Tendances de conception Web populaires en 2011: plus de 50 exemples inspirants
Décembre est arrivé et il semble que nous terminions enfin 2011. Ce fut une année remplie de nouveaux fronts passionnants pour le Web. CSS3, HTML5 et responsive design étaient au sommet des sujets les plus discutés. Nous marquons également le passage des anciennes voies. Flash, Silverlight et les plugins propriétaires similaires ont reçu une attaque tous azimuts en 2011, dont ils ne se remettront peut-être jamais.
Pour terminer l'année avec une rétrospective informative, nous avons parcouru le Web à la recherche de modèles et de tendances qui ont émergé ou sont devenus de plus en plus populaires tout au long de 2011. Suivez-les pendant que nous examinons plus de cinquante sites Web afin de repérer des astuces et des thèmes similaires. Je vous garantis que ce sera difficile à lire sans repérer quelques tendances que vous avez sautées dans vos propres projets cette année!
Top tendance: conception réactive
En 2010, Ethan Marcotte a inventé le terme Responsive Design et a écrit un article éclairant et convaincant à ce sujet sur A List Apart. À la mi-2011, le Responsive Design avait complètement décollé comme la nouvelle tendance la plus chaude dans la conception de sites Web.
Ce n'est pas une simple mode comme les autres sur cette liste, c'est une nouvelle approche pour créer du contenu sur le Web visant à créer la meilleure expérience possible pour le nombre maximal d'appareils. Alors que certains concepteurs considèrent cette idée comme un travail supplémentaire, un nombre toujours croissant va jusqu'à dire que si votre site n'est pas réactif, vous le faites mal.
Ici sur Design Shack, nous n'avons pas été étrangers au sujet du design réactif cette année, voici quelques-uns des articles que nous avons publiés sur le sujet:
- 20 exemples étonnants d'utilisation de requêtes multimédias pour une conception Web réactive
- Considérations pratiques de conception pour les sites réactifs
- Comment construire un framework Frankenstein réactif avec MOINS
Je pourrais facilement vous fournir plus d'une centaine d'exemples de designs réactifs qui ont surgi cette année, mais beaucoup d'autres ont déjà travaillé dur pendant des mois pour rassembler de telles collections. Ma galerie de conception réactive préférée actuelle est Media Queries, qui compte plus de 200 exemples!

Le design réactif se distingue clairement comme la tendance du design de 2011, mais il existe d'autres tendances beaucoup plus petites qui méritent également d'être examinées. Ce qui suit en représente quelques-uns que j'ai remarqués.
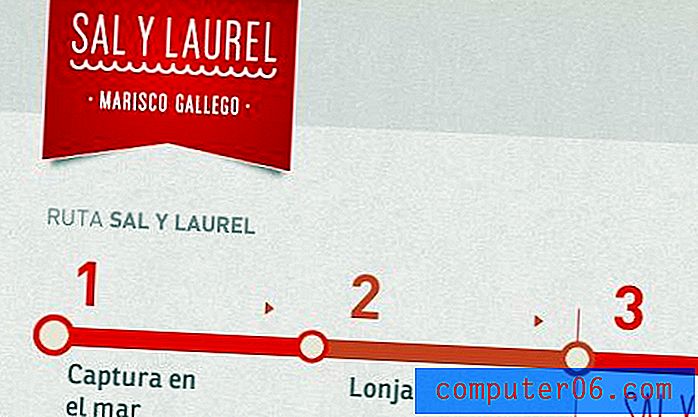
Lignes en pointillé
Les lignes pointillées ont reçu une attention croissante de la part des designers en 2011. Bien que parfois droit, le cas d'utilisation le plus typique est un chemin sinueux et sinueux qui attire votre attention et le conduit là où le designer veut que vous alliez.
J'ai mentionné cette tendance dans plusieurs articles cette année comme un excellent moyen d'obtenir une ressemblance avec un design autrement organique. Il fournit le moyen idéal pour transformer le chaos en une ligne de pensée facilement suivable.
Fonds des fondateurs

Oui!

