Comment et pourquoi créer vos propres calculatrices de conception
Le design est une bête complexe, la conception web en est doublement. Il y a beaucoup plus que l'harmonie visuelle et l'équilibre à considérer, c'est souvent le cas que vous devez creuser et effectuer des mathématiques réelles (halètement!).
Curieusement, j'aime penser à ce genre de choses, à tel point que je construis en fait mes propres calculatrices plutôt que d'utiliser les outils disponibles auprès d'autres développeurs. Aujourd'hui, je vais vous montrer comment et pourquoi construire vos propres calculatrices de conception afin que vous puissiez maîtriser les chiffres derrière vos conceptions.
Rencontrez Instacalc
J'ai déjà mentionné Instacalc une ou deux fois sur Design Shack. Ce n'est pas du tout un outil de conception, mais un terrain de jeu mathématique ringard. Alors pourquoi dans le monde je l'aime autant?

Instacalc est ce produit parfait qui se situe quelque part entre une calculatrice normale et une feuille de calcul. Il est beaucoup plus puissant qu'une calculatrice et pas aussi complexe qu'une feuille de calcul.
Comment ça fonctionne
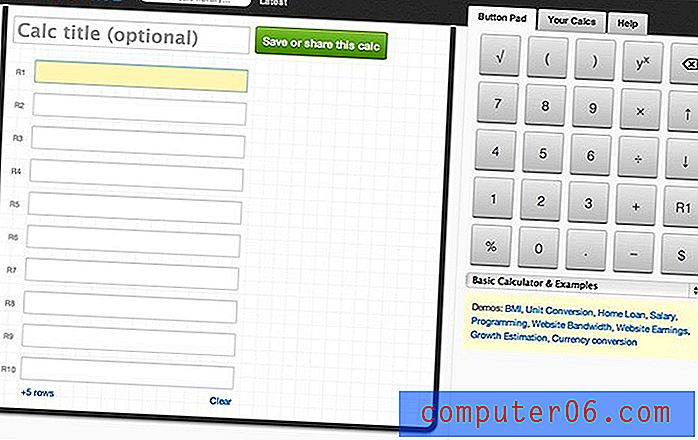
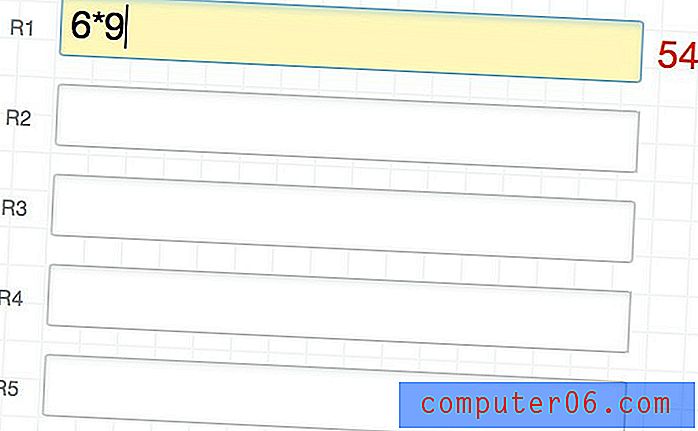
Lorsque vous chargez Instacalc, vous verrez une série de champs. C'est là que vous insérez vos calculs. Tapez simplement un problème pour voir instantanément la solution à droite.

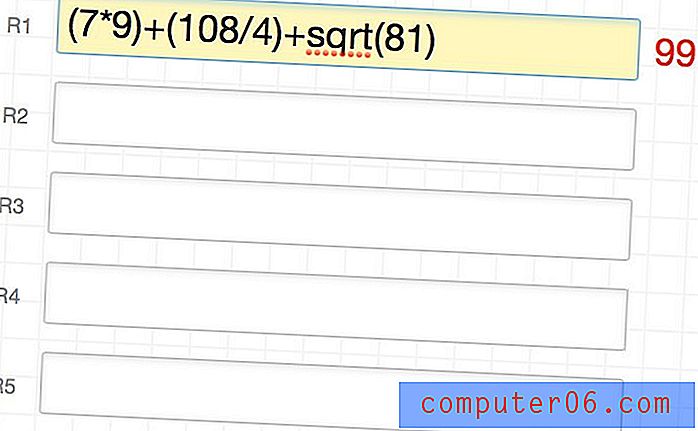
Ces champs peuvent gérer bien plus que de simples formules, n'hésitez pas à devenir aussi complexe que nécessaire, Instacalc gérera facilement tout ce que vous lui lancerez.

