8 conseils simples et utiles pour le type de crénage
Le crénage est amusant! D'accord, à moins que vous ne soyez un nerd sérieux comme moi, ce ne sera certainement pas une vraie déclaration. Cependant, c'est une partie absolument essentielle de votre éducation typographique et de votre mise en œuvre.
Si vous avez ignoré le crénage ou n'êtes tout simplement pas sûr de savoir comment le faire correctement, jetez un œil à ces huit conseils rapides et commencez à devenir un maître du crénage.
Explorez Envato Elements
introduction
Les dernières années ont vu une explosion de type sur le web. Autrefois, les concepteurs de sites Web étaient accusés de ne pas avoir un sens aigu de la typographie, mais rien ne pouvait être plus éloigné de la vérité ces jours-ci, car les concepteurs de sites Web mènent l'art de la typographie vers de nouveaux sommets de popularité et de respect.
Les concepteurs ont une toute nouvelle appréciation de l'art typographique et des façons pratiques dont la typographie complète et même conduit un design fort.
Il y a encore au moins un sujet majeur que les concepteurs de sites Web ont tendance à manquer: le crénage. La vérité est que le crénage sur le Web est toujours un cauchemar. Il existe quelques options pour faciliter la tâche, mais dans l'ensemble, nous l'ignorons.
En conséquence, de nombreux concepteurs de sites Web ne pensent pas au crénage et ne comprennent même pas vraiment comment cela fonctionne à un niveau fondamental. Heureusement, ce n'est pas sorcier. Le plus grand facteur impliqué dans l'apprentissage du type de crénage est de vous rendre compte que cela doit souvent être fait. Ci-dessous, nous allons passer en revue quelques astuces de base et utiles pour vous aider à démarrer.
# 1 Qu'est-ce que le crénage? Pensez aux blocs
La première chose que vous devez savoir sur le crénage est, eh bien, ce que c'est exactement. Il y a beaucoup de termes typographiques à consonance amusante et il est facile de se confondre rapidement, il est donc nécessaire de s'assurer que nous sommes tous sur la même longueur d'onde.
Il était une fois, il n'y avait pas d'ordinateurs. Le type a été défini, obtenez-le à la main. C'est un concept fou, mais croyez-le ou non, le processus de donner vie à un design était auparavant une tâche assez laborieuse, contrairement aux emplois de bureau confortables que nous apprécions tous.
À l'époque, des lettres individuelles étaient fixées sur des blocs physiques en bois ou en métal. De toute évidence, la nature des blocs signifiait que vous ne pouviez écraser que deux lettres ensemble jusqu'à présent, au point où leurs bords frappaient. Pour résoudre le problème, les typographes ont créé des ensembles de blocs crantés qui s'emboîtent comme des pièces de puzzle, permettant ainsi aux lettres de se rapprocher les unes des autres en cas de besoin.

Crédit photo: Joel Gillman
La raison pour laquelle je vous dis ceci est que cela vous donne quelque chose de réel à imaginer lorsque vous pensez au crénage. Cela vous aide à vous souvenir de ce que c'est et à le distinguer des autres termes typographiques. Maintenant, lorsque vous entendrez le mot «crénage», vous imaginerez des blocs de bois avec des encoches et vous vous souviendrez comment cela fonctionne.
De toute évidence, de nos jours, l'art de la composition manuelle est une nouveauté. Au lieu de cela, tout est géré dans le domaine numérique, directement sur l'écran de votre ordinateur. Cependant, le concept de base ici est identique. Le crénage se réfère toujours à l'ajustement de l'espace entre deux lettres.

