Le guide ultime pour l'inclusion de la galerie CSS
Design Shack a commencé comme une simple galerie CSS, présentant des sites Web bien conçus qui ont attiré mon attention. Des dizaines de milliers de conceptions ont été soumises au cours des dernières années, et chacune a été soigneusement étudiée pour inclusion. Le triste fait est que seulement environ 5% des soumissions se démarquent de la foule.
Cela pourrait être dû à un certain nombre de facteurs; le site n'a pas obtenu les bases, n'a rien de remarquable à montrer ou (occasionnellement) a été déçu par le contenu. Ce guide vous expliquera comment vous assurer d'avoir de grandes chances d'inclusion, en évitant tous les pièges si souvent rencontrés par les concepteurs. À chaque étape, nous allons jeter un œil à un excellent exemple, et un qui n'est pas si bon.
Clouez les bases
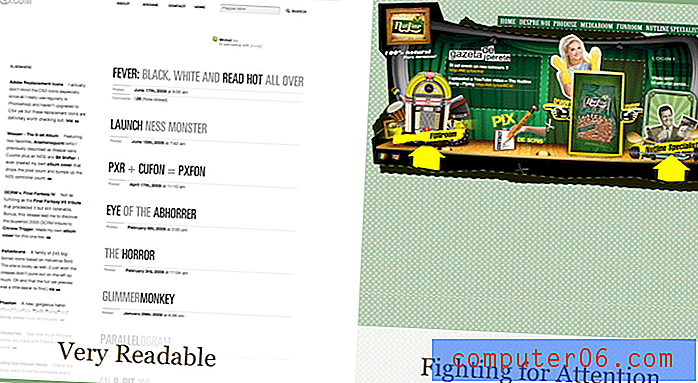
 Il est courant de voir un site tomber au premier obstacle, sans clouer les bases d'un bon design. Les domaines qui méritent le temps de bien comprendre la typographie, l'espacement et les couleurs (ou généralement une combinaison des trois!).
Il est courant de voir un site tomber au premier obstacle, sans clouer les bases d'un bon design. Les domaines qui méritent le temps de bien comprendre la typographie, l'espacement et les couleurs (ou généralement une combinaison des trois!).
Si vous recherchez un aperçu complet des éléments constitutifs de la conception, consultez Cinq étapes simples. Cela vaut chaque centime et m'a beaucoup appris sur les principes de conception que j'avais auparavant négligés.
Typographie
La typographie est probablement l'élément le plus souvent négligé d'un dessin. Il est très important et peut créer ou casser un site Web.
Réfléchissez bien au type que vous souhaitez utiliser dans les en-têtes et dans le corps de votre site. Bien qu'il y a quelques années, vous étiez sévèrement limité à une poignée de polices «sécurisées Web», l'utilisation d'un système tel que Cufon ou sIFR signifie que les possibilités de polices sont infinies.
L'important est de sélectionner deux ou trois polices et de les respecter dans une hiérarchie raisonnable sur tout le site. Créez un exemple de publication qui montre à quoi ressemblent différentes balises, pour vous assurer que vous avez tout stylisé correctement. Cela pourrait inclure:
- Rubriques (h1 et suivantes)
- Listes
- Citations
- Liens (et liens en-tête / image)
- Acronymes
- Accentuation / Italique / Gras / Fort
- Formatage du code
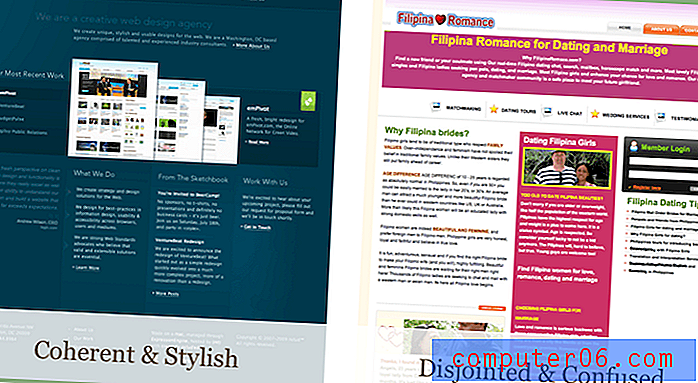
Espacement
Il est essentiel de disposer correctement les éléments sur la page avec suffisamment d'espace pour que tout soit lisible. Il est important de se conformer à un certain type de structure de grille, le système de grille 960 étant un choix populaire.
Assurez-vous que les espaces blancs sont largement utilisés et attirent l'attention du lecteur sur les éléments importants de la page.

