Plus de 30 nouveaux plugins jQuery innovants
De nombreux développeurs Web se lancent dans la mer des projets de code open source. De nouveaux plugins et frameworks sont publiés presque tous les jours. Et lorsque vous êtes occupé au travail, il peut être difficile de suivre toutes les dernières versions.
Dans cette vitrine, j'ai rassemblé plus de 30 plugins jQuery différents qui méritent une mention pour tous les développeurs Web. Développer une interface de site Web peut être difficile et nécessite certainement une précision minutieuse. Développer au-dessus de tout projet open source signifie que vous ne réinventez pas la roue. De plus, vous n'êtes pas le seul à attraper des bogues dans le code. Et puisque jQuery est l'une des bibliothèques JavaScript les plus stables disponibles, ces plugins fonctionnent souvent main dans la main pour fournir une expérience utilisateur transparente.
Explorez les ressources de conception
Lecteur audio tactile réactif
Ce lecteur audio réactif est l'exemple parfait de jQuery au travail. Vous incluez simplement les codes de plugin et créez n'importe quel élément audio HTML5 typique. Celui-ci sera automatiquement converti en un lecteur audio tactile avec une interface utilisateur CSS3 éblouissante.

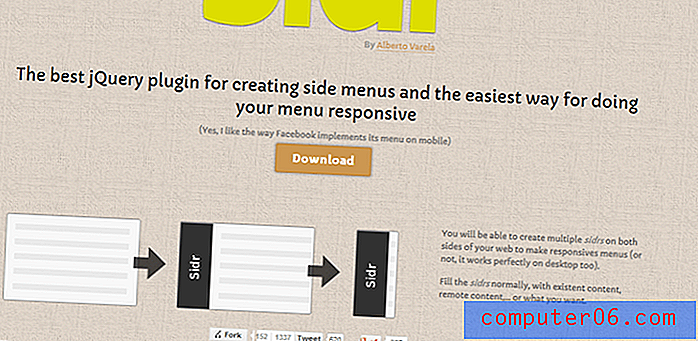
Sidr
Je suis sûr que de nombreux concepteurs et développeurs reconnaissent le menu latéral coulissant. Cela a été popularisé à partir des applications mobiles iOS à l'aide des boutons de menu coulissants dans la barre d'outils. Et maintenant, cet effet peut être reproduit pour les sites Web utilisant uniquement jQuery et le plugin Sidr. Découvrez la démo en direct et voyez comment cela pourrait fonctionner dans vos propres projets.

Imageloader
Vous souvenez-vous avoir vu tous ces plugins d'images lazyload? Il existe de nombreuses options différentes, et même certains plugins WordPress open source gratuits ont été publiés. Ce plugin de chargement d'image particulier suit un exemple beaucoup plus agréable avec toutes les images se chargeant dans un ordre séquentiel, suite à un effet de fondu. La démo en direct est un excellent exemple de la façon dont vous pouvez appliquer cela à votre site Web.

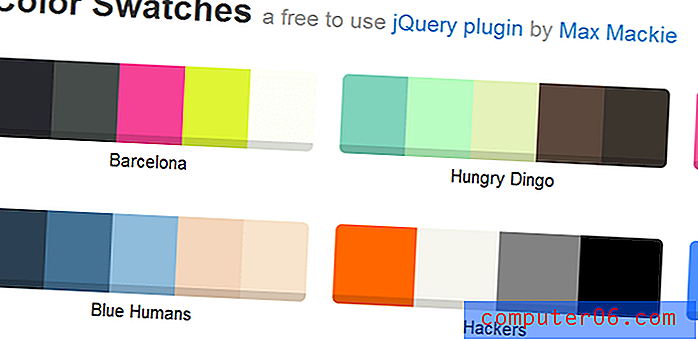
Nuancier
Bien que Swatches puisse ne pas avoir une utilisation pratique dans de nombreuses mises en page de sites Web, il s'agit d'un merveilleux plugin jQuery pour jouer avec des couleurs spécifiques. Ce plugin créera une zone div en utilisant une palette de couleurs associées en fonction de votre choix d'entrée. La génération de votre propre jeu de couleurs peut être difficile et il s'agit d'un outil open source unique pour le travail.

