Données, données, données: comment les concevez-vous?
Vous nagez probablement dans une mer de données. Les analyses, les rapports, les métriques et les faits basés sur les données sont la nouvelle norme, et les gens ne semblent pas en avoir assez.
Mais comment concevez-vous avec des données? Comment prenez-vous quelque chose qui peut être complexe, nécessitant une explication, et le décomposer en quelque chose de plus petit et digestible sans ruiner le sens de l'information? Cela peut être une tâche difficile. Aujourd'hui, nous allons examiner différentes approches de conception avec des données et, espérons-le, fournir quelques conseils utiles!
Explorez les ressources de conception
Pourquoi travailler avec les données de toute façon?

De bonnes données sont le fondement d'une bonne information. C'est l'approvisionnement crédible qui vous aide à comprendre que quelque chose est tel qu'il semble être.
Dans un monde où de plus en plus d'informations vous sont constamment envoyées, l'utilisation des données dans les projets de conception est ce petit supplément d'informations qui peut différencier votre projet des autres, en établissant la crédibilité et la fiabilité. Soutenir et soutenir des projets avec des données aidera les utilisateurs à comprendre un produit final et vous aidera également à mieux comprendre le travail.
Ce qui est bien avec ce dernier élément, c'est que lorsque vous comprenez et concevez la partie données d'un projet, vous serez probablement mieux familiarisé avec chaque élément de l'information et de la conception associée. Cette compréhension globale fera de vous un meilleur concepteur car le projet résoudra le problème auquel il vise, grâce à cette connaissance.
Fournir des informations

La première étape lors de la réflexion sur la conception des données est de savoir comment vous allez les utiliser. Qu'est-ce que vous essayez d'accomplir?
Les données doivent prendre en charge et fournir un contexte supplémentaire avec d'autres parties de l'histoire de la conception. Le simple fait de lancer une carte ou des nombres sur la toile sans contexte n'est pas du tout utile. Vous devez fournir des informations et un contexte supplémentaires.
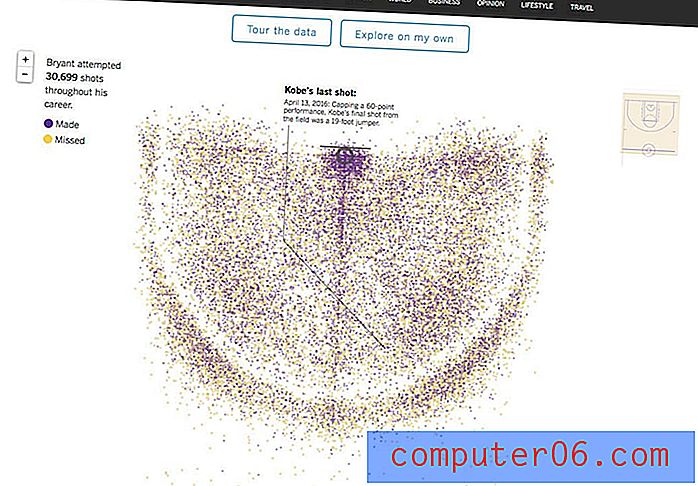
Alors qu'écrivez-vous et que visualisez-vous? Vous voulez avoir un mix. Mettez en surbrillance les points clés avec la visualisation. La décision de montrer ou de dire devrait être basée sur la manière la plus simple de digérer les informations.
Prenons une carte par exemple. Expliquer les directions étape par étape du point a au point B peut être lourd et difficile à digérer, mais une carte est beaucoup plus facile à suivre et communément comprise. Encore mieux serait une carte interactive où l'utilisateur peut modifier les itinéraires si nécessaire et obtenir ces informations détaillées si vous le souhaitez.
Organisez-le

Les données doivent être organisées pour être efficaces. Il doit circuler de manière logique et sensée afin que les utilisateurs puissent comprendre le point que vous essayez d'établir.
Une chronologie est le moyen idéal pour illustrer cela. Ce type de visualisation de données implique un flux chronologique (souvent de la plus ancienne à la plus récente). Le flux d'informations se déplace au fur et à mesure que les événements de la chronologie se produisent. Les utilisateurs n'ont pas à y penser pour le comprendre.
Mais que se passe-t-il si le design ressemble et agit comme une chronologie, mais les dates apparaissent dans un ordre mélangé. Cela dérouterait probablement les utilisateurs et les ferait probablement quitter le site et considérer la conception comme inefficace.
Décidez de ce qui est important

