Au-dessus du parchemin: est-ce plus important?
Il y a un argument sans cesse croissant dans la communauté du design pour savoir si la conception pour le défilement sur votre site Web est nécessaire. Les arguments en faveur de la production de concepts de conception stellaires pour la première partie du site Web qu'un spectateur verra et ceux qui s'y opposent sont très variés et sont grandement affectés par les changements technologiques.
Là où le défilement atterrit à l'écran change même avec des moniteurs plus larges et de grandes variations dans la taille des téléspectateurs ouvrent leurs navigateurs Web. Comment un designer peut-il tout expliquer?
Explorez les ressources de conception
Vous aimez l'article? Assurez-vous de vous abonner à notre flux RSS et de nous suivre sur Twitter pour rester au courant des contenus récents.
Leçon d'histoire
Le terme «au-dessus du parchemin» vient en fait du pays du design imprimé. Le concept «au-dessus du pli» encore utilisé par les journaux aujourd'hui est la base de la théorie selon laquelle il faut intéresser les lecteurs à la première chose qu'ils peuvent voir. Les journaux mettent des histoires, des photos et du texte au-dessus du pli - ou sur la moitié supérieure de la page qui est visible lorsque les papiers sont vendus - pour attirer les acheteurs. Au-dessus du défilement fonctionne sur cette même théorie - les concepteurs devraient placer leurs meilleurs éléments sur la partie supérieure d'un site Web afin que les utilisateurs n'aient pas à utiliser la souris ou à faire défiler pour afficher le contenu.
Mais obtenir votre contenu au-dessus du parchemin devient de plus en plus difficile. Les sites Web sont non seulement consultés sur différentes tailles d'écran et à différentes largeurs de navigateur, mais ils sont également couramment accessibles par les appareils mobiles et les tablettes. De nombreux concepteurs travaillent actuellement sur un modèle de défilement supérieur à 500 à 600 pixels de profondeur. Selon Google Labs, 90% des utilisateurs peuvent voir tout le contenu jusqu'à 500 pixels de profondeur, ce nombre tombe à 60% à 600 pixels et tombe à 30% à 700 pixels.
Conception au-dessus du parchemin


Les concepteurs Web ont construit des pages au-dessus du parchemin depuis les premiers jours d'Internet. Dans les années 1990, les gens n'étaient pas habitués au défilement et le concept a aidé les utilisateurs à obtenir toutes les informations pertinentes d'un site Web sans déplacer la souris. Ce n'est tout simplement plus le cas.
Au-dessus, le design du défilement a évolué pour devenir un espace d'affichage ouvert pour de nombreux designers et est utilisé presque comme une couverture de livre sur certaines des pages Web les plus visuellement attrayantes. En quelques clics ou un défilement, les utilisateurs peuvent accéder à d'autres contenus sur le site.
Au-dessus de la conception du défilement, il s'agit d'attirer l'attention sur votre site. La présentation ci-dessus du défilement est la première impression que vous laissez à un utilisateur et l'aidera à déterminer s'il convient de rester sur votre site ou de continuer. Les visuels que vous présentez et le message que vous transmettez sont importants.
Il existe un art pour créer un design efficace au-dessus du parchemin. Avec l'espace limité, les concepteurs doivent être conscients du surpeuplement ou essayer de faire trop de choses à la fois. Gardez la conception au-dessus du parchemin simple et visez à inclure des éléments clés: logo d'entreprise ou personnel ou informations de marque; une image ou un bloc de texte dominant; et des outils de navigation, y compris des liens vers d'autres parties du site ou des indices que le site fait défiler ou même faire glisser de gauche à droite.
Design pour le parchemin

De plus en plus de designers créent des sites et des visuels pour le parchemin. Vous permettre l'espace vertical pour créer une forme visuelle différente peut ouvrir de nouvelles options. Cela peut également être compliqué, car vous voulez toujours vous assurer que ce qui est au-dessus du pli fera que les gens s'arrêteront sur votre site.