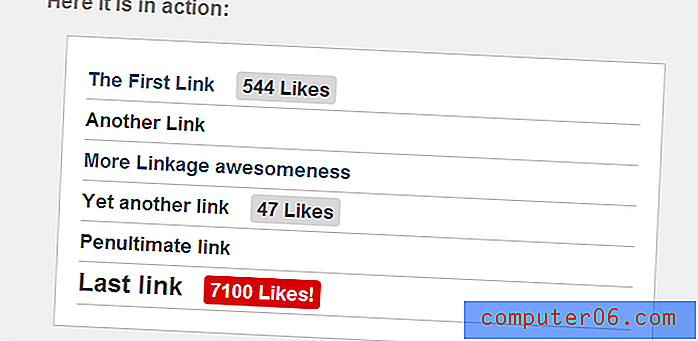
Chaud sur Facebook
Hot sur Facebook est une idée plutôt obscure. Mais le plugin fonctionne parfaitement dans tous les navigateurs conformes aux normes, donc pour ceux qui aiment partager Facebook, c'est pour vous! Hot sur Facebook prendra une URL et vérifiera le nombre total de partages FB. Ensuite, il sera affiché sur la page comme un badge de partage de médias sociaux.

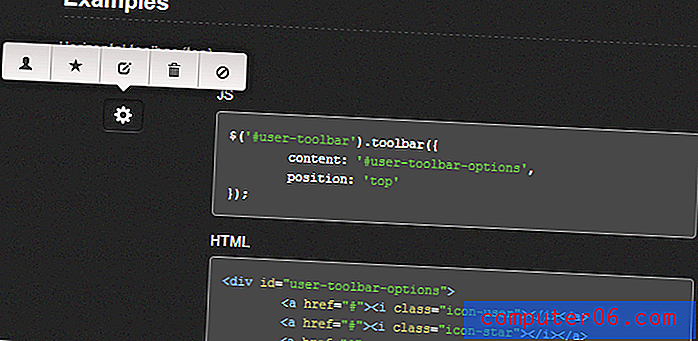
Toolbar.js
Le script open source Toolbar.js est assez facile à exécuter, mais a ses limites. Ce plugin créera un petit menu d'infobulles de liens d'icônes qui apparaîtra sur n'importe quel élément de votre choix. Il peut être extrêmement puissant couplé à un profil utilisateur ou à une autre interface de commande par icône. Cependant, l'effet est plutôt obscur, alors ne soyez pas surpris si vous avez du mal à intégrer cela dans votre mise en page.

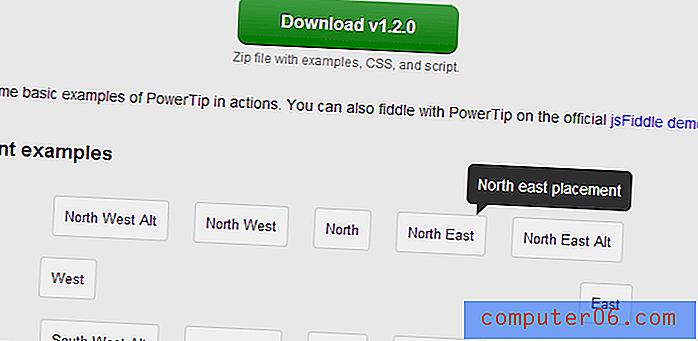
jQuery PowerTip
En ce qui concerne la gestion des survols réguliers des info-bulles, vous pouvez envisager jQuery PowerTip. Il s'agit d'un plugin assez récent publié en open source sur Github. Vous pouvez consulter la démo en direct pour voir un meilleur exemple, mais l'explication la plus simple consiste à créer des menus contextuels d'infobulles lorsque vous survolez un élément HTML.