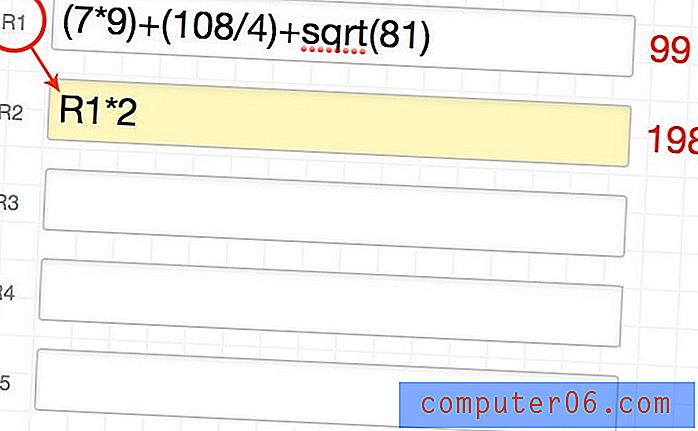
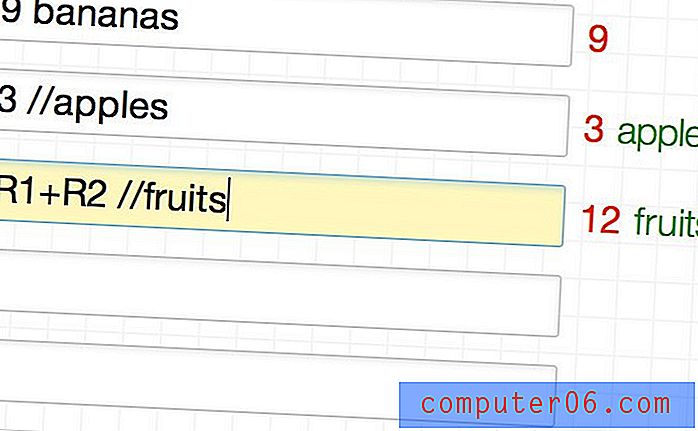
La véritable puissance d'Instacalc réside cependant dans sa capacité à référencer d'autres lignes pour s'appuyer sur des calculs précédents. Par exemple, ici, nous faisons un calcul dans R1, puis utilisons la solution de ce calcul pour réaliser quelque chose d'encore plus complexe dans R2.

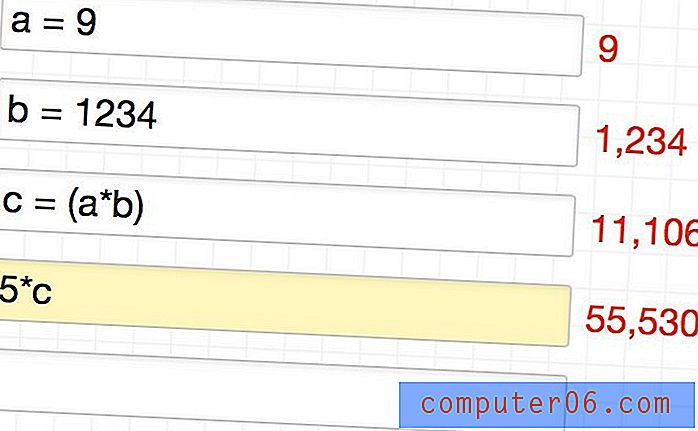
En plus de référencer directement d'autres lignes, vous pouvez configurer des variables dans chaque ligne, puis les référencer dans le reste de vos calculs. Voici un exemple:

Instacalc gère également très bien le texte. Si vous jetez simplement du texte après un nombre, il sera ignoré et ne gênera pas le calcul. Si vous faites précéder quoi que ce soit par «//», ce texte sera reporté au résultat final et placé après la solution en tant que commentaire.