L'objectif est simple: égaliser l'apparence des espaces entre les lettres. Cela devient délicat car il faut vraiment le ressentir. Parfois, un espacement uniforme entre les lettres ne ressemblera pas à un espacement uniforme et vous devez modifier et ajuster jusqu'à ce que le mot vous semble devoir l'être. Il n'y a vraiment pas de formule magique, il suffit de le regarder et de décider ce qui a l'air bien.
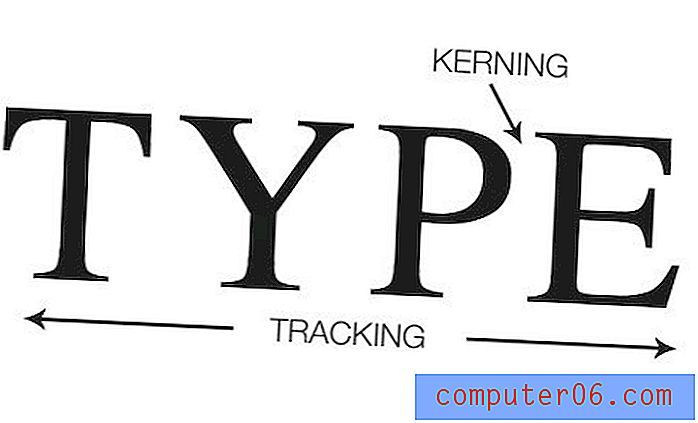
# 2 Crénage ≠ Suivi
La différence entre le crénage et le suivi est une chose qui fait monter la plupart des nouveaux concepteurs. Ne commettez pas l'erreur de mélanger ces deux termes, les concepteurs de la vieille école adorent pointer du doigt et rire des gens qui font ça.
La différence entre les deux est simple: le suivi fait référence à l'espacement uniforme entre toutes les lettres dans une sélection de texte donnée et le crénage fait référence à l'espacement entre deux lettres spécifiques.

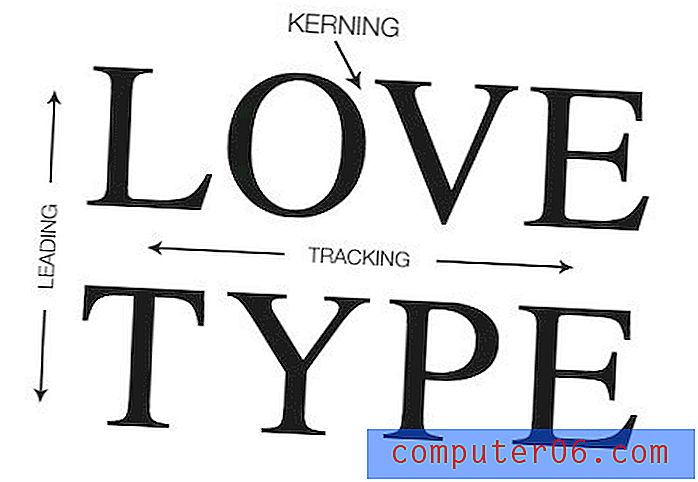
De premier plan
Maintenant, pour ajouter encore plus de confusion à cette équation, nous pouvons jeter le début dans le mélange. L'interlignage («led-ing») est l'espace vertical entre les lignes de type. En CSS, nous utilisons un ajustement similaire appelé «hauteur de ligne».

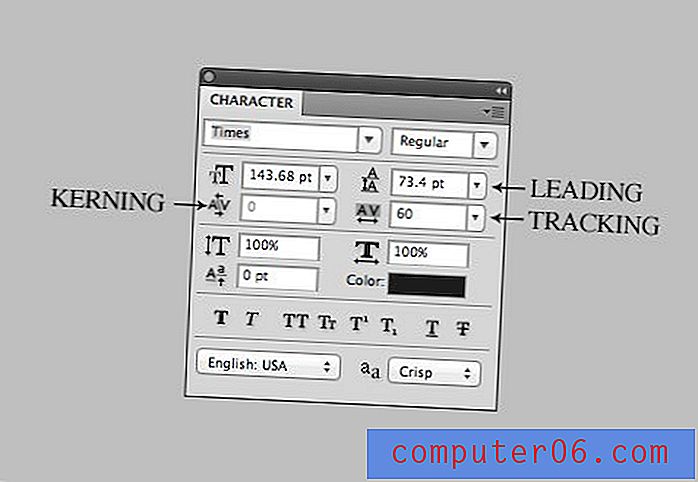
Dans la palette de types
Bien que nous soyons sur le point d'ajuster toutes ces valeurs, voici une référence rapide afin que vous sachiez comment les repérer dans Photoshop, Illustrator ou InDesign.