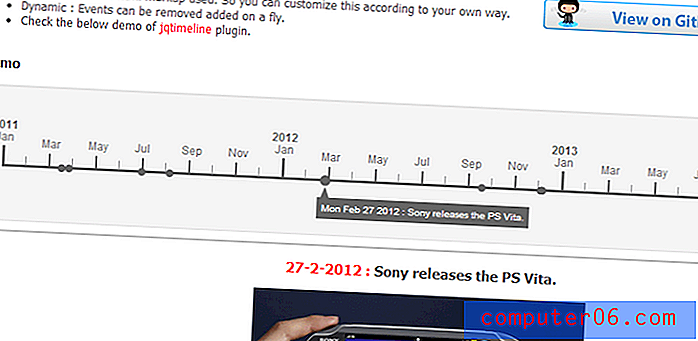
jqTimeline
Le plugin jQtimeline offre des fonctionnalités très uniques que je n'ai jamais vues auparavant. Vous pouvez créer une chronologie horizontale avec la configuration des événements de date dans la liste. De cette façon, les utilisateurs peuvent cliquer sur un événement pour afficher plus d'informations. Il a certainement ses utilisations pratiques, mais il faudra un peu de code personnalisé pour fonctionner correctement.

Swipebox
Le plugin Swipebox est une galerie d'images jQuery adaptée aux mobiles. Ceci est spécialement conçu pour les applications Web mobiles et les sites Web adaptés aux smartphones et aux tablettes. La galerie d'images occupera l'intégralité de l'écran, et vous pouvez même toucher pour glisser entre d'autres images dans le diaporama.

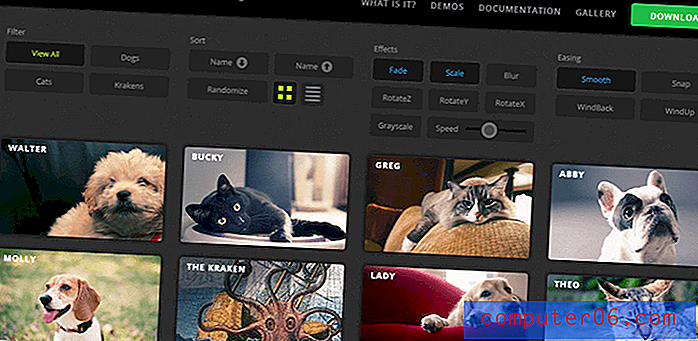
Mélanger
MixItUp a beaucoup de diverses options personnalisées et je dirais que c'est plus proche d'un plugin jQuery intermédiaire. Vous devrez comprendre quelques concepts lors de la personnalisation de la configuration par défaut et de l'ajout à votre page. Mais cela permettra un tri rapide des éléments dans une galerie définie, comme des éléments de portfolio, des images, des photographies et bien plus encore.

jQuery Spellchecker
Les concepteurs qui sont familiers avec la vérification orthographique dans le navigateur peuvent être un fan ou peuvent le détester complètement. Ce plugin jQuery offre une solution différente où vous pouvez modifier la fonction de rappel pour afficher le vocabulaire associé. C'est un plugin audacieux qui est totalement gratuit à utiliser, mais nécessite également un peu de personnalisation pour fonctionner correctement.

ScrollUp
ScrollUp est dans mon top 5 des nouveaux plugins préférés juste pour sa facilité d'utilisation et ses styles pré-construits. Incluez simplement les fichiers JS dans votre page Web et configurez la distance de décalage à partir du haut. Ensuite, après qu'un visiteur défile au-delà de cette limite, un petit div fixe apparaîtra dans le coin inférieur. C'est une excellente alternative au codage de votre propre bouton à partir de zéro.

