurs à télécharger une application en premier lieu, mais les fait également revenir.
Pourquoi utiliseraient-ils une application déroutante et délicate pour se déplacer alors qu'il existe probablement une alternative simple et précise?

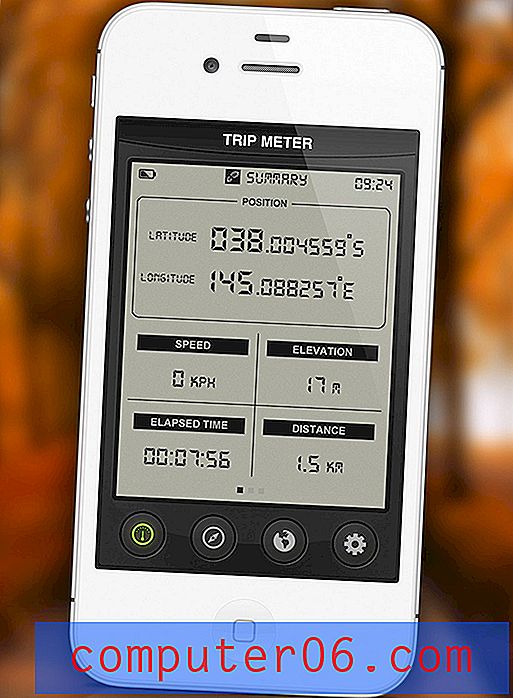
Je travaillais avec un client sur une application utilitaire GPS simple qui suit la distance parcourue par l'utilisateur, sa vitesse moyenne, sa vitesse maximale et son altitude. L'application a continué d'enregistrer des données jusqu'à ce que l'utilisateur les réinitialise. Pour le réinitialiser, nous avons opté pour une option amusante `` secouer pour réinitialiser '', qui était clairement illustrée par une icône et un texte correspondant lisant quelque chose comme `` Secouer pour réinitialiser les statistiques ''.
Quelques jours après le lancement de l'application, plusieurs utilisateurs nous ont contactés pour nous demander comment réinitialiser les statistiques enregistrées, et nous avons rapidement ajouté un bouton rouge indiquant `` Réinitialiser les statistiques '' dans l'application, ce qui leur a permis de le faire de manière simple. C'est payant de garder les choses simples!