Notez que la touche «Option» (Alt) est votre meilleur ami lors du réglage de l'un de ces éléments, en conjonction avec les touches fléchées bien sûr. Celui qu'il ajuste dépend de votre sélection et de votre curseur. Placez le curseur entre deux lettres et Option + Gauche / Droite ajuste le crénage, ou avec une plus grande sélection de texte, les mêmes commandes règlent le suivi. De même, Option + Haut / Bas avec une sélection de texte ajustera l'interligne.
# 3 lettres à surveiller
Une fois que vous commencez à en faire une pratique régulière pour créner vos titres et autres types importants, vous remarquerez que certaines lettres sont plus problématiques que d'autres.
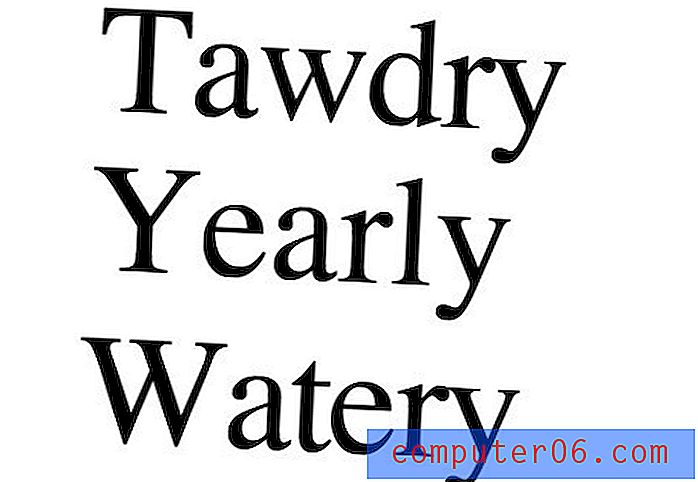
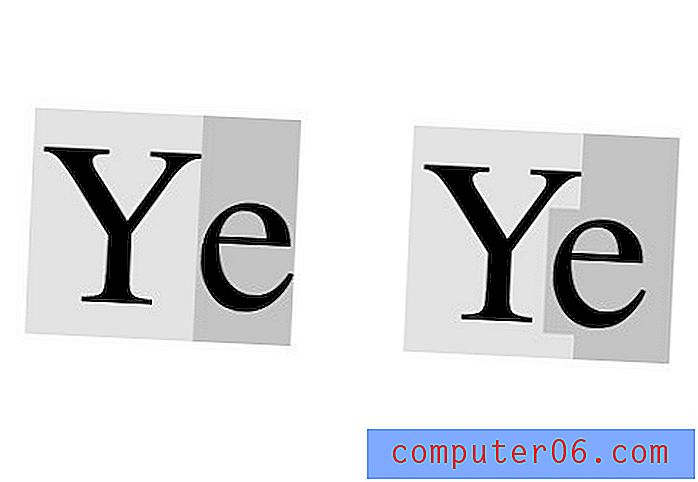
Pour avoir une idée de comment cela fonctionne, ouvrons Photoshop, définissons notre crénage sur «0» et tapez quelques mots avec Times. Ces résultats n'ont pas été modifiés par moi du tout, ils sont vraiment horribles dès la sortie du logiciel.

Tous les types de bouchons ont tendance à être assez problématiques, alors en règle générale, gardez un œil attentif. Cependant, nous rencontrons des problèmes similaires lorsque nous commençons à mélanger les lettres majuscules et minuscules.