Boo Bebe

Quartier Vier

AskLela.org

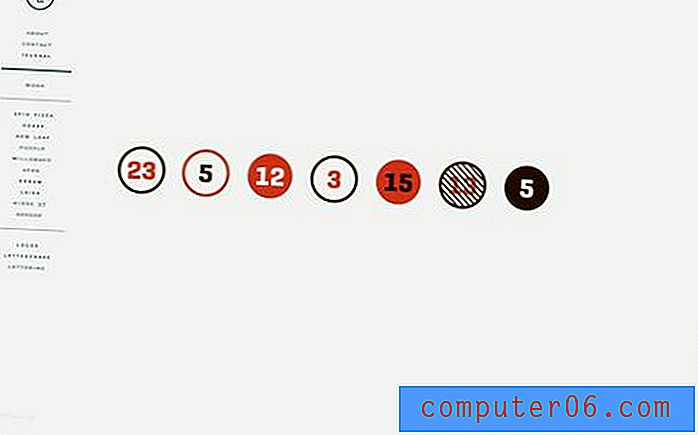
Cercles
J'hésite à mentionner celui-ci simplement parce que je ne suis pas sûr que vous puissiez jamais faire référence à une forme de base comme une tendance de conception. Après tout, les cercles ont toujours été présents dans tous les types de design et le seront toujours.
Néanmoins, j'ai certainement remarqué une augmentation de l'utilisation des cercles comme éléments de conception principaux. Il est très évident que de nombreux designers ci-dessous ont délibérément choisi les cercles comme le cœur de leur thème et se sont construits à partir de cette idée simple mais élégante. Le résultat est souvent de nature assez organique, mais comme vous pouvez le voir ci-dessous, plusieurs des dessins sont encore assez structurés et utilisent des cercles disposés en ligne droite simplement comme alternative à la miniature du rectangle séculaire.
Carnette