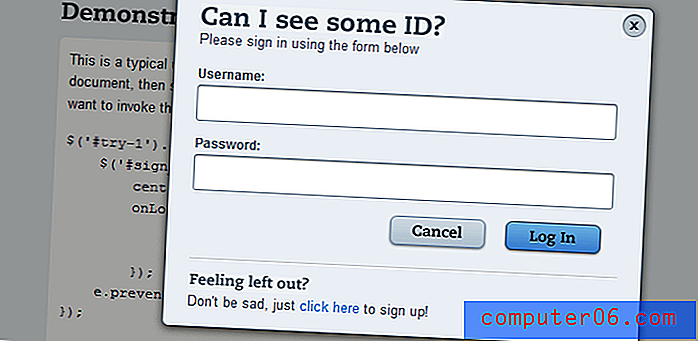
Nod Frontend Validation
Nod est un plugin de validation frontal pour les formulaires de saisie HTML. À l'aide de jQuery, vous pouvez configurer la base réelle de ce qui est considéré comme de bonnes et de mauvaises données, puis vérifier ces valeurs après que l'utilisateur a soumis le formulaire. Elle ne passera pas tant que tous les critères ne seront pas remplis.

Select2
Les menus déroulants de sélection ont toujours été bloqués dans leurs propres styles CSS. Il y a quelques articles en ligne qui se plongent dans la personnalisation de votre propre menu de sélection, mais souvent non pris en charge par tous les navigateurs. Ce plugin jQuery Select2 est une amélioration du champ de sélection HTML typique. Incluez simplement le plugin dans votre en-tête et tous les menus sélectionnés peuvent être mis à jour avec un peu de code.

Tooltipster
Mis à part l'autre excellent plugin jQuery tooltip, je dois recommander Tooltipster pour leur base de code alternative. J'ai utilisé Tooltipster dans quelques projets et cela fonctionne exactement comme décrit. De nombreuses options sont si faciles à implémenter, ce qui permet aux développeurs de personnaliser leurs propres info-bulles avec seulement quelques propriétés CSS.

Vortex
Cet étrange plugin de style carrousel vous permet de créer un panneau dynamique d'éléments tournants. Le plugin jQuery Vortex est relativement nouveau et des mises à jour sont toujours appliquées régulièrement. Cependant, je pense que cela mérite d'être mentionné car les techniques ne sont toujours pas aussi courantes que vous pourriez vous y attendre.

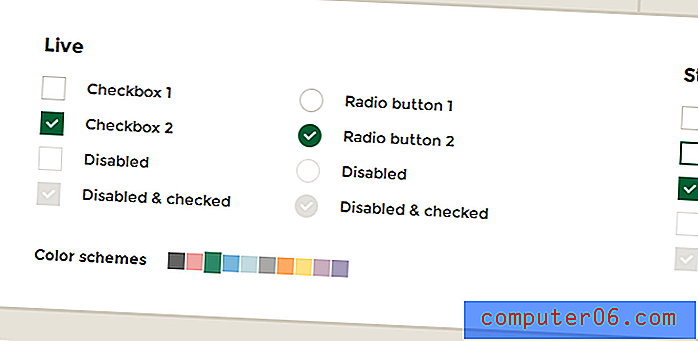
je vérifie
iCheck est l'un des meilleurs plugins jQuery que j'ai jamais trouvé pour mettre à jour vos champs de saisie. Les cases à cocher et les boutons radio recevront un tout nouveau look lorsque vous choisissez le style de peau et de couleur approprié. Je dois admettre qu'iCheck est un peu trompeur avec autant d'options déroutantes au début. Mais plus vous pratiquez, plus il sera facile d'inclure ce plugin dans votre site Web.

Tout défileur de liste
ALS ou Any List Scroller est un plugin jQuery typique pour les diaporamas d'images. Mais au lieu d'afficher les images dans une vue plus grande, elles sont tournées comme un conteneur de défilement d'éléments de page d'accueil typique. Il existe des options pour inclure des flèches des deux côtés et permettre aux visiteurs de basculer manuellement entre les éléments internes.