Couleurs
Le choix d'un jeu de couleurs pour un site est loin d'être simple (et nous couvrirons quelques outils pour vous aider dans un prochain article). Il est difficile de trouver un jeu de couleurs unique, qui n'altère pas la lisibilité de la page.

Si vous êtes coincé pour l'inspiration, Color Lovers est un excellent site pour parcourir rapidement différents échantillons et combinaisons.
Ajouter quelque chose de créatif
Alors que toucher à toutes les bases peut être suffisant pour mettre un site en vedette, aller plus loin avec un nouveau design innovant peut vraiment aider à capter l'attention. Cela pourrait être une mise en page intéressante, un arrière-plan ou une attention tout simplement incroyable aux détails sur chaque dernier élément de la page.
La conception Web est souvent incroyablement «coincée dans une ornière», avec un certain style qui devient omniprésent pendant quelques mois avant que quelque chose de nouveau ne gagne en popularité. Les sites qui se libèrent de cette "tendance" sont beaucoup plus susceptibles d'être présentés, car ils ont beaucoup plus de potentiel à inspirer.
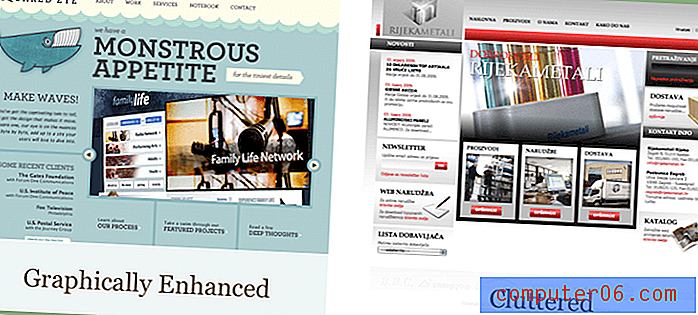
Éléments graphiques
L'endroit le plus évident pour l'innovation vient des éléments graphiques sur une page. Cela dit, les graphiques doivent améliorer l'apparence d'une page de manière cohérente, plutôt que de se sentir décousus et encombrés. Ces deux exemples sont d'excellentes illustrations de l'imagerie et des illustrations utilisées pour le bon et le mauvais effet:

L'ajout d'un graphique unique et intéressant est un excellent moyen d'injecter de la personnalité dans votre site et de faire en sorte que les lecteurs se sentent chez eux.
Animation
Avec les possibilités d'animation fournies par des systèmes tels que jQuery, il n'y a aucune raison de garder un site statique. Il est également désormais possible de le faire de manière utilisable et sémantique sans avoir besoin de recourir à Flash.
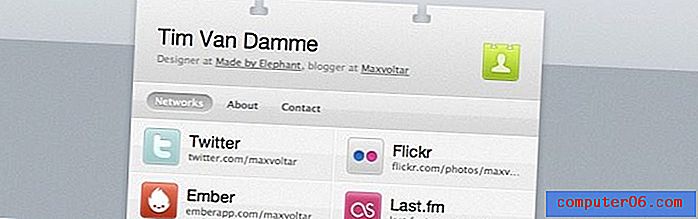
Je ne parle pas d'animation collante, mais plutôt d'effets qui rendent une page plus "lisse" et plus fluide. Un bon exemple de cela est le site personnel de Tim Van Damme, qui est un vrai plaisir à utiliser:

Essayez d'ajouter un effet simple à la propriété de survol de vos liens, pour offrir une transition en douceur d'un état à un autre.
La navigation
L'objectif principal de la navigation sur le site Web doit toujours être de fournir au lecteur un moyen clair d'accéder au contenu. Cependant, cela ne signifie pas que vous devez vous en tenir à une liste standard de liens. Que vous optiez pour la navigation verticale ou horizontale, il est facile d'ajouter de l'intérêt avec quelques graphiques:

Je me rends compte que je suis très hypocrite ici (regardez notre liste de liens ennuyeux!), Mais je pense que Design Shack correspond mieux à un style de navigation simple. Différents sites ont des exigences différentes!
Vous aimerez peut-être jeter un œil à l'un de nos sites partenaires, 13 styles pour des menus intéressants à télécharger gratuitement.
Pensez deux fois au contenu
Beaucoup de gens pensent qu'il devrait être possible de garder la conception et le contenu de votre site relativement séparés. C'est rarement le cas, et le contenu d'une page peut avoir un impact majeur sur son adéquation.
Une copie mal écrite, des fautes d'orthographe et des inexactitudes grammaticales sont assez inexcusables. Si vous espérez mettre en avant une image professionnelle avec votre site web, prendre le temps de perfectionner la copie est vraiment important. Cela en dit long sur votre souci du détail, et la plupart des galeries sont peu susceptibles de vous présenter si une page est jonchée d'erreurs d'orthographe.
Annonces
De nombreux sites s'appuient sur la publicité pour générer des revenus et faire avancer un projet (nous y compris!). Cela ne signifie pas que les annonces doivent se faire au détriment d'une bonne conception et qu'elles doivent être utilisées avec parcimonie. Si vous avez suffisamment de demande pour remplir chaque pouce d'espace disponible sur votre site avec de la publicité, vous ne facturez tout simplement pas assez!
D'une manière générale, il est préférable (mais pas nécessairement aussi rentable) d'éviter de dérouter les lecteurs. Ne vendez pas de liens publicitaires dans le texte de votre page et n'essayez pas de dissimuler des publicités. Établissez des partenariats avec des entreprises avec lesquelles vous seriez heureux de traiter avec vous-même et présentez leur produit avec fierté. Cela aide également si vous pouvez vous assurer que les annonces sont bien conçues (bien que cela soit rarement possible!)
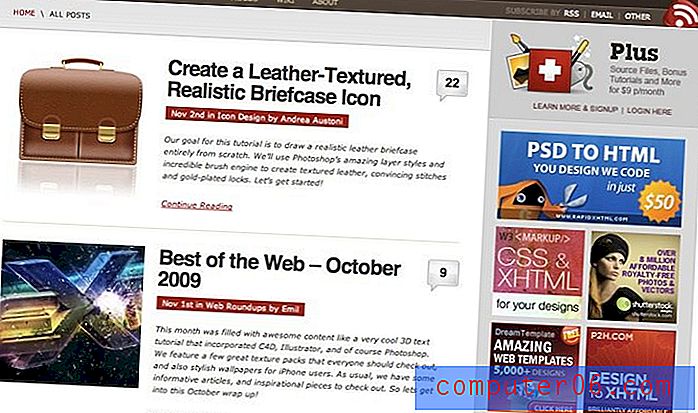
Tuts + est un exemple de réseau de sites qui le font bien. Ils font une distinction claire entre le contenu et les annonces, mais offrent toujours une position de premier plan à leurs sponsors:

Quantité
Une règle générale était que le contenu ne devait pas aller «au-delà de la ligne de flottaison». En réalité, ce «pli» n'est pas aussi important qu'on le pensait autrefois. Les utilisateurs sont maintenant complètement habitués au défilement et s'attendent à le faire lorsqu'ils visitent votre site.
L'important est de transmettre le plus rapidement possible le message principal d'une page. Soyez sensible au nombre de publications ou à la quantité de contenu affiché sur chaque page pour deux raisons: (1) l'affichage des 30 messages les plus récents signifie que votre page prend beaucoup de temps à charger et (2) une très longue colonne de contenu est peu probable pour «équilibrer» la longueur des autres colonnes de votre page.
Vaut la peine?
Une question qui vous vient à l'esprit à ce stade est de savoir si tout ce travail en vaut la peine. Pourquoi voudriez-vous être inclus dans une galerie CSS? Bonne question.
- Promotion et sensibilisation: tout le monde aime un peu de trafic vers un nouveau design, et être présenté est un moyen infaillible d'avoir un groupe de personnes visitant votre site. C'est votre travail de les convertir en abonnés, en fans fidèles ou en clients payants.
- Prestige: Être présenté dans une gamme de galeries différentes est un grand booster de confiance. Cela dit, n'en faites pas votre seul objectif (et s'il vous plaît, s'il vous plaît, ne les énumérez pas tous dans votre pied de page)
- Travaux futurs: j'ai constaté que les clients potentiels utilisent souvent des galeries de design pour trouver un designer qui a un style particulier qu'il recherche. Être présenté peut être un bon moyen de créer de nouvelles affaires.
Bonne chance!
En bonus pour arriver à la fin de cet article, je voudrais vous offrir une chance de soumettre un site à Design Shack gratuitement (cela coûte généralement 3, 50 $). Une fois que vous avez pris en compte les points ci-dessus, envoyez-moi un e-mail à [e-mail protégé]. J'examinerai votre proposition et, espérons-le, vous verrez bientôt votre site sur Design Shack!
Cette adresse e-mail est valable pendant une semaine - après cela, nous la fermerons!