Lisi Design

Croquis de pistache

Fondation TaosPuso

Atelier d'anglais

Air Protect

Agência iSee Interactive Group

Décoder

Design élégant

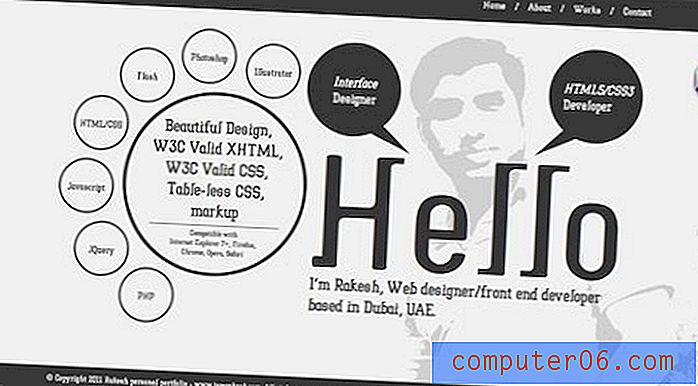
Rakesh

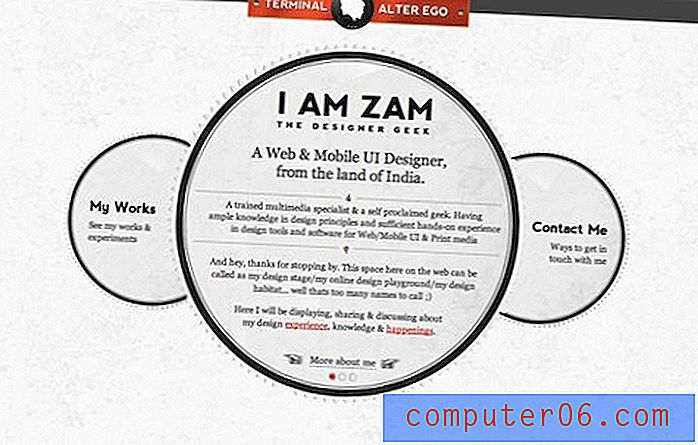
JE SUIS ZAM

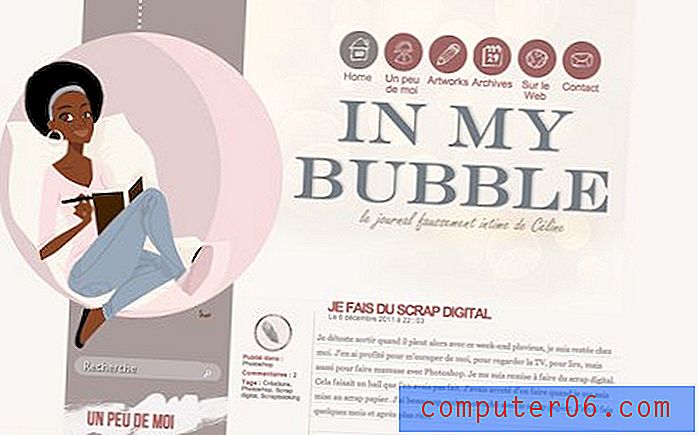
Dans ma bulle

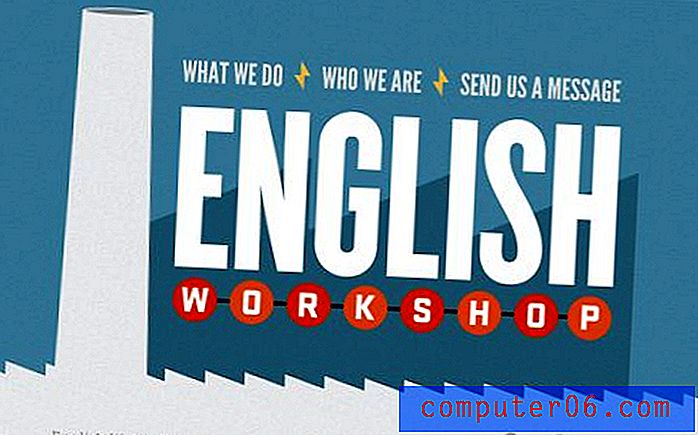
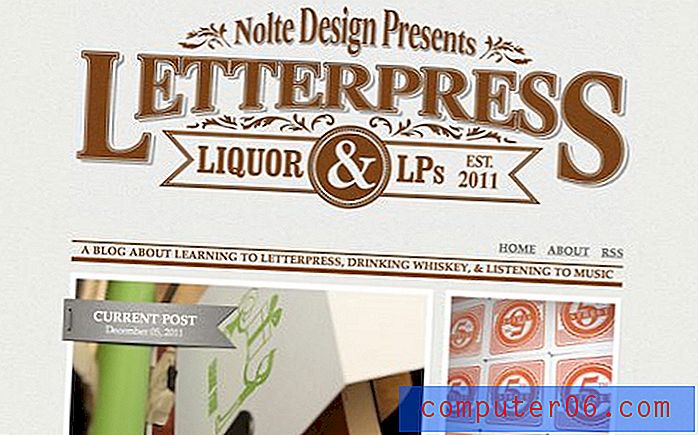
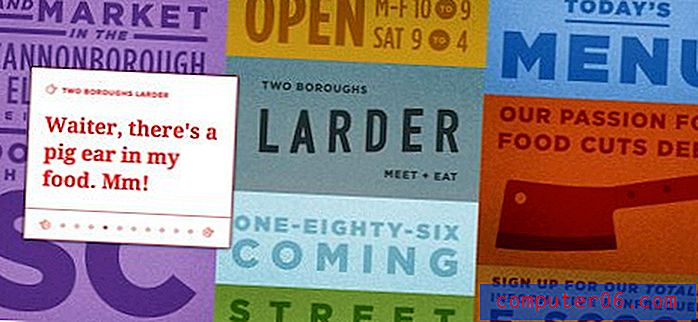
Type rétro propre et sophistiqué
Je commence à penser que le rétro est une tendance qui ne mourra jamais. Nous reviendrons toujours sur les styles de conception d'époques révolues avec intérêt et nostalgie. La révélation vraiment intéressante est que les styles de design moderne et rétro évoluent réellement ensemble.
Au cours des années passées, les designs rétro et en particulier la typographie impliquaient souvent un aspect très grungy et en détresse comme ce que vous attendez d'un t-shirt Old Navy. Cependant, alors que les designs épurés et minimalistes ont commencé à s'imposer dans le design moderne, le design rétro a fait un saut similaire dans la sophistication. De nos jours, la typographie rétro est élégante et propre sans aucune détresse. Les ombres sont presque toujours présentes et complètement dépourvues de flou, beaucoup sont composées de lignes diagonales ou d'un autre motif simple par opposition à une couleur unie.
Big Bite Creative