Des recherches datant de 2007 suggèrent que la plupart des lecteurs suivent une page en faisant défiler le contenu. Une étude ClickTale a révélé que 76% des utilisateurs ont fait défiler les sites Web et qu'un nombre important de ces personnes ont défilé jusqu'au bas de la page, quelle que soit la profondeur, selon Milissa Tarquini de BoxesandArrows.com. De plus, les propres recherches de Tarquini suggèrent que la partie la plus cliquée du site Web TMZ est en fait un lien au bas de la page renvoyant les utilisateurs à la page suivante.
Les meilleures pages conçues pour le défilement commencent par une «conception de première impression» nette et nette. J'aime mieux cette théorie qu'au-dessus du parchemin, car votre concept frappant ne fait que 300 pixels de profondeur et utilise des outils pour encourager les utilisateurs à continuer en bas de la page. Après avoir produit le haut de la page pour une première impression, continuez les éléments thématiques dans le défilement. Utilisez des jeux de couleurs et des polices cohérents. Continuez à utiliser des images nettes et du texte fort.

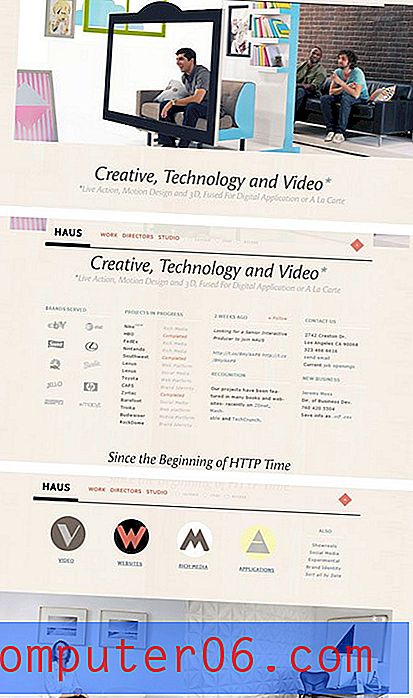
Certaines pages sont conçues en utilisant une théorie de panel afin que chaque nouveau parchemin ait une «page» complète à afficher. Notez les différentes pages qui apparaissent avec chaque défilement plein écran sur le site Haus.
Lorsque vous concevez pour le défilement, gardez à l'esprit quelques éléments de conception clés. Essayez de positionner votre logo ou votre bannière pour qu'il soit toujours visible. Essayez de faire de même avec les outils de navigation. Ancrez les éléments nécessaires en haut, en bas ou sur le côté de la page pour faciliter la navigation sur le site pour vos utilisateurs. Si vous concevez un site avec un défilement très profond, pensez à incorporer des boutons ou des liens qui vous ramèneront aux éléments précédents ou au haut de la page.
Concept évolutif
Les mobiles et les tablettes rendent le concept de défilement encore plus trouble. Les utilisateurs s'habituent de plus en plus à différentes tailles d'écran, des ordinateurs de bureau aux ordinateurs portables, en passant par les smartphones, les iPad et les téléviseurs à écran large avec capacité Web. Toute cette variation dans la taille de l'écran rend également l'emplacement exact du défilement plutôt flou.
Le concept clé au-dessus du parchemin pour ces spécifications de conception Web élargies est la convivialité. Essayez de garder les boutons fonctionnels importants en haut de l'écran afin qu'ils soient facilement accessibles pendant que les utilisateurs attendent que d'autres contenus soient téléchargés. De plus, testez votre site et votre site mobile sur une variété d'appareils et évaluez ce que vous pensez de l'aspect des choses et de leur facilité d'utilisation. Suivez les tendances et l'évolution de la technologie, car l'apparence et le paysage de la conception Web changent tous les jours.
Conclusion
Bien que beaucoup puissent affirmer que la conception d'une présentation au-dessus du défilement peut être obsolète, il s'agit d'un concept de conception valide. Utilisez la théorie de défilement ci-dessus pour engager les utilisateurs et les intéresser à votre site. Ensuite, concevez le défilement pour garder les utilisateurs sur le site.
Laissez votre contenu orienter le type de présentation que vous choisissez, mais envisagez de combiner les théories de conception de défilement pour créer un site Web propre, lisible et visuellement attrayant.