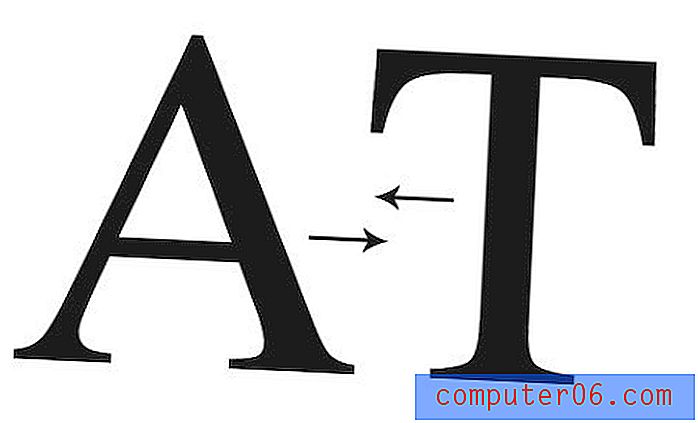
En regardant cela, nous voyons un modèle commencer à émerger. En général, moins une lettre se conforme à une forme de bloc, plus elle devient problématique. Les lettres avec de fortes inclinaisons comme les majuscules «A» et «W» sont liées à certains problèmes, qu'elles soient mélangées avec des majuscules ou des minuscules. Notez également comment la barre en surplomb du «T» et le bras du «Y» causent des problèmes lorsqu'ils sont utilisés comme bouchons initiaux. Ici, les lettres minuscules qui suivent sont espacées par rapport à leur contour de bloc, mais nous devons cocher les blocs comme les anciens typographes:

Vous pouvez trouver de grandes listes de lettres spécifiques à surveiller, mais en règle générale, je garde généralement un œil attentif sur les lettres avec des lignes diagonales comme «A» et les instances de majuscules initiales (en particulier lorsqu'un «T» est impliqué), non importe ce que les appariements. De plus, bien que les lettres minuscules aient tendance à jouer assez bien ensemble, vous n'êtes pas décroché avec elles. Notez la différence entre le «ly» dans l'exemple ci-dessus et l'espacement «ry».
# 4 Kern à l'envers
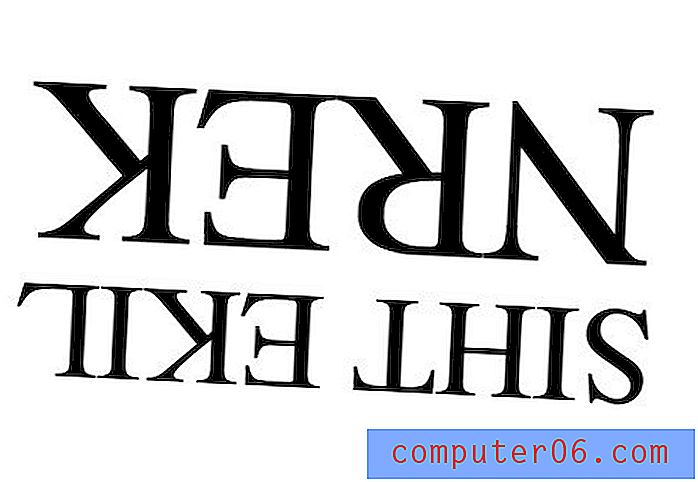
La raison pour laquelle le crénage est si facile à manquer est que vos yeux ont tendance à ignorer l'espacement pour lire le mot ou la phrase. Après des décennies de lecture, les adultes ne voient plus les lettres, nous voyons les mots.
Pour aider à expliquer cela, certains concepteurs suggèrent l'astuce simple de retourner votre type à l'envers avant le crénage. C'est une technique brillamment simple qui vous aide vraiment à vous concentrer sur les formes des lettres et la façon dont elles s'emboîtent au lieu de se laisser distraire par les mots.

# 5 Ne creusez pas avant de décider d'une police
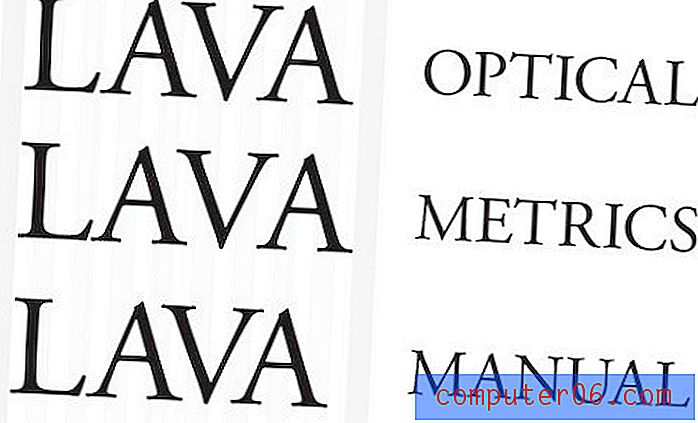
De toute évidence, l'espacement des lettres va différer considérablement d'une police à l'autre. Sur le plan pratique, cela signifie que votre processus devrait être de choisir d'abord une police, puis un crénage.

