Critique de conception Web # 56: Ray Cheung
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est la page d'accueil de Ray Cheung, qui se décrit simplement comme un entrepreneur en ligne.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Ray Cheung
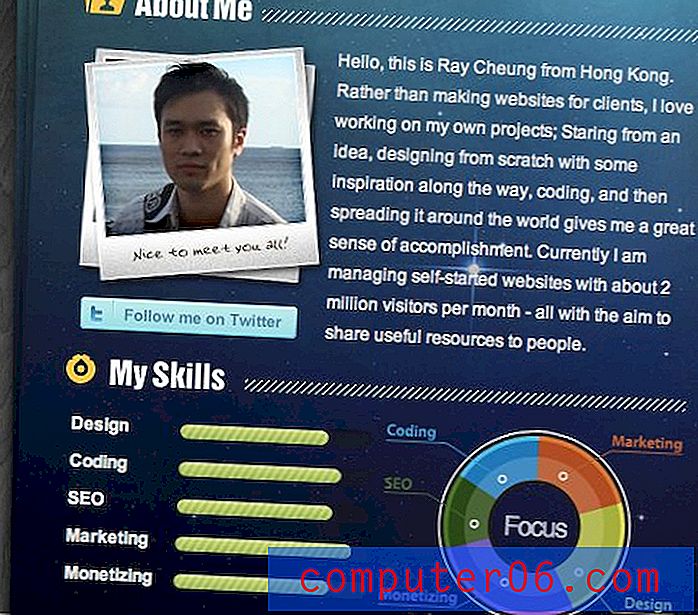
«Plutôt que de créer des sites Web pour les clients, j'aime travailler sur mes propres projets; Partir d'une idée, concevoir à partir de zéro avec de l'inspiration en cours de route, coder puis diffuser dans le monde entier me donne un grand sentiment d'accomplissement. Actuellement, je gère des sites Web autonomes avec environ deux millions de visiteurs par mois - tous dans le but de partager des ressources utiles avec les gens. »
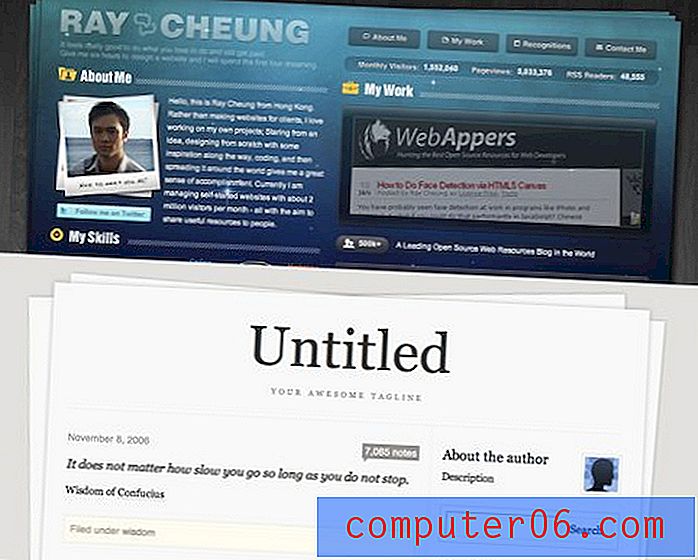
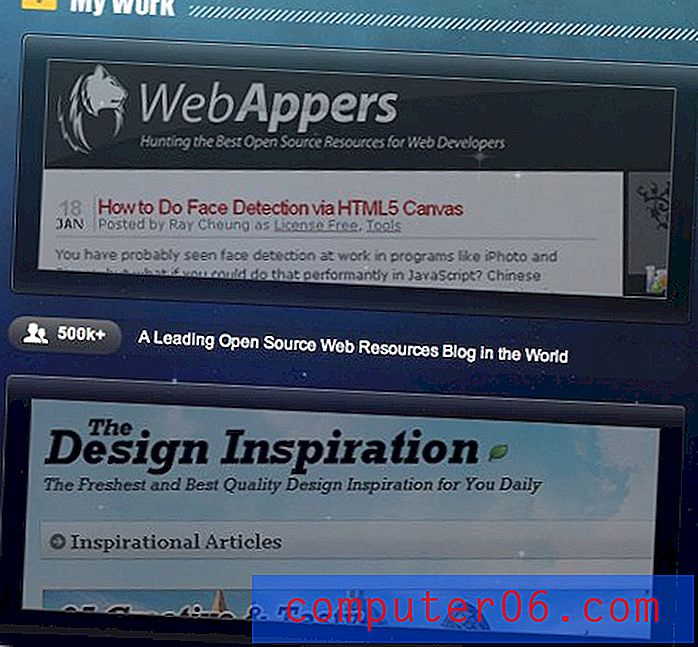
Voici une capture d'écran de la page d'accueil:

Impressions initiales
Ray Cheung est un homme qui a besoin de très peu d'instructions de conception. Il n'a pas une mais plusieurs entreprises Web très réussies, qui ont toutes l'air super et sa page d'accueil ne fait pas exception.
Le thème général est assez intéressant: un fond en bois avec une pile de papiers pour contenir le contenu. Cependant, au lieu d'utiliser une texture de papier, Ray a opté pour un fond de champ d'étoile. Cela semble fou mais l'effet global est plutôt sympa! J'adore quand les designers font quelque chose d'inattendu plutôt que de simplement suivre une tendance.
L'effet de page empilée rappelle un thème Tumblr populaire, mais les similitudes s'arrêtent vraiment là car la mise en page et la conception générales sont assez différentes.