Enfin, vous pouvez titrer, enregistrer et partager n'importe quelle calculatrice que vous créez. Cela fait d'Instacalc un outil puissant pour créer des calculatrices personnalisées réutilisables qui peuvent être référencées encore et encore par vous-même et par d'autres.

On s'en fout?
"Lorsque vous créez et réutilisez votre propre calculatrice, vous êtes obligé de saisir les concepts à l'œuvre dans les calculs."Alors voilà, un outil de calcul sophistiqué. Alors, pourquoi devriez-vous vous en soucier? La raison en est que vous pouvez utiliser Instacalc pour créer et enregistrer vos propres calculatrices de conception. Par exemple, disons que vous voulez convertir des pixels en ems, comment feriez-vous? Appuyez simplement sur votre calculatrice!
Je sais ce que tu penses. Il existe déjà une tonne de calculatrices préconfigurées parfaitement fonctionnelles sur le Web. Pourquoi se donner la peine de fabriquer le vôtre? Je suis un fervent partisan de l'utilisation de tout outil qui vous fera gagner du temps, mais je suis aussi tout à fait sur la compréhension des processus derrière ces outils.
Lorsque vous utilisez une calculatrice px en ligne aléatoire, vous pouvez obtenir la réponse que vous recherchez, mais vous ne gagnez aucune connaissance ni expérience dans le processus. Lorsque vous créez et réutilisez votre propre calculatrice, vous êtes obligé de saisir les concepts à l'œuvre dans les calculs. Vous n'avez pas à faire le calcul dans votre tête, mais vous devez savoir d'où vient le calcul, et c'est un peu précieux de connaissances.
Calculatrice px à em de base
Assez configuré, creusons et construisons des calculatrices. Le premier que nous allons essayer est notre exemple ci-dessus, votre exécution de base du convertisseur de pixels en em. Il s'agit d'un calcul très simple et pour comprendre ce qu'est un «em» à un niveau fondamental, vous devez vraiment travailler les mathématiques.
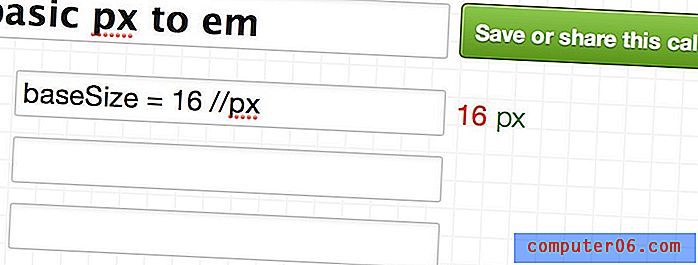
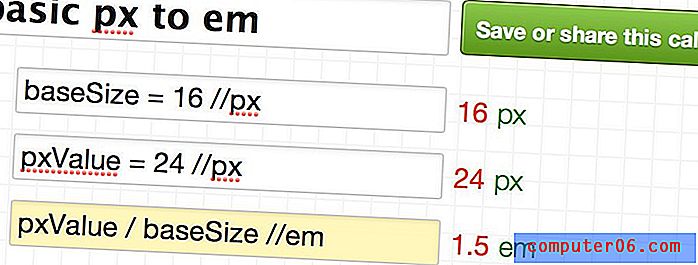
Pour commencer, vous devez avoir une taille de police de base pour votre document HTML, disons 16 pixels. Nous entrons cette variable dans notre calcul comme suit:

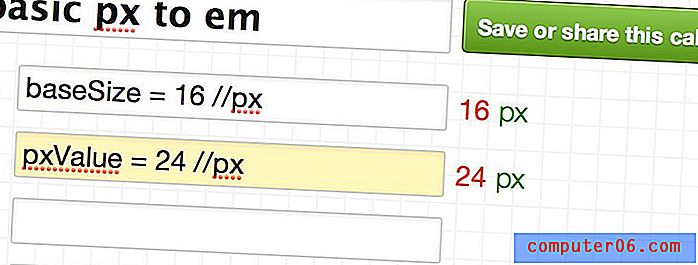
Notez qu'il s'agit d'une valeur personnalisable. Si vous souhaitez que la taille de base soit de 14 pixels, remplacez simplement «16» par «14». Ensuite, nous avons besoin de la valeur en pixels que nous voulons convertir en ems. Encore une fois, nous avons mis en place une variable personnalisable.