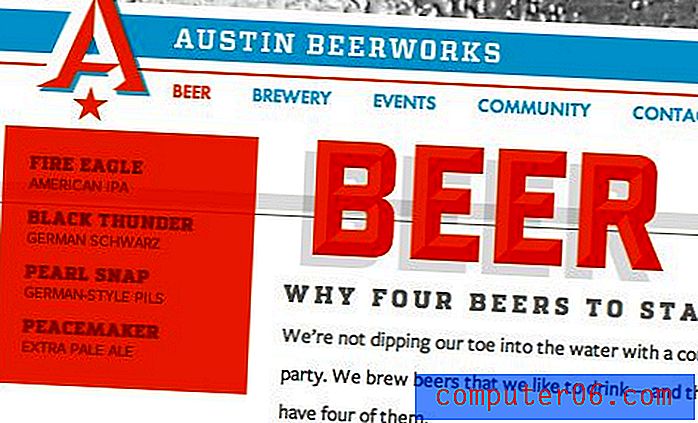
Beerworks

Urbanoff

Noltedesign

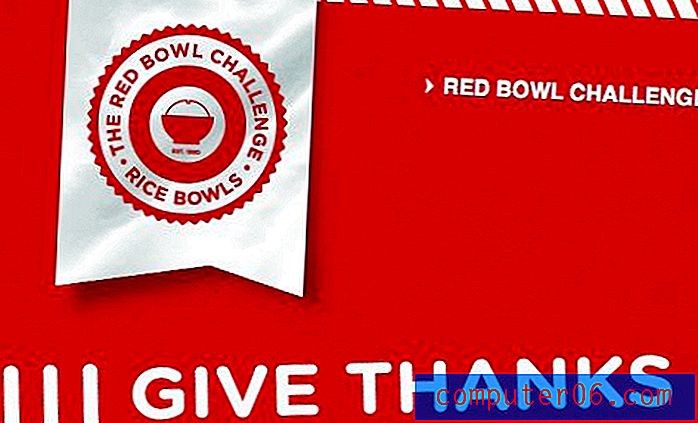
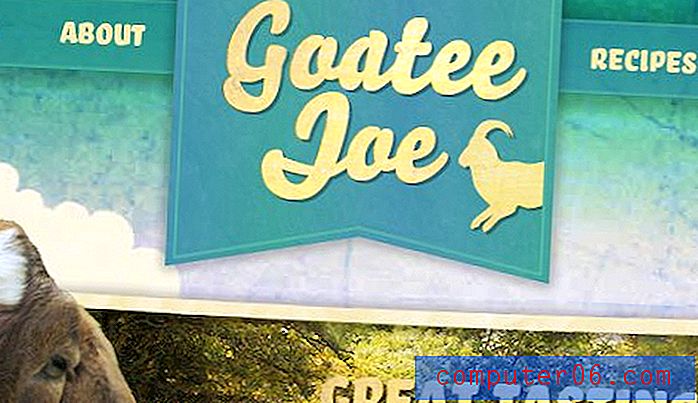
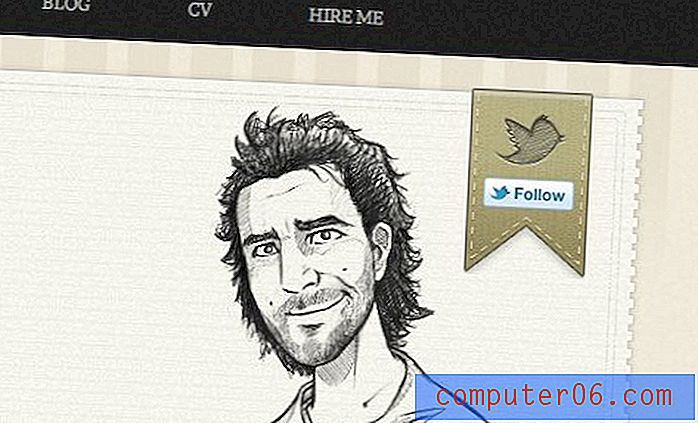
Rubans
L'élément de conception le plus important en 2011 doit être le ruban suspendu vertical. Cette chose est apparue absolument partout comme un moyen bien intégré de tenir un logo, une icône ou du texte tout en l'aidant à se démarquer de l'arrière-plan.
La forme typique a deux points triangulaires en bas, mais les concepteurs ont expérimenté toutes sortes de métaphores de ruban. Un exemple ci-dessous prend même une forme de ruban familière et lui donne une touche inattendue en le transformant en poche de chemise.
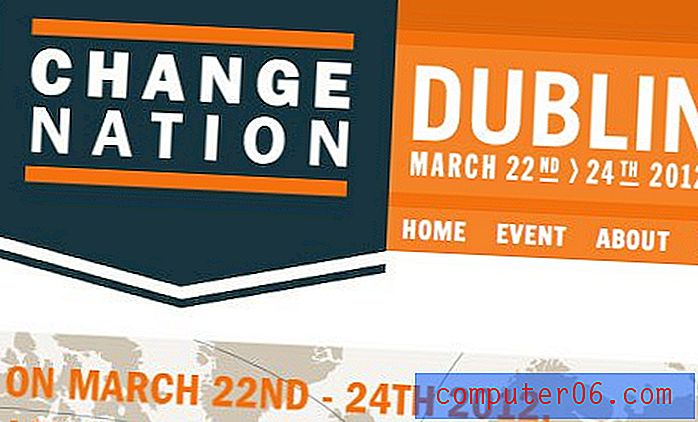
Changer de nation