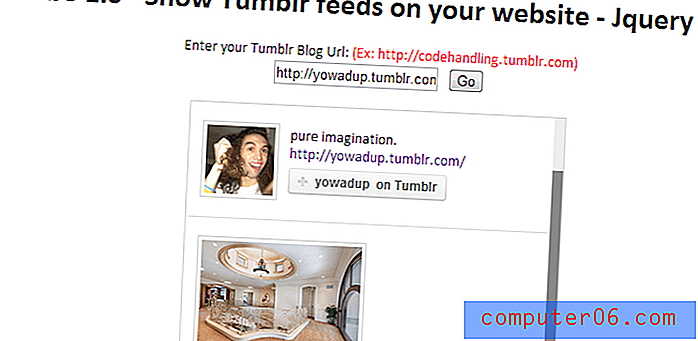
Tumbo
Tumbo est un plugin assez rudimentaire pour afficher rapidement un flux de votre blog Tumblr. Cela peut être mis à jour pour afficher le contenu de n'importe quel blog Tumblr simplement en utilisant l'URL du sous-domaine. Évidemment, tout le monde n'en aura pas besoin, mais il est bon de savoir que les développeurs se frayent un chemin à travers des API comme Tumblr intégrées aux plugins JavaScript.

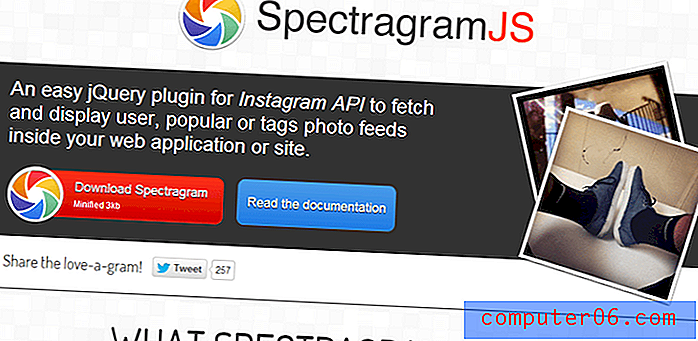
Spectragramme
En parlant d'API - ce plugin Spectragram est une méthode rapide pour accéder aux photos depuis Instagram. Vous incluez simplement les fichiers JS dans votre en-tête, puis spécifiez un utilisateur ou une requête de recherche. Le plugin Spectragram extraira tous les résultats associés et renverra le lien vers la photo d'origine.

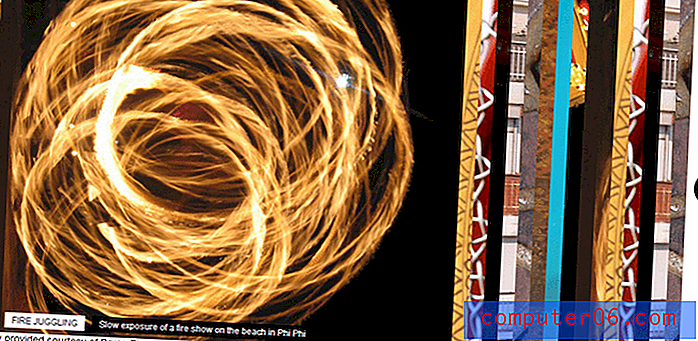
jQuery Stripe
Le plugin jQuery Stripe propose une galerie d'images plus traditionnelle. Chaque photo ne s'affiche que sous la forme d'un petit ruban vertical sur lequel vous pouvez cliquer pour afficher l'image entière. Il y a également des flèches sur les côtés droit et gauche pour changer entre les vues. Je ne pense pas que ce soit la meilleure option, mais cela peut être une solution décalée pour les mises en page de sites Web atypiques.