Cela pourrait être la partie la plus difficile de la conception des données: vous ne pouvez pas tout utiliser.
La plupart des projets qui contiennent des données contiennent beaucoup de données. C'est votre travail de trier tout cela, de saisir les pièces clés et de les incorporer dans la conception globale. C'est votre travail de créer cet équilibre entre pas assez et trop d'informations, afin que l'utilisateur ait exactement ce dont il a besoin.
Apprendre à trier un grand nombre d'informations n'est pas toujours facile et est souvent un travail d'équipe. Gardez à l'esprit l'acte d'équilibrage des points de données visuels et des points de texte, et n'oubliez pas de dupliquer les efforts, sauf si cela est nécessaire à la compréhension.
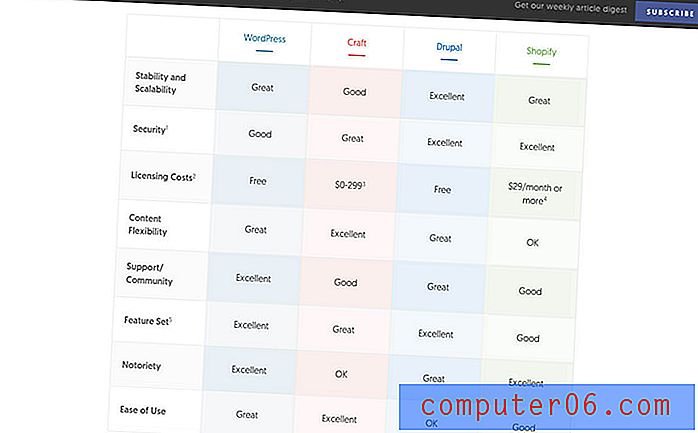
Un graphique est un excellent moyen d'organiser des informations pertinentes, en particulier lorsqu'il s'agit de faire des comparaisons, comme celle ci-dessus sur le blog Viget.
Pensez à l'échelle

Un bon plan de carte ne se limite pas à le rendre joli. Les utilisateurs doivent pouvoir les consulter et obtenir des informations précises en un coup d'œil, c'est pourquoi l'échelle est si importante.
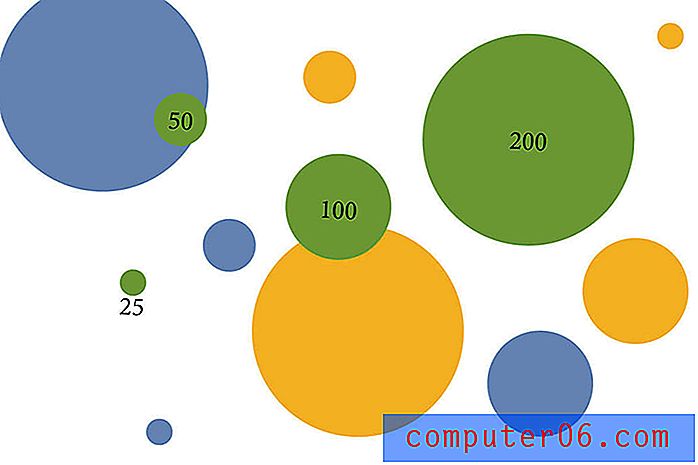
Les points de visualisation doivent être liés les uns aux autres de manière logique.
Regardez les éléments ci-dessus. Chaque «bulle» représente un nombre. Le nombre de base est 100. Remarquez que la bulle 200 est deux fois plus grande que 100 et que la bulle 25 ne représente qu'un quart de la taille? Cette échelle fournit un contexte visuel aux informations afin que les utilisateurs puissent réellement voir ce qu'ils ont besoin de savoir.
Ne forcez pas les visuels

Parfois, les données peuvent être trop complexes pour être visualisées d'une manière qui signifie n'importe quoi. Alors ne forcez pas.
Tout aussi souvent que les chiffres et les faits se prêtent aux graphiques, ils ne le font pas. Si cela vous arrive, envisagez un autre moyen d'aider les utilisateurs à se connecter avec les informations. (Mon astuce préférée de nos jours est d'associer un fait d'élément de texte à une icône. L'icône attire les utilisateurs et le fait est clairement indiqué à côté de l'élément visuel.)
10 outils de visualisation de données sympas
La création d'infographies à partir de points de données peut être un processus long. Selon la façon dont vous prévoyez d'utiliser ces données visuelles, un outil en ligne peut être la bonne solution. Il existe de nombreux outils disponibles pour vous aider à créer des données que les utilisateurs voudront consulter.
Voici un aperçu de 10 outils sympas entièrement gratuits. (Les connaissances en codage varient de sans code nécessaire à plus avancées.)
- Tableau Public: créez des visuels pour presque tous les types de données avec cet outil basé sur une application
- Raw: le projet open source vous permet de créer des visuels vectoriels à l'aide de la bibliothèque D3.js
- Chronologie: mettez vos informations temporelles dans un format facile à lire directement à partir d'une feuille de calcul
- Infogr.am: Transformez les données en un graphique interactif et réactif basé sur des modèles
- Chart.js: créez des graphiques en courbes, en barres, en radar, en zone polaire ou en secteurs et en anneau
- Google Charts: Galerie d'outils pour vous aider à tirer le meilleur parti des données d'une manière assez simple
- Dépliant: outil de cartographie open source interactif et adapté aux mobiles
- Dygraphes: créez des graphiques avec de nombreux points de données ou à partir de feuilles de calcul complexes
- Widgets SMILE: Un autre projet open source qui vous aidera à créer n'importe quoi d'une page Web à une chronologie en passant par des points de données tracés
- Canva: Générateur d' infographies par glisser-déposer cool qui ne nécessite pas de connaissances en codage
Conclusion
Bien que trop de données puissent être un peu écrasantes, cela peut être une bonne chose. Apprenez à traiter et à analyser ces informations et associez des parties factuelles à des projets pour tirer le meilleur parti des données de support pour raconter une histoire plus complète.
Une fois que vous savez avec quoi vous travaillez, visualisez-le. Que vous conceviez les éléments de données vous-même ou que vous utilisiez l'un des excellents outils disponibles, les données d'information peuvent impressionner les utilisateurs, ajouter de la crédibilité à un projet et l'améliorer esthétiquement.