Voici la partie éducative. Pour terminer la calculatrice, vous devez savoir comment fonctionne la conversion. Il s'avère que pour convertir des px en em, vous prenez simplement la valeur en pixels que vous souhaitez convertir et la divisez par la taille de la police de base. Pour effectuer ce calcul, nous branchons les variables que nous avons créées dans les deux étapes précédentes.

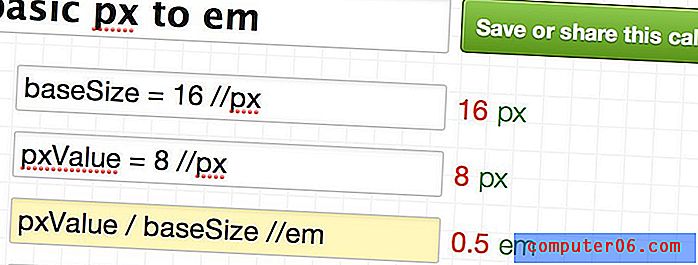
Comme vous pouvez le voir, en utilisant une base de 16px, 24px se convertit en 1.5em. Si nous changeons la valeur px en 8px, elle se convertit en 0, 5em.

Essaye le
C'est tout! Nous avons maintenant une jolie petite calculatrice px to em. Tout ce que vous avez à faire est de remplacer la taille de base et / ou la valeur à convertir, et la calculatrice crachera une solution. Vous pouvez tester notre calculatrice en utilisant le widget intégré ci-dessous (allez ici si le widget ne se charge pas).
em to px Calculator
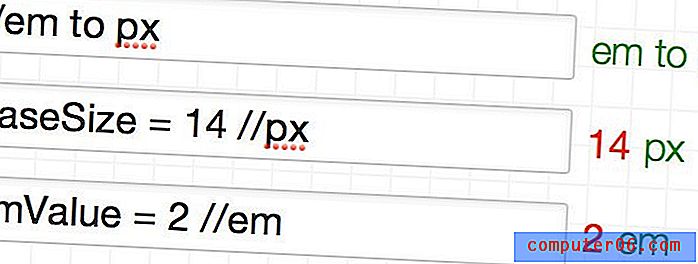
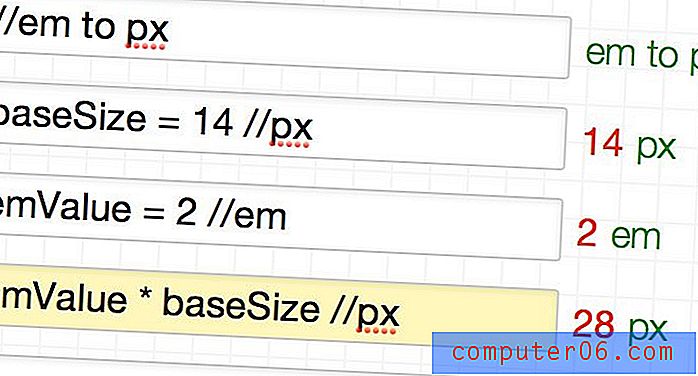
Maintenant que nous savons comment tout cela fonctionne, retournons le calcul sur sa tête et convertissons de em en px. Comme précédemment, nous devons créer une taille de base et une valeur à convertir.

Cette fois cependant, nous multiplions la valeur à convertir par la taille de base pour arriver à la conversion en pixels. Donc, avec une valeur de base de 14px, 2em est égal à 28px.