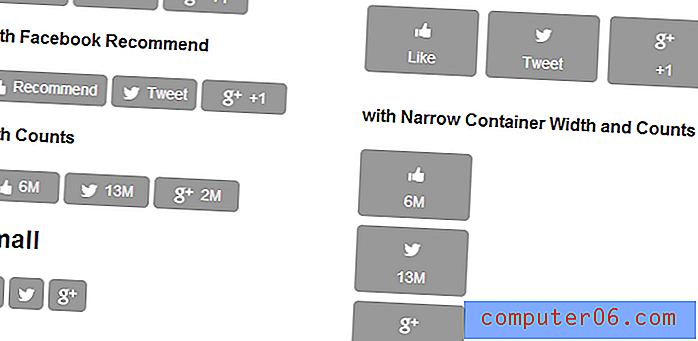
SocialCount
SocialCount gère une autre fonctionnalité étrange qui reçoit beaucoup de demandes. Ce plugin vous permettra de retirer rapidement les numéros des partages Twitter, Facebook et Google+. Entrez simplement l'URL cible et vous pouvez afficher des badges de médias sociaux n'importe où dans votre page Web.

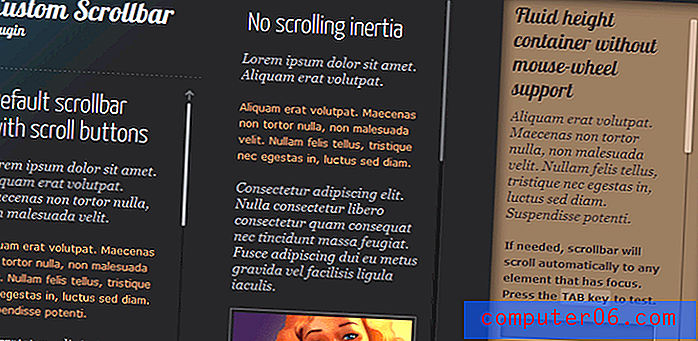
Plugin de barre de défilement personnalisé
jQuery Custom Scrollbar est un plugin fascinant qui mérite beaucoup d'attention. Cela est en ligne depuis un bon moment maintenant, mais les effets ne cessent toujours de surprendre. Vous pouvez rapidement créer un élément div avec une fonction de défilement à l'aide de ces barres de défilement personnalisées. Il est parfait pour gérer un contenu personnalisé qui ne doit pas occuper la totalité de la mise en page.

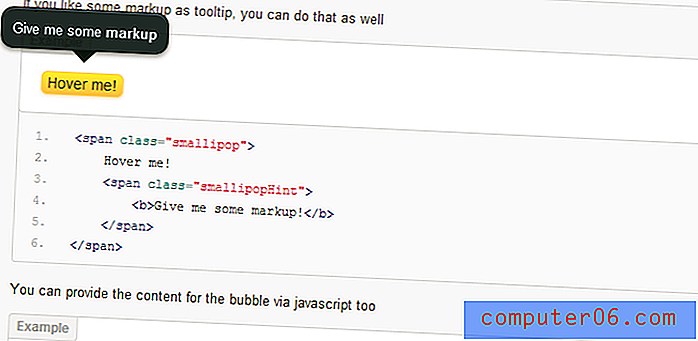
Smallipop
Smallipop est encore un autre beau plugin jQuery tooltips. Vous devriez regarder certains des exemples pour voir comment cela serait mis en œuvre. Chaque plugin info-bulle suit ses propres règles et peut ou peut ne pas plaire à tout le monde. Mais je pense que Smallipop est un excellent choix pour les développeurs qui commencent dans les bibliothèques JavaScript.