GiveBeyond.Me

Communauté Tao

Red Bowl Challenge

Marisco Gallego a Domicilio

LoadUp 2012 par PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Bouc Joe

Jopp

Sunday Best Websites

HarryFord

Kitchen Sink Studios

Trois choses
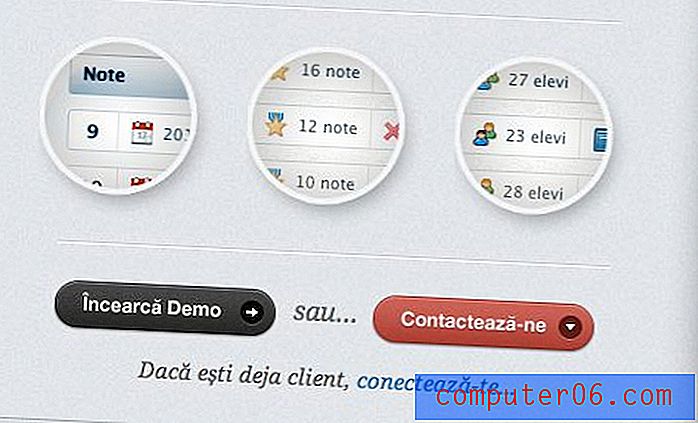
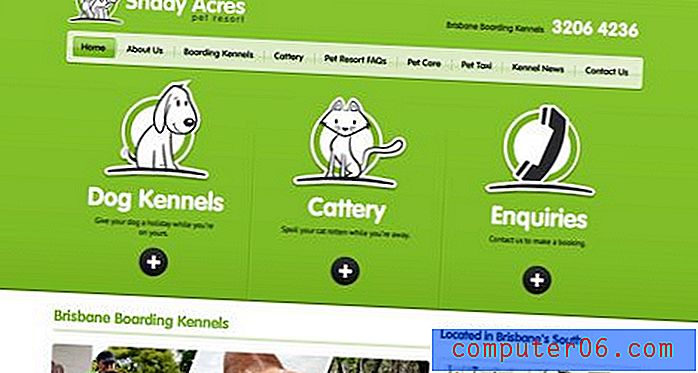
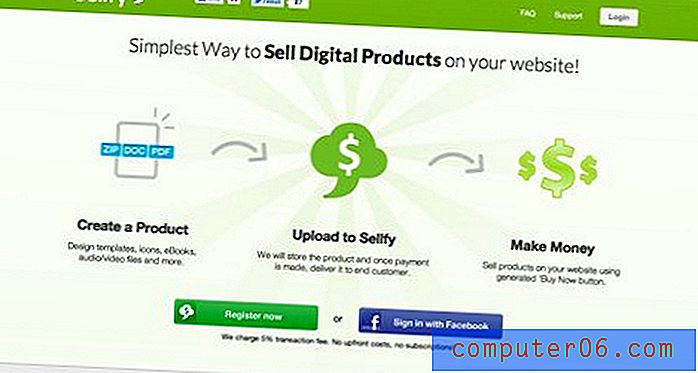
Chaque concepteur sait que trois est un chiffre magique et cela était très évident dans la conception Web cette année. Une technique de mise en page très populaire que vous voyez encore et encore utilise trois sections ou objets proéminents pour transmettre un processus, une liste de fonctionnalités ou un autre concept.
J'aime vraiment cette tendance car elle oblige le concepteur à simplifier les informations présentées à l'utilisateur et à les diviser en quelques morceaux faciles à digérer. Le résultat est souvent une page très attractive qui semble à la fois informative et bien équilibrée.
Tabspresso