Facile non? Nous avons tendance à oublier cette étape lorsque nous changeons d'avis sur une police à la dernière minute. À ce stade, vous ne pouvez pas miser sur le crénage que vous avez déjà fait, mais au lieu de cela, vous devez commencer à peu près à la case départ et traiter chaque police comme unique.
# 6 Regarder l'espacement des mots
Nous avons discuté du suivi, du début et du crénage, mais il y a un autre domaine d'espacement typographique que vous devez vraiment surveiller: l'espacement entre deux mots. Cela se résume essentiellement à la taille d'un «espace» dans une police.
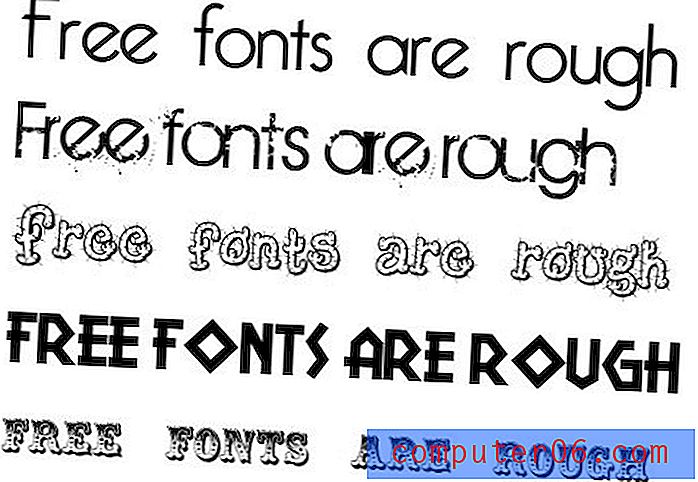
Une chose qui m'a vraiment dérangé récemment concernant les polices gratuites est le nombre d'entre elles qui ont tendance à avoir un espace vraiment maladroit entre les mots.

En général, le crénage dans les polices gratuites peut être assez mauvais, mais l'espacement des mots a tendance à être un point problématique spécifique que vous souhaitez surveiller. Une police avec un espacement de mots vraiment médiocre devient un entretien très élevé lorsque vous commencez à l'utiliser, il est donc préférable de les utiliser avec parcimonie ou de les éviter complètement.
# 7 Ne faites pas confiance au logiciel
Comme je l'ai souligné dans un récent article sur les conseils généraux de typographie, Photoshop et Illustrator ont quelques modes intégrés de crénage automatique. Ceux-ci sont excellents à utiliser, mais utilisez-les en conjonction avec le crénage manuel, ils ne sont tout simplement pas assez intelligents pour gérer la tâche par eux-mêmes.

# 8 Utilisez Kern.js pour Kern en ligne
Tous ces conseils sont parfaits si vous concevez pour l'impression ou transformez votre titre en image, mais qu'en est-il du type Web en direct? Comme je l'ai mentionné ci-dessus, le crénage sur le Web est une douleur et de nombreux concepteurs suggèrent de vivre avec un crénage pauvre en ce qui concerne le type de Web. Cependant, récemment, d'excellents outils JavaScript ont été créés pour rendre le travail un peu plus facile. L'un des meilleurs que j'ai vu jusqu'à présent est Kern.js, une extension de l'excellent Lettering.js.

Conclusion
Pour résumer, le crénage n'est pas la chose la plus difficile que vous ferez dans la conception, mais il peut devenir un peu fastidieux et a tendance à être quelque chose que vous oubliez de faire.
Assurez-vous de garder à l'esprit le crénage et d'analyser toujours l'espacement des lettres. Un crénage de soixante secondes sur chaque titre que vous créez améliorera vos compétences typographiques à pas de géant.
Crédit photo du titre: katietower.