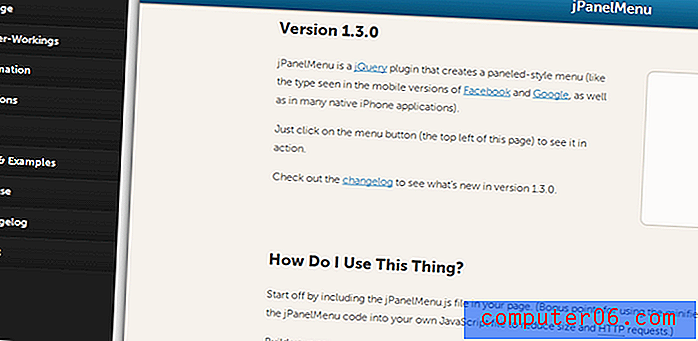
jPanelMenu
jPanelMenu est un autre plugin jQuery populaire pour utiliser une navigation coulissante. Vous pouvez rapidement inclure ces codes dans votre site Web pour ajouter les effets sur n'importe quelle page. Il suffit de cibler l'élément d'ouverture / fermeture et chaque fois que l'utilisateur clique, il affichera votre navigation cachée. Jetez un œil à la démo en direct pour voir cet effet en action.

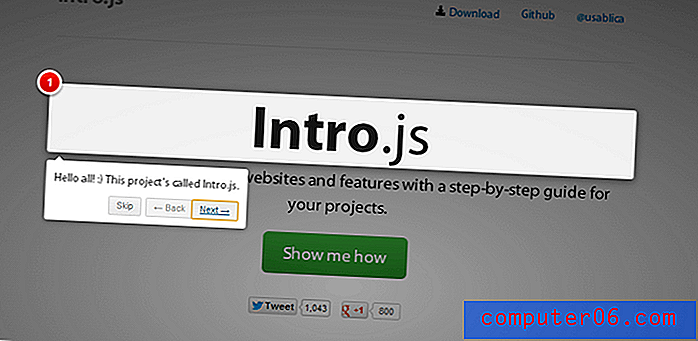
Intro.js
Intro.js est un plugin de visite guidée d'introduction pour jQuery. Il existe de nombreuses options et paramètres personnalisés que vous pouvez choisir, mais cela permet également des performances de site Web plus uniques. Je pense qu'Intro.js est le meilleur plugin jQuery pour créer une visite guidée du site Web. Le CSS est facilement malléable et vous pouvez faire une démonstration avec toutes sortes de mises en page différentes.

Lightbox_me
La liste des shadowboxes et lightboxes a énormément augmenté depuis 2011. Je pense que le plugin jQuery Lightbox_me est un autre bel exemple de cette fonctionnalité. Vous pouvez configurer des images, des formulaires, des vidéos et d'autres fichiers HTML directement dans une lightbox modale. Les codes JS sont faciles à apprendre et le plugin ne nécessite pas tout un tas de modifications personnalisées.

Carrousel jQuery
Je pense que le carrousel jQuery abitgone est certainement une option particulière. Cela affichera les liens précédent / suivant directement dans la division d'image encapsulant toutes les autres images. Il a l'air vraiment bien dans les petits espaces et vous pouvez redimensionner l'exemple à tout ce dont vous avez besoin. Je pense que cela vaut la peine d'être étudié, mais cela ne sera peut-être pas votre option préférée.

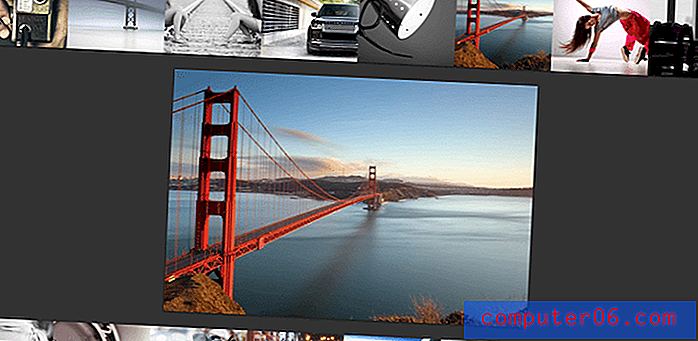
Superbox
Connaissez-vous la façon dont Google Images affiche actuellement les résultats? C'est ainsi que jQuery Superbox fonctionne en utilisant vos propres images statiques. Les visiteurs ont la possibilité de parcourir les vignettes et une fois qu'ils ont cliqué, une nouvelle div s'ouvrira affichant l'image complète. J'aime vraiment ce plugin car l'expérience utilisateur imite Google de très près. Et puisque les gens connaissent déjà Google, il permet un échange transparent de données sans grande confusion.