Cabane dans les arbres

Shady Acres

Sellfy.com

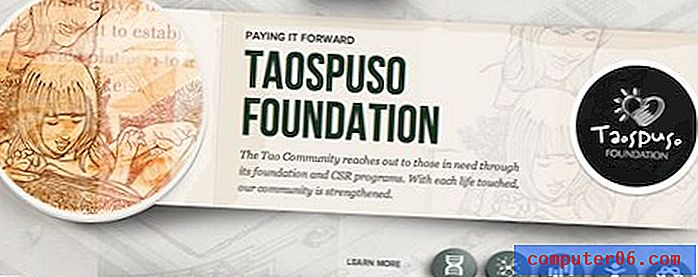
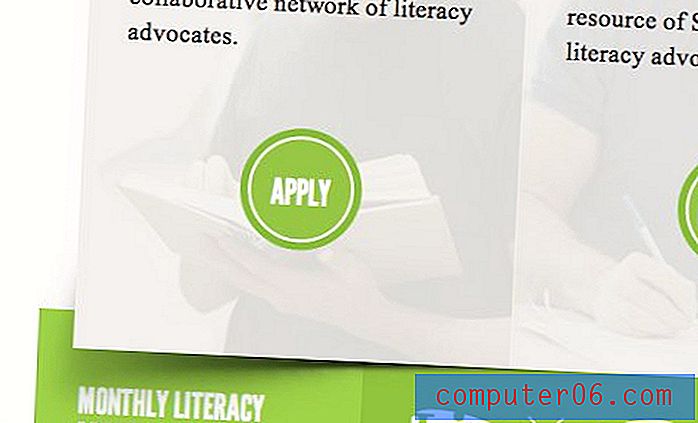
Papier gondolé / plié
L'ombre portée a évolué. Cette astuce de conception utilise une simple illusion d'une ombre incurvée pour que l'objet autrement plat au-dessus de lui ressemble à du papier recourbé. C'est un petit mensonge tellement crédible que même quand vous savez ce qui se passe, il est difficile de faire voir à vos yeux ce qui est vraiment un bord droit. L'ombre fait instantanément sentir à votre cerveau une courbe, quelle que soit la droite que vous savez.
C'est un effet facile à retirer dans Photoshop ou même CSS. Voici quelques pages qui utilisent efficacement cette tendance:
Alphabétisation2030

Modifications trimestrielles

Greenjob

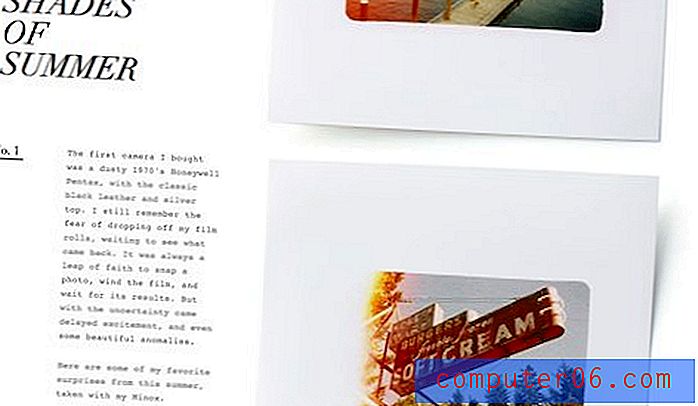
Grilles sans bordure
Une autre tendance visuelle croissante est la disparition des bordures ou marges sur une grille d'images. Historiquement, nous alignions le plus souvent des images dans une grille bien espacée, mais ces jours-ci, il est assez populaire de simplement les regrouper toutes ensemble.
J'aime vraiment ce look car il donne aux images séparées une sensation très intégrée. C'est un exemple de synergie au travail où le tout est quelque chose de plus grand que la somme des parties.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produktion