En un coup d'œil, j'aime vraiment ce que Ray a fait ici. Plongeons-nous et regardons de plus près certaines sections.
Texture et couleur
Comme je l'ai mentionné ci-dessus, l'espace et les textures de bois sont une combinaison improbable, mais les deux sont très bien conçus et semblent fonctionner parfaitement ensemble. J'aime la palette de couleurs foncées qui résulte des deux:

Les polices
Lorsque vous avez un thème visuel assez audacieux, il peut être écrasant de le combiner avec une typographie folle. L'idée générale est que vous ne voulez pas trop d'objets en compétition pour attirer l'attention.
À la lumière de cela, Ray a fait un choix solide en étant conservateur avec ses polices. Toute la typographie est composée de polices sans empattement facilement lisibles. L'en-tête du site principal est en gras, suivi d'une variante ultra légère (peut-être trop légère). Ceux-ci et les en-têtes de section condensés en gras sont des images avec la copie du corps en direct dans Arial. Ce serait génial de voir une intégration de @ font-face pour mettre en ligne certains de ce type, mais les images sont assez minuscules, donc je ne pense pas vraiment que ce soit un gros problème (bien que fouetter un sprite ou deux ne nuirait pas) .

La navigation
Entre ces critiques et notre galerie de conception, j'ai examiné de près une tonne de conceptions de sites Web au fil des ans. Ce n'est pas souvent que je vois un truc que je n'ai jamais rencontré auparavant. La navigation de Ray m'a vraiment surpris. Je ne crois pas avoir jamais vu cet effet particulier.
La conception de cette section est simple et fonctionne à merveille avec la page globale. J'adore le contraste des boutons légèrement extrudés et la section incrustée en dessous.

Lorsque vous cliquez sur un des deux derniers boutons, la page défile automatiquement pour vous amener à cette section, une idée assez typique. Cependant, les deux autres boutons sont liés à deux sections qui sont déjà en haut de la page, donc lorsque vous cliquez dessus, leurs sections respectives tremblent d'avant en arrière dans une animation fluide. C'est un effet assez simple qui rend le site plus dynamique et presque vivant et convivial.
Sections

La page est divisée en deux colonnes verticales. Sur les différents projets sur lesquels Ray a travaillé et à gauche, diverses petites sections de contenu: À propos de moi, Mes compétences, Lecture et Reconnaissances.
Chaque section est surmontée d'un en-tête et d'une petite icône, une autre petite fonctionnalité qui me fait instantanément penser à Tumblr.

Ces sections sont clairement distinctes et faciles à affiner individuellement. Chacun a un design unique mais ils se lient bien ensemble. Une petite chose que je considérerais dans la section «Mes compétences» est de colorer les barres horizontales pour qu'elles correspondent à leurs parties respectives du graphique circulaire. Cela aiderait à la cohérence des deux graphiques et communiquerait immédiatement comment ils sont connectés.
Défilement intelligent
Une autre chose que j'aime vraiment sur ce site est la façon dont Ray a pensé à la fonctionnalité de défilement. La colonne de gauche se termine au formulaire de contact et la colonne de droite est nettement plus longue. Lorsque vous faites défiler la page, la page entière défile uniformément comme vous vous en doutez jusqu'à ce que vous appuyiez sur le formulaire de contact. À ce stade, la colonne de gauche cesse de défiler et la colonne de droite continue.
Des touches comme celles-ci montrent simplement combien de temps a été consacré à la façon de rendre le site plus convivial.
Lumières éteintes!
L'une des rares choses dont je n'étais pas tout à fait sûr sur le site était l'interrupteur près du haut pour éteindre les lumières. Je m'attendais à ce qu'une fois que j'appuyer sur ce commutateur, le thème changerait en quelque sorte. Peut-être que le fond en bois se fondrait en noir révélant plus d'étoiles ou quelque chose d'autre tout aussi intéressant.

Cependant, lorsque vous appuyez sur le commutateur, voici ce que vous obtenez:

Je comprends le message ici: économisez de l'énergie en éteignant les lumières. Cependant, l'implémentation est un peu délicate. Cette page ne vous donne aucun moyen de revenir sur le site dans le cas où vous appuyez simplement sur le bouton pour voir ce qu'il a fait, ni ne vous dirige ailleurs, comme l'un des autres projets de Ray ou certaines ressources sur les économies d'énergie. Un autre élément déroutant est le message «La batterie est faible» dans le pied de page du site. Cela peut être lié au message dans l'en-tête, mais ce n'est pas clair.
Je pense que les intentions sont bonnes ici, mais le résultat fait baisser ma qualité perçue du site et je pense que si elles doivent être conservées, elles doivent être repensées.
Conclusion
En terminant, je pense que Ray a créé une excellente page Web ici pour vous présenter à lui-même. La page indique clairement qui il est et ce qu'il fait et a l'air bien de le faire. La mise en page est logique et facile à suivre, la conception est unique et intéressante et le contenu est, pour la plupart, pertinent.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.