Essaye le
Maintenant, notre calculatrice est vraiment intelligente! Il convertit px et em dans les deux sens. Découvrez-le en utilisant le widget intégré ci-dessous (allez ici si le widget ne se charge pas).
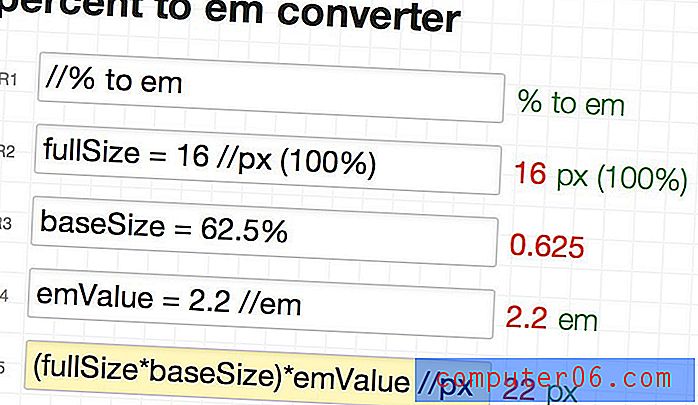
% to em Calculator
Parfois, les développeurs déclarent en fait la taille de police de base en pourcentage. Par exemple, 62, 5% est une taille de police de base courante car elle facilite la conversion mentale en px dans votre tête (1, 2 em = 12px, 1, 4em = 14px, etc.). Pourquoi ça marche? Si nous découvrons les mathématiques, nous pouvons le découvrir!

Comme vous pouvez le voir, pour convertir em en px avec une taille de base exprimée en pourcentage, nous multiplions d'abord la taille de base exprimée par la valeur de pixel de départ du navigateur (100% ou 16px). Nous multiplions ensuite le résultat de ce calcul par la valeur em que nous voulons convertir en px. Jouez avec cette calculatrice ci-dessous ou allez ici pour le voir sur Instacalc.
Hauteur de ligne Golden Ratio
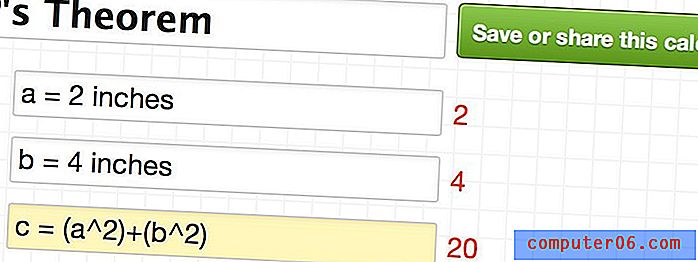
Comme exemple réel de la création de ma propre calculatrice liée au design, consultez l'exemple ci-dessous. Après avoir lu le guide ultime de Pearsonified sur la typographie du ratio d'or, je voulais envelopper ma tête autour des formules complexes qu'il jetait, alors j'ai construit cette calculatrice.
Fondamentalement, il exploite le concept du nombre d'or pour arriver à la hauteur de ligne idéale pour un morceau de texte lorsque deux entrées sont fournies: la taille de la police et la largeur de la ligne.
Si je m'étais simplement arrêté après avoir lu l'article de Pearsonified, je n'aurais jamais vraiment compris les principes mathématiques qu'il exposait. Ce n'est que lorsque j'ai creusé profondément et joué avec les chiffres moi-même que tout a cliqué.
Grid Calculator
Un autre endroit où nous utilisons fréquemment les calculs dans la conception Web est lors de la conception d'une disposition de grille. Les calculateurs de grille sont un sou par douzaine, mais lorsque vous comprenez vraiment les mathématiques derrière eux, vous pouvez rouler vos propres cadres de grille qui sont parfaitement conçus pour votre situation unique. Voici un exemple de calculateur de grille que j'ai construit pour vous aider à démarrer.
Que construirez-vous?
Vous devez maintenant tout savoir sur Instacalc et savoir comment cela peut vous aider à vous concentrer sur les calculs de conception les plus complexes. Il est maintenant temps pour vous de vous lancer et de créer quelques-unes de vos propres calculatrices. Laissez un commentaire ci-dessous et montrez-moi ce que vous proposez!