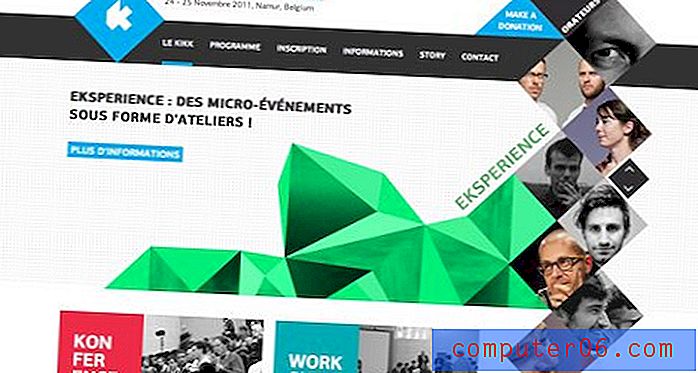
Conception diagonale
Notre dernière tendance de conception est l'émergence de conceptions d'aspect assez chaotique qui tirent fortement parti des lignes diagonales. Attendez-vous à voir cette tendance de conception se poursuivre en 2012. Pourquoi? Parce qu'il représente un virage brusque par rapport aux conceptions épurées, très structurées et minimales qui ont imprégné le paysage de la conception Web au cours des dernières années.
En regardant en arrière à travers l'histoire, vous pouvez clairement voir que les tendances de conception sont réactives. Quelque chose devient cool parce que c'est différent de la norme, alors il devient si populaire que c'est la norme. Ce qui était autrefois rebelle est maintenant monnaie courante, donc quelqu'un arrive avec une réponse qui représente un départ clair. Par exemple, la mode minimale que je viens de mentionner est née en réponse au design trop fou, désordonné et coloré des années 1990 (voir: Saved By the Bell). La tendance diagonale actuelle rappelle ces jours tout en conservant une sensation attrayante et sophistiquée.
Bleep-Radio

Piropixel

Festival de Kikk 2011

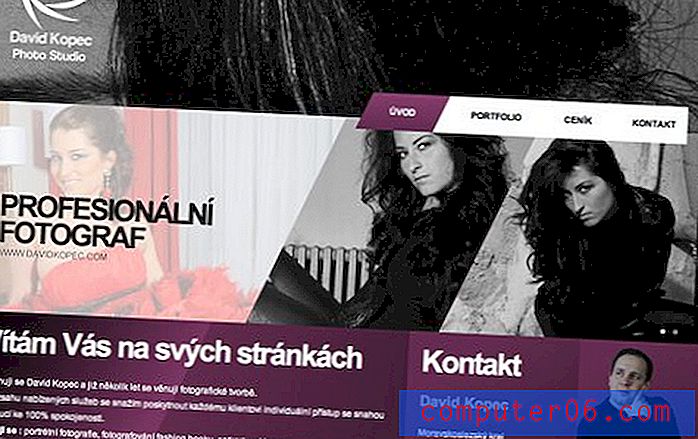
David Kopec

Centre commercial Marshes

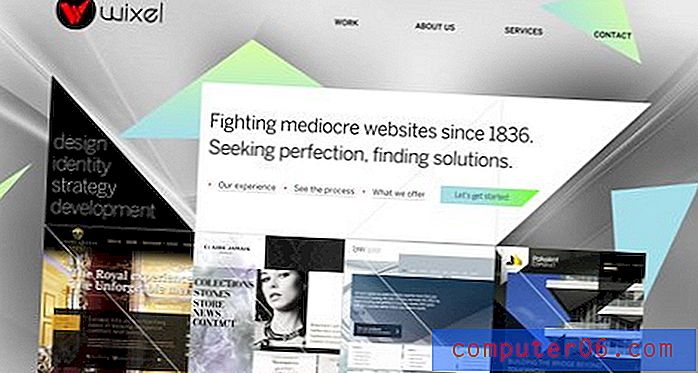
Wixel

Designer Gleb

Qu'avons-nous manqué?
Cela ne représente qu'une poignée des nombreuses tendances de conception Web populaires en 2011. Maintenant, c'est à votre tour de vous aider. Laissez un commentaire ci-dessous et parlez-nous des tendances que vous avez remarquées ou même auxquelles vous avez participé au cours de l'année.
Quelles tendances avez-vous préférées? Que détestiez-vous? Si possible, laissez un lien et montrez-nous un exemple!