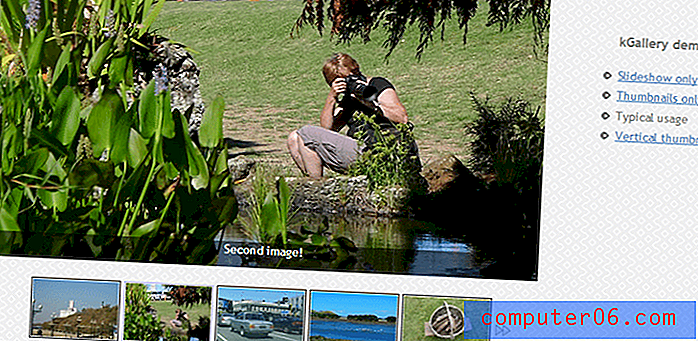
KGallery
KGallery est une autre belle galerie d'images jQuery avec des fonctionnalités de diaporama. Les icônes par défaut ne sont pas permanentes et vous pouvez évidemment mettre à jour d'autres bits de l'interface utilisateur. Ce qui attire vraiment mon attention, c'est la possibilité d'inclure des vignettes d'images plus petites dans la conception de la galerie. C'est un plugin assez simple à installer et je recommanderais de tester la démo en direct pour voir ce que vous pensez de l'implémentation.

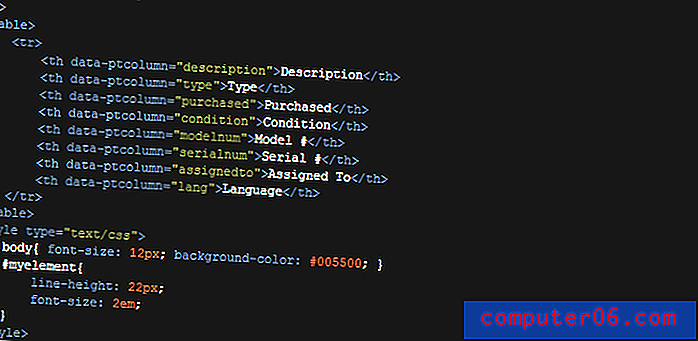
jQuery Litelighter
De nombreux surligneurs de syntaxe ont été publiés au cours des dernières années. Mais jQuery Litelighter est un autre plugin que j'apprécie vraiment pour la simplicité et la nature gracieuse. Vous pouvez générer une syntaxe en surbrillance pour presque toutes les langues populaires, et cela devrait fonctionner en utilisant l'un des navigateurs Web les plus courants.

bxSlider
bxSlider a simplement l'une des meilleures expériences utilisateur pour un diaporama d'images. Vous pouvez mettre en œuvre ce droit sur votre page d'accueil ou dans toute autre page du site. Il fournira une conception solide aux utilisateurs qui connaissent les fonctionnalités de diaporama d'images. De plus, les codes jQuery sont très minimalistes et ne gênent pas le site Web pendant de longs temps de chargement.

MeanMenu
Le plugin MeanMenu est une version plus récente et mérite certainement d'être étudiée. J'aime vraiment la façon dont la conception de navigation par défaut sera automatiquement redimensionnée en fonction du nombre total de liens internes. Vous pouvez également inclure des liens de sous-menu qui offrent aux visiteurs une vue plus rapide de votre menu de navigation. La conception n'est pas un excellent choix pour tout le monde, mais c'est un plugin solide et peut s'avérer utile sur certains projets de site Web.